diff --git a/pages/.gitattributes b/.gitattributes
similarity index 100%
rename from pages/.gitattributes
rename to .gitattributes
diff --git a/pages/.github/FUNDING.yml b/.github/FUNDING.yml
similarity index 100%
rename from pages/.github/FUNDING.yml
rename to .github/FUNDING.yml
diff --git a/pages/.github/issue_template.md b/.github/issue_template.md
similarity index 100%
rename from pages/.github/issue_template.md
rename to .github/issue_template.md
diff --git a/pages/.github/pull_request_template.md b/.github/pull_request_template.md
similarity index 100%
rename from pages/.github/pull_request_template.md
rename to .github/pull_request_template.md
diff --git a/pages/.github/workflows/ci.yml b/.github/workflows/ci.yml
similarity index 100%
rename from pages/.github/workflows/ci.yml
rename to .github/workflows/ci.yml
diff --git a/pages/.gitignore b/.gitignore
similarity index 100%
rename from pages/.gitignore
rename to .gitignore
diff --git a/pages/404.html b/404.html
similarity index 100%
rename from pages/404.html
rename to 404.html
diff --git a/pages/CHANGELOG.md b/CHANGELOG.md
similarity index 100%
rename from pages/CHANGELOG.md
rename to CHANGELOG.md
diff --git a/pages/Gemfile b/Gemfile
similarity index 100%
rename from pages/Gemfile
rename to Gemfile
diff --git a/LICENSE b/LICENSE
index 6d2d548b..0b6ae572 100644
--- a/LICENSE
+++ b/LICENSE
@@ -1,6 +1,6 @@
MIT License
-Copyright (c) 2023 Allen Zheng
+Copyright (c) 2023 Dean Attali
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
diff --git a/README.md b/README.md
index 776c8cad..11623b35 100644
--- a/README.md
+++ b/README.md
@@ -1,148 +1,236 @@
-
-
-  -
-
-
-
-
-
-
-  -
-  -
-  -
-
-
-  -
-
-
-  -
-
-
-
-
-  -
-
-
-
-
-  -
-
-
-
-
-## Table of Contents
-
-- [Setup](#setup)
-- [Commands](#commands)
+# Beautiful Jekyll
+
+[](https://badge.fury.io/rb/beautiful-jekyll-theme)
+
+> By [Dean Attali](https://deanattali.com) · [Demo](https://beautifuljekyll.com/)
+
+**Beautiful Jekyll** is a ready-to-use template to help you create a beautiful website quickly. Perfect for personal sites, blogs, or simple project websites. [Check out a demo](https://beautifuljekyll.com) of what you'll get after just two minutes. You can also look at [my personal website](https://deanattali.com) or [my consulting website](https://attalitech.com) to see it in use, or see [examples of websites](http://beautifuljekyll.com/examples) other people created using this theme.
+
+**If you enjoy Beautiful Jekyll, please consider [supporting me](https://github.com/sponsors/daattali). You'll also gain access to office hours and more features! ❤**
+
+## Table of contents
+
- [Features](#features)
-
+- [Sponsors 🏆](#sponsors)
+- [**Build your website in 3 steps**](#build-your-website-in-3-steps)
+- [Plans](#plans)
+- [Add your own content](#add-your-own-content)
+- [Customizing parameters for each page](#customizing-parameters-for-each-page)
+- [Supported parameters](#supported-parameters)
+- [Featured users (success stories!)](#featured-users-success-stories)
+- [Next steps](#next-steps)
+- [Getting help](#getting-help)
+- [Credits and contributions](#contributions)
+
+# Features
-## Setup
+__Check out [*What's New?*](https://beautifuljekyll.com/updates/) to see the latest features!__
-**Before you begin, make sure you have these installed:**
+- **SIMPLE**: The primary goal of Beautiful Jekyll is to allow literally *anyone* to create a website in a few minutes.
+- **Modern**: Uses the latest best practices and technologies to achieve nearly perfect scores on Google Chrome's Audit.
+- **Mobile-first**: Designed to look great on both large-screen and small-screen (mobile) devices.
+- **Highly customizable**: Many personalization settings such as changing the background colour/image, adding a logo.
+- **Flexible usage**: Use Beautiful Jekyll directly on GitHub or via a Ruby gem - choose the best [development method](#build-your-website-in-3-steps) for you.
+- **Battle-tested**: By using Beautiful Jekyll, you'll be joining 50,000+ users enjoying this theme since 2015.
+- **SEO and social media support**: Customize how your site looks on Google and when shared on social media.
+- **Comments support**: Add comments to any page using either [Disqus](https://disqus.com/), [Facebook comments](https://developers.facebook.com/docs/plugins/comments), [Utterances](https://utteranc.es/), [Staticman](https://staticman.net), [giscus](https://giscus.app), or [CommentBox](https://commentbox.io/).
+- **Tags**: Any blog post can be tagged with keywords, and an index page is automatically generated.
+- **Analytics**: Easily integrate Google Analytics, or other analytics platforms, to track visits to your website.
+- **Search**: Let users easily find any page using a Search button in the navigation bar.
+- **Photos support**: Any page can have a full-width cover photo and thumbnail.
+- **RSS**: An RSS feed is automatically created, so you can even host a podcast easily with Beautiful Jekyll.
-1. **Install Forge:** Ensure that you have [Forge](https://files.minecraftforge.net/net/minecraftforge/forge/index_1.8.9.html) installed to enable mod compatibility.
+
-2. **Install ChatTriggers:** You'll need [ChatTriggers](https://www.chattriggers.com) installed for advanced in-game functionality.
+Developing and maintaining Beautiful Jekyll takes a lot of time and effort - thank you to anyone who helps fund this effort!
-**Forge Installation:**
-1. Download: Download the [VolcAddons-1.0.jar](https://raw.githubusercontent.com/zhenga8533/VolcAddons/main/forge/VolcAddons-1.0.jar) file.
+- [DoFollow](https://dofollow.co.uk/)
+- [Varna Sri Raman](https://about.me/varna)
-2. Integration: Drag into Minecraft mods folder (NOT CT modules folder).
+**[Become a sponsor for Beautiful Jekyll and unlock new features\!](https://github.com/sponsors/daattali/sponsorships?tier_id=39856)**
-3. El Fin v1: You should be good to go! The mod will alert you if there is ever a new release in which you can just run /updateva!
+# Build your website in 3 steps
-**Manual Installation:**
-1. Download: Get the zip file, available either on our [Discord server](https://discord.gg/ftxB4kG2tw) or through [GitHub Releases](github.com/zhenga8533/VolcAddons/releases/latest).
+There are a few different ways to build a website using Beautiful Jekyll, and this document will go through the simplest one: using a fork on GitHub. For most people (including myself!), this easy method is the recommended one.
-2. Unzip: Extract the downloaded zip file. You should now see a folder named "VolcAddons".
+Even if you choose to use one of the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard), I still suggest you read through the easy method first.
-3. Accessing ChatTriggers: Launch Minecraft and enter the command /ct files (you can also find this by going into ChatTriggers through the Minecraft configs path)
+## The easy way (recommended!)
-4. Integration: Return to the unzipped folder.
+Getting started is *literally* as easy as 1-2-3 :smile:
-5. Module Replacement: Drag the VolcAddons folder into the "modules" folder.
+Scroll down to see the steps involved, but here is a 30-second video just as a reference as you work through the steps. If you don't already have a [GitHub account](https://github.com), you'll need to sign up.
-6. Confirmation: If a pop-up appears, select "replace".
+
-7. El Fin v2: Now just type /ct load and your job is done!
-
-After you finish installing, go check out some other useful SkyBlock mods: https://sbmw.ca/mod-lists/skyblock-mod-list/!
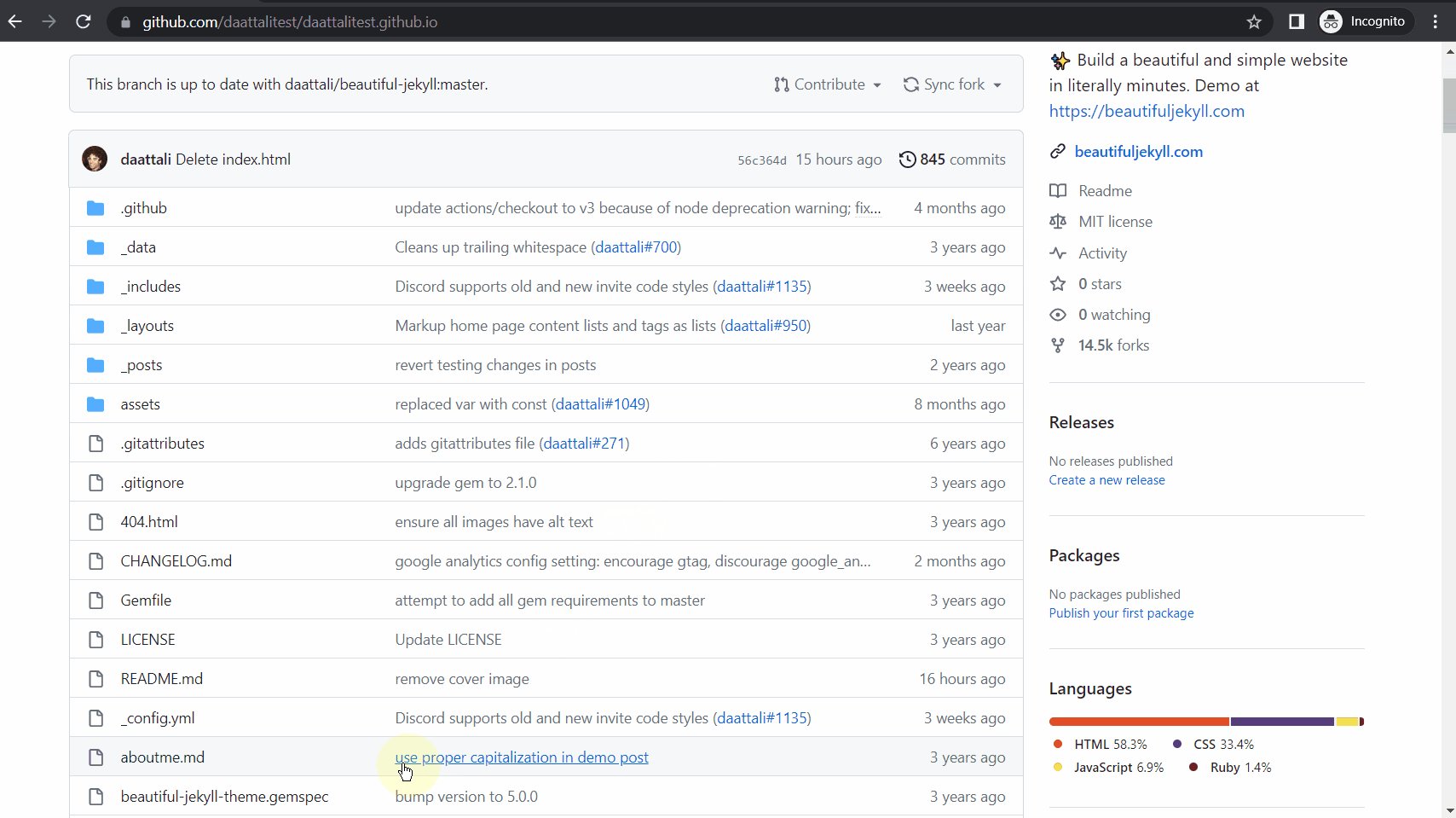
+### 1. Fork this project
-## Commands
-- GENERAL COMMANDS:
- - Settings: /va
- - Waypoints: /va
- - Lists: /va
- - Economy: /va
- - Misc: /va
+Click on the __*Fork*__ button at the top right corner of this page. Forking means that you're copying this entire project and all its files into your account. Do not click on the __*Create fork*__ button on the next page yet.
-- PARTY CHAT COMMANDS:
- - Leader Commands: ?
- - Party Commands: ?
-
+### 2. Rename the repository to `YOURUSERNAME.github.io`
-## Features
-- GENERAL FEATURES
- - General
- - Custom Emotes => /va emote
- - Draw Waypoints => /va wp
- - Recent Server Alert
- - Remove Selfie Mode
- - Skill Tracker => /va moveSkills
- - Alert Timer
- - Item Cooldown => /va cd
- - Party
- - Anti Ghost Party
- - Auto Join Reparty
- - Auto Transfer Party
- - Auto Join Whitelist => /va wl
- - Leader Chat Commands
- - Party Chat Commands
+You'll see the word "repository" used a lot in GitHub - it simply means "project". Under __*Repository name*__ you should see the name `beautiful-jekyll`, this is where you need to rename your project to `YOURUSERNAME.github.io` (replace `YOURUSERNAME` with your GitHub user name). It's important to use this exact name so that GitHub will recognize it and automatically create a website for this project.
-- ECONOMY FEATURES
- - Coin Tracker => /moveCoins
- - Item Price Lore
+> Tip: If you want to use a different URL for your website, check out the [FAQ](https://beautifuljekyll.com/faq/#custom-domain)
-- COMBAT FEATURES
- - Combat
- - Bestiary Tracker
- - Broken Wither Impact
- - Cells Alignment Timer => /moveAlignTimer
- - Damage Tracker
- - Low Health Alert
- - Ragnarok Detection
- - Announce Slayer Mini/Boss Spawn
-
-- MINING FEATURES
- - Powder Tracker => /movePowder
- - Chest Detection
- - Chest Spam Hider
-
-- HUB FEATURES
- - Burrow Estimator
- - Burrow Warp Closest => /va wl
- - Burrow Detection & Alert
- - Inquisitor Detection & Alert
- - Inquisiter Counter
-
-- CRIMSON ISLE FEATURES
- - Fishing
- - Mythic Lava Creature Detection & Alert
- - Golden Fish Timer => /moveTimer
- - Vanquisher
- - Vanquisher Auto Warp
- - Vanquisher Detection & Alert
- - Vanquisher Counter => /moveCounter
-
-- KUUDRA FEATURES
- - Kuudra HP Display
- - Kuudra Spawn Detection
- - Kuudra Splits => /moveSplits
- - Supply/Fuel Waypoints
- - Empty Supply Pile Detection
- - Kuudra Alerts
-
-- GARDEN FEATURES
- - Composter Alert
- - Garden Warp Override
- - Garden Tab Display => /moveVisitors
- - Garden Next Visitor Display => /moveNext
-
-- RIFT FEATURES
- - DDR Helper
- - Enigma Soul Waypoints
- - Enigma, NPC, Zone, Montezuma, and Effigy Waypointsz
- - Vampire Slayer Features
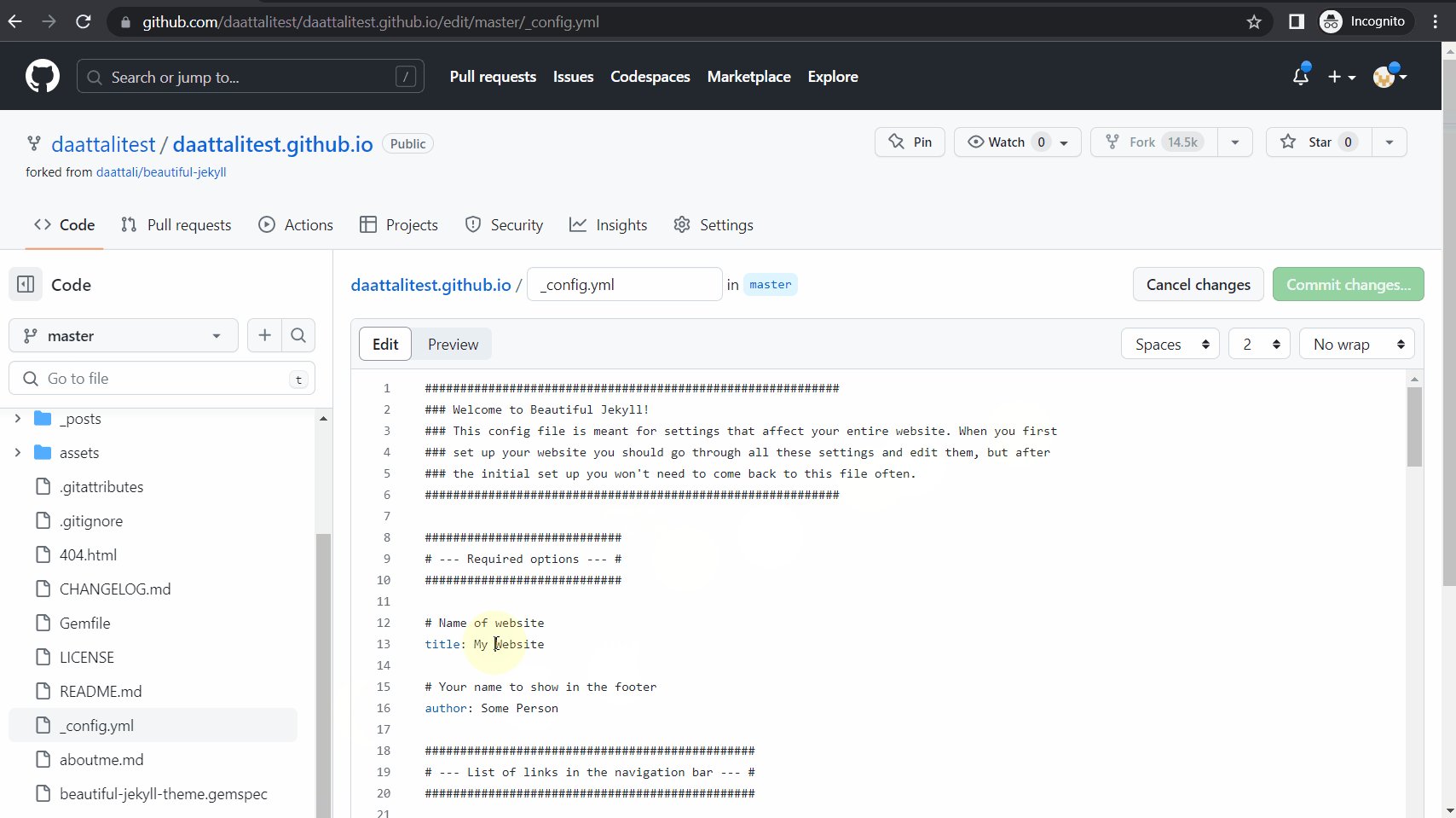
+### 3. Customize your website settings
+
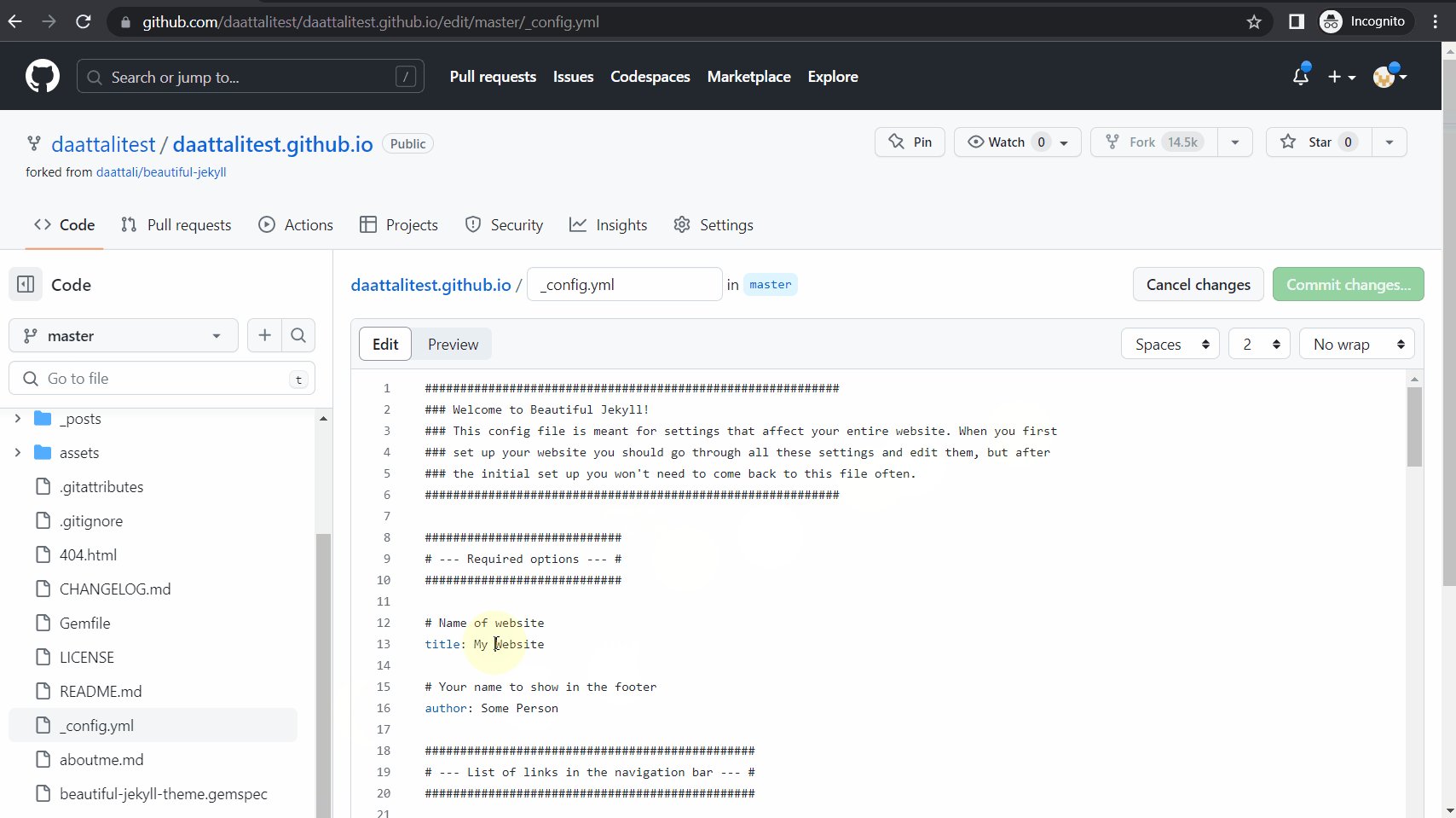
+Edit the `_config.yml` file to change any settings you want. To edit the file, first click on it to view the file, and on the next page click on the pencil icon to edit it (watch the video tutorial above if you're confused). The settings in the file are self-explanatory and there are comments inside the file to help you understand what each setting does. Any line that begins with a hashtag (`#`) is a comment, and the other lines are actual settings. After changing the settings, click the green __*Commit changes*__ button to save these edits.
+
+> Note: In the video above, only one setting in the `_config.yml` file is edited, but you should go through the rest of the settings as well.
+
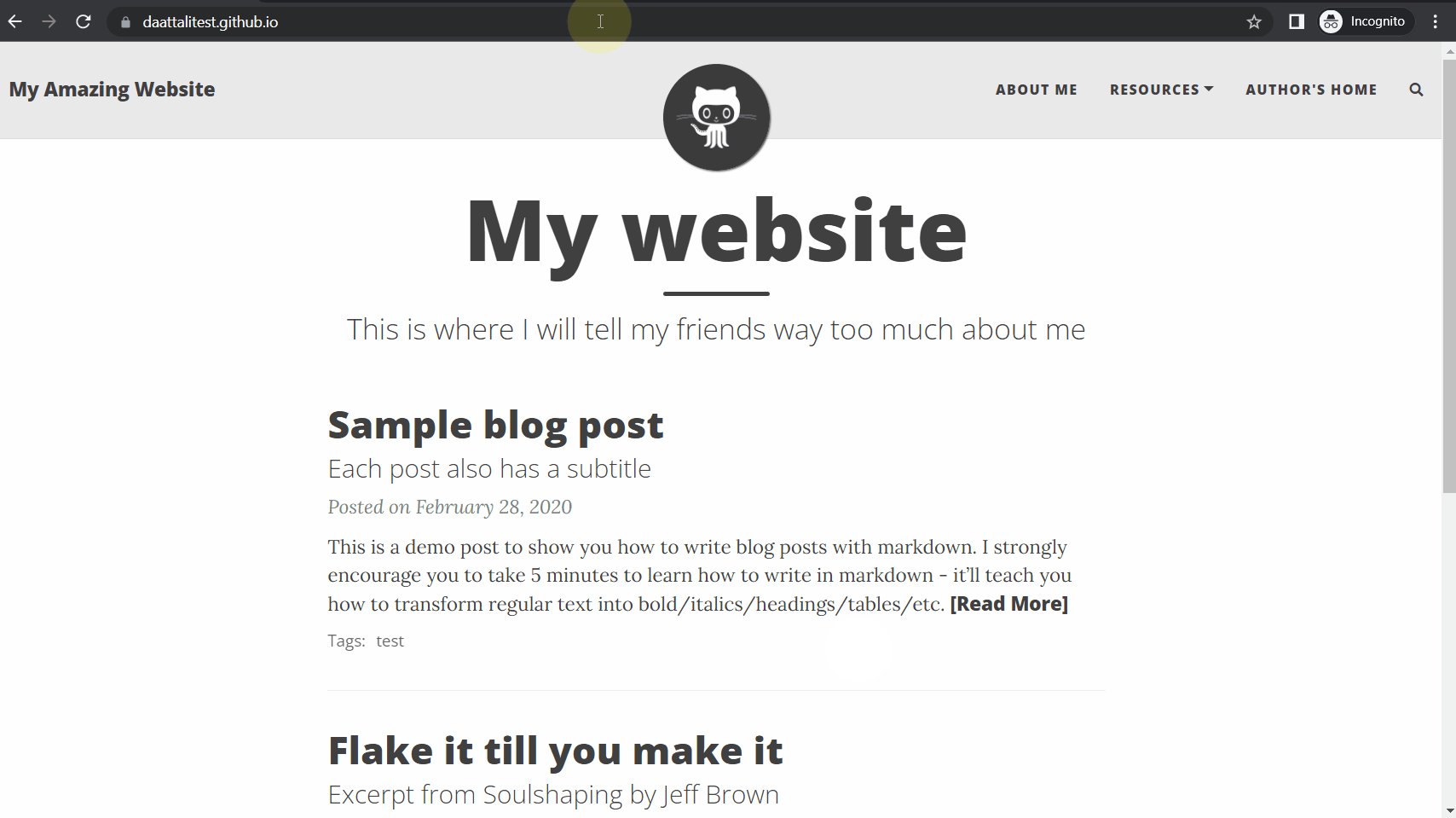
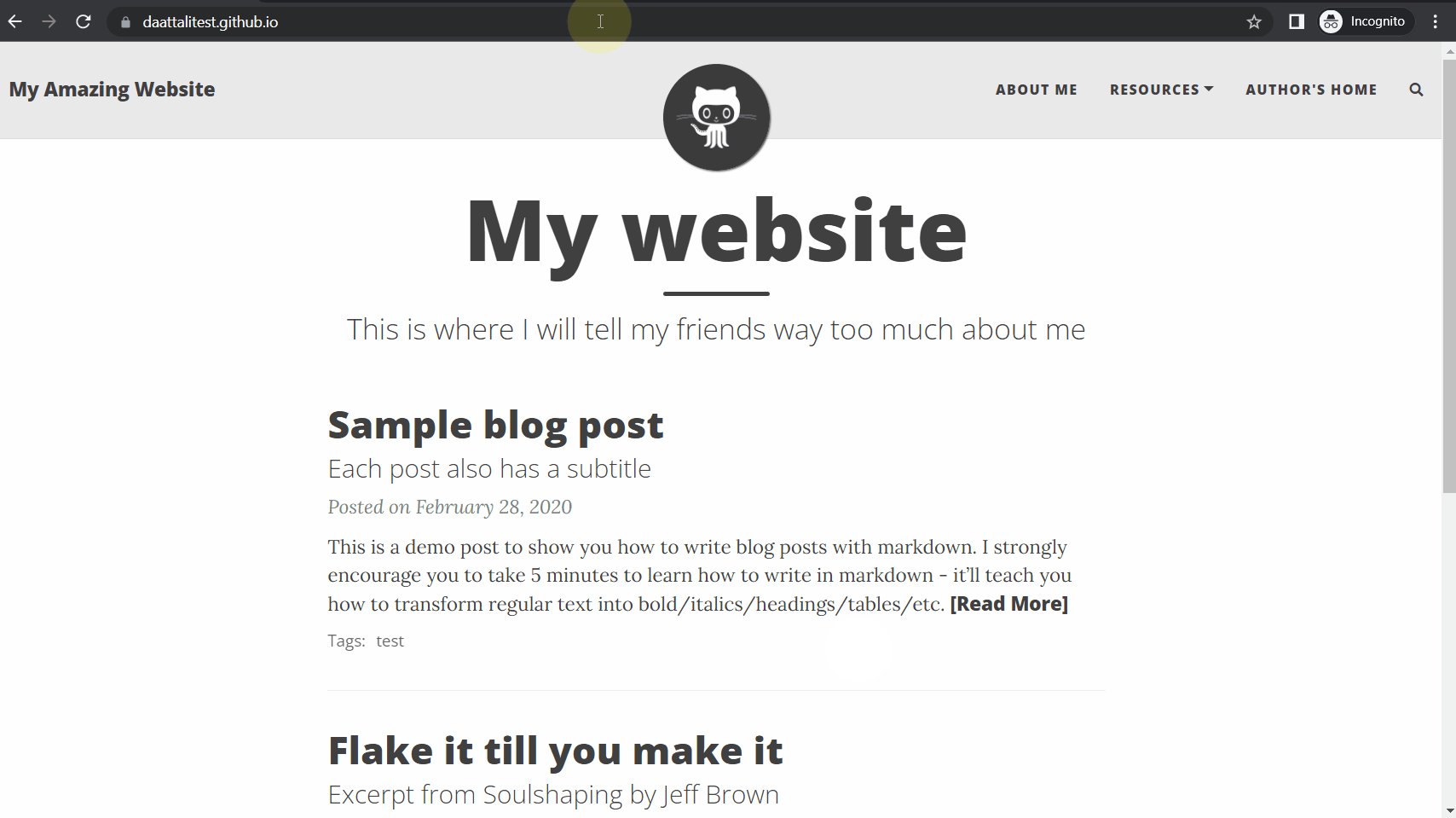
+### 4. Congratulations! You have a website!
+
+If you named your project correctly and made an edit to the config file, your website should be ready in a minute or two at `https://YOURUSERNAME.github.io`. Every time you make a change to any file, your website will get rebuilt and should be updated in about a minute or so. Your website will be initialized with several sample blog posts and a couple other pages.
+
+## The harder way (for advanced users)
+
+The instructions above explain how to use Beautiful Jekyll in the easiest way: by forking on GitHub. There are more [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that include either using GitHub Pages with remote themes, or using Ruby gems. They provide you with more control, but are only intended for advanced users.
+
+> Note: Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you use this theme via Ruby gems.
+
+# Plans
+
+Beautiful Jekyll is, and always will be, free. But if you want to remove the Beautiful Jekyll ad from your website, use a Dark Mode skin, access office hours, or simply support the development efforts, [check out the different plans](https://beautifuljekyll.com/plans).
+
+# Add your own content
+
+To add pages to your site, you can either write a markdown file (`.md`) or you can write an HTML file. It's much easier to write markdown than HTML, so that's the recommended approach ([here's a great tutorial](https://markdowntutorial.com/) if you need to learn markdown in 5 minutes).
+
+To see an example of a markdown file, click on any file that ends in `.md`, for example [`aboutme.md`](./aboutme.md). On that page you can see some nicely formatted text (there's a word in bold, a link, a few bullet points), and if you click on the pencil icon to edit the file, you'll see the markdown code that generated the pretty text. Very easy!
+
+In contrast, look at [`tags.html`](./tags.html). That's how your write HTML - not as pretty. So stick with markdown if you don't know HTML.
+
+Any markdown or HTML file that you create will be available on your website under `https://.github.io/`. For example, if you create a file `about.md` (or `about.html`) then it'll exist at `https://.github.io/about`.
+
+Files you create inside the [`_posts`](./_posts) directory will be treated as blog entries. You can look at the existing files there to get an idea of how to write blog posts. Note the format of the blog post files - they must follow the naming convention of `YEAR-MONTH-DAY-title.md`. After you successfully add your own post, you can delete the existing files inside [`_posts`](./_posts) to remove the sample posts, as those are just demo posts to help you learn.
+
+# Customizing parameters for each page
+
+**One last important thing**: In order to have your new pages use this template and not just be plain HTML pages, **you must add [YAML front matter](https://jekyllrb.com/docs/front-matter/) to the top of each page**:
+
+
+```
+---
+---
+```
+
+This is where you'll be able to give each page some extra parameters (such as a title, a subtitle, an image, etc - [below is a list of all parameters](#supported-parameters)). Add any parameters you want between these two dashed lines, for example:
+
+```
+---
+title: Contact me
+subtitle: Here you'll find all the ways to get in touch with me
+---
+```
+
+If you don't want to use any parameters on a page, you still need to use the two dashed lines. If you don't, then your file will be shown as-is without the Beautiful Jekyll template.
+
+You can look at the top of [`aboutme.md`](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/aboutme.md) as an example.
+
+**Important takeaway: ALWAYS add the YAML front matter, which is two lines of three dashes, to EVERY page. If you have any parameters, they go between the two lines.**
+
+# Supported parameters
+
+Below is a list of the parameters that Beautiful Jekyll supports (any of these can be added to the YAML front matter of any page). Remember to also look in the `_config.yml` file to see additional site-wide settings.
+
+## Main parameters
+
+These are the basic YAML parameters that you are most likely to use on most pages.
+
+Parameter | Description
+----------- | -----------
+title | Page or blog post title
+subtitle | Short description of page or blog post that goes under the title
+tags | List of tags to categorize the post. Separate the tags with commas and place them inside square brackets. Example: `[personal, analysis, finance]`
+cover-img | Include a large full-width image at the top of the page. You can either provide the path to a single image (eg. `"/path/to/img"`) , or a list of images to cycle through (eg. `["/path/img1", "/path/img2"]`). If you want to add a caption to an image, then you must use the list notation (use `[]` even if you have only one image), and each image should be provided as `"/path/to/img" : "Caption of image"`.
+thumbnail-img | For blog posts, if you want to add a thumbnail that will show up in the feed, use `thumbnail-img: /path/to/image`. If no thumbnail is provided, then `cover-img` will be used as the thumbnail. You can use `thumbnail-img: ""` to disable a thumbnail.
+comments | If you want do add comments to a specific page, use `comments: true`. Comments only work if you enable one of the comments providers (Facebook, disqus, staticman, utterances, giscus, CommentBox) in `_config.yml` file. Comments are automatically enabled on blog posts but not on other pages; to turn comments off for a specific post, use `comments: false`.
+
+## Parameters for SEO and social media sharing
+
+These parameters let you control what information shows up when a page is shown in a search engine (such as Google) or gets shared on social media (such as Twitter/Facebook).
+
+Parameter | Description
+----------- | -----------
+share-title | A title for the page. If not provided, then `title` will be used, and if that's missing then the site title (from `_config.yml`) is used.
+share-description | A brief description of the page. If not provided, then `subtitle` will be used, and if that's missing then an excerpt from the page content is used.
+share-img | The image to show. If not provided, then `cover-img` or `thumbnail-img` will be used if one of them is provided.
+
+## Less commonly used parameters
+
+These are parameters that you may not use often, but can come in handy sometimes.
+
+Parameter | Description
+----------- | -----------
+author | Specify the author of a blog post (useful if a website has multiple authors).
+readtime | If you want a post to show how many minutes it will take to read it, use `readtime: true`.
+show-avatar | If you have an avatar configured in the `_config.yml` but you want to turn it off on a specific page, use `show-avatar: false`.
+social-share | By default, every blog post has buttons to share the page on social media. If you want to turn this feature off, use `social-share: false`.
+nav-short | By default, the navigation bar gets shorter after scrolling down the page. If you want the navigation bar to always be short on a certain page, use `nav-short: true`
+gh-repo | If you want to show GitHub buttons at the top of a post, this sets the GitHub repo name (eg. `daattali/beautiful-jekyll`). You must also use the `gh-badge` parameter to specify what buttons to show.
+gh-badge | Select which GitHub buttons to display. Available options are: [star, watch, fork, follow]. You must also use the `gh-repo` parameter to specify the GitHub repo.
+last-updated | If you want to show that a blog post was updated after it was originally released, you can specify an "Updated on" date.
+layout | What type of page this is (default is `post` for blog posts and `page` for other pages). See _Page types_ section below for more information.
+
+## Advanced parameters
+
+These are advanced parameters that are only useful for people who need very fine control over their website.
+
+Parameter | Description
+----------- | -----------
+footer-extra | If you want to include extra content below the social media icons in the footer, create an HTML file in the `_includes/` folder (for example `_includes/myinfo.html`) and set `footer-extra` to the name of the file (for example `footer-extra: myinfo.html`). Accepts a single file or a list of files.
+before-content | Similar to `footer-extra`, but used for including HTML before the main content of the page (below the title).
+after-content | Similar to `footer-extra`, but used for including HTML after the main content of the page (above the footer).
+head-extra | Similar to `footer-extra`, but used if you have any HTML code that needs to be included in the `` tag of the page.
+language | HTML language code to be set on the page's <html> element.
+full-width | By default, page content is constrained to a standard width. Use `full-width: true` to allow the content to span the entire width of the window.
+js | List of local JavaScript files to include in the page (eg. `/assets/js/mypage.js`)
+ext-js | List of external JavaScript files to include in the page (eg. `//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js`). External JavaScript files that support [Subresource Integrity (SRI)](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be specified using the `href` and `sri` parameters eg.
`href: "//code.jquery.com/jquery-3.1.1.min.js"`
`sri: "sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="`
+css | List of local CSS files to include in the page
+ext-css | List of external CSS files to include in the page. External CSS files using SRI (see `ext-js` parameter) are also supported.
+
+## Page types
+
+- **post** - To write a blog post, add a markdown or HTML file in the `_posts` folder. As long as you give it YAML front matter (the two lines of three dashes), it will automatically be rendered like a blog post. Look at the existing blog post files to see examples of how to use YAML parameters in blog posts.
+- **page** - Any page outside the `_posts` folder that uses YAML front matter will have a very similar style to blog posts.
+- **home** - The home layout is meant to act as the homepage of your blog posts - it will display all your blog posts, sorted from newest to oldest. A file using the `home` layout must be named `index.html` (not `index.md` or anything else!).
+- **minimal** - If you want to create a page with minimal styling (ie. without the bulky navigation bar and footer), assign `layout: minimal` to the YAML front matter.
+- If you want to completely bypass the template engine and just write your own HTML page, simply omit the YAML front matter. Only do this if you know how to write HTML!
+
+# Featured users (success stories!)
+
+Visit the [Official website](http://beautifuljekyll.com/examples) to see sample websites using Beautiful Jekyll.
+
+If you'd like to showcase yourself and join this list, [upgrading to the Individual plan](https://github.com/sponsors/daattali/sponsorships?&tier_id=7362) will give you that publicity plus some other rewards!
+
+# Next steps
+
+Congratulations on making it this far! You now have all the tools to easily build a beautiful website for free.
+
+- After you get comfortable with the basics of writing in markdown, I suggest taking a look at this [sample post](https://beautifuljekyll.com/2020-02-28-sample-markdown/) and [the code that created it](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/_posts/2020-02-28-sample-markdown.md) to learn some more advanced tips about markdown.
+
+- I highly recommend going over the [*Frequently Asked Questions*](https://beautifuljekyll.com/faq/) to find out answers to questions you may not even know you have. Every few months I suggest checking the [*What's New?*](https://beautifuljekyll.com/updates/) page to see if there are new features, and learn [how to update your site to the newest version](https://beautifuljekyll.com/faq/#updating) when it's time.
+
+- You can also check out the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that give you a little more control but are harder to use. Keep in mind that Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you choose one of the Ruby installation methods.
+
+# Getting help
+
+Visit the [FAQ page](https://beautifuljekyll.com/faq) for answers to commonly asked questions.
+
+**If you choose to [become a sponsor](https://beautifuljekyll.com/plans/), you'll have access to my [office hours](https://beautifuljekyll.com/officehours/) where you can ask for help.** You can also use the [Discussions](https://github.com/daattali/beautiful-jekyll/discussions) area to try and get help from the community.
+
+Beautiful Jekyll is used by 50,000+ people with wildly varying degrees of web skills, so it's impossible to answer all the questions that may arise. For any question that's not specifically related to Beautiful Jekyll and is more about Jekyll or web development in general, the answer can often be found on Google, in the [Jekyll documentation](https://jekyllrb.com/), or on the [Jekyll support forum](https://talk.jekyllrb.com/).
+
+# Contributions
+
+Thank you to [all past contributors](https://github.com/daattali/beautiful-jekyll/graphs/contributors). If you find any problems or would like to contribute in any way, feel free to create a pull request/open an issue/send me a message.
+
+You can also contribute by becoming an [official sponsor](https://github.com/sponsors/daattali/sponsorships?tier_id=39856) to help keep Beautiful Jekyll well-maintained!
+
+# Credits
+
+This template was not made *entirely* from scratch. I'd like to give special thanks to [Jekyll Now](https://github.com/barryclark/jekyll-now) and [Bootstrap Clean Blog](https://github.com/IronSummitMedia/startbootstrap-clean-blog), from whom I've taken several ideas initially.
+
+I'd also like to thank [Dr. Jekyll's Themes](https://drjekyllthemes.github.io/), [Jekyll Themes](http://jekyllthemes.org/), and another [Jekyll Themes](http://jekyllrc.github.io/jekyllthemes/) for featuring Beautiful Jekyll in their Jekyll theme directories.
+
diff --git a/pages/_config.yml b/_config.yml
similarity index 100%
rename from pages/_config.yml
rename to _config.yml
diff --git a/pages/_data/ui-text.yml b/_data/ui-text.yml
similarity index 100%
rename from pages/_data/ui-text.yml
rename to _data/ui-text.yml
diff --git a/pages/_includes/cloudflare_analytics.html b/_includes/cloudflare_analytics.html
similarity index 100%
rename from pages/_includes/cloudflare_analytics.html
rename to _includes/cloudflare_analytics.html
diff --git a/pages/_includes/commentbox.html b/_includes/commentbox.html
similarity index 100%
rename from pages/_includes/commentbox.html
rename to _includes/commentbox.html
diff --git a/pages/_includes/comments.html b/_includes/comments.html
similarity index 100%
rename from pages/_includes/comments.html
rename to _includes/comments.html
diff --git a/pages/_includes/disqus.html b/_includes/disqus.html
similarity index 100%
rename from pages/_includes/disqus.html
rename to _includes/disqus.html
diff --git a/pages/_includes/ext-css.html b/_includes/ext-css.html
similarity index 100%
rename from pages/_includes/ext-css.html
rename to _includes/ext-css.html
diff --git a/pages/_includes/ext-js.html b/_includes/ext-js.html
similarity index 100%
rename from pages/_includes/ext-js.html
rename to _includes/ext-js.html
diff --git a/pages/_includes/fb-comment.html b/_includes/fb-comment.html
similarity index 100%
rename from pages/_includes/fb-comment.html
rename to _includes/fb-comment.html
diff --git a/pages/_includes/footer-minimal.html b/_includes/footer-minimal.html
similarity index 100%
rename from pages/_includes/footer-minimal.html
rename to _includes/footer-minimal.html
diff --git a/pages/_includes/footer-scripts.html b/_includes/footer-scripts.html
similarity index 100%
rename from pages/_includes/footer-scripts.html
rename to _includes/footer-scripts.html
diff --git a/pages/_includes/footer.html b/_includes/footer.html
similarity index 100%
rename from pages/_includes/footer.html
rename to _includes/footer.html
diff --git a/pages/_includes/giscus-comment.html b/_includes/giscus-comment.html
similarity index 100%
rename from pages/_includes/giscus-comment.html
rename to _includes/giscus-comment.html
diff --git a/pages/_includes/google_analytics.html b/_includes/google_analytics.html
similarity index 100%
rename from pages/_includes/google_analytics.html
rename to _includes/google_analytics.html
diff --git a/pages/_includes/gtag.html b/_includes/gtag.html
similarity index 100%
rename from pages/_includes/gtag.html
rename to _includes/gtag.html
diff --git a/pages/_includes/gtm_body.html b/_includes/gtm_body.html
similarity index 100%
rename from pages/_includes/gtm_body.html
rename to _includes/gtm_body.html
diff --git a/pages/_includes/gtm_head.html b/_includes/gtm_head.html
similarity index 100%
rename from pages/_includes/gtm_head.html
rename to _includes/gtm_head.html
diff --git a/pages/_includes/head.html b/_includes/head.html
similarity index 100%
rename from pages/_includes/head.html
rename to _includes/head.html
diff --git a/pages/_includes/header.html b/_includes/header.html
similarity index 100%
rename from pages/_includes/header.html
rename to _includes/header.html
diff --git a/pages/_includes/matomo.html b/_includes/matomo.html
similarity index 100%
rename from pages/_includes/matomo.html
rename to _includes/matomo.html
diff --git a/pages/_includes/nav.html b/_includes/nav.html
similarity index 100%
rename from pages/_includes/nav.html
rename to _includes/nav.html
diff --git a/pages/_includes/readtime.html b/_includes/readtime.html
similarity index 100%
rename from pages/_includes/readtime.html
rename to _includes/readtime.html
diff --git a/pages/_includes/search.html b/_includes/search.html
similarity index 100%
rename from pages/_includes/search.html
rename to _includes/search.html
diff --git a/pages/_includes/social-networks-links.html b/_includes/social-networks-links.html
similarity index 100%
rename from pages/_includes/social-networks-links.html
rename to _includes/social-networks-links.html
diff --git a/pages/_includes/social-share.html b/_includes/social-share.html
similarity index 100%
rename from pages/_includes/social-share.html
rename to _includes/social-share.html
diff --git a/pages/_includes/staticman-comment.html b/_includes/staticman-comment.html
similarity index 100%
rename from pages/_includes/staticman-comment.html
rename to _includes/staticman-comment.html
diff --git a/pages/_includes/staticman-comments.html b/_includes/staticman-comments.html
similarity index 100%
rename from pages/_includes/staticman-comments.html
rename to _includes/staticman-comments.html
diff --git a/pages/_includes/utterances-comment.html b/_includes/utterances-comment.html
similarity index 100%
rename from pages/_includes/utterances-comment.html
rename to _includes/utterances-comment.html
diff --git a/pages/_layouts/base.html b/_layouts/base.html
similarity index 100%
rename from pages/_layouts/base.html
rename to _layouts/base.html
diff --git a/pages/_layouts/default.html b/_layouts/default.html
similarity index 100%
rename from pages/_layouts/default.html
rename to _layouts/default.html
diff --git a/pages/_layouts/home.html b/_layouts/home.html
similarity index 100%
rename from pages/_layouts/home.html
rename to _layouts/home.html
diff --git a/pages/_layouts/minimal.html b/_layouts/minimal.html
similarity index 100%
rename from pages/_layouts/minimal.html
rename to _layouts/minimal.html
diff --git a/pages/_layouts/page.html b/_layouts/page.html
similarity index 100%
rename from pages/_layouts/page.html
rename to _layouts/page.html
diff --git a/pages/_layouts/post.html b/_layouts/post.html
similarity index 100%
rename from pages/_layouts/post.html
rename to _layouts/post.html
diff --git a/pages/_posts/2020-02-26-flake-it-till-you-make-it.md b/_posts/2020-02-26-flake-it-till-you-make-it.md
similarity index 100%
rename from pages/_posts/2020-02-26-flake-it-till-you-make-it.md
rename to _posts/2020-02-26-flake-it-till-you-make-it.md
diff --git a/pages/_posts/2020-02-28-sample-markdown.md b/_posts/2020-02-28-sample-markdown.md
similarity index 100%
rename from pages/_posts/2020-02-28-sample-markdown.md
rename to _posts/2020-02-28-sample-markdown.md
diff --git a/pages/aboutme.md b/aboutme.md
similarity index 100%
rename from pages/aboutme.md
rename to aboutme.md
diff --git a/pages/assets/css/beautifuljekyll-minimal.css b/assets/css/beautifuljekyll-minimal.css
similarity index 100%
rename from pages/assets/css/beautifuljekyll-minimal.css
rename to assets/css/beautifuljekyll-minimal.css
diff --git a/pages/assets/css/beautifuljekyll.css b/assets/css/beautifuljekyll.css
similarity index 100%
rename from pages/assets/css/beautifuljekyll.css
rename to assets/css/beautifuljekyll.css
diff --git a/pages/assets/css/bootstrap-social.css b/assets/css/bootstrap-social.css
similarity index 100%
rename from pages/assets/css/bootstrap-social.css
rename to assets/css/bootstrap-social.css
diff --git a/pages/assets/css/pygment_highlights.css b/assets/css/pygment_highlights.css
similarity index 100%
rename from pages/assets/css/pygment_highlights.css
rename to assets/css/pygment_highlights.css
diff --git a/pages/assets/css/staticman.css b/assets/css/staticman.css
similarity index 100%
rename from pages/assets/css/staticman.css
rename to assets/css/staticman.css
diff --git a/pages/assets/img/404-southpark.jpg b/assets/img/404-southpark.jpg
similarity index 100%
rename from pages/assets/img/404-southpark.jpg
rename to assets/img/404-southpark.jpg
diff --git a/pages/assets/img/avatar-icon.png b/assets/img/avatar-icon.png
similarity index 100%
rename from pages/assets/img/avatar-icon.png
rename to assets/img/avatar-icon.png
diff --git a/pages/assets/img/bgimage.png b/assets/img/bgimage.png
similarity index 100%
rename from pages/assets/img/bgimage.png
rename to assets/img/bgimage.png
diff --git a/pages/assets/img/crepe.jpg b/assets/img/crepe.jpg
similarity index 100%
rename from pages/assets/img/crepe.jpg
rename to assets/img/crepe.jpg
diff --git a/pages/assets/img/path.jpg b/assets/img/path.jpg
similarity index 100%
rename from pages/assets/img/path.jpg
rename to assets/img/path.jpg
diff --git a/pages/assets/img/thumb.png b/assets/img/thumb.png
similarity index 100%
rename from pages/assets/img/thumb.png
rename to assets/img/thumb.png
diff --git a/pages/assets/js/beautifuljekyll.js b/assets/js/beautifuljekyll.js
similarity index 100%
rename from pages/assets/js/beautifuljekyll.js
rename to assets/js/beautifuljekyll.js
diff --git a/pages/assets/js/staticman.js b/assets/js/staticman.js
similarity index 100%
rename from pages/assets/js/staticman.js
rename to assets/js/staticman.js
diff --git a/pages/beautiful-jekyll-theme.gemspec b/beautiful-jekyll-theme.gemspec
similarity index 100%
rename from pages/beautiful-jekyll-theme.gemspec
rename to beautiful-jekyll-theme.gemspec
diff --git a/pages/feed.xml b/feed.xml
similarity index 100%
rename from pages/feed.xml
rename to feed.xml
diff --git a/pages/index.html b/index.html
similarity index 100%
rename from pages/index.html
rename to index.html
diff --git a/pages/README.md b/pages/README.md
deleted file mode 100644
index 11623b35..00000000
--- a/pages/README.md
+++ /dev/null
@@ -1,236 +0,0 @@
-# Beautiful Jekyll
-
-[](https://badge.fury.io/rb/beautiful-jekyll-theme)
-
-> By [Dean Attali](https://deanattali.com) · [Demo](https://beautifuljekyll.com/)
-
-**Beautiful Jekyll** is a ready-to-use template to help you create a beautiful website quickly. Perfect for personal sites, blogs, or simple project websites. [Check out a demo](https://beautifuljekyll.com) of what you'll get after just two minutes. You can also look at [my personal website](https://deanattali.com) or [my consulting website](https://attalitech.com) to see it in use, or see [examples of websites](http://beautifuljekyll.com/examples) other people created using this theme.
-
-**If you enjoy Beautiful Jekyll, please consider [supporting me](https://github.com/sponsors/daattali). You'll also gain access to office hours and more features! ❤**
-
-## Table of contents
-
-- [Features](#features)
-- [Sponsors 🏆](#sponsors)
-- [**Build your website in 3 steps**](#build-your-website-in-3-steps)
-- [Plans](#plans)
-- [Add your own content](#add-your-own-content)
-- [Customizing parameters for each page](#customizing-parameters-for-each-page)
-- [Supported parameters](#supported-parameters)
-- [Featured users (success stories!)](#featured-users-success-stories)
-- [Next steps](#next-steps)
-- [Getting help](#getting-help)
-- [Credits and contributions](#contributions)
-
-# Features
-
-__Check out [*What's New?*](https://beautifuljekyll.com/updates/) to see the latest features!__
-
-- **SIMPLE**: The primary goal of Beautiful Jekyll is to allow literally *anyone* to create a website in a few minutes.
-- **Modern**: Uses the latest best practices and technologies to achieve nearly perfect scores on Google Chrome's Audit.
-- **Mobile-first**: Designed to look great on both large-screen and small-screen (mobile) devices.
-- **Highly customizable**: Many personalization settings such as changing the background colour/image, adding a logo.
-- **Flexible usage**: Use Beautiful Jekyll directly on GitHub or via a Ruby gem - choose the best [development method](#build-your-website-in-3-steps) for you.
-- **Battle-tested**: By using Beautiful Jekyll, you'll be joining 50,000+ users enjoying this theme since 2015.
-- **SEO and social media support**: Customize how your site looks on Google and when shared on social media.
-- **Comments support**: Add comments to any page using either [Disqus](https://disqus.com/), [Facebook comments](https://developers.facebook.com/docs/plugins/comments), [Utterances](https://utteranc.es/), [Staticman](https://staticman.net), [giscus](https://giscus.app), or [CommentBox](https://commentbox.io/).
-- **Tags**: Any blog post can be tagged with keywords, and an index page is automatically generated.
-- **Analytics**: Easily integrate Google Analytics, or other analytics platforms, to track visits to your website.
-- **Search**: Let users easily find any page using a Search button in the navigation bar.
-- **Photos support**: Any page can have a full-width cover photo and thumbnail.
-- **RSS**: An RSS feed is automatically created, so you can even host a podcast easily with Beautiful Jekyll.
-
-
-
-Developing and maintaining Beautiful Jekyll takes a lot of time and effort - thank you to anyone who helps fund this effort!
-
-- [DoFollow](https://dofollow.co.uk/)
-- [Varna Sri Raman](https://about.me/varna)
-
-**[Become a sponsor for Beautiful Jekyll and unlock new features\!](https://github.com/sponsors/daattali/sponsorships?tier_id=39856)**
-
-# Build your website in 3 steps
-
-There are a few different ways to build a website using Beautiful Jekyll, and this document will go through the simplest one: using a fork on GitHub. For most people (including myself!), this easy method is the recommended one.
-
-Even if you choose to use one of the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard), I still suggest you read through the easy method first.
-
-## The easy way (recommended!)
-
-Getting started is *literally* as easy as 1-2-3 :smile:
-
-Scroll down to see the steps involved, but here is a 30-second video just as a reference as you work through the steps. If you don't already have a [GitHub account](https://github.com), you'll need to sign up.
-
-
-
-### 1. Fork this project
-
-Click on the __*Fork*__ button at the top right corner of this page. Forking means that you're copying this entire project and all its files into your account. Do not click on the __*Create fork*__ button on the next page yet.
-
-### 2. Rename the repository to `YOURUSERNAME.github.io`
-
-You'll see the word "repository" used a lot in GitHub - it simply means "project". Under __*Repository name*__ you should see the name `beautiful-jekyll`, this is where you need to rename your project to `YOURUSERNAME.github.io` (replace `YOURUSERNAME` with your GitHub user name). It's important to use this exact name so that GitHub will recognize it and automatically create a website for this project.
-
-> Tip: If you want to use a different URL for your website, check out the [FAQ](https://beautifuljekyll.com/faq/#custom-domain)
-
-### 3. Customize your website settings
-
-Edit the `_config.yml` file to change any settings you want. To edit the file, first click on it to view the file, and on the next page click on the pencil icon to edit it (watch the video tutorial above if you're confused). The settings in the file are self-explanatory and there are comments inside the file to help you understand what each setting does. Any line that begins with a hashtag (`#`) is a comment, and the other lines are actual settings. After changing the settings, click the green __*Commit changes*__ button to save these edits.
-
-> Note: In the video above, only one setting in the `_config.yml` file is edited, but you should go through the rest of the settings as well.
-
-### 4. Congratulations! You have a website!
-
-If you named your project correctly and made an edit to the config file, your website should be ready in a minute or two at `https://YOURUSERNAME.github.io`. Every time you make a change to any file, your website will get rebuilt and should be updated in about a minute or so. Your website will be initialized with several sample blog posts and a couple other pages.
-
-## The harder way (for advanced users)
-
-The instructions above explain how to use Beautiful Jekyll in the easiest way: by forking on GitHub. There are more [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that include either using GitHub Pages with remote themes, or using Ruby gems. They provide you with more control, but are only intended for advanced users.
-
-> Note: Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you use this theme via Ruby gems.
-
-# Plans
-
-Beautiful Jekyll is, and always will be, free. But if you want to remove the Beautiful Jekyll ad from your website, use a Dark Mode skin, access office hours, or simply support the development efforts, [check out the different plans](https://beautifuljekyll.com/plans).
-
-# Add your own content
-
-To add pages to your site, you can either write a markdown file (`.md`) or you can write an HTML file. It's much easier to write markdown than HTML, so that's the recommended approach ([here's a great tutorial](https://markdowntutorial.com/) if you need to learn markdown in 5 minutes).
-
-To see an example of a markdown file, click on any file that ends in `.md`, for example [`aboutme.md`](./aboutme.md). On that page you can see some nicely formatted text (there's a word in bold, a link, a few bullet points), and if you click on the pencil icon to edit the file, you'll see the markdown code that generated the pretty text. Very easy!
-
-In contrast, look at [`tags.html`](./tags.html). That's how your write HTML - not as pretty. So stick with markdown if you don't know HTML.
-
-Any markdown or HTML file that you create will be available on your website under `https://.github.io/`. For example, if you create a file `about.md` (or `about.html`) then it'll exist at `https://.github.io/about`.
-
-Files you create inside the [`_posts`](./_posts) directory will be treated as blog entries. You can look at the existing files there to get an idea of how to write blog posts. Note the format of the blog post files - they must follow the naming convention of `YEAR-MONTH-DAY-title.md`. After you successfully add your own post, you can delete the existing files inside [`_posts`](./_posts) to remove the sample posts, as those are just demo posts to help you learn.
-
-# Customizing parameters for each page
-
-**One last important thing**: In order to have your new pages use this template and not just be plain HTML pages, **you must add [YAML front matter](https://jekyllrb.com/docs/front-matter/) to the top of each page**:
-
-
-```
----
----
-```
-
-This is where you'll be able to give each page some extra parameters (such as a title, a subtitle, an image, etc - [below is a list of all parameters](#supported-parameters)). Add any parameters you want between these two dashed lines, for example:
-
-```
----
-title: Contact me
-subtitle: Here you'll find all the ways to get in touch with me
----
-```
-
-If you don't want to use any parameters on a page, you still need to use the two dashed lines. If you don't, then your file will be shown as-is without the Beautiful Jekyll template.
-
-You can look at the top of [`aboutme.md`](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/aboutme.md) as an example.
-
-**Important takeaway: ALWAYS add the YAML front matter, which is two lines of three dashes, to EVERY page. If you have any parameters, they go between the two lines.**
-
-# Supported parameters
-
-Below is a list of the parameters that Beautiful Jekyll supports (any of these can be added to the YAML front matter of any page). Remember to also look in the `_config.yml` file to see additional site-wide settings.
-
-## Main parameters
-
-These are the basic YAML parameters that you are most likely to use on most pages.
-
-Parameter | Description
------------ | -----------
-title | Page or blog post title
-subtitle | Short description of page or blog post that goes under the title
-tags | List of tags to categorize the post. Separate the tags with commas and place them inside square brackets. Example: `[personal, analysis, finance]`
-cover-img | Include a large full-width image at the top of the page. You can either provide the path to a single image (eg. `"/path/to/img"`) , or a list of images to cycle through (eg. `["/path/img1", "/path/img2"]`). If you want to add a caption to an image, then you must use the list notation (use `[]` even if you have only one image), and each image should be provided as `"/path/to/img" : "Caption of image"`.
-thumbnail-img | For blog posts, if you want to add a thumbnail that will show up in the feed, use `thumbnail-img: /path/to/image`. If no thumbnail is provided, then `cover-img` will be used as the thumbnail. You can use `thumbnail-img: ""` to disable a thumbnail.
-comments | If you want do add comments to a specific page, use `comments: true`. Comments only work if you enable one of the comments providers (Facebook, disqus, staticman, utterances, giscus, CommentBox) in `_config.yml` file. Comments are automatically enabled on blog posts but not on other pages; to turn comments off for a specific post, use `comments: false`.
-
-## Parameters for SEO and social media sharing
-
-These parameters let you control what information shows up when a page is shown in a search engine (such as Google) or gets shared on social media (such as Twitter/Facebook).
-
-Parameter | Description
------------ | -----------
-share-title | A title for the page. If not provided, then `title` will be used, and if that's missing then the site title (from `_config.yml`) is used.
-share-description | A brief description of the page. If not provided, then `subtitle` will be used, and if that's missing then an excerpt from the page content is used.
-share-img | The image to show. If not provided, then `cover-img` or `thumbnail-img` will be used if one of them is provided.
-
-## Less commonly used parameters
-
-These are parameters that you may not use often, but can come in handy sometimes.
-
-Parameter | Description
------------ | -----------
-author | Specify the author of a blog post (useful if a website has multiple authors).
-readtime | If you want a post to show how many minutes it will take to read it, use `readtime: true`.
-show-avatar | If you have an avatar configured in the `_config.yml` but you want to turn it off on a specific page, use `show-avatar: false`.
-social-share | By default, every blog post has buttons to share the page on social media. If you want to turn this feature off, use `social-share: false`.
-nav-short | By default, the navigation bar gets shorter after scrolling down the page. If you want the navigation bar to always be short on a certain page, use `nav-short: true`
-gh-repo | If you want to show GitHub buttons at the top of a post, this sets the GitHub repo name (eg. `daattali/beautiful-jekyll`). You must also use the `gh-badge` parameter to specify what buttons to show.
-gh-badge | Select which GitHub buttons to display. Available options are: [star, watch, fork, follow]. You must also use the `gh-repo` parameter to specify the GitHub repo.
-last-updated | If you want to show that a blog post was updated after it was originally released, you can specify an "Updated on" date.
-layout | What type of page this is (default is `post` for blog posts and `page` for other pages). See _Page types_ section below for more information.
-
-## Advanced parameters
-
-These are advanced parameters that are only useful for people who need very fine control over their website.
-
-Parameter | Description
------------ | -----------
-footer-extra | If you want to include extra content below the social media icons in the footer, create an HTML file in the `_includes/` folder (for example `_includes/myinfo.html`) and set `footer-extra` to the name of the file (for example `footer-extra: myinfo.html`). Accepts a single file or a list of files.
-before-content | Similar to `footer-extra`, but used for including HTML before the main content of the page (below the title).
-after-content | Similar to `footer-extra`, but used for including HTML after the main content of the page (above the footer).
-head-extra | Similar to `footer-extra`, but used if you have any HTML code that needs to be included in the `` tag of the page.
-language | HTML language code to be set on the page's <html> element.
-full-width | By default, page content is constrained to a standard width. Use `full-width: true` to allow the content to span the entire width of the window.
-js | List of local JavaScript files to include in the page (eg. `/assets/js/mypage.js`)
-ext-js | List of external JavaScript files to include in the page (eg. `//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js`). External JavaScript files that support [Subresource Integrity (SRI)](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be specified using the `href` and `sri` parameters eg.
`href: "//code.jquery.com/jquery-3.1.1.min.js"`
`sri: "sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="`
-css | List of local CSS files to include in the page
-ext-css | List of external CSS files to include in the page. External CSS files using SRI (see `ext-js` parameter) are also supported.
-
-## Page types
-
-- **post** - To write a blog post, add a markdown or HTML file in the `_posts` folder. As long as you give it YAML front matter (the two lines of three dashes), it will automatically be rendered like a blog post. Look at the existing blog post files to see examples of how to use YAML parameters in blog posts.
-- **page** - Any page outside the `_posts` folder that uses YAML front matter will have a very similar style to blog posts.
-- **home** - The home layout is meant to act as the homepage of your blog posts - it will display all your blog posts, sorted from newest to oldest. A file using the `home` layout must be named `index.html` (not `index.md` or anything else!).
-- **minimal** - If you want to create a page with minimal styling (ie. without the bulky navigation bar and footer), assign `layout: minimal` to the YAML front matter.
-- If you want to completely bypass the template engine and just write your own HTML page, simply omit the YAML front matter. Only do this if you know how to write HTML!
-
-# Featured users (success stories!)
-
-Visit the [Official website](http://beautifuljekyll.com/examples) to see sample websites using Beautiful Jekyll.
-
-If you'd like to showcase yourself and join this list, [upgrading to the Individual plan](https://github.com/sponsors/daattali/sponsorships?&tier_id=7362) will give you that publicity plus some other rewards!
-
-# Next steps
-
-Congratulations on making it this far! You now have all the tools to easily build a beautiful website for free.
-
-- After you get comfortable with the basics of writing in markdown, I suggest taking a look at this [sample post](https://beautifuljekyll.com/2020-02-28-sample-markdown/) and [the code that created it](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/_posts/2020-02-28-sample-markdown.md) to learn some more advanced tips about markdown.
-
-- I highly recommend going over the [*Frequently Asked Questions*](https://beautifuljekyll.com/faq/) to find out answers to questions you may not even know you have. Every few months I suggest checking the [*What's New?*](https://beautifuljekyll.com/updates/) page to see if there are new features, and learn [how to update your site to the newest version](https://beautifuljekyll.com/faq/#updating) when it's time.
-
-- You can also check out the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that give you a little more control but are harder to use. Keep in mind that Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you choose one of the Ruby installation methods.
-
-# Getting help
-
-Visit the [FAQ page](https://beautifuljekyll.com/faq) for answers to commonly asked questions.
-
-**If you choose to [become a sponsor](https://beautifuljekyll.com/plans/), you'll have access to my [office hours](https://beautifuljekyll.com/officehours/) where you can ask for help.** You can also use the [Discussions](https://github.com/daattali/beautiful-jekyll/discussions) area to try and get help from the community.
-
-Beautiful Jekyll is used by 50,000+ people with wildly varying degrees of web skills, so it's impossible to answer all the questions that may arise. For any question that's not specifically related to Beautiful Jekyll and is more about Jekyll or web development in general, the answer can often be found on Google, in the [Jekyll documentation](https://jekyllrb.com/), or on the [Jekyll support forum](https://talk.jekyllrb.com/).
-
-# Contributions
-
-Thank you to [all past contributors](https://github.com/daattali/beautiful-jekyll/graphs/contributors). If you find any problems or would like to contribute in any way, feel free to create a pull request/open an issue/send me a message.
-
-You can also contribute by becoming an [official sponsor](https://github.com/sponsors/daattali/sponsorships?tier_id=39856) to help keep Beautiful Jekyll well-maintained!
-
-# Credits
-
-This template was not made *entirely* from scratch. I'd like to give special thanks to [Jekyll Now](https://github.com/barryclark/jekyll-now) and [Bootstrap Clean Blog](https://github.com/IronSummitMedia/startbootstrap-clean-blog), from whom I've taken several ideas initially.
-
-I'd also like to thank [Dr. Jekyll's Themes](https://drjekyllthemes.github.io/), [Jekyll Themes](http://jekyllthemes.org/), and another [Jekyll Themes](http://jekyllrc.github.io/jekyllthemes/) for featuring Beautiful Jekyll in their Jekyll theme directories.
-
diff --git a/pages/screenshot.png b/screenshot.png
similarity index 100%
rename from pages/screenshot.png
rename to screenshot.png
diff --git a/pages/LICENSE b/src/LICENSE
similarity index 97%
rename from pages/LICENSE
rename to src/LICENSE
index 0b6ae572..6d2d548b 100644
--- a/pages/LICENSE
+++ b/src/LICENSE
@@ -1,6 +1,6 @@
MIT License
-Copyright (c) 2023 Dean Attali
+Copyright (c) 2023 Allen Zheng
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
diff --git a/src/README.md b/src/README.md
new file mode 100644
index 00000000..776c8cad
--- /dev/null
+++ b/src/README.md
@@ -0,0 +1,148 @@
+
+
+  +
+
+
+
+
+
+
+  +
+  +
+  +
+
+
+  +
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+  +
+
+
+
+
+## Table of Contents
+
+- [Setup](#setup)
+- [Commands](#commands)
+- [Features](#features)
+
+
+## Setup
+
+**Before you begin, make sure you have these installed:**
+
+1. **Install Forge:** Ensure that you have [Forge](https://files.minecraftforge.net/net/minecraftforge/forge/index_1.8.9.html) installed to enable mod compatibility.
+
+2. **Install ChatTriggers:** You'll need [ChatTriggers](https://www.chattriggers.com) installed for advanced in-game functionality.
+
+**Forge Installation:**
+1. Download: Download the [VolcAddons-1.0.jar](https://raw.githubusercontent.com/zhenga8533/VolcAddons/main/forge/VolcAddons-1.0.jar) file.
+
+2. Integration: Drag into Minecraft mods folder (NOT CT modules folder).
+
+3. El Fin v1: You should be good to go! The mod will alert you if there is ever a new release in which you can just run /updateva!
+
+**Manual Installation:**
+1. Download: Get the zip file, available either on our [Discord server](https://discord.gg/ftxB4kG2tw) or through [GitHub Releases](github.com/zhenga8533/VolcAddons/releases/latest).
+
+2. Unzip: Extract the downloaded zip file. You should now see a folder named "VolcAddons".
+
+3. Accessing ChatTriggers: Launch Minecraft and enter the command /ct files (you can also find this by going into ChatTriggers through the Minecraft configs path)
+
+4. Integration: Return to the unzipped folder.
+
+5. Module Replacement: Drag the VolcAddons folder into the "modules" folder.
+
+6. Confirmation: If a pop-up appears, select "replace".
+
+7. El Fin v2: Now just type /ct load and your job is done!
+
+After you finish installing, go check out some other useful SkyBlock mods: https://sbmw.ca/mod-lists/skyblock-mod-list/!
+
+## Commands
+- GENERAL COMMANDS:
+ - Settings: /va
+ - Waypoints: /va
+ - Lists: /va
+ - Economy: /va
+ - Misc: /va
+
+- PARTY CHAT COMMANDS:
+ - Leader Commands: ?
+ - Party Commands: ?
+
+
+## Features
+- GENERAL FEATURES
+ - General
+ - Custom Emotes => /va emote
+ - Draw Waypoints => /va wp
+ - Recent Server Alert
+ - Remove Selfie Mode
+ - Skill Tracker => /va moveSkills
+ - Alert Timer
+ - Item Cooldown => /va cd
+ - Party
+ - Anti Ghost Party
+ - Auto Join Reparty
+ - Auto Transfer Party
+ - Auto Join Whitelist => /va wl
+ - Leader Chat Commands
+ - Party Chat Commands
+
+- ECONOMY FEATURES
+ - Coin Tracker => /moveCoins
+ - Item Price Lore
+
+- COMBAT FEATURES
+ - Combat
+ - Bestiary Tracker
+ - Broken Wither Impact
+ - Cells Alignment Timer => /moveAlignTimer
+ - Damage Tracker
+ - Low Health Alert
+ - Ragnarok Detection
+ - Announce Slayer Mini/Boss Spawn
+
+- MINING FEATURES
+ - Powder Tracker => /movePowder
+ - Chest Detection
+ - Chest Spam Hider
+
+- HUB FEATURES
+ - Burrow Estimator
+ - Burrow Warp Closest => /va wl
+ - Burrow Detection & Alert
+ - Inquisitor Detection & Alert
+ - Inquisiter Counter
+
+- CRIMSON ISLE FEATURES
+ - Fishing
+ - Mythic Lava Creature Detection & Alert
+ - Golden Fish Timer => /moveTimer
+ - Vanquisher
+ - Vanquisher Auto Warp
+ - Vanquisher Detection & Alert
+ - Vanquisher Counter => /moveCounter
+
+- KUUDRA FEATURES
+ - Kuudra HP Display
+ - Kuudra Spawn Detection
+ - Kuudra Splits => /moveSplits
+ - Supply/Fuel Waypoints
+ - Empty Supply Pile Detection
+ - Kuudra Alerts
+
+- GARDEN FEATURES
+ - Composter Alert
+ - Garden Warp Override
+ - Garden Tab Display => /moveVisitors
+ - Garden Next Visitor Display => /moveNext
+
+- RIFT FEATURES
+ - DDR Helper
+ - Enigma Soul Waypoints
+ - Enigma, NPC, Zone, Montezuma, and Effigy Waypointsz
+ - Vampire Slayer Features
diff --git a/assets/8ball.json b/src/assets/8ball.json
similarity index 100%
rename from assets/8ball.json
rename to src/assets/8ball.json
diff --git a/assets/amogus.ogg b/src/assets/amogus.ogg
similarity index 100%
rename from assets/amogus.ogg
rename to src/assets/amogus.ogg
diff --git a/assets/music.ogg b/src/assets/music.ogg
similarity index 100%
rename from assets/music.ogg
rename to src/assets/music.ogg
diff --git a/assets/quotes.json b/src/assets/quotes.json
similarity index 100%
rename from assets/quotes.json
rename to src/assets/quotes.json
diff --git a/changelog.json b/src/changelog.json
similarity index 100%
rename from changelog.json
rename to src/changelog.json
diff --git a/features/combat/Bestiary.js b/src/features/combat/Bestiary.js
similarity index 100%
rename from features/combat/Bestiary.js
rename to src/features/combat/Bestiary.js
diff --git a/features/combat/ComboDisplay.js b/src/features/combat/ComboDisplay.js
similarity index 100%
rename from features/combat/ComboDisplay.js
rename to src/features/combat/ComboDisplay.js
diff --git a/features/combat/DamageTracker.js b/src/features/combat/DamageTracker.js
similarity index 100%
rename from features/combat/DamageTracker.js
rename to src/features/combat/DamageTracker.js
diff --git a/features/combat/EntityDetect.js b/src/features/combat/EntityDetect.js
similarity index 100%
rename from features/combat/EntityDetect.js
rename to src/features/combat/EntityDetect.js
diff --git a/features/combat/GyroTimer.js b/src/features/combat/GyroTimer.js
similarity index 100%
rename from features/combat/GyroTimer.js
rename to src/features/combat/GyroTimer.js
diff --git a/features/combat/HealthAlert.js b/src/features/combat/HealthAlert.js
similarity index 100%
rename from features/combat/HealthAlert.js
rename to src/features/combat/HealthAlert.js
diff --git a/features/combat/KillCounter.js b/src/features/combat/KillCounter.js
similarity index 100%
rename from features/combat/KillCounter.js
rename to src/features/combat/KillCounter.js
diff --git a/features/combat/RagDetect.js b/src/features/combat/RagDetect.js
similarity index 100%
rename from features/combat/RagDetect.js
rename to src/features/combat/RagDetect.js
diff --git a/features/combat/SlayerDetect.js b/src/features/combat/SlayerDetect.js
similarity index 100%
rename from features/combat/SlayerDetect.js
rename to src/features/combat/SlayerDetect.js
diff --git a/features/combat/WatcherAlert.js b/src/features/combat/WatcherAlert.js
similarity index 100%
rename from features/combat/WatcherAlert.js
rename to src/features/combat/WatcherAlert.js
diff --git a/features/crimsonIsle/GoldenFishTimer.js b/src/features/crimsonIsle/GoldenFishTimer.js
similarity index 100%
rename from features/crimsonIsle/GoldenFishTimer.js
rename to src/features/crimsonIsle/GoldenFishTimer.js
diff --git a/features/crimsonIsle/MythicDetect.js b/src/features/crimsonIsle/MythicDetect.js
similarity index 100%
rename from features/crimsonIsle/MythicDetect.js
rename to src/features/crimsonIsle/MythicDetect.js
diff --git a/features/crimsonIsle/TrophyCounter.js b/src/features/crimsonIsle/TrophyCounter.js
similarity index 100%
rename from features/crimsonIsle/TrophyCounter.js
rename to src/features/crimsonIsle/TrophyCounter.js
diff --git a/features/crimsonIsle/VanqFeatures.js b/src/features/crimsonIsle/VanqFeatures.js
similarity index 100%
rename from features/crimsonIsle/VanqFeatures.js
rename to src/features/crimsonIsle/VanqFeatures.js
diff --git a/features/dungeon/StarDetect.js b/src/features/dungeon/StarDetect.js
similarity index 100%
rename from features/dungeon/StarDetect.js
rename to src/features/dungeon/StarDetect.js
diff --git a/features/economy/AttributePricing.js b/src/features/economy/AttributePricing.js
similarity index 100%
rename from features/economy/AttributePricing.js
rename to src/features/economy/AttributePricing.js
diff --git a/features/economy/BitsAlert.js b/src/features/economy/BitsAlert.js
similarity index 100%
rename from features/economy/BitsAlert.js
rename to src/features/economy/BitsAlert.js
diff --git a/features/economy/CoinTracker.js b/src/features/economy/CoinTracker.js
similarity index 100%
rename from features/economy/CoinTracker.js
rename to src/features/economy/CoinTracker.js
diff --git a/features/economy/ContainerValue.js b/src/features/economy/ContainerValue.js
similarity index 100%
rename from features/economy/ContainerValue.js
rename to src/features/economy/ContainerValue.js
diff --git a/features/economy/Economy.js b/src/features/economy/Economy.js
similarity index 100%
rename from features/economy/Economy.js
rename to src/features/economy/Economy.js
diff --git a/features/economy/GdragCalc.js b/src/features/economy/GdragCalc.js
similarity index 100%
rename from features/economy/GdragCalc.js
rename to src/features/economy/GdragCalc.js
diff --git a/features/economy/ItemPrice.js b/src/features/economy/ItemPrice.js
similarity index 100%
rename from features/economy/ItemPrice.js
rename to src/features/economy/ItemPrice.js
diff --git a/features/economy/MinionCalc.js b/src/features/economy/MinionCalc.js
similarity index 100%
rename from features/economy/MinionCalc.js
rename to src/features/economy/MinionCalc.js
diff --git a/features/event/BurrowDetect.js b/src/features/event/BurrowDetect.js
similarity index 100%
rename from features/event/BurrowDetect.js
rename to src/features/event/BurrowDetect.js
diff --git a/features/event/GreatSpook.js b/src/features/event/GreatSpook.js
similarity index 100%
rename from features/event/GreatSpook.js
rename to src/features/event/GreatSpook.js
diff --git a/features/event/InquisitorDetect.js b/src/features/event/InquisitorDetect.js
similarity index 100%
rename from features/event/InquisitorDetect.js
rename to src/features/event/InquisitorDetect.js
diff --git a/features/event/MythRitual.js b/src/features/event/MythRitual.js
similarity index 100%
rename from features/event/MythRitual.js
rename to src/features/event/MythRitual.js
diff --git a/features/garden/ComposterCalc.js b/src/features/garden/ComposterCalc.js
similarity index 100%
rename from features/garden/ComposterCalc.js
rename to src/features/garden/ComposterCalc.js
diff --git a/features/garden/FarmingWebhook.js b/src/features/garden/FarmingWebhook.js
similarity index 100%
rename from features/garden/FarmingWebhook.js
rename to src/features/garden/FarmingWebhook.js
diff --git a/features/garden/GardenTab.js b/src/features/garden/GardenTab.js
similarity index 100%
rename from features/garden/GardenTab.js
rename to src/features/garden/GardenTab.js
diff --git a/features/garden/GardenWarp.js b/src/features/garden/GardenWarp.js
similarity index 100%
rename from features/garden/GardenWarp.js
rename to src/features/garden/GardenWarp.js
diff --git a/features/garden/JacobHighlight.js b/src/features/garden/JacobHighlight.js
similarity index 100%
rename from features/garden/JacobHighlight.js
rename to src/features/garden/JacobHighlight.js
diff --git a/features/garden/PestTracking.js b/src/features/garden/PestTracking.js
similarity index 100%
rename from features/garden/PestTracking.js
rename to src/features/garden/PestTracking.js
diff --git a/features/general/AntiGhostParty.js b/src/features/general/AntiGhostParty.js
similarity index 100%
rename from features/general/AntiGhostParty.js
rename to src/features/general/AntiGhostParty.js
diff --git a/features/general/ArmorDisplay.js b/src/features/general/ArmorDisplay.js
similarity index 100%
rename from features/general/ArmorDisplay.js
rename to src/features/general/ArmorDisplay.js
diff --git a/features/general/AutoTransfer.js b/src/features/general/AutoTransfer.js
similarity index 100%
rename from features/general/AutoTransfer.js
rename to src/features/general/AutoTransfer.js
diff --git a/features/general/Autocorrect.js b/src/features/general/Autocorrect.js
similarity index 100%
rename from features/general/Autocorrect.js
rename to src/features/general/Autocorrect.js
diff --git a/features/general/ChangeMessage.js b/src/features/general/ChangeMessage.js
similarity index 100%
rename from features/general/ChangeMessage.js
rename to src/features/general/ChangeMessage.js
diff --git a/features/general/ChatWebhook.js b/src/features/general/ChatWebhook.js
similarity index 100%
rename from features/general/ChatWebhook.js
rename to src/features/general/ChatWebhook.js
diff --git a/features/general/Cooldowns.js b/src/features/general/Cooldowns.js
similarity index 100%
rename from features/general/Cooldowns.js
rename to src/features/general/Cooldowns.js
diff --git a/features/general/ImageViewer.js b/src/features/general/ImageViewer.js
similarity index 100%
rename from features/general/ImageViewer.js
rename to src/features/general/ImageViewer.js
diff --git a/features/general/JoinMessage.js b/src/features/general/JoinMessage.js
similarity index 100%
rename from features/general/JoinMessage.js
rename to src/features/general/JoinMessage.js
diff --git a/features/general/JoinParty.js b/src/features/general/JoinParty.js
similarity index 100%
rename from features/general/JoinParty.js
rename to src/features/general/JoinParty.js
diff --git a/features/general/PartyCommands.js b/src/features/general/PartyCommands.js
similarity index 100%
rename from features/general/PartyCommands.js
rename to src/features/general/PartyCommands.js
diff --git a/features/general/Performance.js b/src/features/general/Performance.js
similarity index 100%
rename from features/general/Performance.js
rename to src/features/general/Performance.js
diff --git a/features/general/ReminderTimer.js b/src/features/general/ReminderTimer.js
similarity index 100%
rename from features/general/ReminderTimer.js
rename to src/features/general/ReminderTimer.js
diff --git a/features/general/RemoveSelfie.js b/src/features/general/RemoveSelfie.js
similarity index 100%
rename from features/general/RemoveSelfie.js
rename to src/features/general/RemoveSelfie.js
diff --git a/features/general/Searchbar.js b/src/features/general/Searchbar.js
similarity index 100%
rename from features/general/Searchbar.js
rename to src/features/general/Searchbar.js
diff --git a/features/general/ServerAlert.js b/src/features/general/ServerAlert.js
similarity index 100%
rename from features/general/ServerAlert.js
rename to src/features/general/ServerAlert.js
diff --git a/features/general/SkillTracker.js b/src/features/general/SkillTracker.js
similarity index 100%
rename from features/general/SkillTracker.js
rename to src/features/general/SkillTracker.js
diff --git a/features/general/SkyCrypt.js b/src/features/general/SkyCrypt.js
similarity index 100%
rename from features/general/SkyCrypt.js
rename to src/features/general/SkyCrypt.js
diff --git a/features/general/SlotBinding.js b/src/features/general/SlotBinding.js
similarity index 100%
rename from features/general/SlotBinding.js
rename to src/features/general/SlotBinding.js
diff --git a/features/general/Statistics.js b/src/features/general/Statistics.js
similarity index 100%
rename from features/general/Statistics.js
rename to src/features/general/Statistics.js
diff --git a/features/general/UserWaypoints.js b/src/features/general/UserWaypoints.js
similarity index 100%
rename from features/general/UserWaypoints.js
rename to src/features/general/UserWaypoints.js
diff --git a/features/kuudra/KuudraAlerts.js b/src/features/kuudra/KuudraAlerts.js
similarity index 100%
rename from features/kuudra/KuudraAlerts.js
rename to src/features/kuudra/KuudraAlerts.js
diff --git a/features/kuudra/KuudraCrates.js b/src/features/kuudra/KuudraCrates.js
similarity index 100%
rename from features/kuudra/KuudraCrates.js
rename to src/features/kuudra/KuudraCrates.js
diff --git a/features/kuudra/KuudraDetect.js b/src/features/kuudra/KuudraDetect.js
similarity index 100%
rename from features/kuudra/KuudraDetect.js
rename to src/features/kuudra/KuudraDetect.js
diff --git a/features/kuudra/KuudraProfit.js b/src/features/kuudra/KuudraProfit.js
similarity index 100%
rename from features/kuudra/KuudraProfit.js
rename to src/features/kuudra/KuudraProfit.js
diff --git a/features/kuudra/KuudraSplits.js b/src/features/kuudra/KuudraSplits.js
similarity index 100%
rename from features/kuudra/KuudraSplits.js
rename to src/features/kuudra/KuudraSplits.js
diff --git a/features/kuudra/TabascoCalc.js b/src/features/kuudra/TabascoCalc.js
similarity index 100%
rename from features/kuudra/TabascoCalc.js
rename to src/features/kuudra/TabascoCalc.js
diff --git a/features/mining/PowderChest.js b/src/features/mining/PowderChest.js
similarity index 100%
rename from features/mining/PowderChest.js
rename to src/features/mining/PowderChest.js
diff --git a/features/mining/PowderTracker.js b/src/features/mining/PowderTracker.js
similarity index 100%
rename from features/mining/PowderTracker.js
rename to src/features/mining/PowderTracker.js
diff --git a/features/mining/WishingCompass.js b/src/features/mining/WishingCompass.js
similarity index 100%
rename from features/mining/WishingCompass.js
rename to src/features/mining/WishingCompass.js
diff --git a/features/rift/DDR.js b/src/features/rift/DDR.js
similarity index 100%
rename from features/rift/DDR.js
rename to src/features/rift/DDR.js
diff --git a/features/rift/RiftWaypoints.js b/src/features/rift/RiftWaypoints.js
similarity index 100%
rename from features/rift/RiftWaypoints.js
rename to src/features/rift/RiftWaypoints.js
diff --git a/features/rift/VampireSlayer.js b/src/features/rift/VampireSlayer.js
similarity index 100%
rename from features/rift/VampireSlayer.js
rename to src/features/rift/VampireSlayer.js
diff --git a/forge/VolcAddons-1.0.jar b/src/forge/VolcAddons-1.0.jar
similarity index 100%
rename from forge/VolcAddons-1.0.jar
rename to src/forge/VolcAddons-1.0.jar
diff --git a/forge/src/main/java/com/volca/VolcAddons/CommandUpdateVA.java b/src/forge/src/main/java/com/volca/VolcAddons/CommandUpdateVA.java
similarity index 100%
rename from forge/src/main/java/com/volca/VolcAddons/CommandUpdateVA.java
rename to src/forge/src/main/java/com/volca/VolcAddons/CommandUpdateVA.java
diff --git a/forge/src/main/java/com/volca/VolcAddons/VolcAddons.java b/src/forge/src/main/java/com/volca/VolcAddons/VolcAddons.java
similarity index 100%
rename from forge/src/main/java/com/volca/VolcAddons/VolcAddons.java
rename to src/forge/src/main/java/com/volca/VolcAddons/VolcAddons.java
diff --git a/forge/src/main/resources/mcmod.info b/src/forge/src/main/resources/mcmod.info
similarity index 100%
rename from forge/src/main/resources/mcmod.info
rename to src/forge/src/main/resources/mcmod.info
diff --git a/index.js b/src/index.js
similarity index 97%
rename from index.js
rename to src/index.js
index 72d91e60..d8968e55 100644
--- a/index.js
+++ b/src/index.js
@@ -1,393 +1,393 @@
-// Utility Modules
-import "./utils/player";
-import settings from "./utils/settings";
-import toggles from "./utils/toggles";
-import "./utils/waypoints";
-import { AQUA, BOLD, CAT_SOULS, CONTRACT, DARK_AQUA, DARK_GRAY, ENIGMA_SOULS, GOLD, GRAY, GREEN, ITALIC, LOGO, RED, RESET, RIFT_NPCS, RIFT_ZONES, UNDERLINE, WHITE } from "./utils/constants";
-import { formatNumber, getTime, unformatNumber } from "./utils/functions";
-import { getInParty, getIsLeader, getParty } from "./utils/party";
-import { openGUI } from "./utils/overlay";
-import { delay } from "./utils/thread";
-import { getLatestReleaseVersion } from "./utils/updates";
-import { data, updateList } from "./utils/variables";
-import { findZone, getTier, getWorld } from "./utils/worlds";
-// Utility Variable Control
-const CHANGED_SETTINGS = new Set(["itemPrice", "bossAlert", "miniAlert", "vanqCounter"]);
-for (const key in settings) if (CHANGED_SETTINGS.has(key) && typeof settings[key] !== "number") settings[key] = 0;
-if (typeof settings.partyCommands !== "boolean") settings.partyCommands = false;
-
-// General Features
-import "./features/general/AntiGhostParty";
-import "./features/general/ArmorDisplay";
-import "./features/general/Autocorrect";
-import "./features/general/AutoTransfer";
-import "./features/general/ChangeMessage";
-import "./features/general/ChatWebhook";
-import "./features/general/Cooldowns";
-import "./features/general/ImageViewer";
-import "./features/general/JoinParty";
-import { executeCommand } from "./features/general/PartyCommands";
-import { getStatus } from "./features/general/Performance";
-import "./features/general/ReminderTimer";
-import "./features/general/RemoveSelfie";
-import "./features/general/Searchbar";
-import "./features/general/ServerAlert";
-import "./features/general/SkillTracker";
-import "./features/general/SkyCrypt";
-import "./features/general/SlotBinding";
-import { getStat } from "./features/general/Statistics";
-import { createWaypoint } from "./features/general/UserWaypoints";
-// Economy Features
-import { getAttributes } from "./features/economy/AttributePricing";
-import "./features/economy/BitsAlert";
-import "./features/economy/CoinTracker";
-import "./features/economy/ContainerValue";
-import "./features/economy/Economy";
-import { calcGdrag } from "./features/economy/GdragCalc";
-import "./features/economy/ItemPrice";
-import { calcMinions } from "./features/economy/MinionCalc";
-// Combat Features
-import { getBestiary } from "./features/combat/Bestiary";
-import "./features/combat/ComboDisplay";
-import "./features/combat/DamageTracker";
-import "./features/combat/EntityDetect";
-import "./features/combat/GyroTimer";
-import "./features/combat/HealthAlert";
-import "./features/combat/KillCounter";
-import "./features/combat/RagDetect";
-import "./features/combat/SlayerDetect";
-// Mining Features
-import "./features/mining/PowderChest";
-import "./features/mining/PowderTracker";
-import "./features/mining/WishingCompass";
-// Farming Features
-import { calcCompost } from "./features/garden/ComposterCalc";
-import "./features/garden/FarmingWebhook";
-import { getNextVisitor } from "./features/garden/GardenTab";
-import "./features/garden/GardenWarp";
-import "./features/garden/JacobHighlight";
-import "./features/garden/PestTracking";
-// Event Features
-import "./features/event/BurrowDetect";
-import "./features/event/GreatSpook";
-import "./features/event/InquisitorDetect";
-import "./features/event/MythRitual";
-// Crimson Isle Features
-import "./features/crimsonIsle/GoldenFishTimer";
-import "./features/crimsonIsle/MythicDetect";
-import "./features/crimsonIsle/TrophyCounter";
-import "./features/crimsonIsle/VanqFeatures";
-// Dungeon Features
-import "./features/dungeon/StarDetect";
-// Kuudra Features
-import { calcTabasco } from "./features/kuudra/TabascoCalc";
-import "./features/kuudra/KuudraAlerts";
-import "./features/kuudra/KuudraCrates";
-import "./features/kuudra/KuudraDetect";
-import "./features/kuudra/KuudraProfit";
-import { getSplits } from "./features/kuudra/KuudraSplits";
-// Rift Features
-import "./features/rift/DDR";
-import "./features/rift/VampireSlayer";
-import { riftWaypointEdit, soulEdit } from "./features/rift/RiftWaypoints";
-
-
-// Launch Tests
-if (!FileLib.exists("VolcAddons", "data")) new java.io.File("config/ChatTriggers/modules/VolcAddons/data").mkdir();
-if (!FileLib.exists("VolcAddons", "data/contract.txt")) FileLib.write("VolcAddons", "data/contract.txt", CONTRACT);
-
-const once = register("worldLoad", () => {
- once.unregister();
- delay(() => {
- // NEW UPDATE - Display update message when a new version is detected
- if (JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version != data.version) {
- data.version = JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version;
- ChatLib.chat(`\n${LOGO + WHITE + BOLD}LATEST UPDATE ${GRAY}[v${JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version}]!`);
- JSON.parse(FileLib.read("VolcAddons", "changelog.json")).forEach(change => ChatLib.chat(change));
- ChatLib.chat("");
- }
-
- // FIRST RUN - Display welcome message for new users
- if (data.newUser) {
- ChatLib.chat(`\n${GOLD + BOLD + UNDERLINE}VolcAddons v${JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version + RESET}`);
- ChatLib.chat("LF GRAPES! (P.S. do /volcaddons, /volc, /va, /itee)");
- ChatLib.chat("Instruction manual (i think) => /va help\n");
- data.newUser = false;
- }
- }, 1000);
-});
-
-// HELP - Display help message for available commands
-function getHelp() {
- ChatLib.chat(`\n${GOLD + BOLD + UNDERLINE}VolcAddons v${JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version + RESET}\n`);
-
- // General Commands
- ChatLib.chat(`${DARK_AQUA + BOLD}GENERAL COMMANDS:${RESET}`);
- ChatLib.chat(`${AQUA + BOLD}Settings: ${WHITE}/va ${GRAY}<${WHITE}gui, settings, toggles, version, help${GRAY}>`);
- ChatLib.chat(`${AQUA + BOLD}Waypoints: ${WHITE}/va ${GRAY}<${WHITE}waypoint, enigma, npc, zone, cat${GRAY}>`);
- ChatLib.chat(`${AQUA + BOLD}Lists: ${WHITE}/va ${GRAY}<${WHITE}cd, whitelist, blacklist, emotelist, warplist${GRAY}>`);
- ChatLib.chat(`${AQUA + BOLD}Economy: ${WHITE}/va ${GRAY}<${WHITE}calc, apex, attribute${GRAY}>`);
- ChatLib.chat(`${AQUA + BOLD}Misc: ${WHITE}/va ${GRAY}<${WHITE}splits, be${GRAY}>`);
- ChatLib.chat(`${AQUA + BOLD}Etc: ${WHITE}/sk\n`);
-
- // Feature Commands
- ChatLib.chat(`${DARK_AQUA + BOLD}GENERAL FEATURES:${RESET}`);
- ChatLib.chat(`${AQUA + BOLD}Status Commands: ${WHITE}/va ${GRAY}<${WHITE}ping, fps, tps, xyz, yaw, pitch${GRAY}>`);
- ChatLib.chat(`${AQUA + BOLD}Stats Commands: ${WHITE}/va ${GRAY}<${WHITE}pet, stats, pt, sf${GRAY}>`);
- ChatLib.chat(`${AQUA + BOLD}Party Commands: ${WHITE}Refer to '/va toggles'`);
-}
-
-// Dev Mode
-const devKey = new KeyBind("Developer Mode", data.devKey, "./VolcAddons.xdd");
-let SMA = Java.type('net.minecraft.entity.SharedMonsterAttributes');
-register("gameUnload", () => { data.devKey = devKey.getKeyCode() });
-devKey.registerKeyPress(() => {
- const view = Player.lookingAt();
- if (view instanceof Entity) {
- // Get entity data
- const entity = view.entity;
- const extraData = {
- nbt: entity.getEntityData(),
- persistantID: entity.persistentID,
- entityClass: entity.class,
- entityAttribute: entity.func_70668_bt(),
- maxHP: entity.func_110148_a(SMA.field_111267_a).func_111125_b(),
- pitch: entity.field_70125_A,
- yaw: entity.field_70177_z,
- ticksAlive: entity.field_70173_aa
- };
- const textComponent = entity.func_145748_c_();
- let extraString = "";
- for (data in extraData) extraString += `${data}=${extraData[data]}, `;
- ChatLib.command(`ct copy ${view.toString()} ⦿ ${textComponent} ⦿ ExtraData[${extraString}]`, true);
- ChatLib.chat(`${LOGO + GREEN}Successfully copied entity data!`);
- } else {
- ChatLib.command(`ct copy ${view.toString()}`, true);
- ChatLib.chat(`${LOGO + GREEN}Successfully copied block data!`);
- }
-});
-register("guiKey", (_, keyCode, gui) => {
- if (keyCode !== devKey.getKeyCode()) return;
- const slot = gui?.getSlotUnderMouse()?.field_75222_d;
- if (slot === undefined) return;
- const item = Player.getContainer().getStackInSlot(slot);
- if (item === null) return;
- ChatLib.command(`ct copy ${item.getNBT()}`, true);
- ChatLib.chat(`${LOGO + GREEN}Successfully copied ${GRAY}[${item.getName() + GRAY}] ${GREEN}NBT!`);
-});
-
-// Open settings
-function openSettings() {
- try {
- settings.openGUI();
- } catch (err) {
- ChatLib.chat(`${LOGO + RED}Error opening settings... Please type "/ct reload" to fix this by wiping the current setting config!`);
- register("gameUnload", () => {
- FileLib.delete("VolcAddons", "config.toml");
- }).setPriority(Priority.LOWEST);
- }
-}
-
-// /va ...args
-register ("command", (...args) => {
- if (args === undefined) {
- openSettings();
- return;
- }
-
- // Parsing command and executing appropriate actions
- const command = args[0] === undefined ? undefined : args[0].toLowerCase();
- switch (command) {
- // Settings
- case undefined:
- case "settings":
- openSettings();
- break;
- case "toggle":
- case "toggles":
- case "control":
- toggles.openGUI();
- break;
- // Help
- case "help":
- getHelp();
- break;
- // Update
- case "update":
- case "version":
- getLatestReleaseVersion();
- break;
- // Contract
- case "contract":
- const Desktop = Java.type('java.awt.Desktop');
- const File = Java.type("java.io.File");
- Desktop.getDesktop().open(new File(Config.modulesFolder + "/VolcAddons/data/contract.txt"));
- ChatLib.chat(`${LOGO + RED}My wealth and treasure? If you want it, I'll let you have it! Look for it! I left it all at that place!`);
- break;
- case "wdr":
- case "sin":
- if (!FileLib.read("./VolcAddons/data", "contract.txt").split("\n")[51]?.includes(Player.getName())) {
- ChatLib.chat(`${LOGO + RED}The contract, signed it must be. Access granted, for you to see. ${DARK_GRAY}/va contract`);
- break;
- }
-
- data.vision = !data.vision;
- if (data.vision) ChatLib.chat(`${LOGO + GREEN}The white eye has been activated.`);
- else ChatLib.chat(`${LOGO + RED}See no evil, hear no evil, speak no evil...`);
- break;
- // Move GUI
- case "gui":
- openGUI();
- break;
- // Send coords
- case "coords":
- case "xyz":
- const randID = '@' + (Math.random() + 1).toString(36).substring(5);
- ChatLib.say(`x: ${Math.round(Player.getX())}, y: ${Math.round(Player.getY())}, z: ${Math.round(Player.getZ())} ${randID}`);
- break;
- // Testing (please work)
- case "test":
- ChatLib.chat(`${LOGO + DARK_AQUA + BOLD}Important Values:`)
- ChatLib.chat(`- ${AQUA + BOLD}World: ${WHITE + getWorld()}`);
- ChatLib.chat(`- ${AQUA + BOLD}Zone: ${WHITE + findZone()}`);
- const tier = getTier();
- if (tier !== 0) ChatLib.chat(`- ${AQUA + BOLD}Tier: ${WHITE + getTier()}`);
- ChatLib.chat(`- ${AQUA + BOLD}Leader: ${WHITE + getIsLeader()}`);
- ChatLib.chat(`- ${AQUA + BOLD}Party: ${WHITE + getInParty()}`);
- const party = getParty();
- if (party.size !== 0) ChatLib.chat(`- ${AQUA + BOLD}Members: ${WHITE + party.join(' ')}`);
- ChatLib.chat(`- ${AQUA + BOLD}Garden: ${WHITE + getTime(getNextVisitor())}`);
- break;
- // Bestiary Stuff
- case "be":
- case "bestiary":
- getBestiary(args);
- break;
- // Attribute Pricing
- case "attribute":
- case "attributes":
- getAttributes(args);
- break;
- // List Controls
- case "whitelist":
- case "white":
- case "wl":
- updateList(args, data.whitelist, "whitelist");
- break;
- case "blacklist":
- case "black":
- case "bl":
- updateList(args, data.blacklist, "blacklist");
- break;
- case "emotelist":
- case "emote":
- case "el":
- updateList(args, data.emotelist, "emotelist");
- break;
- case "cdlist":
- case "cdl":
- case "cooldown":
- case "cd":
- updateList(args, data.cooldownlist, "cdlist");
- break;
- case "moblist":
- case "mob":
- case "ml":
- updateList(args, data.moblist, "moblist");
- break;
- case "colorlist":
- case "color":
- case "cl":
- updateList(args, data.colorlist, "colorlist");
- break;
- case "warplist":
- case "warp":
- updateList(args, data.warplist, "warplist");
- break;
- // Kuudra Splits
- case "splits": // Kuudra splits
- case "split":
- getSplits(args);
- break;
- // User Waypoints
- case "waypoints":
- case "waypoint":
- case "wp":
- createWaypoint(args);
- break;
- // Bazaar Calculations
- case "calculate":
- case "calc":
- try {
- const MINION_ARGS = new Set(["hypergolic", "hg", "inferno", "gabagool", "gaba", "vampire", "vamp"]);
- switch(args[1]) {
- case "composter":
- case "compost":
- calcCompost(args);
- break;
- case "gdrag":
- calcGdrag(isNaN(args[2]) ? 100 : args[2]);
- break;
- case "tabasco":
- calcTabasco(args);
- break;
- default:
- if (MINION_ARGS.has(args[1])) calcMinions(args);
- else {
- ChatLib.chat(`\n${LOGO + RED}Error: Invalid argument "${args[1]}"!`);
- ChatLib.chat(`${LOGO + RED}Please input as: ${WHITE}/va calc ${GRAY}<${WHITE}gdrag, hg, inferno, gaba, tabasco, vampire, compost${GRAY}>`);
- }
- break;
- }
- } catch (err) { ChatLib.chat(`${LOGO + RED + err}`); }
- break;
- // Set Apex Price
- case "apex":
- if (args[1] === undefined) {
- ChatLib.chat(`\n${LOGO + RED}Error: Invalid argument "${args[1]}"!`);
- ChatLib.chat(`${LOGO + RED}Please input as: ${WHITE}/va apex [value]`);
- } else {
- data.apexPrice = unformatNumber(args[1]) || data.apexPrice;
- ChatLib.chat(`${LOGO + GREEN}Successfully changed Apex value to ${formatNumber(data.apexPrice)}!`);
- }
- break;
- // Configure enigma souls
- case "enigma":
- soulEdit(args, "enigma", "enigmaSouls", ENIGMA_SOULS);
- break;
- // Configure enigma souls
- case "montezuma":
- case "mont":
- case "cat":
- soulEdit(args, "cat", "catSouls", CAT_SOULS);
- break;
- // Configure npc waypoints
- case "npc":
- riftWaypointEdit(args, "npc", RIFT_NPCS);
- break;
- // Configure zone waypoints
- case "zone":
- riftWaypointEdit(args, "zone", RIFT_ZONES);
- break;
- // Party Commands and Else Case
- default:
- args = args.map(w => w.toLowerCase());
- // Other args to check
- const PARTY_COMMANDS = new Set(
- ["cringe", "gay", "racist", "femboy", "trans", "transphobic", "dice", "roll", "coin", "flip", "coinflip",
- "cf", "8ball", "rps", "waifu", "w", "women"]
- );
- const INSTANCES = new Set(["f", "m", "t"]);
- const STATUS_ARGS = new Set(["ping", "tps", "fps", "cps", "yaw", "pitch"]);
- const STAT_ARGS = new Set(["pet", "stats", "soulflow", "sf", "playtime", "pt"]);
-
- if (PARTY_COMMANDS.has(command) || (INSTANCES.has(command[0]) && !isNaN(command[1]))) executeCommand(Player.getName(), args, false);
- else if (STATUS_ARGS.has(command)) getStatus(command);
- else if (STAT_ARGS.has(command)) getStat(command);
- else {
- ChatLib.chat(`${LOGO + RED}Unkown command: "${command}" was not found!`);
- ChatLib.chat(`${LOGO + RED}Use '/va help' for a full list of commands.`);
- }
- break;
- }
-}).setName("va", true).setAliases("volcaddons", "volc", "itee");
+// Utility Modules
+import "./utils/player";
+import settings from "./utils/settings";
+import toggles from "./utils/toggles";
+import "./utils/waypoints";
+import { AQUA, BOLD, CAT_SOULS, CONTRACT, DARK_AQUA, DARK_GRAY, ENIGMA_SOULS, GOLD, GRAY, GREEN, ITALIC, LOGO, RED, RESET, RIFT_NPCS, RIFT_ZONES, UNDERLINE, WHITE } from "./utils/constants";
+import { formatNumber, getTime, unformatNumber } from "./utils/functions";
+import { getInParty, getIsLeader, getParty } from "./utils/party";
+import { openGUI } from "./utils/overlay";
+import { delay } from "./utils/thread";
+import { getLatestReleaseVersion } from "./utils/updates";
+import { data, updateList } from "./utils/variables";
+import { findZone, getTier, getWorld } from "./utils/worlds";
+// Utility Variable Control
+const CHANGED_SETTINGS = new Set(["itemPrice", "bossAlert", "miniAlert", "vanqCounter"]);
+for (const key in settings) if (CHANGED_SETTINGS.has(key) && typeof settings[key] !== "number") settings[key] = 0;
+if (typeof settings.partyCommands !== "boolean") settings.partyCommands = false;
+
+// General Features
+import "./features/general/AntiGhostParty";
+import "./features/general/ArmorDisplay";
+import "./features/general/Autocorrect";
+import "./features/general/AutoTransfer";
+import "./features/general/ChangeMessage";
+import "./features/general/ChatWebhook";
+import "./features/general/Cooldowns";
+import "./features/general/ImageViewer";
+import "./features/general/JoinParty";
+import { executeCommand } from "./features/general/PartyCommands";
+import { getStatus } from "./features/general/Performance";
+import "./features/general/ReminderTimer";
+import "./features/general/RemoveSelfie";
+import "./features/general/Searchbar";
+import "./features/general/ServerAlert";
+import "./features/general/SkillTracker";
+import "./features/general/SkyCrypt";
+import "./features/general/SlotBinding";
+import { getStat } from "./features/general/Statistics";
+import { createWaypoint } from "./features/general/UserWaypoints";
+// Economy Features
+import { getAttributes } from "./features/economy/AttributePricing";
+import "./features/economy/BitsAlert";
+import "./features/economy/CoinTracker";
+import "./features/economy/ContainerValue";
+import "./features/economy/Economy";
+import { calcGdrag } from "./features/economy/GdragCalc";
+import "./features/economy/ItemPrice";
+import { calcMinions } from "./features/economy/MinionCalc";
+// Combat Features
+import { getBestiary } from "./features/combat/Bestiary";
+import "./features/combat/ComboDisplay";
+import "./features/combat/DamageTracker";
+import "./features/combat/EntityDetect";
+import "./features/combat/GyroTimer";
+import "./features/combat/HealthAlert";
+import "./features/combat/KillCounter";
+import "./features/combat/RagDetect";
+import "./features/combat/SlayerDetect";
+// Mining Features
+import "./features/mining/PowderChest";
+import "./features/mining/PowderTracker";
+import "./features/mining/WishingCompass";
+// Farming Features
+import { calcCompost } from "./features/garden/ComposterCalc";
+import "./features/garden/FarmingWebhook";
+import { getNextVisitor } from "./features/garden/GardenTab";
+import "./features/garden/GardenWarp";
+import "./features/garden/JacobHighlight";
+import "./features/garden/PestTracking";
+// Event Features
+import "./features/event/BurrowDetect";
+import "./features/event/GreatSpook";
+import "./features/event/InquisitorDetect";
+import "./features/event/MythRitual";
+// Crimson Isle Features
+import "./features/crimsonIsle/GoldenFishTimer";
+import "./features/crimsonIsle/MythicDetect";
+import "./features/crimsonIsle/TrophyCounter";
+import "./features/crimsonIsle/VanqFeatures";
+// Dungeon Features
+import "./features/dungeon/StarDetect";
+// Kuudra Features
+import { calcTabasco } from "./features/kuudra/TabascoCalc";
+import "./features/kuudra/KuudraAlerts";
+import "./features/kuudra/KuudraCrates";
+import "./features/kuudra/KuudraDetect";
+import "./features/kuudra/KuudraProfit";
+import { getSplits } from "./features/kuudra/KuudraSplits";
+// Rift Features
+import "./features/rift/DDR";
+import "./features/rift/VampireSlayer";
+import { riftWaypointEdit, soulEdit } from "./features/rift/RiftWaypoints";
+
+
+// Launch Tests
+if (!FileLib.exists("VolcAddons", "data")) new java.io.File("config/ChatTriggers/modules/VolcAddons/data").mkdir();
+if (!FileLib.exists("VolcAddons", "data/contract.txt")) FileLib.write("VolcAddons", "data/contract.txt", CONTRACT);
+
+const once = register("worldLoad", () => {
+ once.unregister();
+ delay(() => {
+ // NEW UPDATE - Display update message when a new version is detected
+ if (JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version != data.version) {
+ data.version = JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version;
+ ChatLib.chat(`\n${LOGO + WHITE + BOLD}LATEST UPDATE ${GRAY}[v${JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version}]!`);
+ JSON.parse(FileLib.read("VolcAddons", "changelog.json")).forEach(change => ChatLib.chat(change));
+ ChatLib.chat("");
+ }
+
+ // FIRST RUN - Display welcome message for new users
+ if (data.newUser) {
+ ChatLib.chat(`\n${GOLD + BOLD + UNDERLINE}VolcAddons v${JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version + RESET}`);
+ ChatLib.chat("LF GRAPES! (P.S. do /volcaddons, /volc, /va, /itee)");
+ ChatLib.chat("Instruction manual (i think) => /va help\n");
+ data.newUser = false;
+ }
+ }, 1000);
+});
+
+// HELP - Display help message for available commands
+function getHelp() {
+ ChatLib.chat(`\n${GOLD + BOLD + UNDERLINE}VolcAddons v${JSON.parse(FileLib.read("VolcAddons", "metadata.json")).version + RESET}\n`);
+
+ // General Commands
+ ChatLib.chat(`${DARK_AQUA + BOLD}GENERAL COMMANDS:${RESET}`);
+ ChatLib.chat(`${AQUA + BOLD}Settings: ${WHITE}/va ${GRAY}<${WHITE}gui, settings, toggles, version, help${GRAY}>`);
+ ChatLib.chat(`${AQUA + BOLD}Waypoints: ${WHITE}/va ${GRAY}<${WHITE}waypoint, enigma, npc, zone, cat${GRAY}>`);
+ ChatLib.chat(`${AQUA + BOLD}Lists: ${WHITE}/va ${GRAY}<${WHITE}cd, whitelist, blacklist, emotelist, warplist${GRAY}>`);
+ ChatLib.chat(`${AQUA + BOLD}Economy: ${WHITE}/va ${GRAY}<${WHITE}calc, apex, attribute${GRAY}>`);
+ ChatLib.chat(`${AQUA + BOLD}Misc: ${WHITE}/va ${GRAY}<${WHITE}splits, be${GRAY}>`);
+ ChatLib.chat(`${AQUA + BOLD}Etc: ${WHITE}/sk\n`);
+
+ // Feature Commands
+ ChatLib.chat(`${DARK_AQUA + BOLD}GENERAL FEATURES:${RESET}`);
+ ChatLib.chat(`${AQUA + BOLD}Status Commands: ${WHITE}/va ${GRAY}<${WHITE}ping, fps, tps, xyz, yaw, pitch${GRAY}>`);
+ ChatLib.chat(`${AQUA + BOLD}Stats Commands: ${WHITE}/va ${GRAY}<${WHITE}pet, stats, pt, sf${GRAY}>`);
+ ChatLib.chat(`${AQUA + BOLD}Party Commands: ${WHITE}Refer to '/va toggles'`);
+}
+
+// Dev Mode
+const devKey = new KeyBind("Developer Mode", data.devKey, "./VolcAddons.xdd");
+let SMA = Java.type('net.minecraft.entity.SharedMonsterAttributes');
+register("gameUnload", () => { data.devKey = devKey.getKeyCode() });
+devKey.registerKeyPress(() => {
+ const view = Player.lookingAt();
+ if (view instanceof Entity) {
+ // Get entity data
+ const entity = view.entity;
+ const extraData = {
+ nbt: entity.getEntityData(),
+ persistantID: entity.persistentID,
+ entityClass: entity.class,
+ entityAttribute: entity.func_70668_bt(),
+ maxHP: entity.func_110148_a(SMA.field_111267_a).func_111125_b(),
+ pitch: entity.field_70125_A,
+ yaw: entity.field_70177_z,
+ ticksAlive: entity.field_70173_aa
+ };
+ const textComponent = entity.func_145748_c_();
+ let extraString = "";
+ for (data in extraData) extraString += `${data}=${extraData[data]}, `;
+ ChatLib.command(`ct copy ${view.toString()} ⦿ ${textComponent} ⦿ ExtraData[${extraString}]`, true);
+ ChatLib.chat(`${LOGO + GREEN}Successfully copied entity data!`);
+ } else {
+ ChatLib.command(`ct copy ${view.toString()}`, true);
+ ChatLib.chat(`${LOGO + GREEN}Successfully copied block data!`);
+ }
+});
+register("guiKey", (_, keyCode, gui) => {
+ if (keyCode !== devKey.getKeyCode()) return;
+ const slot = gui?.getSlotUnderMouse()?.field_75222_d;
+ if (slot === undefined) return;
+ const item = Player.getContainer().getStackInSlot(slot);
+ if (item === null) return;
+ ChatLib.command(`ct copy ${item.getNBT()}`, true);
+ ChatLib.chat(`${LOGO + GREEN}Successfully copied ${GRAY}[${item.getName() + GRAY}] ${GREEN}NBT!`);
+});
+
+// Open settings
+function openSettings() {
+ try {
+ settings.openGUI();
+ } catch (err) {
+ ChatLib.chat(`${LOGO + RED}Error opening settings... Please type "/ct reload" to fix this by wiping the current setting config!`);
+ register("gameUnload", () => {
+ FileLib.delete("VolcAddons", "config.toml");
+ }).setPriority(Priority.LOWEST);
+ }
+}
+
+// /va ...args
+register ("command", (...args) => {
+ if (args === undefined) {
+ openSettings();
+ return;
+ }
+
+ // Parsing command and executing appropriate actions
+ const command = args[0] === undefined ? undefined : args[0].toLowerCase();
+ switch (command) {
+ // Settings
+ case undefined:
+ case "settings":
+ openSettings();
+ break;
+ case "toggle":
+ case "toggles":
+ case "control":
+ toggles.openGUI();
+ break;
+ // Help
+ case "help":
+ getHelp();
+ break;
+ // Update
+ case "update":
+ case "version":
+ getLatestReleaseVersion();
+ break;
+ // Contract
+ case "contract":
+ const Desktop = Java.type('java.awt.Desktop');
+ const File = Java.type("java.io.File");
+ Desktop.getDesktop().open(new File(Config.modulesFolder + "/VolcAddons/data/contract.txt"));
+ ChatLib.chat(`${LOGO + RED}My wealth and treasure? If you want it, I'll let you have it! Look for it! I left it all at that place!`);
+ break;
+ case "wdr":
+ case "sin":
+ if (!FileLib.read("./VolcAddons/data", "contract.txt").split("\n")[51]?.includes(Player.getName())) {
+ ChatLib.chat(`${LOGO + RED}The contract, signed it must be. Access granted, for you to see. ${DARK_GRAY}/va contract`);
+ break;
+ }
+
+ data.vision = !data.vision;
+ if (data.vision) ChatLib.chat(`${LOGO + GREEN}The white eye has been activated.`);
+ else ChatLib.chat(`${LOGO + RED}See no evil, hear no evil, speak no evil...`);
+ break;
+ // Move GUI
+ case "gui":
+ openGUI();
+ break;
+ // Send coords
+ case "coords":
+ case "xyz":
+ const randID = '@' + (Math.random() + 1).toString(36).substring(5);
+ ChatLib.say(`x: ${Math.round(Player.getX())}, y: ${Math.round(Player.getY())}, z: ${Math.round(Player.getZ())} ${randID}`);
+ break;
+ // Testing (please work)
+ case "test":
+ ChatLib.chat(`${LOGO + DARK_AQUA + BOLD}Important Values:`)
+ ChatLib.chat(`- ${AQUA + BOLD}World: ${WHITE + getWorld()}`);
+ ChatLib.chat(`- ${AQUA + BOLD}Zone: ${WHITE + findZone()}`);
+ const tier = getTier();
+ if (tier !== 0) ChatLib.chat(`- ${AQUA + BOLD}Tier: ${WHITE + getTier()}`);
+ ChatLib.chat(`- ${AQUA + BOLD}Leader: ${WHITE + getIsLeader()}`);
+ ChatLib.chat(`- ${AQUA + BOLD}Party: ${WHITE + getInParty()}`);
+ const party = getParty();
+ if (party.size !== 0) ChatLib.chat(`- ${AQUA + BOLD}Members: ${WHITE + party.join(' ')}`);
+ ChatLib.chat(`- ${AQUA + BOLD}Garden: ${WHITE + getTime(getNextVisitor())}`);
+ break;
+ // Bestiary Stuff
+ case "be":
+ case "bestiary":
+ getBestiary(args);
+ break;
+ // Attribute Pricing
+ case "attribute":
+ case "attributes":
+ getAttributes(args);
+ break;
+ // List Controls
+ case "whitelist":
+ case "white":
+ case "wl":
+ updateList(args, data.whitelist, "whitelist");
+ break;
+ case "blacklist":
+ case "black":
+ case "bl":
+ updateList(args, data.blacklist, "blacklist");
+ break;
+ case "emotelist":
+ case "emote":
+ case "el":
+ updateList(args, data.emotelist, "emotelist");
+ break;
+ case "cdlist":
+ case "cdl":
+ case "cooldown":
+ case "cd":
+ updateList(args, data.cooldownlist, "cdlist");
+ break;
+ case "moblist":
+ case "mob":
+ case "ml":
+ updateList(args, data.moblist, "moblist");
+ break;
+ case "colorlist":
+ case "color":
+ case "cl":
+ updateList(args, data.colorlist, "colorlist");
+ break;
+ case "warplist":
+ case "warp":
+ updateList(args, data.warplist, "warplist");
+ break;
+ // Kuudra Splits
+ case "splits": // Kuudra splits
+ case "split":
+ getSplits(args);
+ break;
+ // User Waypoints
+ case "waypoints":
+ case "waypoint":
+ case "wp":
+ createWaypoint(args);
+ break;
+ // Bazaar Calculations
+ case "calculate":
+ case "calc":
+ try {
+ const MINION_ARGS = new Set(["hypergolic", "hg", "inferno", "gabagool", "gaba", "vampire", "vamp"]);
+ switch(args[1]) {
+ case "composter":
+ case "compost":
+ calcCompost(args);
+ break;
+ case "gdrag":
+ calcGdrag(isNaN(args[2]) ? 100 : args[2]);
+ break;
+ case "tabasco":
+ calcTabasco(args);
+ break;
+ default:
+ if (MINION_ARGS.has(args[1])) calcMinions(args);
+ else {
+ ChatLib.chat(`\n${LOGO + RED}Error: Invalid argument "${args[1]}"!`);
+ ChatLib.chat(`${LOGO + RED}Please input as: ${WHITE}/va calc ${GRAY}<${WHITE}gdrag, hg, inferno, gaba, tabasco, vampire, compost${GRAY}>`);
+ }
+ break;
+ }
+ } catch (err) { ChatLib.chat(`${LOGO + RED + err}`); }
+ break;
+ // Set Apex Price
+ case "apex":
+ if (args[1] === undefined) {
+ ChatLib.chat(`\n${LOGO + RED}Error: Invalid argument "${args[1]}"!`);
+ ChatLib.chat(`${LOGO + RED}Please input as: ${WHITE}/va apex [value]`);
+ } else {
+ data.apexPrice = unformatNumber(args[1]) || data.apexPrice;
+ ChatLib.chat(`${LOGO + GREEN}Successfully changed Apex value to ${formatNumber(data.apexPrice)}!`);
+ }
+ break;
+ // Configure enigma souls
+ case "enigma":
+ soulEdit(args, "enigma", "enigmaSouls", ENIGMA_SOULS);
+ break;
+ // Configure enigma souls
+ case "montezuma":
+ case "mont":
+ case "cat":
+ soulEdit(args, "cat", "catSouls", CAT_SOULS);
+ break;
+ // Configure npc waypoints
+ case "npc":
+ riftWaypointEdit(args, "npc", RIFT_NPCS);
+ break;
+ // Configure zone waypoints
+ case "zone":
+ riftWaypointEdit(args, "zone", RIFT_ZONES);
+ break;
+ // Party Commands and Else Case
+ default:
+ args = args.map(w => w.toLowerCase());
+ // Other args to check
+ const PARTY_COMMANDS = new Set(
+ ["cringe", "gay", "racist", "femboy", "trans", "transphobic", "dice", "roll", "coin", "flip", "coinflip",
+ "cf", "8ball", "rps", "waifu", "w", "women"]
+ );
+ const INSTANCES = new Set(["f", "m", "t"]);
+ const STATUS_ARGS = new Set(["ping", "tps", "fps", "cps", "yaw", "pitch"]);
+ const STAT_ARGS = new Set(["pet", "stats", "soulflow", "sf", "playtime", "pt"]);
+
+ if (PARTY_COMMANDS.has(command) || (INSTANCES.has(command[0]) && !isNaN(command[1]))) executeCommand(Player.getName(), args, false);
+ else if (STATUS_ARGS.has(command)) getStatus(command);
+ else if (STAT_ARGS.has(command)) getStat(command);
+ else {
+ ChatLib.chat(`${LOGO + RED}Unkown command: "${command}" was not found!`);
+ ChatLib.chat(`${LOGO + RED}Use '/va help' for a full list of commands.`);
+ }
+ break;
+ }
+}).setName("va", true).setAliases("volcaddons", "volc", "itee");
diff --git a/metadata.json b/src/metadata.json
similarity index 94%
rename from metadata.json
rename to src/metadata.json
index cd9f0935..d9549969 100644
--- a/metadata.json
+++ b/src/metadata.json
@@ -1,16 +1,16 @@
-{
- "name": "VolcAddons",
- "author": "Volcaronitee",
- "creator": "Volcaronitee",
- "description": "joe.",
- "entry": "index.js",
- "version": "2.8.4",
- "requires": [
- "axios",
- "BeaconBeam",
- "PogData",
- "RenderLib",
- "requestV2",
- "Vigilance"
- ]
+{
+ "name": "VolcAddons",
+ "author": "Volcaronitee",
+ "creator": "Volcaronitee",
+ "description": "joe.",
+ "entry": "index.js",
+ "version": "2.8.4",
+ "requires": [
+ "axios",
+ "BeaconBeam",
+ "PogData",
+ "RenderLib",
+ "requestV2",
+ "Vigilance"
+ ]
}
\ No newline at end of file
diff --git a/utils/constants.js b/src/utils/constants.js
similarity index 100%
rename from utils/constants.js
rename to src/utils/constants.js
diff --git a/utils/functions.js b/src/utils/functions.js
similarity index 100%
rename from utils/functions.js
rename to src/utils/functions.js
diff --git a/utils/mayor.js b/src/utils/mayor.js
similarity index 100%
rename from utils/mayor.js
rename to src/utils/mayor.js
diff --git a/utils/overlay.js b/src/utils/overlay.js
similarity index 100%
rename from utils/overlay.js
rename to src/utils/overlay.js
diff --git a/utils/party.js b/src/utils/party.js
similarity index 100%
rename from utils/party.js
rename to src/utils/party.js
diff --git a/utils/player.js b/src/utils/player.js
similarity index 100%
rename from utils/player.js
rename to src/utils/player.js
diff --git a/utils/settings.js b/src/utils/settings.js
similarity index 100%
rename from utils/settings.js
rename to src/utils/settings.js
diff --git a/utils/thread.js b/src/utils/thread.js
similarity index 100%
rename from utils/thread.js
rename to src/utils/thread.js
diff --git a/utils/toggles.js b/src/utils/toggles.js
similarity index 100%
rename from utils/toggles.js
rename to src/utils/toggles.js
diff --git a/utils/updates.js b/src/utils/updates.js
similarity index 100%
rename from utils/updates.js
rename to src/utils/updates.js
diff --git a/utils/variables.js b/src/utils/variables.js
similarity index 100%
rename from utils/variables.js
rename to src/utils/variables.js
diff --git a/utils/waypoints.js b/src/utils/waypoints.js
similarity index 100%
rename from utils/waypoints.js
rename to src/utils/waypoints.js
diff --git a/utils/worlds.js b/src/utils/worlds.js
similarity index 100%
rename from utils/worlds.js
rename to src/utils/worlds.js
diff --git a/pages/staticman.yml b/staticman.yml
similarity index 100%
rename from pages/staticman.yml
rename to staticman.yml
diff --git a/pages/tags.html b/tags.html
similarity index 100%
rename from pages/tags.html
rename to tags.html
 -
-
-
- -
-
-
-






 +
+
+
+





