-
Notifications
You must be signed in to change notification settings - Fork 143
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add theme profile command
#5109
base: main
Are you sure you want to change the base?
Conversation
Coverage report
Show files with reduced coverage 🔻
Test suite run success2002 tests passing in 904 suites. Report generated by 🧪jest coverage report action from 88d83f7 |
| if (import.meta.resolve) { | ||
| return import.meta.resolve('speedscope/dist/release/index.html') | ||
| } else { | ||
| try { | ||
| const speedscopePath = require.resolve('speedscope/package.json') | ||
| const speedscopeDir = speedscopePath.replace('/package.json', '') | ||
| return `file://${speedscopeDir}/dist/release/index.html` | ||
| } catch (error) { | ||
| throw new Error("Can't find Speedscope package") | ||
| } | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Seems to work both in tests and with dev shopify. Is there some packaging magic that could make this not work?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That doesn't work w/ the packaged CLI. Reported by @karreiro:
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I believe I found the fix for this issue. Here's the the PR:
#5178
This comment has been minimized.
This comment has been minimized.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Very cool project! Excited about this change.
I've added a couple of suggestions around changeset management, 1 of which is blocking change.
I wasn't able to get my 🎩 working, but I'll chock it up to user error and try again tommorow
Are there any edge cases you're aware of that we may want to take note of in case we need to patch / support them in the future?
Hum... I'm a little worried about that error. Can you try w/ the |
I had tried to 🎩 as well and got the same error. The json output is |
|
@EvilGenius13 what is your store? |
|
`dev shopify theme profile --url https://coded-courses.myshopify.com/` Only opens a browser page for now, no auth.
Since it's used dynamically
And use import.meta.resolve to load Speedscope
And strengthen how we resolve Speedscope
Co-authored-by: James Meng <35415298+jamesmengo@users.noreply.github.com>
* Fix speedscope error on `shopify theme profile` * Add 'speedscope' to 'packages/cli' ignored dependencies
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thank you, @macournoyer! Really amazing stuff 🔥🚀
|
👋 @Shopify/app-inner-loop, could you please take a look at this? :) |
|
@Shopify/app-inner-loop, could you please take a look at this? |
packages/cli/package.json
Outdated
| @@ -102,6 +102,7 @@ | |||
| }, | |||
| "dependencies": { | |||
| "@ast-grep/napi": "0.33.0", | |||
| "speedscope": "1.21.0", | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
why is this dependency in both cli and theme package.json's? It should be enough with the theme one
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good question... not sure @karreiro if you had to add this to fix the packaging?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I did a short exploration into this when I had some free time.
I am relatively green to TS / JS so I won't purport to be an expert on the module system ( or have much knowledge here at all yet) - info here
Would definitely prefer not to have to udpate the cli package.json
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@jamesmengo thanks for the exploration! I'm unclear what solution you're suggesting, out of those:
Only supported Node 20+ (could use import.meta.resolve)
Made @shopify/theme public (dependencies would be visible)
Didn't need to access speedscope's files directly
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That's actually not the reason why you need it there for require.resolve to work.
We bundle dependencies, once bundled, you can't access specific files with require.resolve. By adding it as a dependency of CLI, you are basically telling the CLI not to bundle this package, which will affect the total size and speed of the CLI installation.
You need to solve this issue in the bundle script, manually copying the files you want to access with require.resolve. (cli/bin/bundle.js).
Sorry but adding dependencies to CLI directly is not allowed as it affects all users performance.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@isaacroldan thanks for the context!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I should add some lint rule so that teams are warned about this earlier in the dev process and not in the final review, sorry I didn't see it earlier 🙏
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is so cool! Have you tested it in Windows/Linux?
Co-authored-by: Gonzalo Riestra <gonzalo.riestra@shopify.com>
And refresh docs
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Adding this here to make it clear that changes are requested, can't add new dependencies to cli :)
|
Hi 👋 With that, we """bundle""" speedscope assets and can access them in prod. |
|
@isaacroldan dependency got removed by @frandiox in latest commits. All good? |


WHY are these changes introduced?
https://hackdays.shopify.io/projects/19234
We want to expose Liquid profiling via:
The new
theme profilecommand will be called for both. The VSCode extensions will use the--jsonflag.WHAT is this pull request doing?
Add a
shopify theme profile --urlcommand that calls SFR asking for profiling data (using theAcceptheader).Left to do
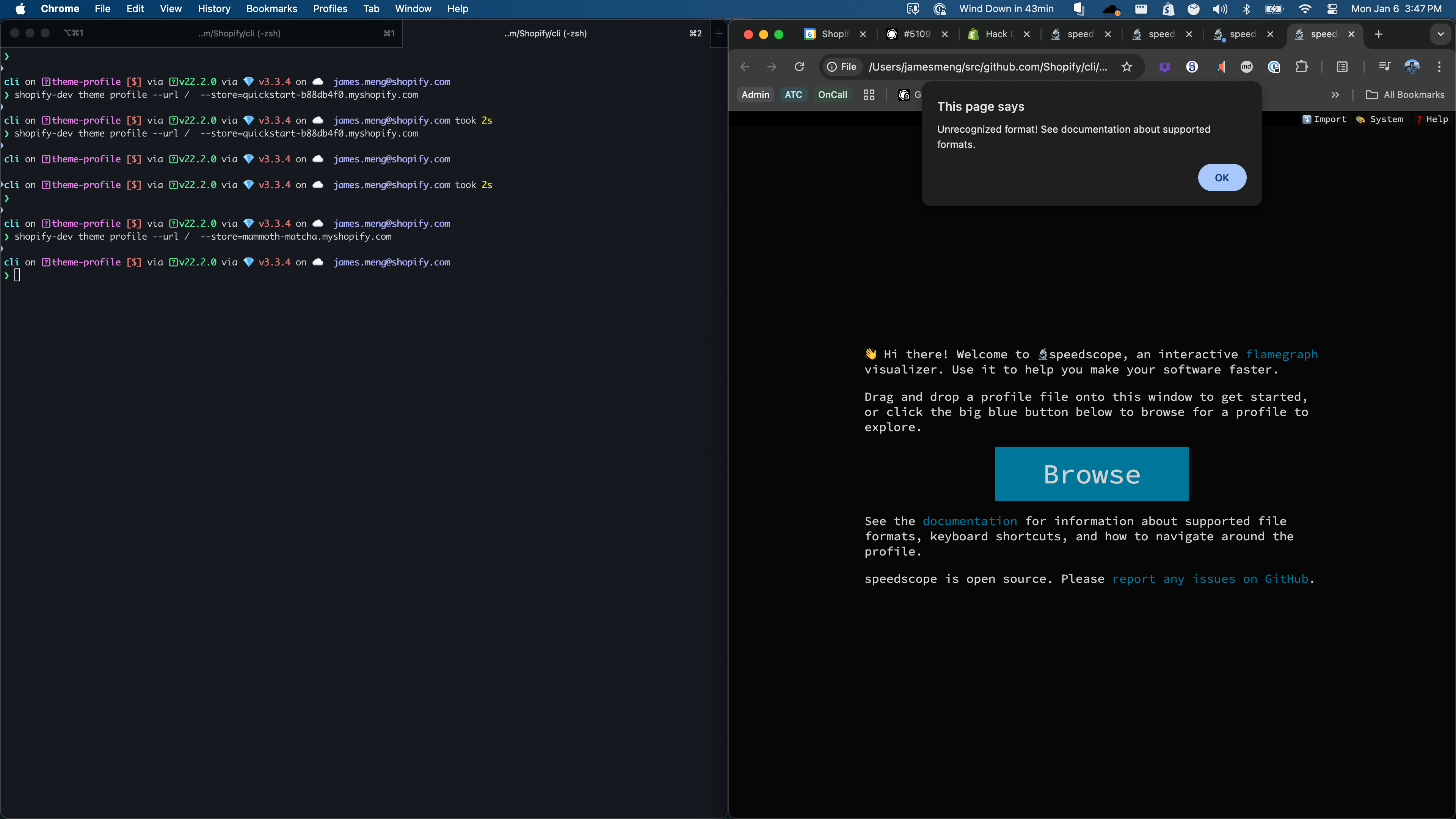
--jsonarg.theme devcommand.How to test your changes?
Run
dev shopify theme profile --store [YOUR STORE DOMAIN] --url /. Should open a browser window with Speedscope in it.Post-release steps
Measuring impact
How do we know this change was effective? Please choose one:
Checklist