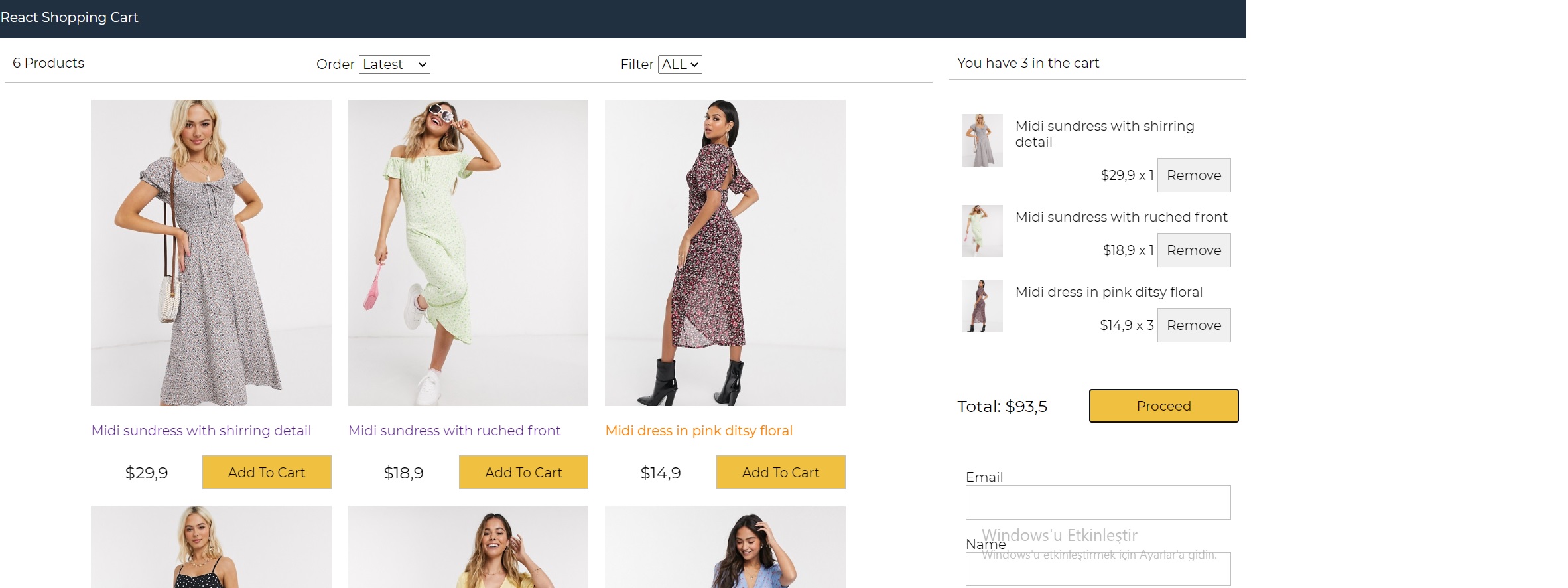
In this project, I worked on amazon kind a shopppig cart page using react. For the design I used CSS Flexbox. The page shows products from MongoDB database. You can click "Add To Cart" button as many times.Then, on the rigth side, sidebar shows your cart status. You can click products and go to product's page modal. On the modal, you can read detailed product information and click "Add To Cart" button. For database, localhost:5000 was founded with nodemon and express.js and start the server with "npm run server".
- React
- Create-React-App
- JavaScript (ES6)
- Node.js
- Npm
- React-redux and Thunk
- React-reveal
- React-modal
- Nodemon
- Express Js
- Body-parser
- Mongoose
- Shortid
- MongoDB
Clone the repository to your local machine
$ git clone https://github.com/Yunusyerli1/ecommerce.gitcd into the directory, install dependencies, build and start
$ cd seasons
$ npm run startOpen http://localhost:3000 to view it in the browser.
👤 Yunus YERLİ
- Github: @yunusyerli1
- Twitter: @cmk_y
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
- Fork it (https://github.com/Yunusyerli1/ecommerce.git/fork)
- Create your working branch (git checkout -b [choose-a-name])
- Commit your changes (git commit -am 'what this commit will fix/add/improve')
- Push to the branch (git push origin [chosen-name])
- Create a new Pull Request
Give a ⭐️ if you like this project!