寒假提升 | Day3 CSS 第一部分 #629
Replies: 18 comments 23 replies
-
|
今日打卡: - 一. 说说你对元素语义化的理解
- 二. 说说你对SEO的理解
- 三. 什么是字符编码?
- 四. CSS编写样式的方式以及应用场景
- 五. 最常见的CSS样式以及作用
- 六. 自行查找2个案例练习
根据之前学习的HTML元素和CSS样式找2个案例练习
- 七. 颜色的表示方式
每个同学自己总结; |
Beta Was this translation helpful? Give feedback.
-
|
第一题简答 元素的语义化:用正确的元素做正确的事情。 这样做的好处是
第二题简答
第三题简答
第四题简答 CSS提供了3种方法,可以将CSS样式应用到元素上:
作用
第七题简答
|
Beta Was this translation helpful? Give feedback.
-
|
一. 说说你对元素语义化的理解 这样做的好处是 方便代码维护; 三. 什么是字符编码? 五. 最常见的CSS样式以及作用 内部样式表(internal style sheet)、文档样式表(document style sheet)、内嵌样式表(embed style sheet) 外部样式表(external style sheet) 作用 内联样式表存在于HTML元素的style属性之中 七. 颜色的表示方式 这里养了一只kun kun 路过的ikun可以过来摸赞一次 |
Beta Was this translation helpful? Give feedback.
-
一. 说说你对元素语义化的理解
二. 说说你对SEO的理解
七. 颜色的表示方式:
|
Beta Was this translation helpful? Give feedback.
-
一. 说说你对元素语义化的理解元素的语义化:用正确的元素做正确的事情。 这样做的好处是
二. 说说你对SEO的理解搜索引擎优化(英语:search engine optimization,缩写为SEO)是通过了解搜索引擎的运作规则来调整网站, 以及提高网站在有关搜索引擎内排名的方式。 三. 什么是字符编码?
四. CSS编写样式的方式以及应用场景CSS提供了3种方法,可以将CSS样式应用到元素上 五. 最常见的CSS样式以及作用
六. 自行查找2个案例练习根据之前学习的HTML元素和CSS样式找2个案例练习 七. 颜色的表示方式
|
Beta Was this translation helpful? Give feedback.
-
|
一. 说说你对元素语义化的理解 这样做的好处是 方便代码维护; 三. 什么是字符编码? 五. 最常见的CSS样式以及作用 内部样式表(internal style sheet)、文档样式表(document style sheet)、内嵌样式表(embed style sheet) 外部样式表(external style sheet) 作用 内联样式表存在于HTML元素的style属性之中 七. 颜色的表示方式 |
Beta Was this translation helpful? Give feedback.
-
说说你对元素语义化的理解
说说你对SEO的理解通过了解搜索引擎的运作规则来调整网站,以及提高网站在有关搜索引擎内排名的方式。 什么是字符编码?在计算机上表示、存储和处理像文字、符号等等之类的字符,将这些字符转换成二进制。 CSS编写样式的方式以及应用场景
最常见的CSS样式以及作用
颜色的表示方式
|
Beta Was this translation helpful? Give feedback.
-
说说你对元素语义化的理解
说说你对SEO的理解搜索引擎优化是通过了解搜索引擎的运作规则来调整网站,以及提高网站 在有关搜索引擎内排名的方式。 什么是字符编码?计算机一开始发明出来时是用来解决数字计算问题的,后来人们发现,计算机还可以做更多的事,例如文本处理。
CSS编写样式的方式以及应用场景CSS提供了3种方法,可以将CSS样式应用到元素上 最常见的CSS样式以及作用
作用 内联样式表存在于HTML元素的style属性之中 颜色的表示方式
RGB color 十六进制 函数 |
Beta Was this translation helpful? Give feedback.
-
day03 作业一. 说说你对元素语义化的理解用正确的元素做正确的事情。 二. 说说你对SEO的理解搜索引擎优化(SEO):是通过了解搜索引擎的运作规则来调整网站,以及提高网站在有关搜索引擎内排名的方式。 三. 什么是字符编码?是把字符集中的字符编码为指定集合中某一对象,以便文本在计算机中存储和通过通信网络的传递。 四. CSS编写样式的方式以及应用场景CSS提供了3种方法,可以将CSS样式应用到元素上:
五. 最常见的CSS样式以及作用
七. 颜色的表示方式
|
Beta Was this translation helpful? Give feedback.
-
|
一. 说说你对元素语义化的理解
好处:
三. 什么是字符编码? 字符编码的发展历史(文章):https://www.jianshu.com/p/899e749be47c 四. CSS编写样式的方式以及应用场景
编写样式:
2.内部样式表(internal style sheet)
3.外部样式表(external style sheet) 是将 css 编写一个独立的文件中,并且通过 元素引入进来;
应用场景: CSS 的出现是为了美化 HTML 的,并且让结构 (HTML) 与样式 (CSS) 分离;
CSS 属性的官方文档
|
Beta Was this translation helpful? Give feedback.
-
|
作业: day03 作业布置一. 说说你对元素语义化的理解用正确的元素去做正确的事情 方便程序员进行代码维护和修改 有利于SEO的优化 二. 说说你对SEO的理解搜索引擎优化(英语:search engine optimization,缩写为SEO)是通过了解搜索引擎的运作规则来调整网站, 以及提高网站在有关搜索引擎内排名的方式 三. 什么是字符编码?也称字集码,是把字符集中的字符编码为指定集合中某一对象(例如:比特模式、自然数序列、8位组或者电脉冲),以便文本在计算机中存储和通过通信网络的传递。 四. CSS编写样式的方式以及应用场景
五. 最常见的CSS样式以及作用
六. 自行查找2个案例练习根据之前学习的HTML元素和CSS样式找2个案例练习 七. 颜色的表示方式
笔记: 初识css
<div style="color= red; font-size="60px; background-color= red;">
</div>
内部样式表(internal style sheet)
外部样式表(external style sheet)
@import
css的注释
常见的css元素必须掌握的css属性
目前需要掌握的css属性
元素语义化用正确的代码去做正确的事 字符串编码
颜色的表示方式
浏览器的渲染流程 |
Beta Was this translation helpful? Give feedback.
-
一. 说说你对元素语义化的理解用正确的元素做正确的事情。 二. 说说你对SEO的理解搜索引擎优化 (英语: 三. 什么是字符编码?计算机它只 “认识” 010110111000… 这样由 0 和 1 两个数字组成的二进制数字 为了在计算机上也能表示、存储和处理像文字、符号等等之类的字符,就必须将这些字符转换成二进制数字 当然,肯定不是想怎么转换就怎么转换,否则就会造成同一段二进制数字在不同计算机上显示出来的字符不一样的情况,因此必须得定一个统一的、标准的转换规则 这个规则就是字符编码 四. CSS编写样式的方式以及应用场景内联样式(inline style)在 内部样式表(internal style sheet)在 外部样式表 (external style sheet)当一种css样式想要同时应用到多个网页时比较适用 五. 最常见的CSS样式以及作用
六. 自行查找2个案例练习七. 颜色的表示方式颜色关键字 (color keywords):是不区分大小写的标识符,它表示一个具体的颜色 RGB 颜色:RGB 也就是通过调整这三个颜色不同的比例,可以组合成其他的颜色; RGB 各个原色的取值范围是 |
Beta Was this translation helpful? Give feedback.
-
day3一. 说说你对元素语义化的理解用正确的元素做正确的事情。 二. 说说你对SEO的理解搜索引擎优化(SEO):是通过了解搜索引擎的运作规则来调整网站,以及提高网站在有关搜索引擎内排名的方式。 三. 什么是字符编码?是把字符集中的字符编码为指定集合中某一对象,以便文本在计算机中存储和通过通信网络的传递。 四. CSS编写样式的方式以及应用场景CSS提供了3种方法,可以将CSS样式应用到元素上:
五. 最常见的CSS样式以及作用
六.七. 颜色的表示方式
|
Beta Was this translation helpful? Give feedback.
-
day3:内容回顾一. 知识点补充1.1. 元素语义化
不要全部用div 1.2. SEO优化
1.3. 字符串编码
二. 邂逅CSS2.1. 认识CSS2.2. CSS规则属性名: 属性值
color:pink;
名称:值;2.3. 三种编写规则
2.4. CSS中的注释/* 注释 */不是很熟练的样式都添加一下注释》》{在关键的地方写注释,不需要全部写,认识的不需要注释} 2.5. 常见的CSS
要学会查文件w3.org developer.mozilla caniuse.com 2.6. 案例练习星球介绍
三. 知识点补充3.1. link元素
3.2. 进制3.3. 颜色表示方法3.4. Chrome调试工具F12》右键 3.5. 浏览器的渲染流程 |
Beta Was this translation helpful? Give feedback.
-
一.说说你对元素语义化的理解元素语义化就是用正确的元素做正确的事情。虽然在理论上,所以的 html 元素都可以通过 css 样式实现相同的事情,但是这么做会使事情复杂化,所以我们需要元素语义化来降低复杂度。 元素语义化在我们实际的开发中有很多好处,比如:
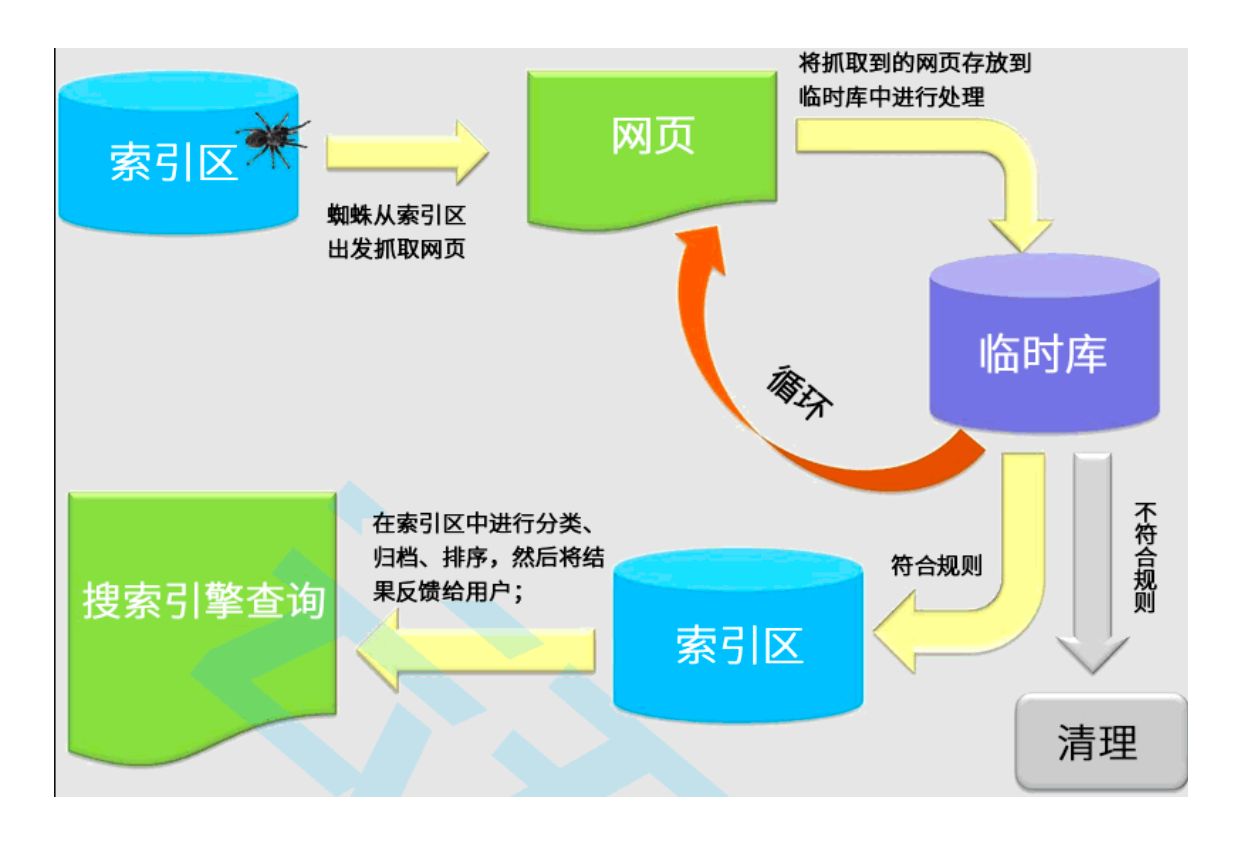
二.说说你对 SEO 的理解SEO 就是搜索引擎优化 (Search Engine Optimization),SEO 通过了解搜索引擎的运行规则来调整网站,以提高网站的曝光度,以及网站的排名。 Google 搜索引擎的工作流程主要分为三个阶段: 抓取:Google 会使用名为 “抓取工具” 的自动程序搜索网络,以查找新网页或更新后的网页。Google 会将这些网页的地址(即网址)存储在一个大型列表中,以便日后查看。我们会通过许多不同的方法查找网页,但主要方法是跟踪我们已知的网页中的链接。 编入索引:Google 会访问它通过抓取得知的网页,并会尝试分析每个网页的主题。Google 会分析网页中的内容、图片和视频文件,尝试了解网页的主题。这些信息存储在 Google 索引中,而 Google 索引是一个存储在海量计算机中的巨大数据库。 呈现搜索结果:当用户在 Google 上进行搜索时,Google 会尝试确定最优质的搜索结果。“最佳” 结果取决于许多因素,包括用户的位置、语言、设备(桌面设备或手机)以及先前用过的搜索查询。例如,在用户搜索 “自行车维修店” 后,Google 向巴黎用户显示的答案与向香港用户显示的答案有所不同。支付费用不能提高网页在 Google 搜索结果中的排名,网页排名是完全依靠算法完成的。 三.什么是字符编码?计算机只认识 0 和 1,但我们各个国家的人都需要在计算机上使用各自的文字,为了在计算机上也能表示、存储和处理像文字、符号等等之类的字符,就必须将这些字符转换成二进制。 于是就出现了字符编码,字符编码将我们的自然语言编码成二进制给计算机看,然后再把这些二进制解码为自然语言给我们看。 四. CSS 编写样式的方式以及应用场景css 有三种常用的编写方式,分别是内联样式、内部样式表和外部样式表
五.最常见的 CSS 样式以及作用最常见的 css 样式有:
六.案例 |
Beta Was this translation helpful? Give feedback.








































-
寒假提升 | Day3 CSS 第一部分
本系列文章将会记录寒假期间的学习计划,主要是知识点和同学们当前进度的检查。
https://icodeq.com/2022/5daa3ac54db2/
Beta Was this translation helpful? Give feedback.
All reactions