Attention!! This project is no longer supperted and developed, maybe even no longer be compatible with new version of react native.
- About
- Ignite Cli
- Usage
- Component Generation
- Screen Generation
- App Templates
- Using App Settings Redux
- Tips
- Material Ui Collection
- Material Colors
- Material Container
- Material Collapsible Toolbar Container
- Material Backdrop
- Material Vertical Linear
- Material Horizontal Linear
- Material Card
- Material Toolbar
- Material Bottom Tabbar
- Material Text Input
- Material Progress
- Material Buttons
- Material FAB
- Material Checkbox
- Material Switch
- Material Radio Group
- Ignite Mapbox
This Boiler Plate is just my Customized version of ignite Andross
Changes :
- Installed and configured with typeScript
- Moved all js related folders to js folder (App,Tests)
- Using jest for tests
- Updated react native to (0.59.2)
- Updated react navigation to (3.5.1)
- Added better rtl support
- Added switchable colorScheme support
- Add better multi language support and add language to app settings redux
- Using realm in redux-persist for storing data instead asyncStorage
- Using pure Container Component design pattern in all of templates and even default template
- Added selectable templates on boilerplate installation and generating screens with those templates after installation
- WIP // Internal set of material components
- HighLighted dependencies that installed :
You can see more on package .json
- Recommended Dependencies :
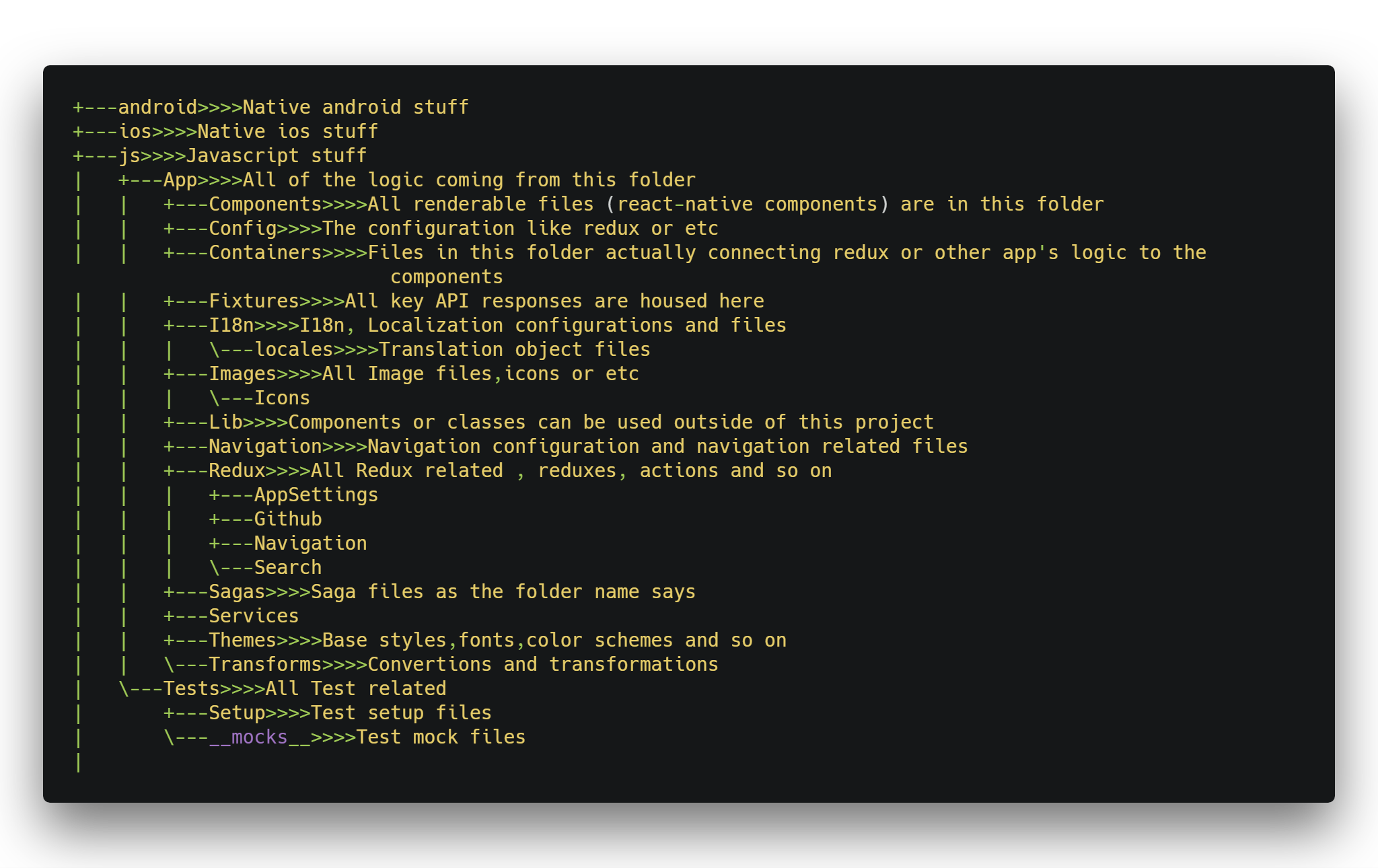
It's actually similar to andross folder structure
this folder structure based on container/component design pattern
So the Components won't have much work with data and getting/setting data is trough containers
Actually containers are in .ts format so they won't and must not render jsx they only do the job with redux and data stuff and passing them to the related component
A container code looks like :
import { connect } from "react-redux";
import {RootContainerComponent} from '../Components/RootContainer'
import StartupActions from "../Redux/StartupRedux";
// wraps dispatch to create nicer functions to call within our component
const mapDispatchToProps = dispatch => ({
startup: () => dispatch(StartupActions.startup())
});
export default connect(null, mapDispatchToProps)(RootContainerComponent);A component code looks like :
import * as React from 'react'
import { Component } from 'react';
import { View, StatusBar } from "react-native";
import ReduxNavigation from "../../Navigation/ReduxNavigation";
import ReduxPersist from "../../Config/ReduxPersist";
// Styles
import styles from "./Styles/RootContainerStyles";
interface RootContainerProps {
startup(): void,
}
export default class RootContainer extends Component<RootContainerProps> {
constructor(props){
super(props);
}
componentDidMount() {
if (!ReduxPersist.active) {
this.props.startup();
}
}
render() {
return (
<View style={styles.applicationView}>
<StatusBar barStyle="light-content" />
<ReduxNavigation />
</View>
);
}
}First you must install ignite cli as gobal with this command
npm install -g ignite-cli
For More Cli Instructions Please refer to below sections and ignite boilerplate page : https://github.com/infinitered/ignite
You can create your app using this boilerplate with this commands
ignite new YourAppName -b ignite-boilerplate-andross-typescript
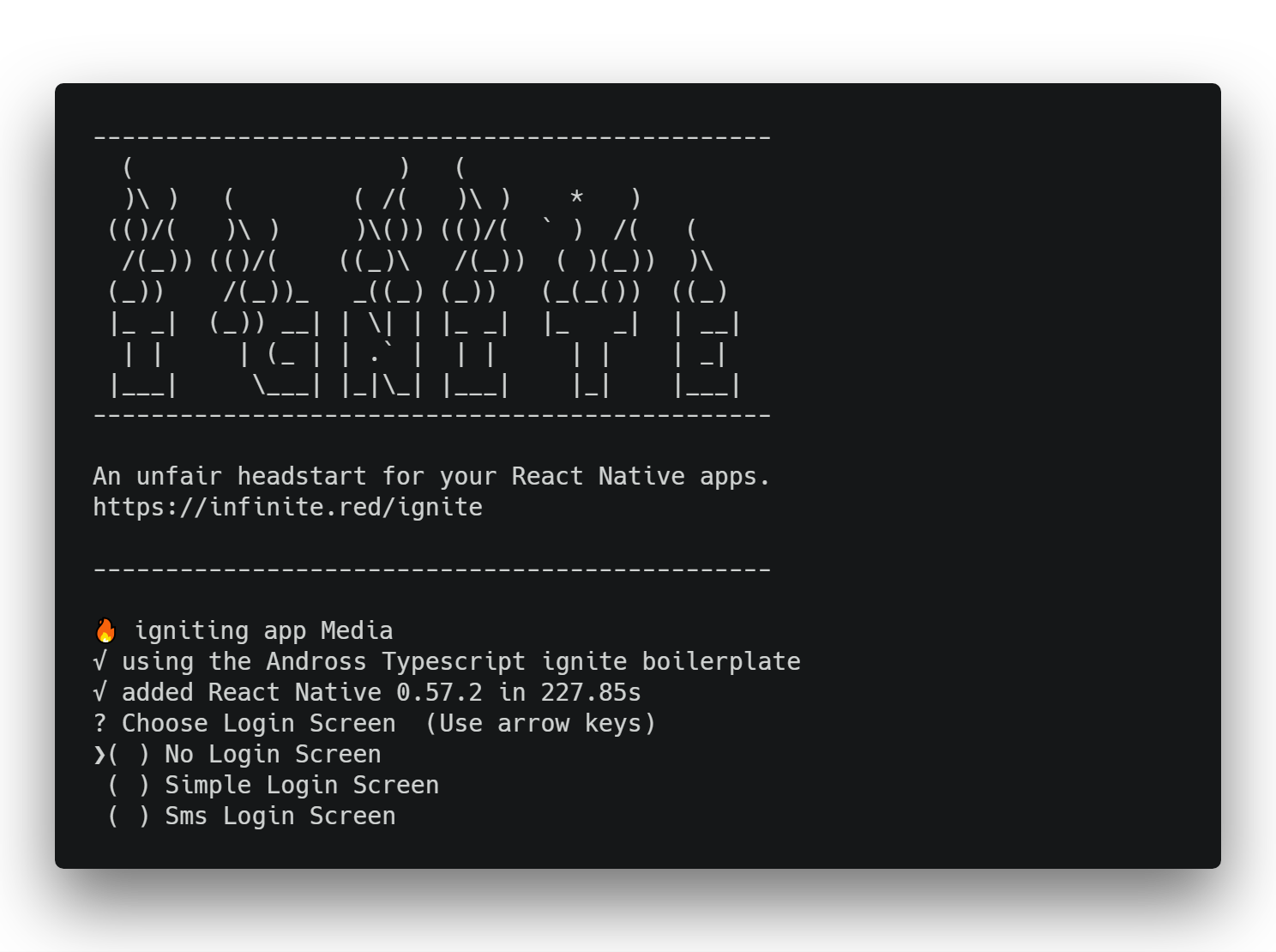
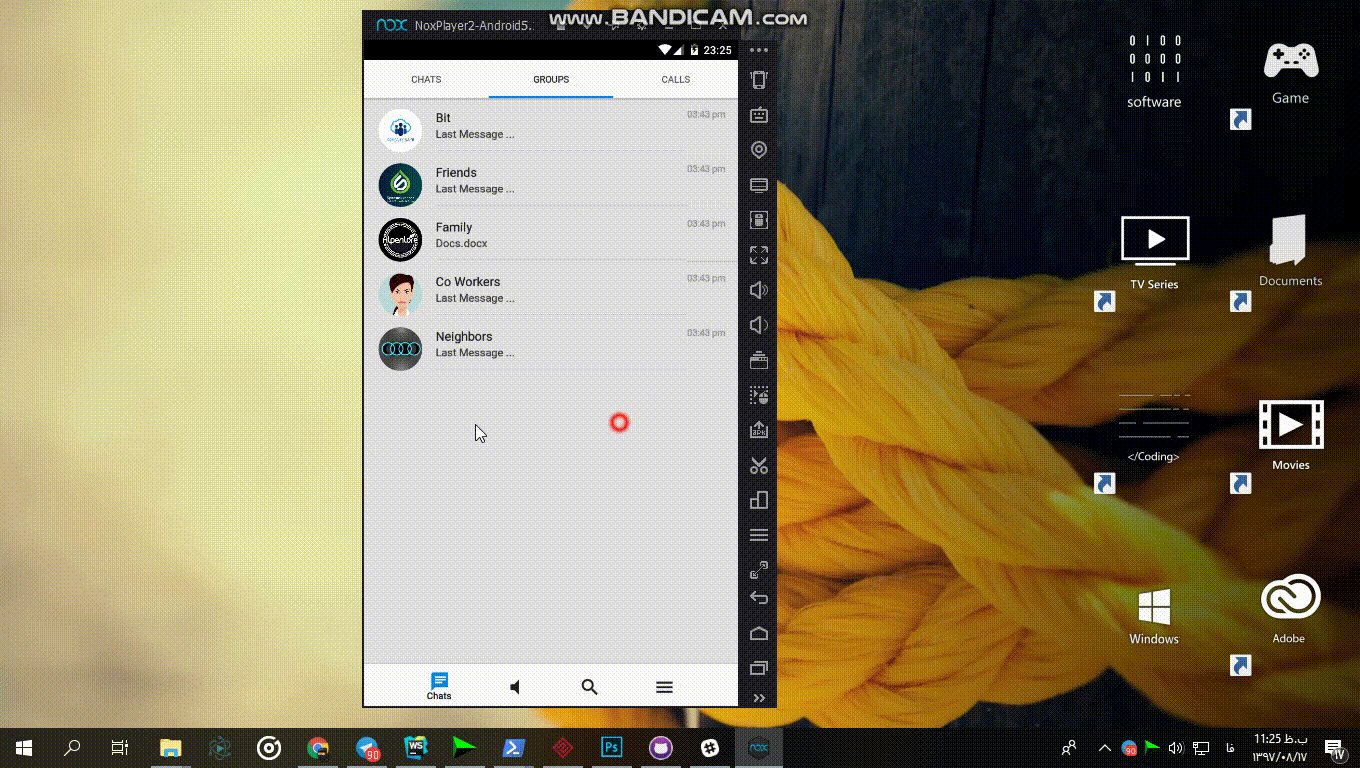
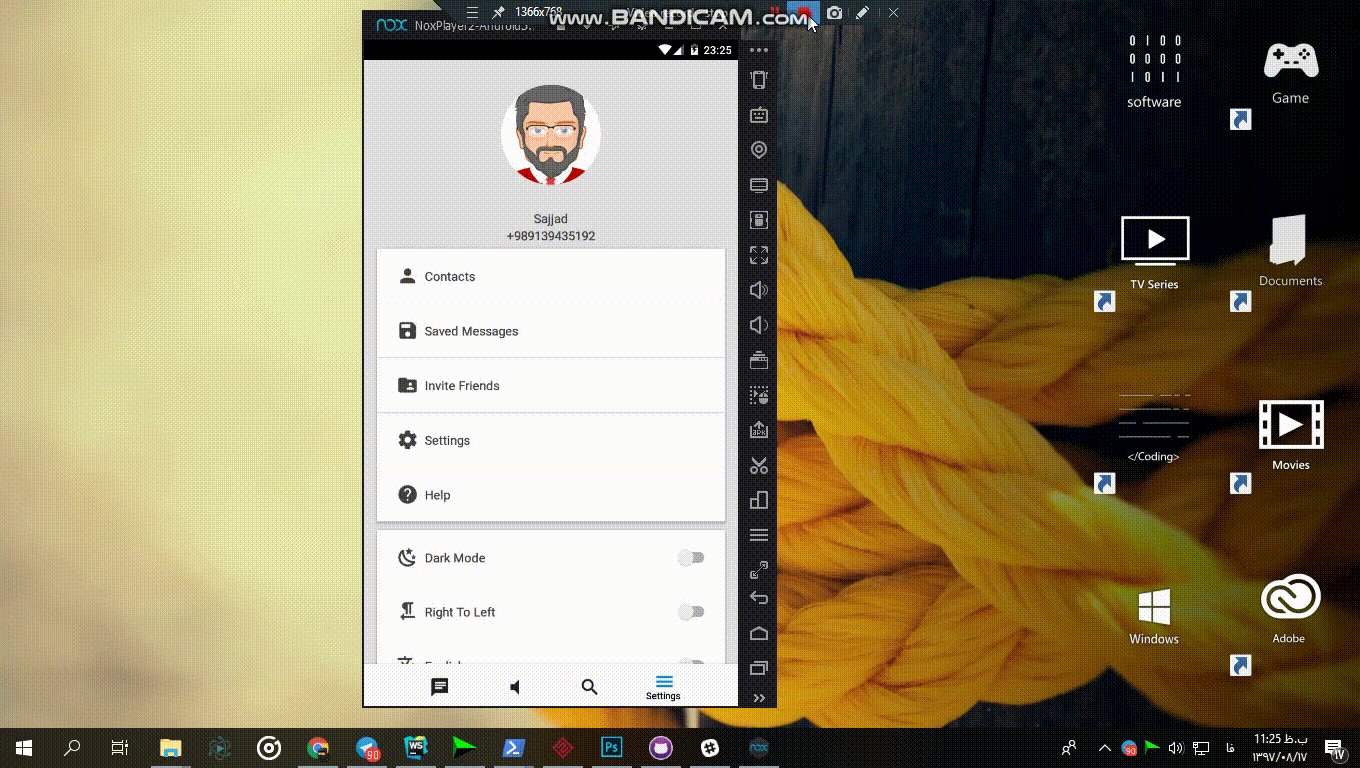
During the installation, You can choose your login screen style or no login screen:
if you choose a login screen, redux,components,login screen will be generated then you can change them.
You can see what will be these login screens look like in
Here
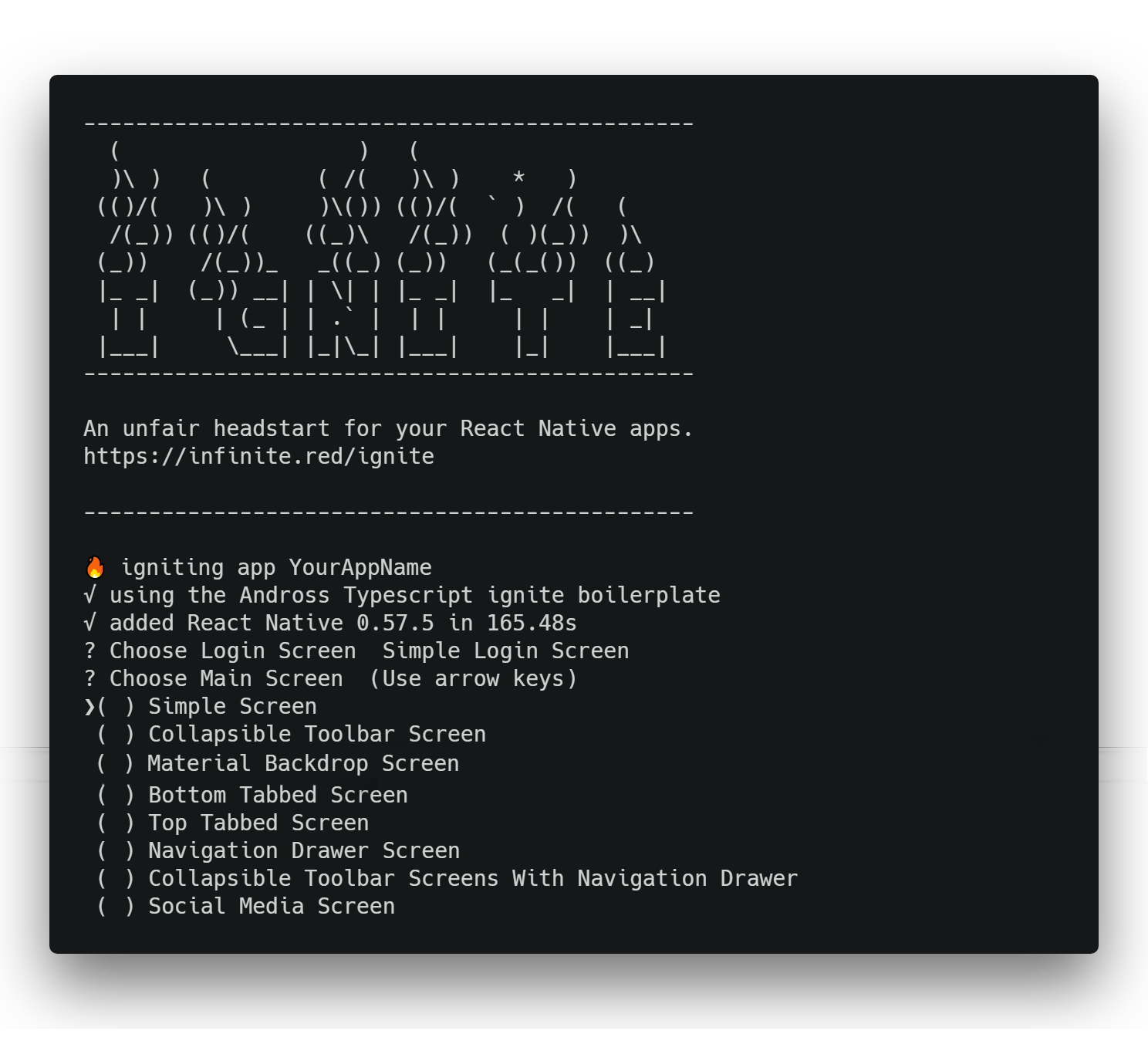
You can choose your main screen style or just a simple screen:
You can see a gif and read about templates in below links:
Social Media
Bottom Tab Bar
Top Tab Bar
Navigation Drawer
Simple Collapsible Screen Template
Backdrop Screen
Collapsible Screen With Drawer Navigation Template
You can work with combination of this options for example if you choose sms login and social media after installation your app will be like this:
after installation run below commands:
cd YourAppName
react-native run-ios or react-native run-android
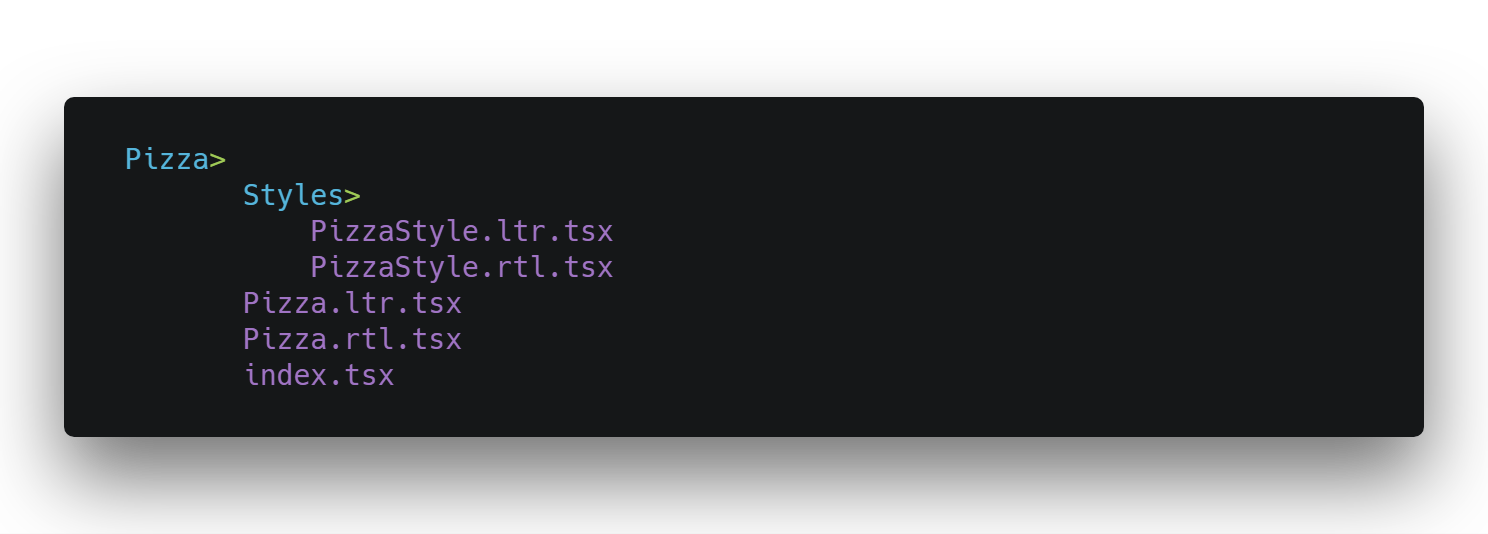
If you want to your app support ltr/rtl layouts separately you can just use this command inside the app folder (just replace pizza with your app name):
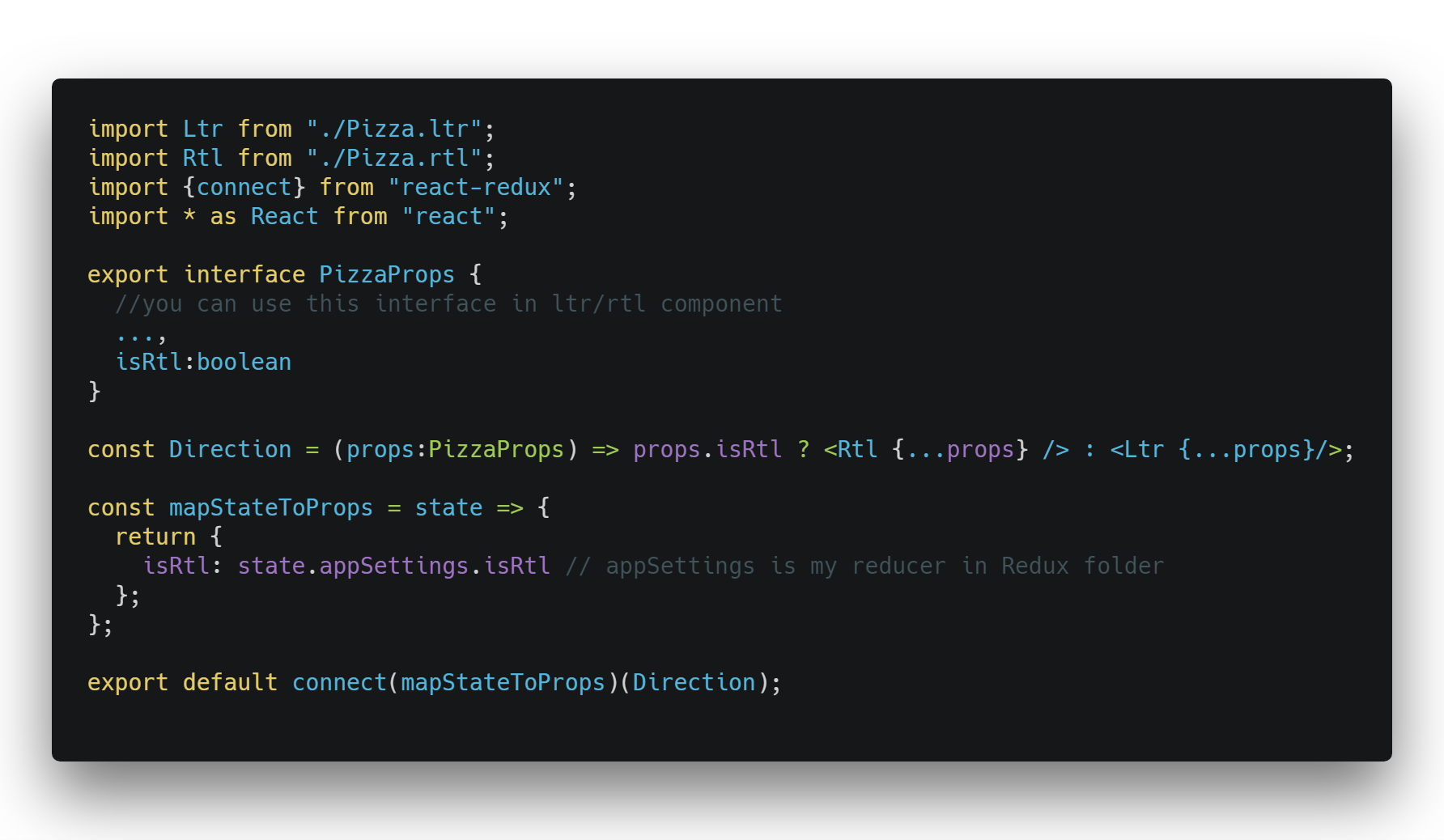
ignite g component pizza --rtlsupport
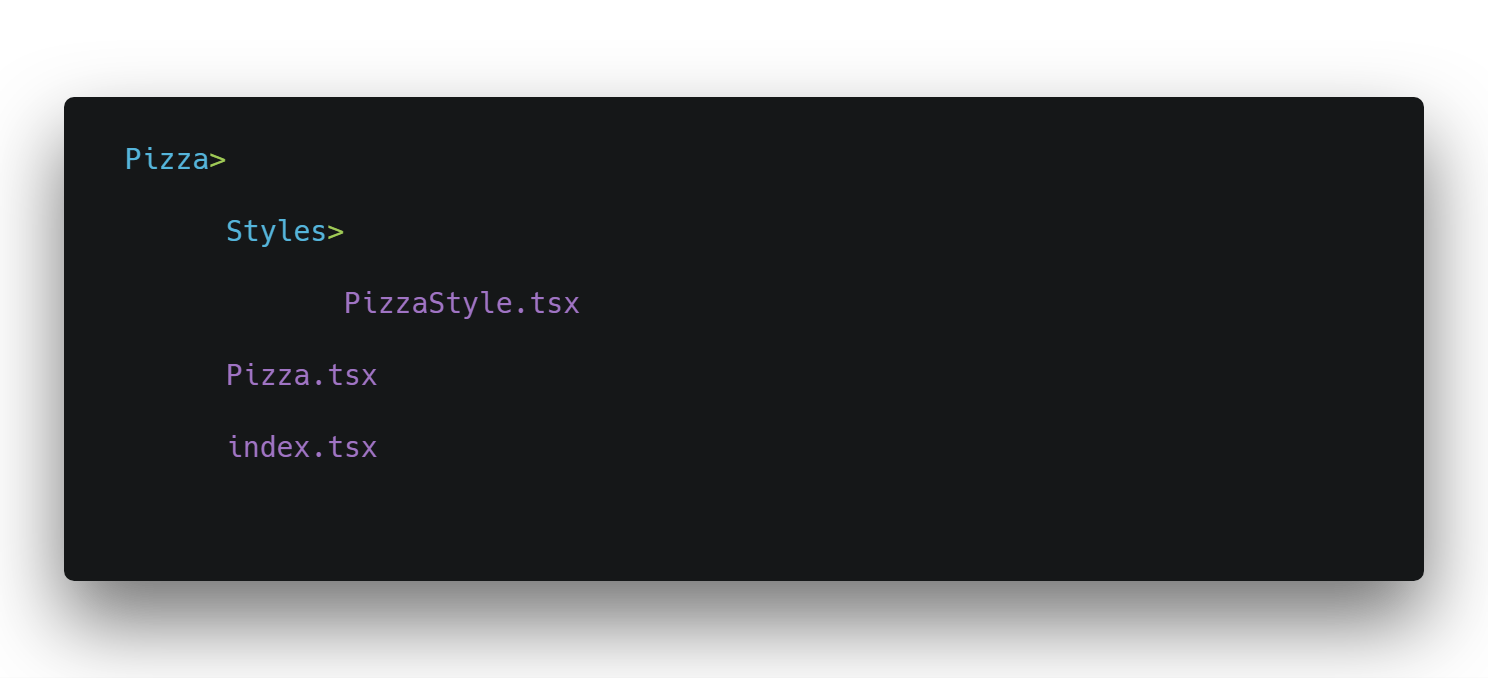
it will produce this file/folders inside your Components folder :
Just use it as :
import Pizza from './path/to/Pizza'The generated index.tsx will be like below:
If you don't want Rtl/Ltr Switchable component us just create the component with this command:
ignite g component pizza
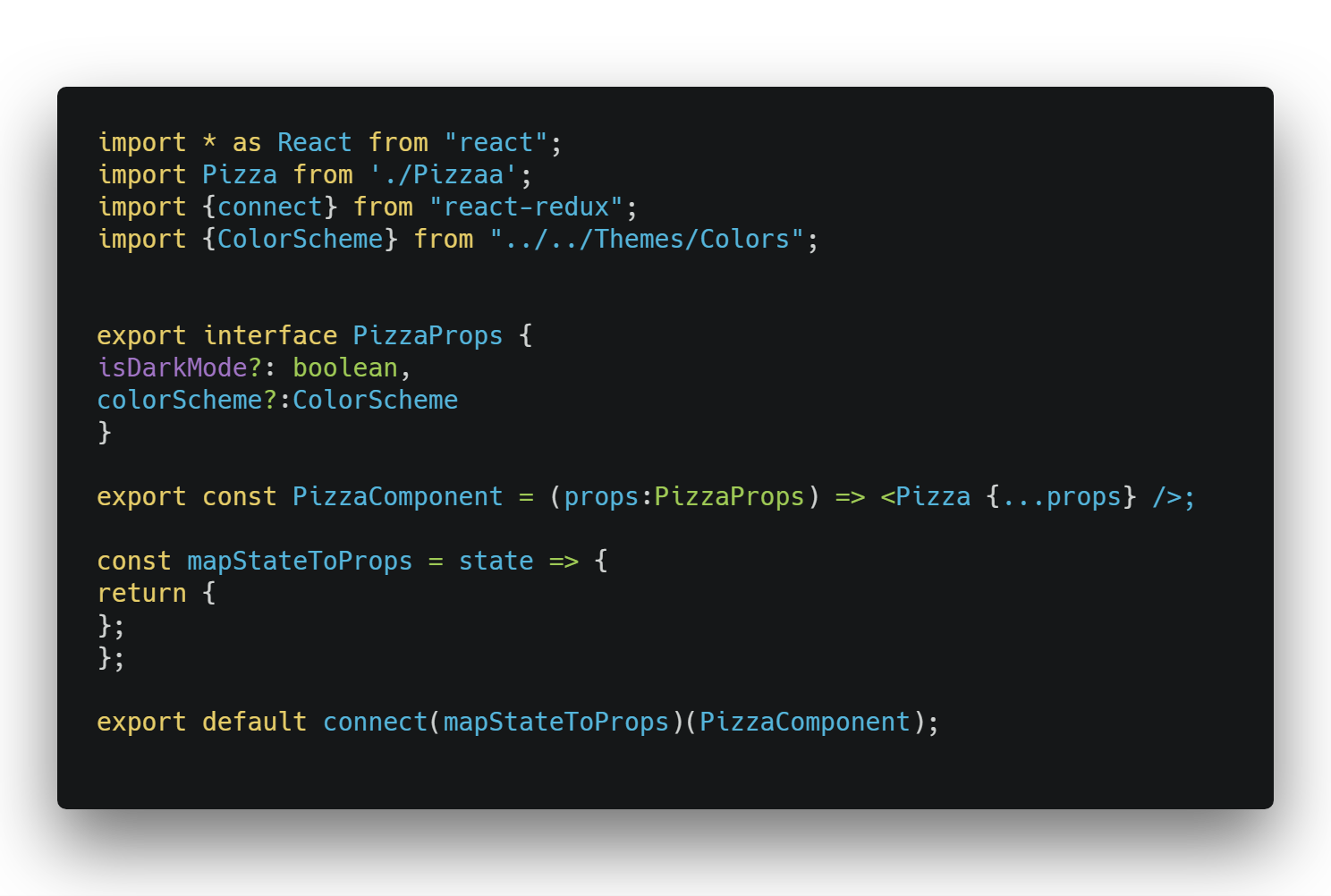
it will produce this file/folders inside your Components folder :
Just use it as :
import Pizza from './path/to/Pizza'The generated index.tsx will be like below:
You can generate normal screens in containers folder then add them to the navigation by this command
ignite g container ScreenName
Then choosing Simple from answers list
You can also generate a material designed Login screen with some related components and reduxs by this command:
ignite g container LoginScreen
Then choosing Simple Login from answers list
Or
Choosing Simple login screen at project initialization
ignite g container SmsLoginScreen
Then choosing Sms Login from answers list
Or
Choosing Sms login screen at project initialization
then just add
login: require('./Login/LoginRedux').reducerin the end of
reducers: Reducer<ApplicationState> = combineReducers array in
App/Redux/index.tsx
If you want set the login screen as launch screen edit
App/Navigation/AppNavigation.tsx
this way :
...
initialRouteName: "LoginScreen",
...Templated screens will provide container structures for some time saving based on common uses
This template provides some components and screens with navigation for having a bottom tabbed container with 5 tabs in the first page of your app. you can change tabs names and contents after installation. You can use this template by choosing it on boilerplate installation. this is a preview of Bottom Tabbed Template :
You can generate a screen with this template using below command :
ignite g container YourScreenName
Then choosing With Bottom Tabbed Navigation from answers list
this command will produce a screen file with tab files and will add this screen to AppNavigation file
You can edit file names and contents of files inside YourScreenNameTabs folder, just be sure if you edited the file names you also edit the imports inside YourScreenName.tsx file. You can also edit navigation icon names inside YourScreenName.tsx
This template provides some components and screens with navigation for having a top tabbed container with 3 tabs with list content in the first page of your app. you can change tabs names and contents after installation. You can use this template by choosing it on boilerplate installation. this is a preview of Top Tabbed Template :
You can generate a screen with this template using below command :
ignite g container YourScreenName
Then choosing With Top Tabbed Navigation from answers list
this command will produce a screen file with tab files and will add this screen to AppNavigation file
You can edit file names and contents of files inside YourScreenNameTabs folder, just be sure if you edited the file names you also edit the imports inside YourScreenName.tsx file. You can also edit navigation icon names inside YourScreenName.tsx
This template provides some components and screens with navigation for having a navigation drawer container with 5 pages. you can change tabs names and contents after installation. You can use this template by choosing it on boilerplate installation. this is a preview of Navigation Drawer Template :
You can generate a screen with this template using below command :
ignite g container YourScreenName
Then choosing With Drawer Navigation from answers list
You can edit file names and contents of files inside YourScreenNameTabs folder, just be sure if you edited the file names you also edit the imports inside YourScreenName.tsx file. You can also edit navigation icon names inside YourScreenName.tsx
this command will produce a screen file with tab files and will add this screen to AppNavigation file
this template provides a simple screen with a collapsible toolbar as below gif
You can generate a screen with this template using below command :
ignite g container YourScreenName
Then choosing Collapsible Toolbar from answers list
for customization or etc , i've used MaterialCollapsibleToolbarContainer in this screen so you can get more info from mentioned link
this template provides a back screen as below gif and two sub-components in YourComponentNameContent folder one for backdrop one for content that you will see in the front screen I used Material Backdrop component for this
You can generate a screen with this template using below command :
ignite g container YourScreenName
Then choosing Backdrop from answers list
this template provides a navigation drawer screen with 5 tabs , four of them have collapsible toolbars as below gif
You can generate a screen with this template using below command :
ignite g container YourScreenName
Then choosing Collapsible Toolbar With Drawer Navigation from answers list
You can edit file names and contents of files inside YourScreenNameTabs folder, just be sure if you edited the file names you also edit the imports inside YourScreenName.tsx file. You can also edit navigation icon names inside YourScreenName.tsx
this command will produce a screen file with tab files and will add this screen to AppNavigation file
for customization or etc , i've used MaterialCollapsibleToolbarContainer in this screen so you can get more info from mentioned link
These templates can't be generated after installation these are about a half-complete app (maybe complete app in future) so you can use them as example or if your app is just like them you can use them for time saving and just apply a few changes for customization.
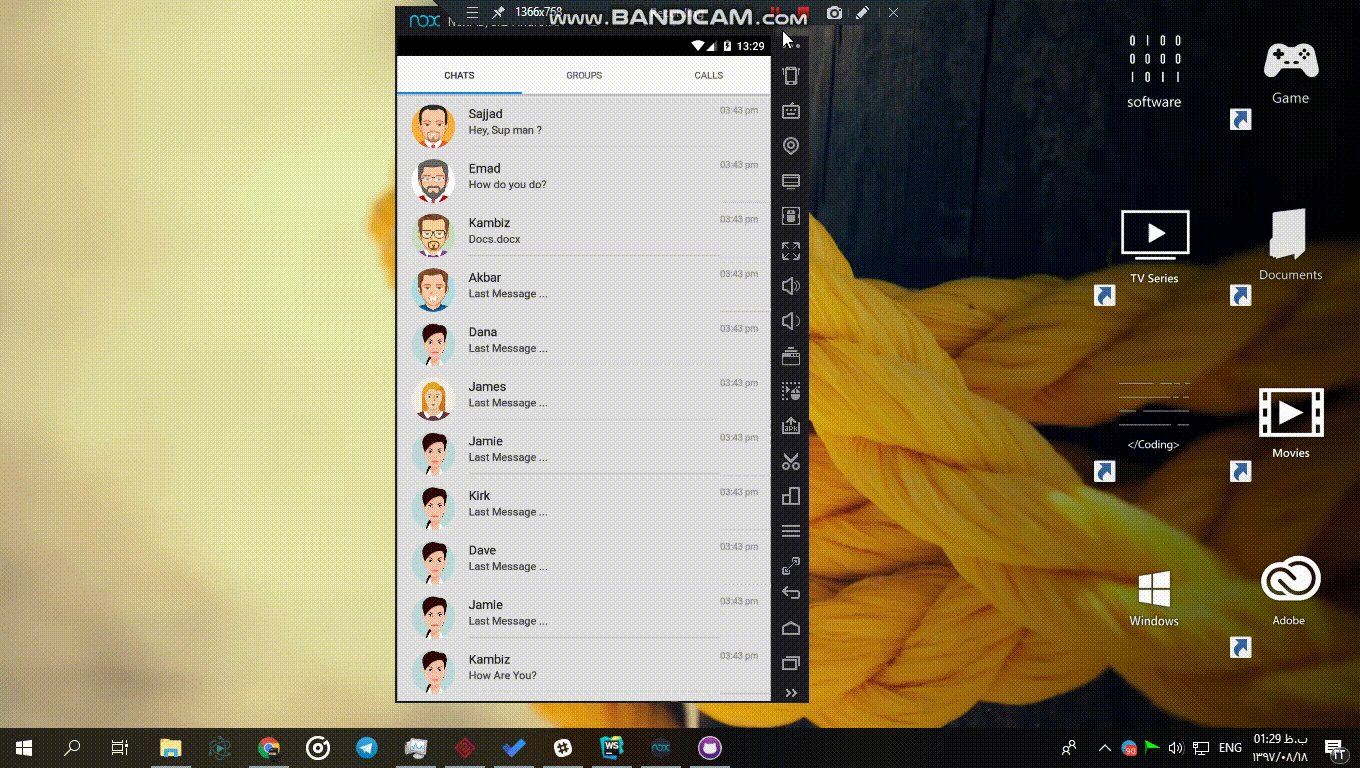
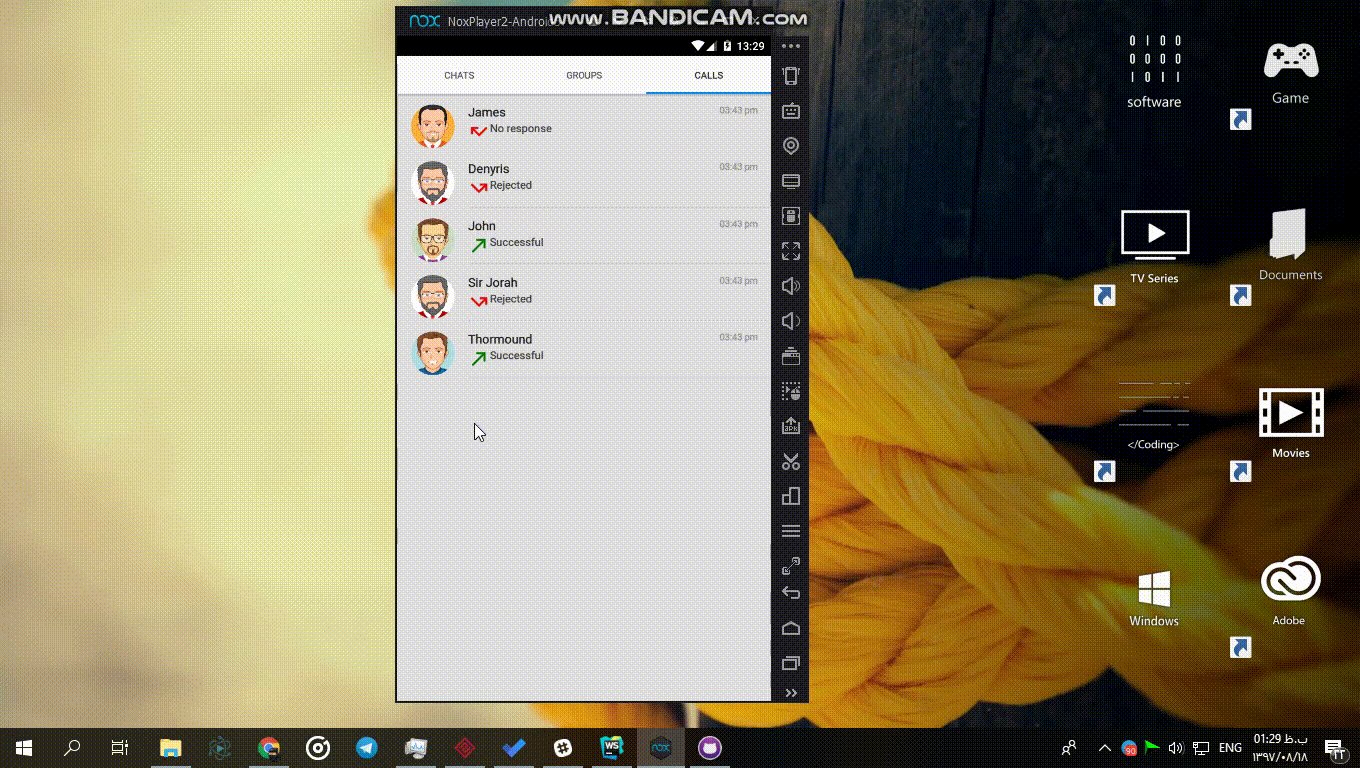
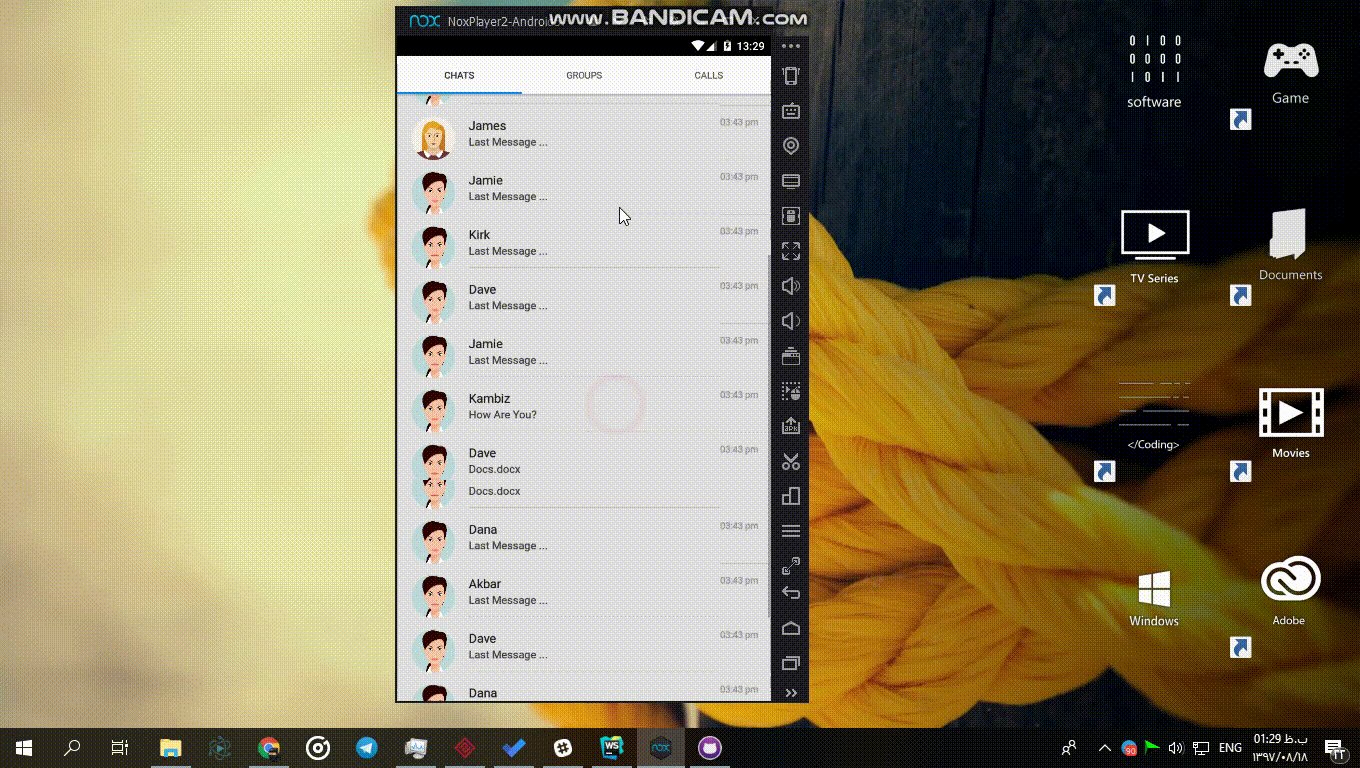
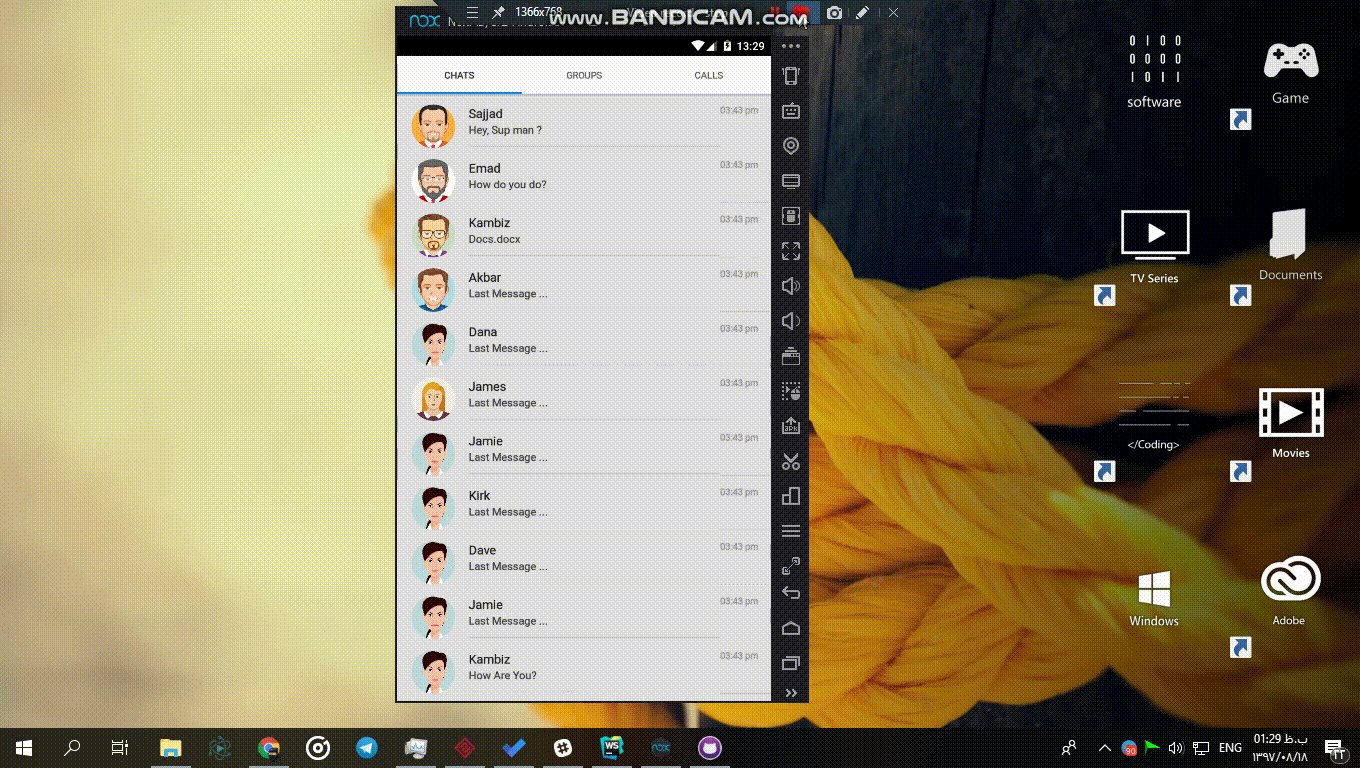
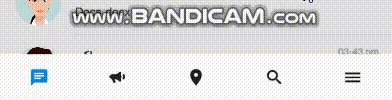
This template provides some components and screens with navigation for starting a chat app project. it's also an example of how to start working with this boiler plate. Inside the template i used farid safi's Gifted Chat for chat screen. You can use this template by choosing it on boilerplate installation. this is a preview of Social Media Template :
actually below reducer And action playing important roles for settings like direction(rtl/ltr) or colorScheme and any settings like these :App/Redux/AppSettingsRedux
App/Redux/Actions/AppSettinsAction
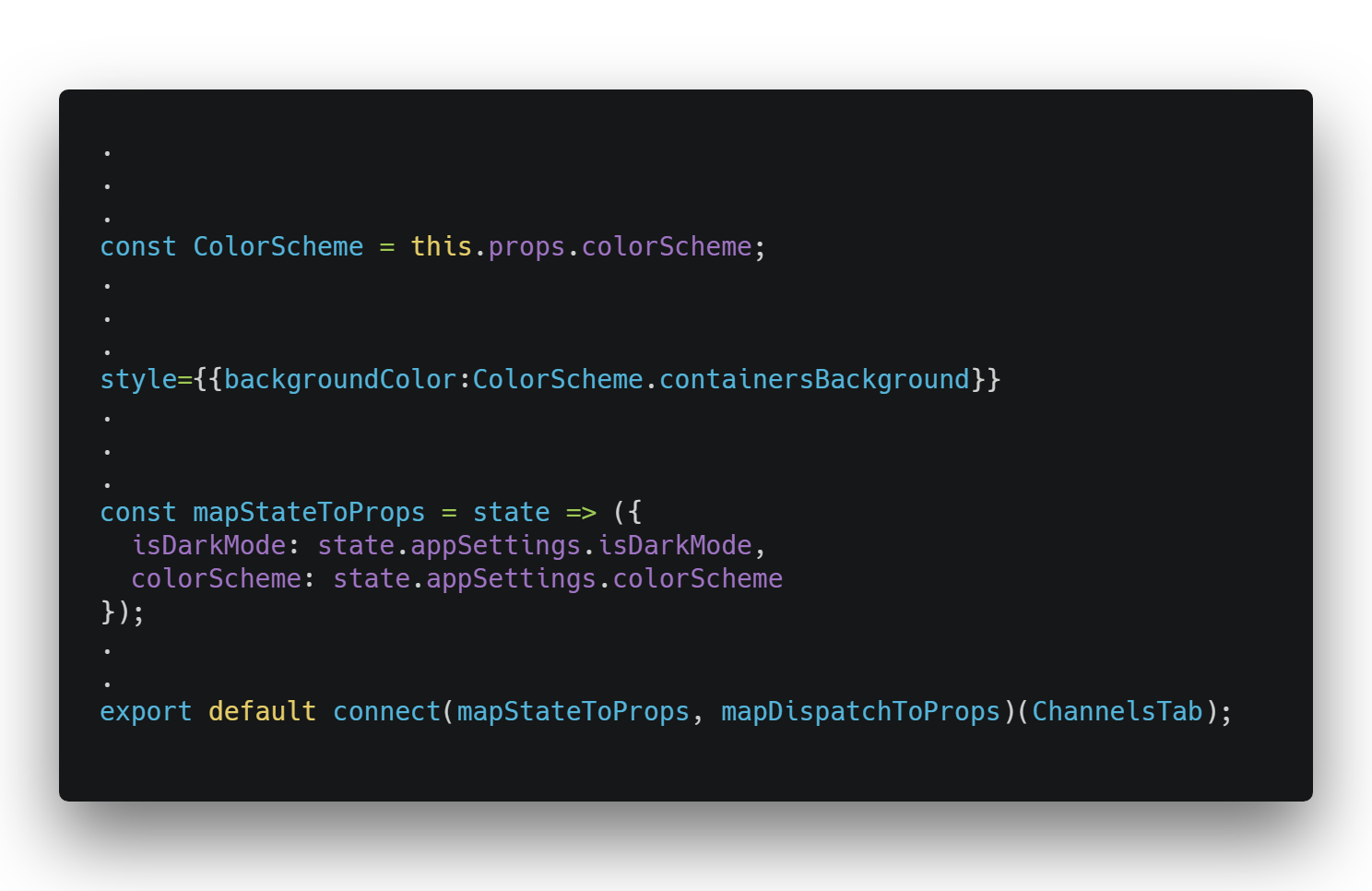
for example for colorScheme we have colorScheme state in this reducer which contans below structure :
you can also view or change it's structure and values in below file :
App/Themes/Colors
this scheme have two states for now dark and light themes
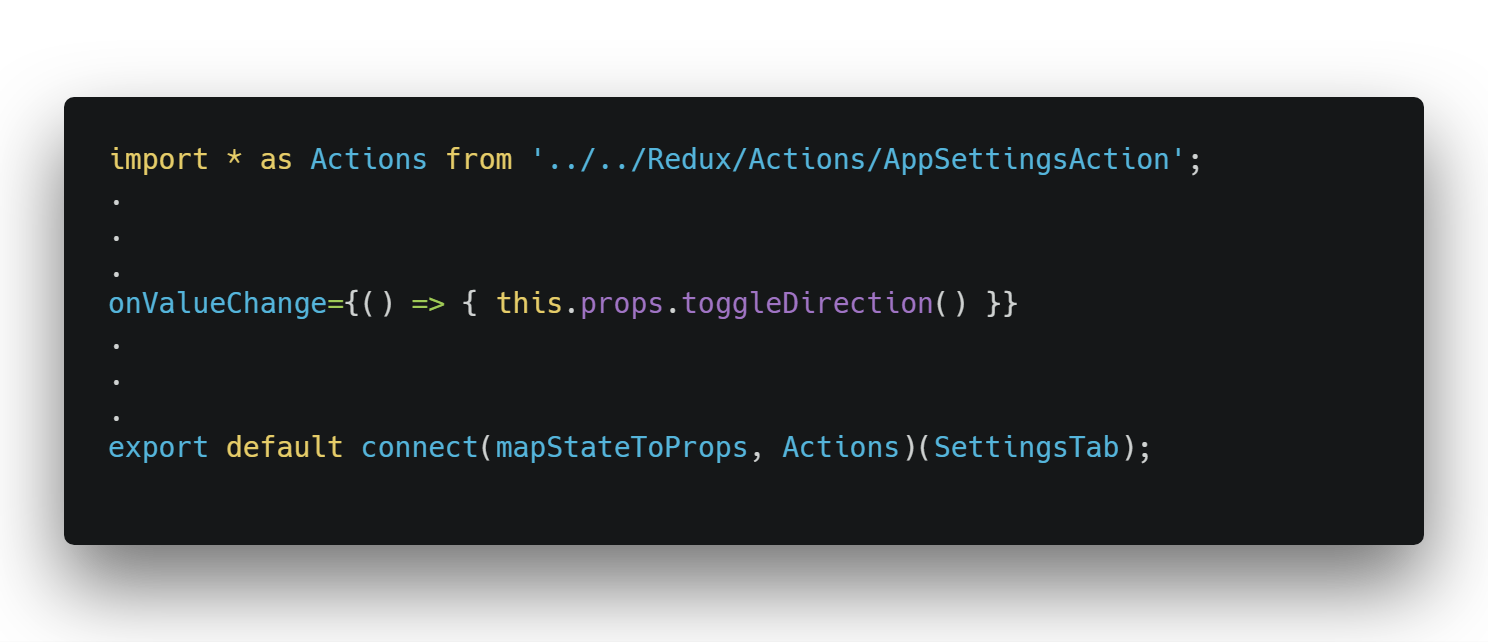
this is how we can change state of this scheme in a redux connected component :
you can see below file for more detail :
App/Containers/MainTabs/SettingsTab.tsx
then you can use it as :
you can see similiar usage in example files inside Container folder or another folders ...
you can also test this in the settings tab
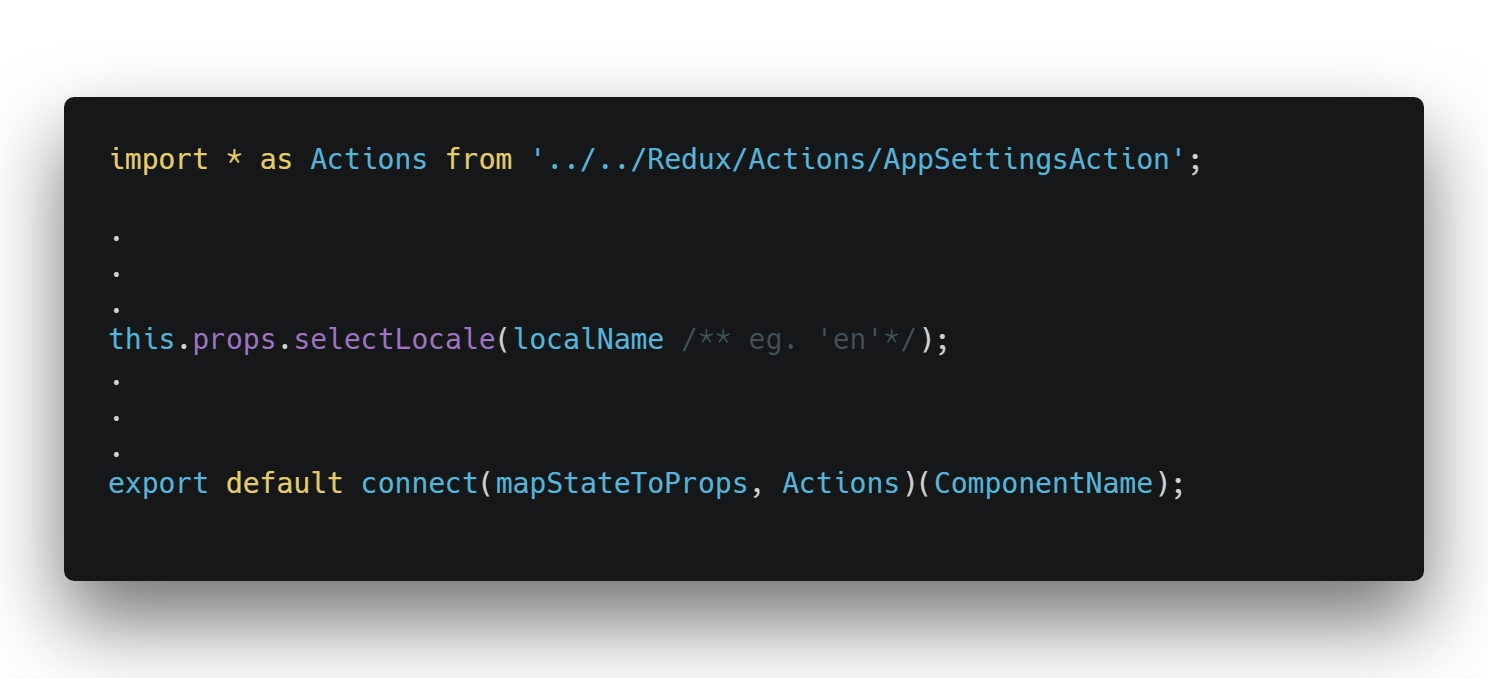
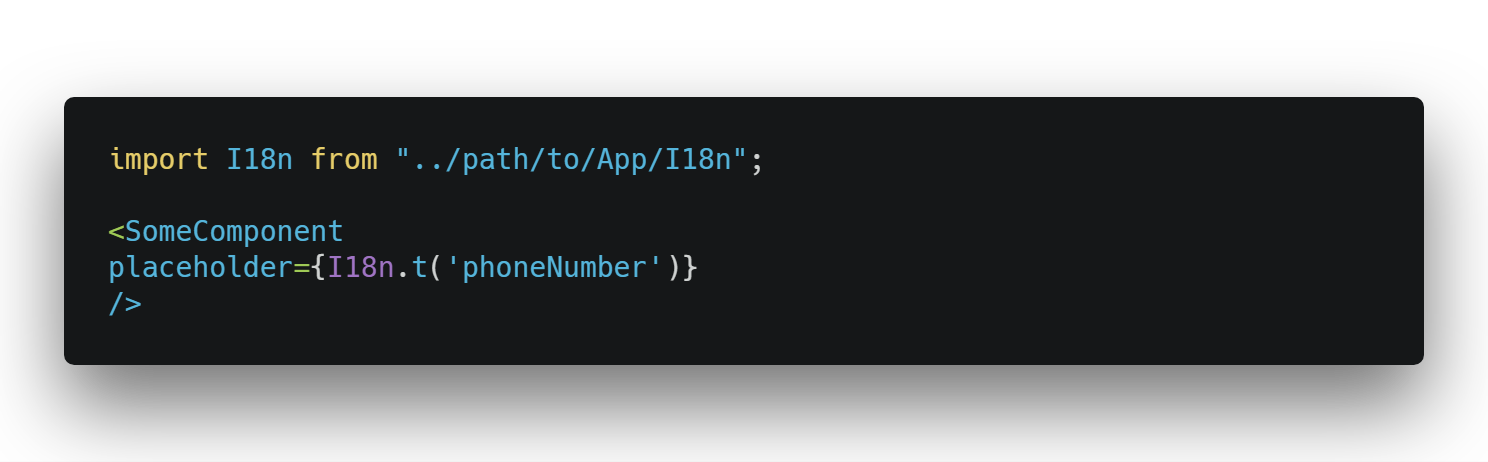
you can change/select locale in a redux connected component this way:
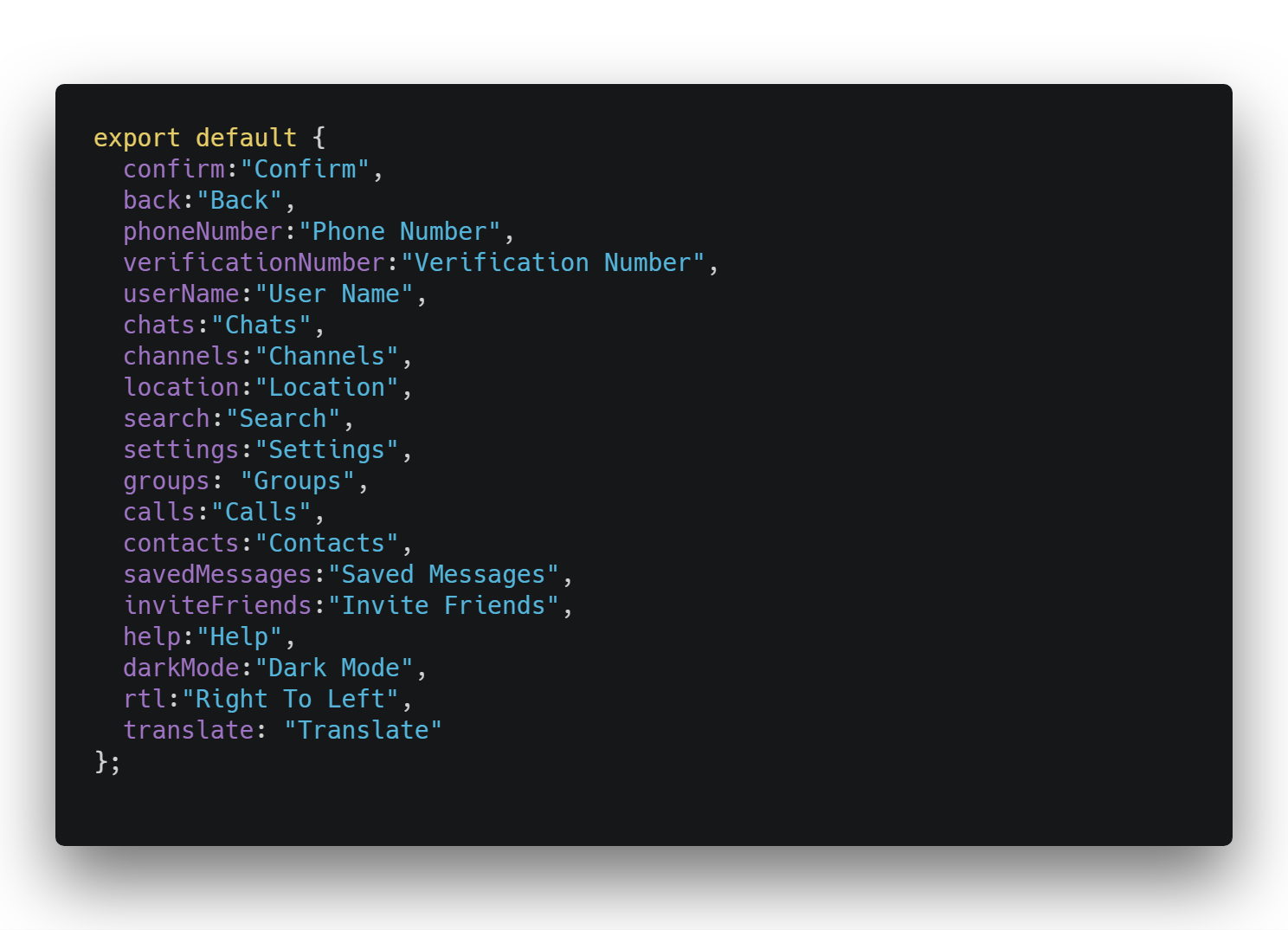
you can create you locales in App/I18n/locales folder like :
then in App/I18n folder I18n.ts file :
End usage:
for using redux-persist to persist your settings or any states you can go to this path
App/Config/ReduxPersist.tsx
then add your reducer name to this array :
whitelist: ["reducer Name",...],
then go to your reducer and add this code :
case REHYDRATE: return {...state,...action.payload.yourReducerName};
then changes on your reducer will be persisted
Be sure about screen added to the AppNavigation.tsx
Then Your App/Redux/NavigationRedux/NavigationRedux.tsx Should be look like this
import AppNavigation from "../../Navigation/AppNavigation";
import { NavigationActions } from 'react-navigation'; //add
export const reducer = (state, action) => {
let newState;
switch (action.type) {
case 'YourScreen'://add
newState = AppNavigation.router.getStateForAction(//add
NavigationActions.navigate({//add
routeName: 'YourScreen',//add
params:{isDarkMode:action.payload}//add
}),//add
state//add
);//add
break;//add
default :
newState = AppNavigation.router.getStateForAction(action, state);
break;
}
return newState || state;
};Then in a redux connected component you can navigate like this
<SomeButton
onPress={()=>{
this.props.YourScreen(this.props.isDarkMode)
}}
/>
.
.
.
const mapStateToProps = state => ({
isDarkMode: state.appSettings.isDarkMode,
nav: state.nav,
colorScheme: state.appSettings.colorScheme
});
const mapDispatchToProps = dispatch => ({
YourScreen: (darkMode) => {
dispatch({ type: 'YourScreen' , payload : darkMode});
},
});
export default withNavigation(connect(mapStateToProps, mapDispatchToProps)(ReduxConnectedComponent));I just converted www.materialui.co/colors colors to an object for easier use of these colors
import {MaterialColors} from 'react-native-typescript-material-ui-collection';
MaterialColors.colorName.CcolorTone
eg:
MaterialColors.deepPurple.C400 //returns: #7E57C2 as stringThis component is a full width/height view for container view you can use it for more ui/ux code readability
import {MaterialContainer} from 'react-native-typescript-material-ui-collection';
<MaterialContainer
isRoot // if you set this prop true , your component will have no padding and you can render a toolbar view at top of it the default padding is 16
toolbar={() => <MaterialToolbar
leftIcon='menu'
iconsColor='white'
color='purple'
content={() => <MaterialToolbarContent color='white' haveTypeMode={true} text='title'/>}
/>}> // this view will render at top of the view if you set isRoot true
<MaterialContainer
// for using inside a root have 16 dp padding inside
>
</MaterialContainer>
</MaterialContainer> isRoot: boolean // if you set this prop true , your component will have no padding and you can render a toolbar view at top of it the default padding is 16
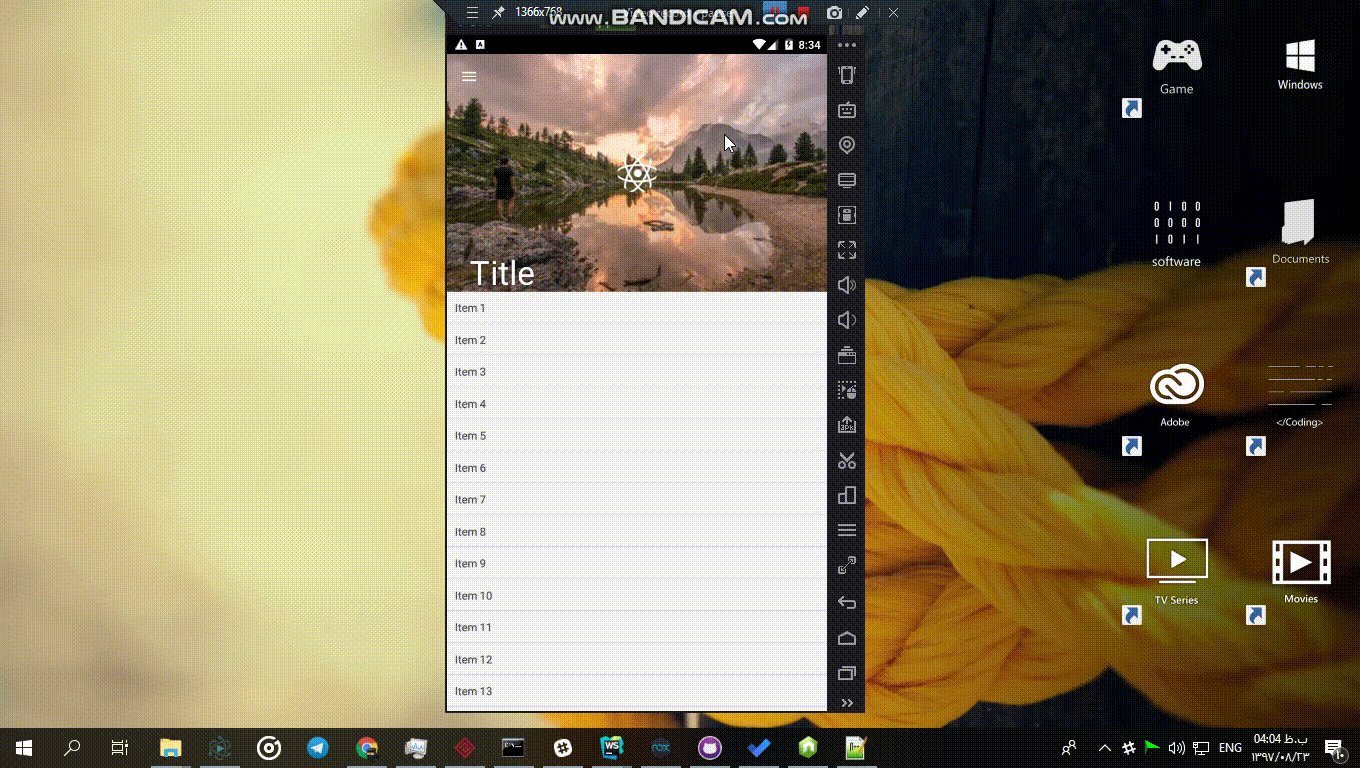
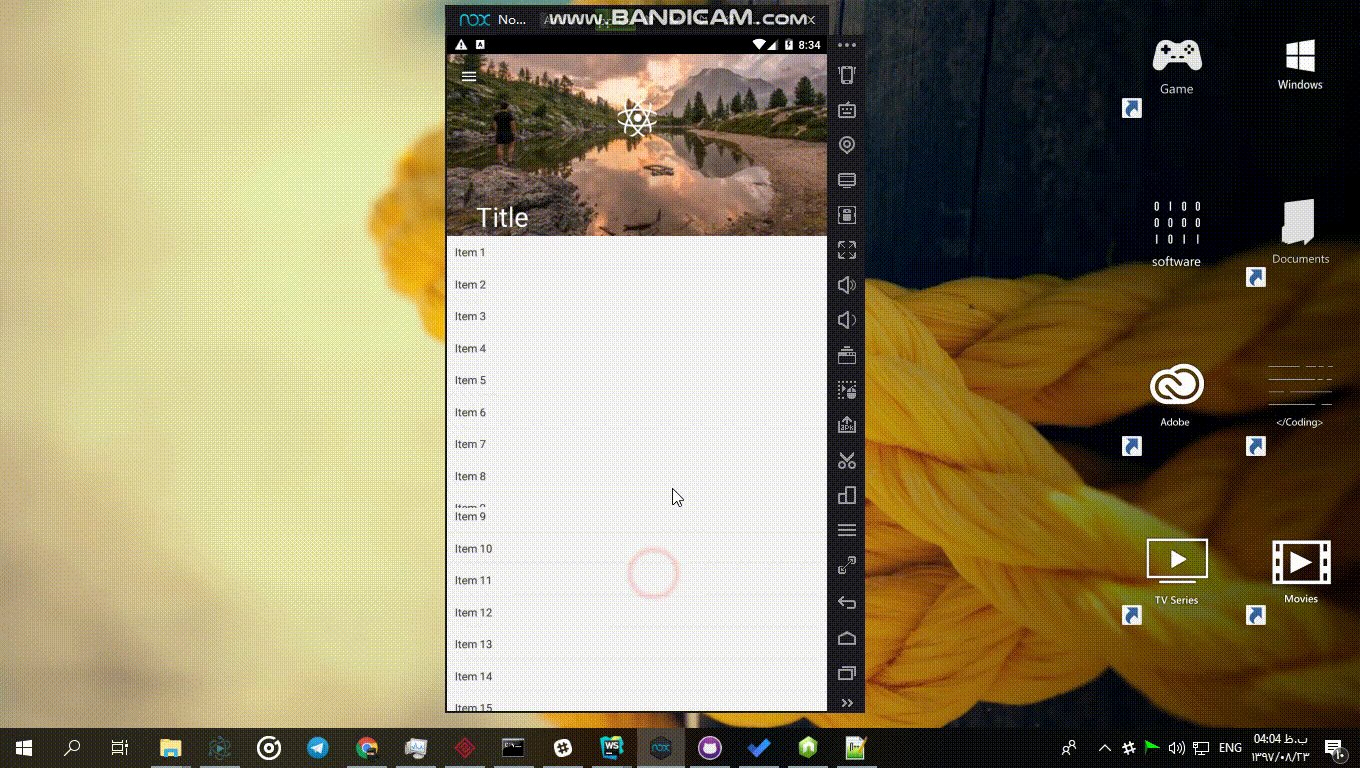
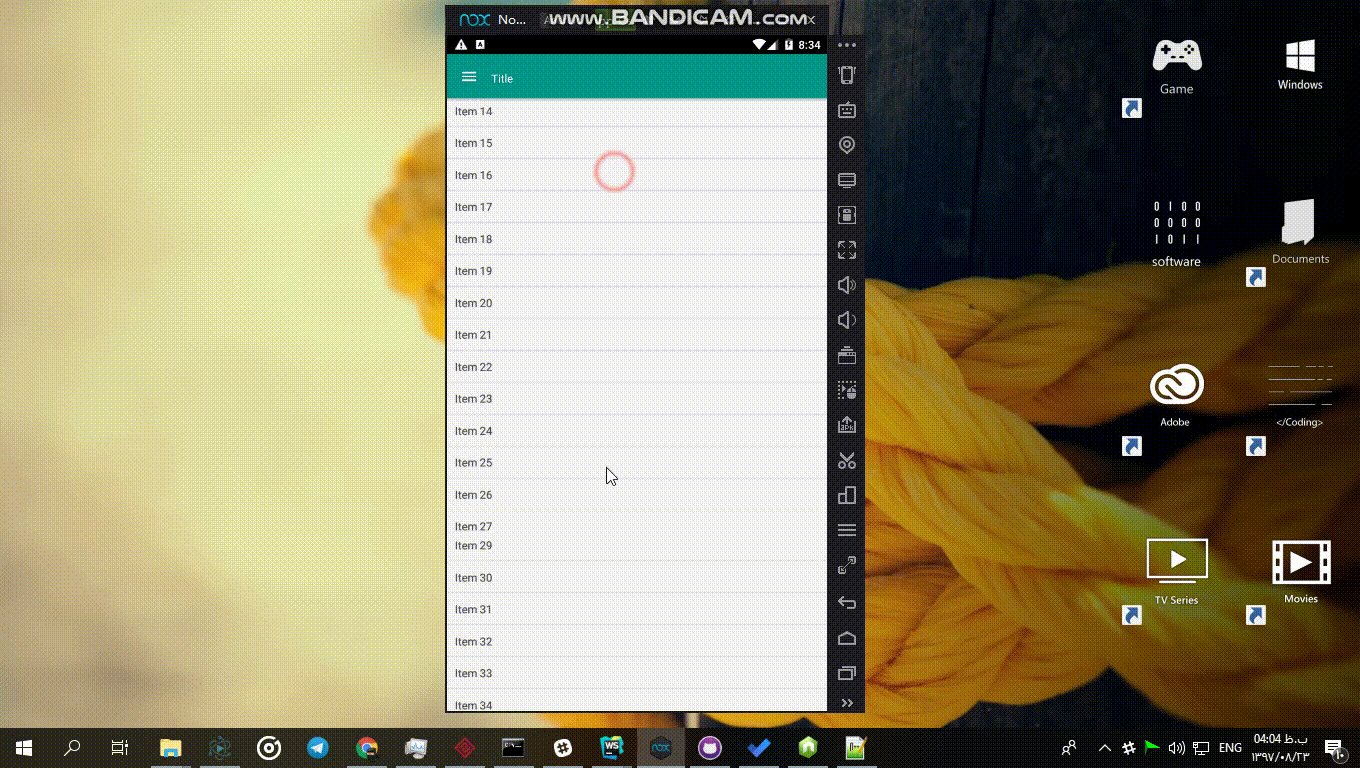
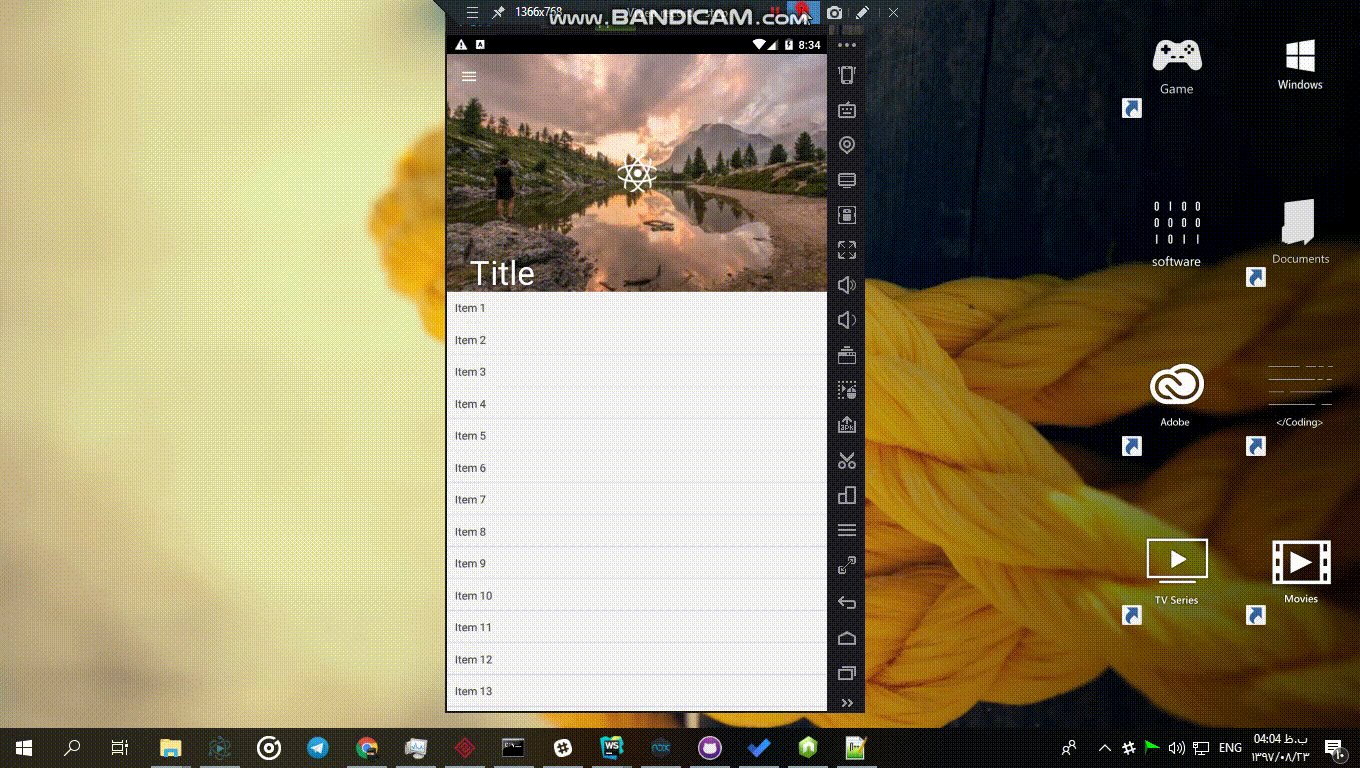
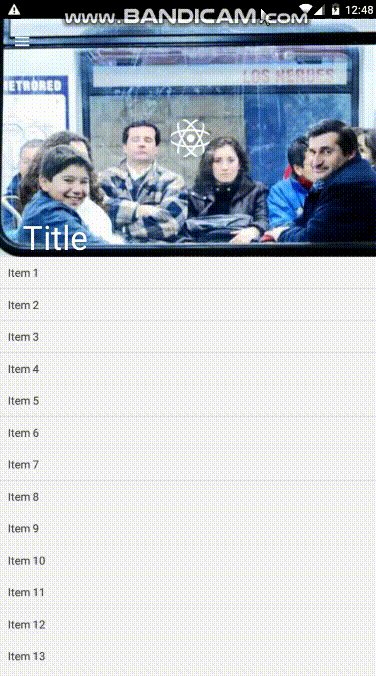
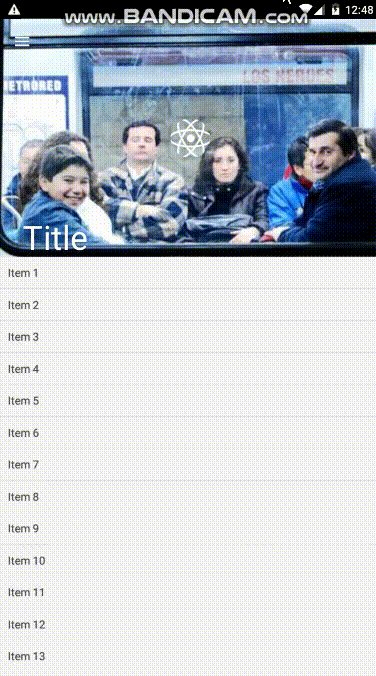
toolbar:React.ReactNode // this view will render at top of the view if you set isRoot trueThis is a pure js material collapsible toolbar container
The exact code of above gif
import * as React from 'react'
import {Component} from 'react';
import {Image, Text, View} from 'react-native'
import {MaterialCollapsibleToolbarContainer} from 'react-native-typescript-material-ui-collection'
export default class LaunchScreen extends Component {
componentWillMount() {
}
renderContent = () => (
<View>
{new Array(40).fill().map((_, i) => (
<View
key={i}
style={{
backgroundColor: '#F5F5F5',
padding: 10,
borderBottomWidth: 1,
borderBottomColor: '#E5E5E5'
}}
>
<Text>{`Item ${i + 1}`}</Text>
</View>
))}
</View>
);
renderCollapsedToolbarContent = () => <Image
source={{uri: 'https://facebook.github.io/react-native/img/header_logo.png'}}
style={{
width: 50,
height: 50,
borderRadius: 25,
overflow: 'hidden'
}}/>;
render() {
return (
<MaterialCollapsibleToolbarContainer
renderContent={this.renderContent}
imageSource='https://lorempixel.com/400/300/'
collapsedNavBarBackgroundColor='#009688'
translucentStatusBar
showsVerticalScrollIndicator={false}
textColor='white'
renderCollapsedToolbarContent={this.renderCollapsedToolbarContent}
leftButtonIcon='menu'
onLeftIconPress={() => console.log('onlefticonpress')}
title="Title"
// toolBarHeight={300}
/>
);
}
} collapsedNavBarBackgroundColor?: string,
imageSource?: string,
onContentScroll?(): void,
renderContent?(): React.ReactNode,
renderCollapsedToolbarContent?():React.ReactNode, // this component will be rendered on the toolbar
toolBarHeight?: number,
translucentStatusBar?: boolean,
textColor?: string,
leftButtonIcon?: string,
onLeftIconPress?(): void,
rightButtonIcon?: string,
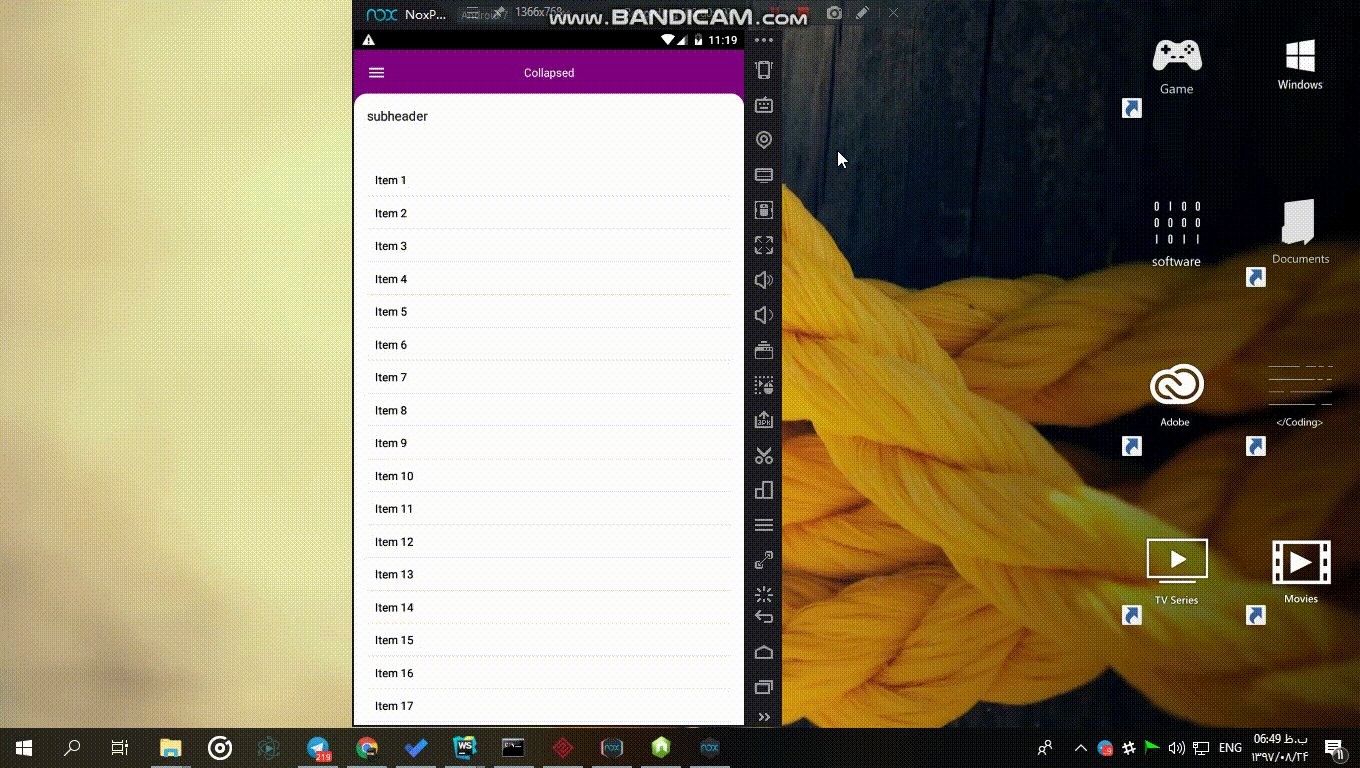
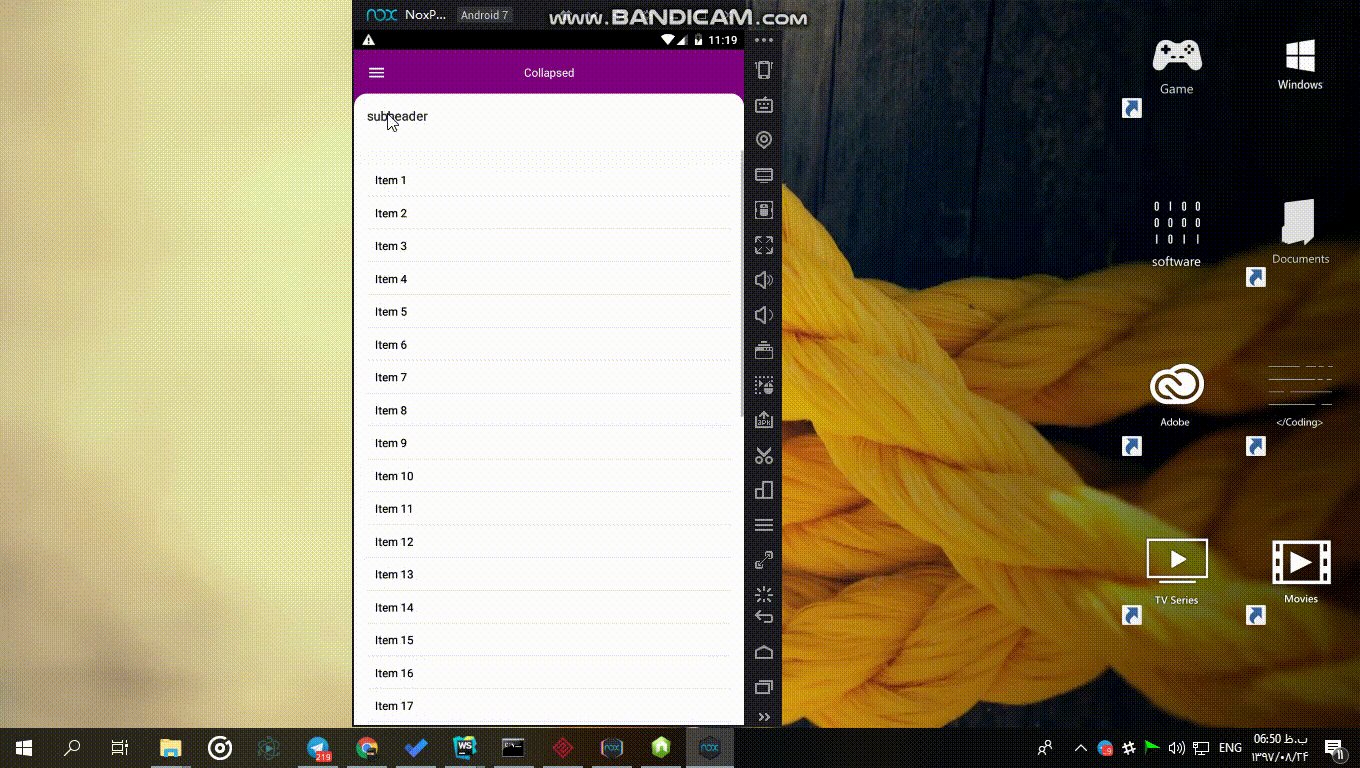
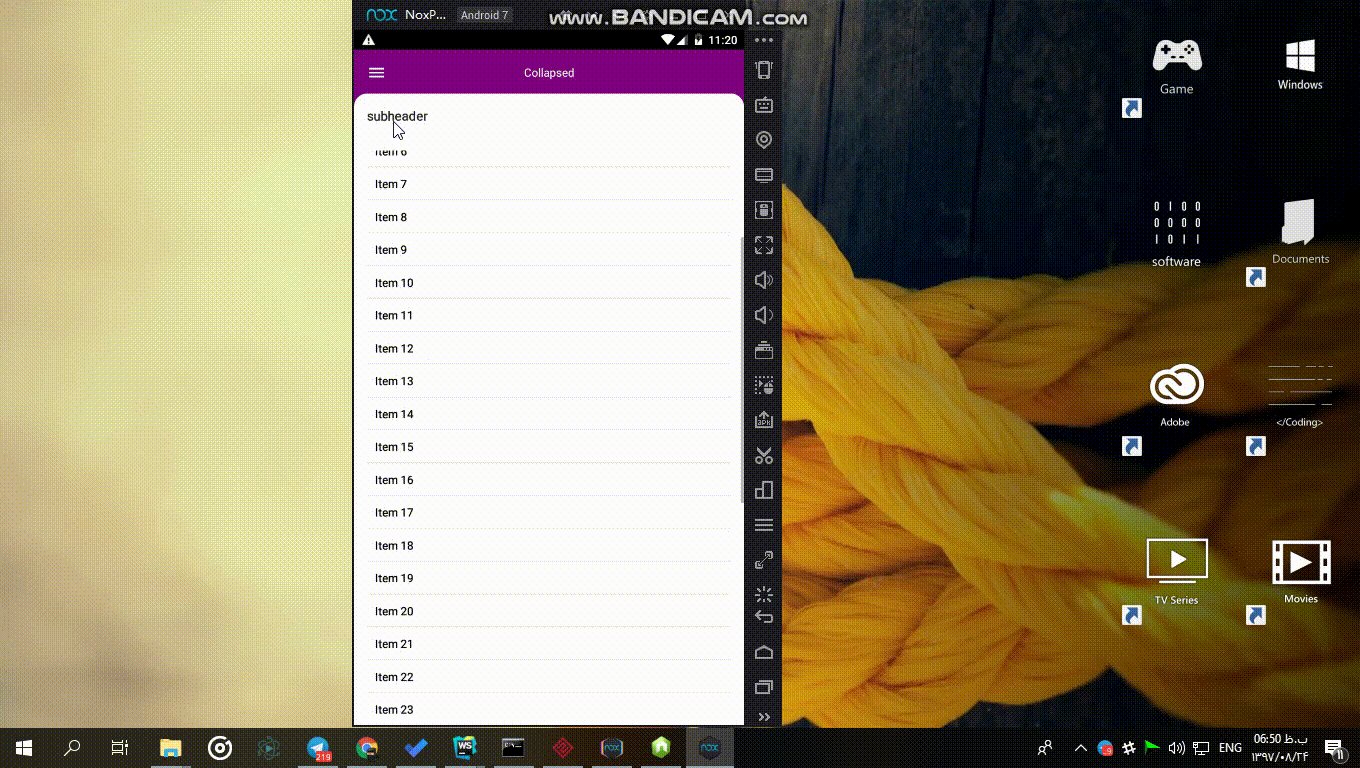
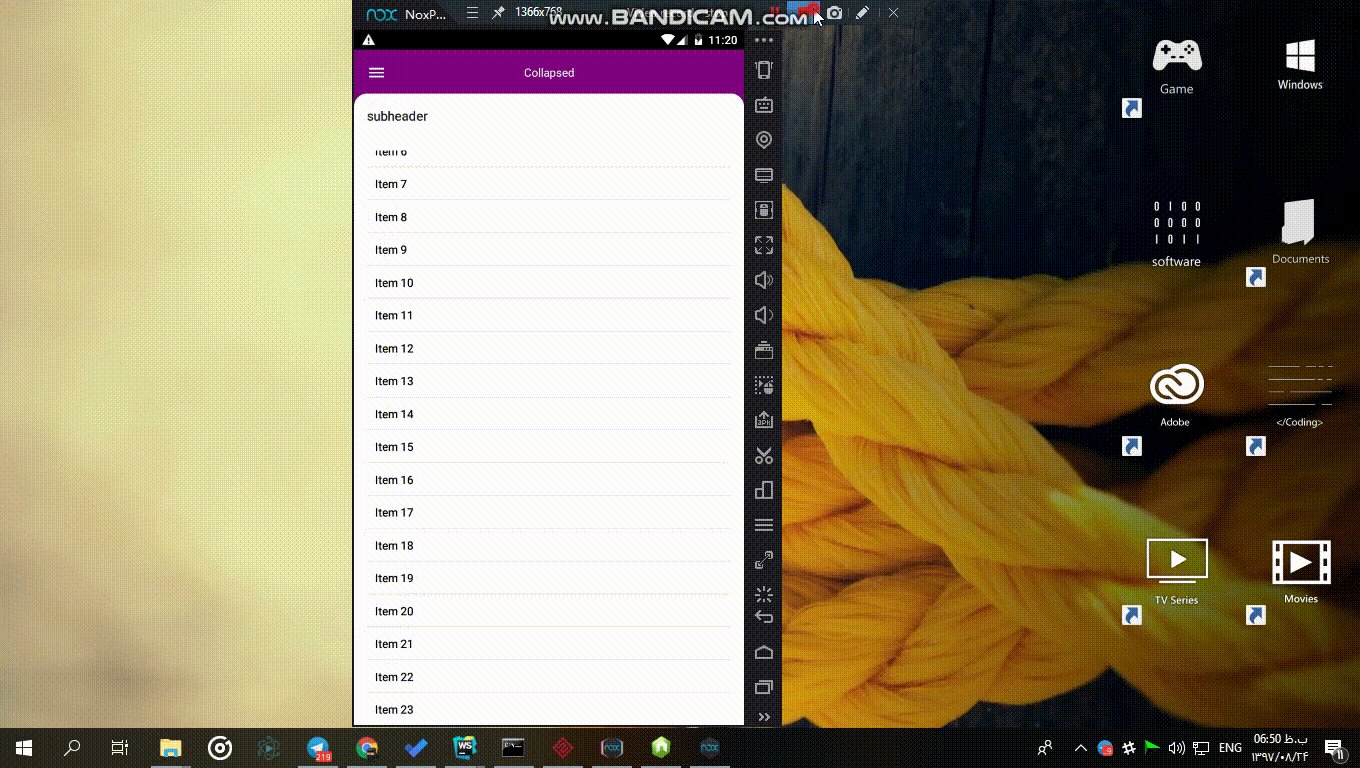
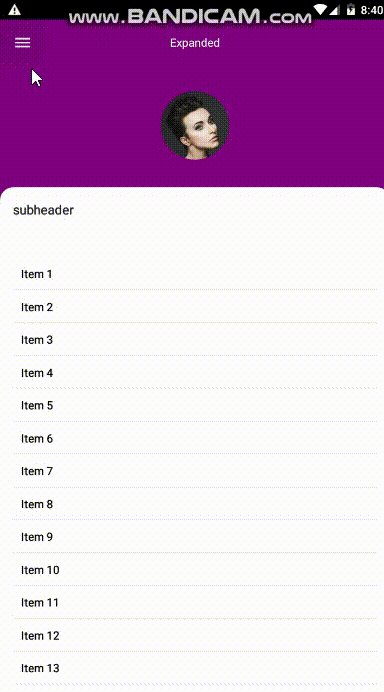
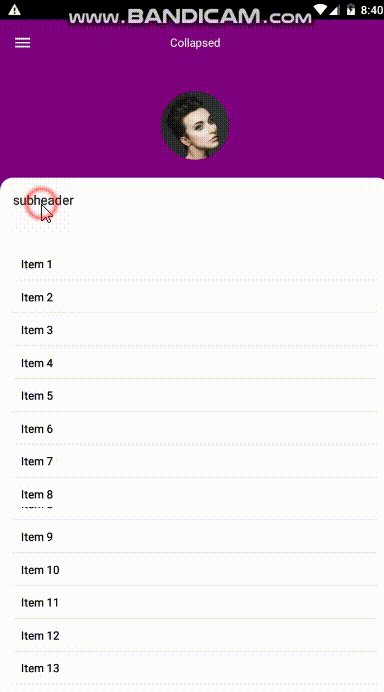
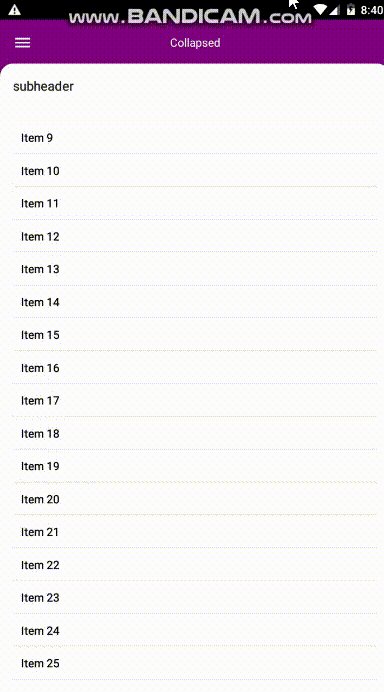
onRightIconPress?(): voidI tried to create this component using material.io guidelines in this link
import * as React from 'react'
import {Component} from 'react';
import {connect} from 'react-redux'
import {MaterialBackdrop} from "react-native-typescript-material-ui-collection";
import {Image, Text, View} from "react-native";
class ScreenName extends Component {
constructor(props) {
super(props);
this.state = {isExpanded: false}
}
render() {
return (
<MaterialBackdrop
revealComponent={()=>this.renderRevealComponent()}
leftButtonIcon='menu'
expandedTitle='Expanded'
collapsedTitle='Collapsed'
content={()=>this.renderContent('black')}
textColor='white'
subHeaderText='subheader'
backdropBackgroundColor='purple'
contentBackgroundColor='white'
subheaderTextColor='#212121'
/>
)
}
renderRevealComponent=()=><View>
<Image
style={{margin: 34, alignSelf: 'center', width: 84, height: 84, borderRadius: 42}}
source={{uri: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTwu7s_Ic3YioDVl9AmoJGsKbBuCKFVp2cD3KCPzdYlBLOcGmeV'}}
/>
</View>
renderContent=(color)=><View>
{new Array(40).fill().map((_, i) => (
<View
key={i}
style={{
padding: 10,
borderBottomWidth: 1,
borderBottomColor: '#00000011'
}}
>
<Text style={{color:color}}>{`Item ${i + 1}`}</Text>
</View>
))}
</View>
} revealComponent?(): React.ReactNode,
backdropBackgroundColor?: string,
leftButtonIcon?: string, // an icon name from https://materialdesignicons.com (this component using react-native-vector icons inside)
expandedTitle?: string,
collapsedTitle?: string,
content?(): React.ReactNode,
textColor?: string,
subHeaderText?: string,
horizontalContent?: boolean,
onSubheaderClick?(): void,
onLeftButtonClick?(): void,
onRightButtonClick?(): void,
contentBackgroundColor?: string,
subheaderTextColor?: string,
onExpand?(): void,
onCollapse?(): void,
rightButtonIcon?: string // an icon name from https://materialdesignicons.com (this component using react-native-vector icons inside)
// if you give it an icon name icon will be rendered top right of backdrop and you can use it as you wantthis component is a view with default column direction it can be used for better readability of jsx ui code
import {MaterialHorizontalLinear} from 'react-native-typescript-material-ui-collection';
<MaterialHorizontalLinear>
</MaterialHorizontalLinear>this component is a view with default row direction it can be used for better readability of jsx ui code
import {MaterialVerticalLinear} from 'react-native-typescript-material-ui-collection';
<MaterialVerticalLinear>
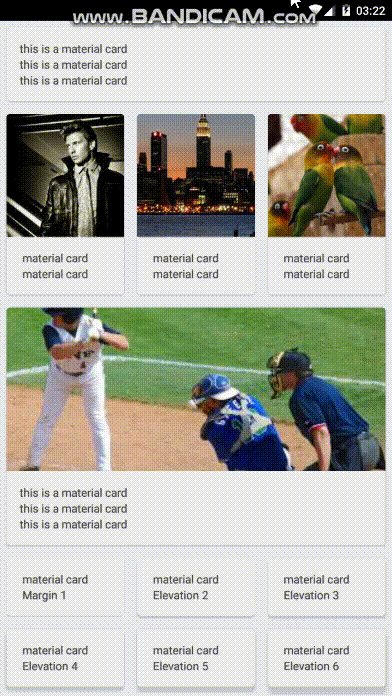
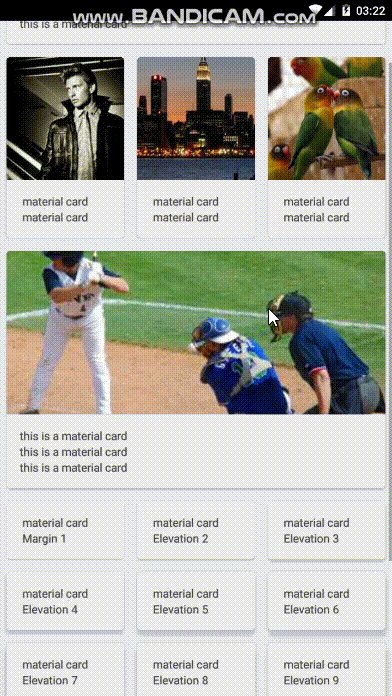
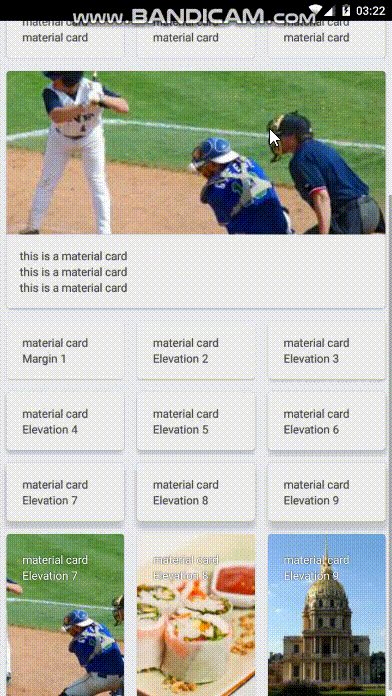
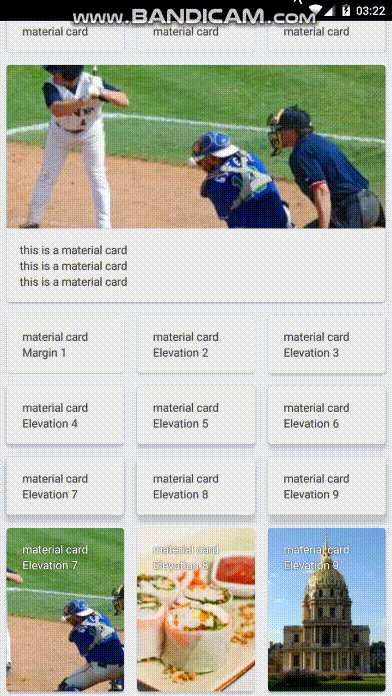
</MaterialVerticalLinear>A card component created using material.io guidelines , Also CardContent Component is inside this is actually a view with 16dp padding
Above gif's code (just important things)
//import
import {MaterialCard, MaterialCardContent} from 'react-native-typescript-material-ui-collection'; //with image header
<MaterialCard style={{flex:1}} header={()=><Image style={{height:150}} source={{uri:'https://lorempixel.com/200/300/fashion'}}/>}>
<MaterialCardContent >
<Text> material card</Text>
<Text> material card</Text>
</MaterialCardContent>
</MaterialCard> //setting elevation
<MaterialCard style={{flex:1}} elevation={3}>
<MaterialCardContent >
<Text> material card</Text>
<Text> Elevation 3</Text>
</MaterialCardContent>
</MaterialCard> //minimal usage
<MaterialCardContent>
<Text>this is a material card</Text>
<Text>this is a material card</Text>
<Text>this is a material card</Text>
</MaterialCardContent> //with background image
<MaterialCard style={{flex:1,height:200}} backgroundImageSource={{uri:'https://lorempixel.com/300/200/sports'}}>
<MaterialCardContent >
<Text style={{textShadowColor:'black',textShadowRadius:2,color:'white'}}> material card</Text>
<Text style={{textShadowColor:'black',textShadowRadius:2,color:'white'}}> Elevation 7</Text>
</MaterialCardContent>
</MaterialCard> elevation?: number,
margin?:number,
header?(): React.ReactNode,
style?:ViewStyle,
backgroundImageSource?: ImageSourcePropType,
backgroundColor?:string elevation:2,
margin:8,
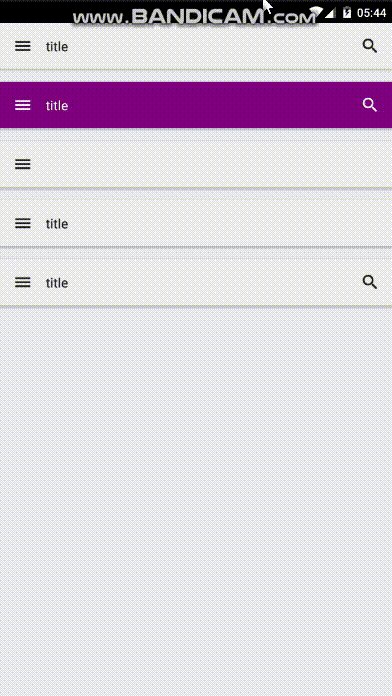
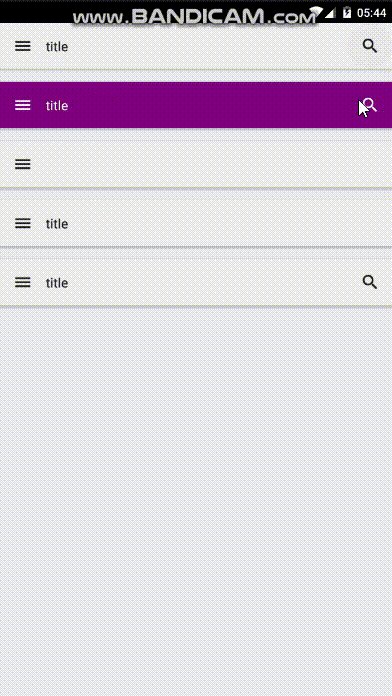
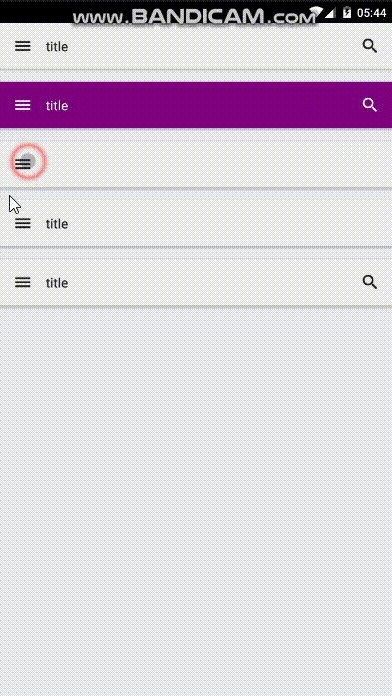
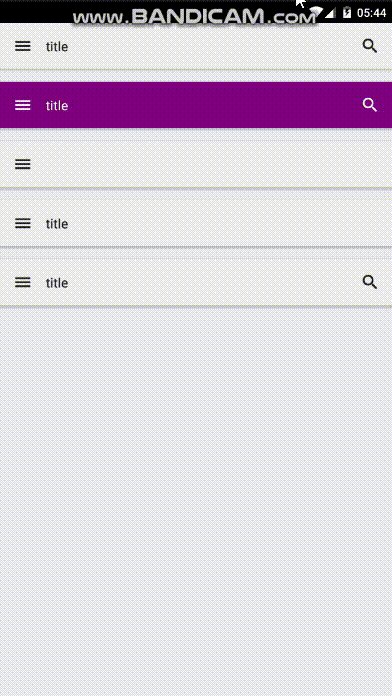
backgroundColor:'#eeeeee'A toolbar designed based on material.io guidelines
And
MaterialToolbarContent you can use it for some content on your toolbar , you can also use your custom component
Can be used by Material Container
Import :
import {MaterialToolbar, MaterialToolbarContent} from 'react-native-typescript-material-ui-collection';Use:
<MaterialToolbar
leftIcon='menu'
content={()=><MaterialToolbarContent haveTypeMode={true} text='title'/>}
/><MaterialToolbar
leftIcon='menu'
iconsColor='white'
color='purple'
content={()=><MaterialToolbarContent color='white' haveTypeMode={true} text='title'/>}
/> // Minimal
<MaterialToolbar
leftIcon='menu'
/><MaterialToolbar
leftIcon='menu'
content={()=><MaterialToolbarContent haveTypeMode={false} text='title'/>}
/>MaterialToolbarProps {
color?: string,
onLeftIconPress?():void,
onRightIconPress?():void,
content?():ReactNode
iconsColor?:string,
leftIcon?:string, // one of https://materialdesignicons.com/ icons
rightIcon?:string // one of https://materialdesignicons.com/ icons
}
MaterialToolbarContentProps {
color?: string,
font?: string,
text?: string,
haveTypeMode?: boolean,
typeModeIcon?:string, // one of https://materialdesignicons.com/ icons
onChangeText?(text:string),
onTypeModePress?(): void,
}//Material Toolbar Content
color: '#212121',
typeModeIcon:'magnify',
onTypeModePress: () => {
},
onChangeText:()=>{}
//Material Toolbar
color: '#eeeeee',
onLeftIconPress:()=>{},
onRightIconPress:()=>{},
iconsColor:'#212121'
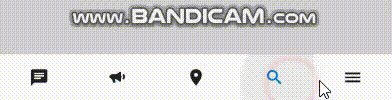
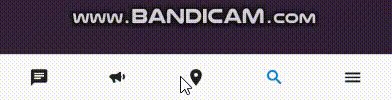
A material tab bar designed and created based on material.io instructions, tested and developed on react-navigation version 3.0.0
import {createBottomTabNavigator,createAppContainer} from 'react-navigation';
import MaterialBottomTabbar from '../../Components/MaterialBottomTabbar';
// A bunch of other imports
const commonNavigationOptions = ({navigation}) => ({
header: null,
title: navigation.state.routeName,
});
const ChatsRouteOptions = {
screen: Tab1,
navigationOptions: commonNavigationOptions,
};
const SearchRouteOptions = {
screen: Tab2,
navigationOptions: commonNavigationOptions,
};
const ChannelsRouteOptions = {
screen: Tab3,
navigationOptions: commonNavigationOptions,
};
const LocationRouteOptions = {
screen: Tab4,
navigationOptions: commonNavigationOptions,
};
const SettingsRouteOptions = {
screen: Tab5,
navigationOptions: commonNavigationOptions,
};
// different routes for all, active and completed todos
export default (props) => React.createElement(
createAppContainer(createBottomTabNavigator(
{
[I18n.t('Tab1')]: ChatsRouteOptions,
[I18n.t('Tab2')]: ChannelsRouteOptions,
[I18n.t('Tab3')]: LocationRouteOptions,
[I18n.t('Tab4')]: SearchRouteOptions,
[I18n.t('Tab5')]: SettingsRouteOptions
},
{
tabBarComponent:MaterialBottomTabbar, // here you can set this component
tabBarPosition: 'bottom',
tabBarOptions:{ // here are main settings of this component
animated:true,
isRtl:props.isRtl,
fontSize:12,
noLabel:false,
iconName:(key)=>iconChooser(key),
fontFamily: Fonts.type.base,
defaultColor:props.colorScheme.fullToneText,
selectedColor:primaryColor,
style: {
backgroundColor: props.colorScheme.tabBarBackground
},
},
initialRouteName: I18n.t('chats')
},
))
);
function iconChooser(key) {
let iconName;
switch (key) {
case I18n.t('chats'):
iconName = 'message-text'; // icon names from https://materialdesignicons.com/ website
break;
case I18n.t('search'):
iconName = 'magnify';
break;
case I18n.t('channels'):
iconName = 'bullhorn';
break;
case I18n.t('location'):
iconName = 'map-marker';
break;
case I18n.t('settings'):
iconName = 'menu'
}
return iconName;
} import {MaterialTextInput} from 'react-native-typescript-material-ui-collection';
<MaterialTextInput
isRtl={true} //just added this prop you can see other props from above link
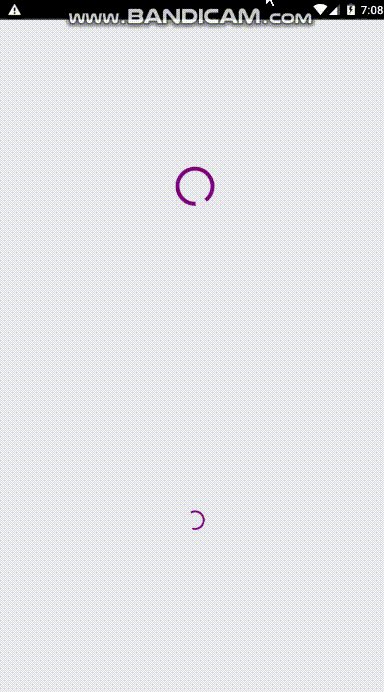
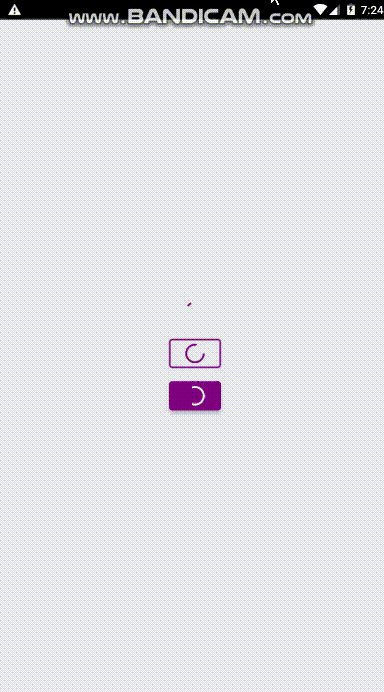
/>I used react-native-indicators code to do this with a few changes and turning the used code to typescript I have also used this component for progress inside below button components
this is exactly the code of above gif
import * as React from 'react'
import {Component} from 'react';
import { View} from 'react-native'
import styles from './Styles/LaunchScreenStyles'
import {MaterialProgress} from 'react-native-typescript-material-ui-collection';
export default class LaunchScreen extends Component {
render() {
return (
<View style={styles.container}>
<MaterialProgress
color="purple"
/>
<MaterialProgress
color="purple"
small
/>
</View>
)
}
} color:string,//just the color
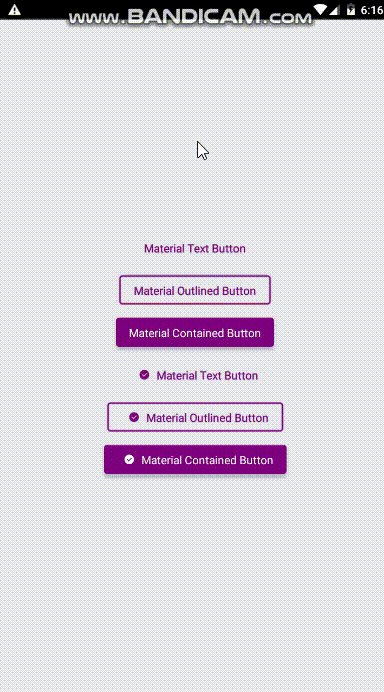
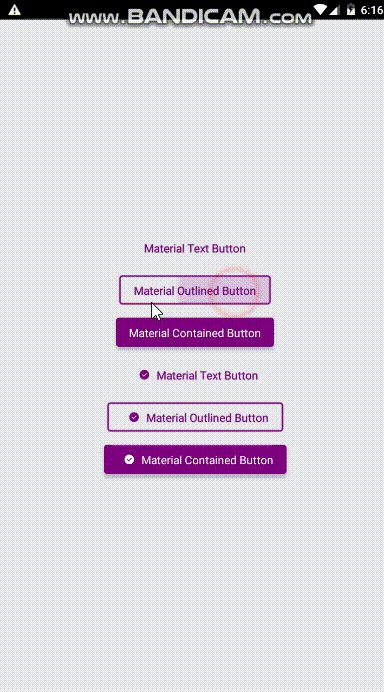
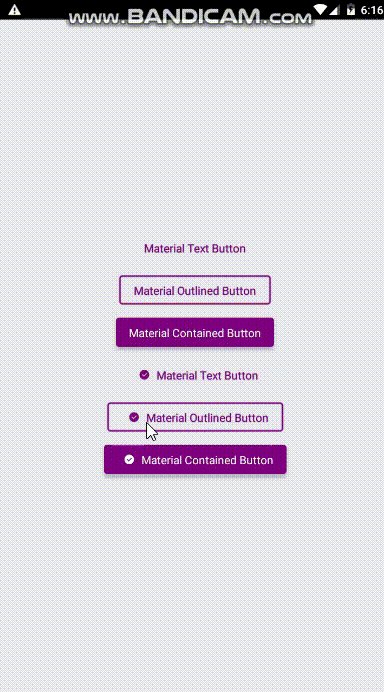
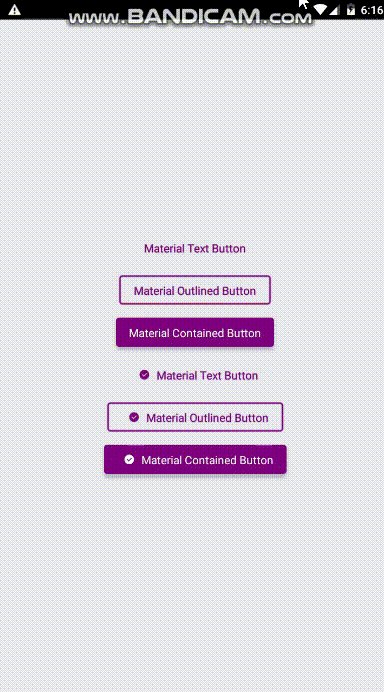
small?:boolean// using this will render small progress i'ts good for using inside buttons or etc.I Made these three buttons exactly based on material.io design guidelines
this is exactly the code of above gif
import * as React from 'react'
import {Component} from 'react';
import { View} from 'react-native'
import styles from './Styles/LaunchScreenStyles'
import {MaterialTextButton,
MaterialOutlinedButton,
MaterialContainedButton} from 'react-native-typescript-material-ui-collection';
export default class LaunchScreen extends Component {
render() {
return (
<View style={styles.container}>
<MaterialTextButton
onPress={() => {
console.log("pressed")
}}
text="Material Text Button"
textColor="purple"
margin={8}
/>
<MaterialOutlinedButton
onPress={() => {
console.log("pressed")
}}
text="Material Outlined Button"
textColor="purple"
margin={8}
/>
<MaterialContainedButton
onPress={() => {
console.log("pressed")
}}
color='purple'
text="Material Contained Button"
textColor="white"
margin={8}
/>
<MaterialTextButton
onPress={() => {
console.log("pressed")
}}
text="Material Text Button"
textColor="purple"
margin={8}
iconName="check-circle"
/>
<MaterialOutlinedButton
onPress={() => {
console.log("pressed")
}}
text="Material Outlined Button"
textColor="purple"
margin={8}
iconName="check-circle"
/>
<MaterialContainedButton
onPress={() => {
console.log("pressed")
}}
color='purple'
text="Material Contained Button"
textColor="white"
margin={8}
iconName="check-circle"
/>
</View>
)
}
} text: string,
icon?: React.ReactNode, // you can use your custom icon component , whatever, the button have react-native-vector-icons inside
margin?:number,
textColor?: string,
textFont?: string,
iconName?:string, // if you set the material icon name from https://materialdesignicons.com/ the icon will displayed
onPress?():void,
progress:boolean // if you set this true the button will render a circular progressbar inside like above gifs text: string,
icon?: React.ReactNode, // you can use your custom icon component , whatever, the button have react-native-vector-icons inside
margin?:number,
textColor?: string,
textFont?: string,
onPress?():void,
iconName?:string, // if you set the material icon name from https://materialdesignicons.com/ the icon will displayed
progress:boolean // if you set this true the button will render a circular progressbar inside like above gifs text: string,
icon?: React.ReactNode, // you can use your custom icon component , whatever, the button have react-native-vector-icons inside
margin?:number,
color?:string,
textColor?: string,
textFont?: string,
onPress?():void,
iconName?:string,// if you set the material icon name from https://materialdesignicons.com/ the icon will displayed
progress:boolean // if you set this true the button will render a circular progressbar inside like above gifsthis is exactly the code of above gif
import * as React from 'react'
import {Component} from 'react';
import { View} from 'react-native'
import styles from './Styles/LaunchScreenStyles'
import {MaterialFab, MaterialExtendedFab} from 'react-native-typescript-material-ui-collection';
export default class LaunchScreen extends Component {
render() {
return (
<View style={styles.container}>
<MaterialFab
mini
onPress={()=>{console.log('onpress')}}
position="bottomLeft"
iconColor="white"
iconName='check-circle' color="purple"
/>
<MaterialFab
onPress={()=>{console.log('onpress')}}
position="bottomRight"
iconColor="white"
iconName='check-circle'
color="purple"
/>
<MaterialExtendedFab
onPress={()=>{console.log('onpress')}}
text="Extended"
position="bottom"
iconColor="white"
iconName='check-circle'
color="purple"
/>
</View>
)
}
} icon?: React.ReactNode, // you can use your custom icon component , whatever, the button have react-native-vector-icons inside
color?:string,
iconColor?: string,
onPress?():void,
iconName:string,// if you set the material icon name from https://materialdesignicons.com/ the icon will displayed
mini?:boolean,
position:string,// one of {'bottomLeft','topRight','topLeft','bottomRight'}
progress:boolean // if you set this true the button will render a circular progressbar inside like above gifs icon?: React.ReactNode, // you can use your custom icon component , whatever, the button have react-native-vector-icons inside
color?:string,
iconColor?: string,
onPress?():void,
iconName:string,// if you set the material icon name from https://materialdesignicons.com/ the icon will displayed
textFont?:string,
text:string,
position:string,// one of {'top','bottom'}
progress:boolean // if you set this true the button will render a circular progressbar inside like above gifsI Made this checkbox component exactly based on material.io design guidelines
this is exactly the code of above gif
import * as React from 'react'
import {Component} from 'react';
import {View} from 'react-native'
import styles from './Styles/LaunchScreenStyles'
import {MaterialCheckbox} from "react-native-typescript-material-ui-collection";
export default class LaunchScreen extends Component {
render() {
return (
<View style={styles.container}>
<MaterialCheckbox
checkBoxColor="purple"
text="Material Checkbox"
onCheckedChange={(isChecked) => {
console.log(isChecked)
}}
/>
<MaterialCheckbox
rtl
checkBoxColor="purple"
text="Material Checkbox"
onCheckedChange={(isChecked) => {
console.log(isChecked)
}}
/>
<MaterialCheckbox
checkBoxColor="purple"
onCheckedChange={(isChecked) => {
console.log(isChecked)
}}
/>
<MaterialCheckbox
checkBoxColor="purple"
text="Material Checkbox"
onCheckedChange={(isChecked) => {
console.log(isChecked)
}}
progress
/>
</View>
)
}
} text?: string,
isChecked?: boolean,
textFont?: string,
onCheckedChange?(isChecked: boolean): void,
checkBoxColor?: string,
textColor?: string,
rtl?: boolean,
progress?: booleanI Made this switch component exactly based on material.io design guidelines
this is exactly the code of above gif
import * as React from 'react'
import { View } from 'react-native'
import MaterialSwitch from "react-native-typescript-material-ui-collection";
// Styles
import styles from './Styles/LaunchScreenStyles'
interface LaunchScreenComponentProps {}
export default class LaunchScreen extends React.Component <LaunchScreenComponentProps> {
render () {
return (
<View style={styles.mainContainer}>
<MaterialSwitch color='purple'/>
<MaterialSwitch text="Material switch" color='purple'/>
<MaterialSwitch text="Material switch" color='purple'/>
<MaterialSwitch text="Material switch" color='purple'/>
</View>
)
}
} textFont?:string,
textColor?:string,
text?:string,
color?:string
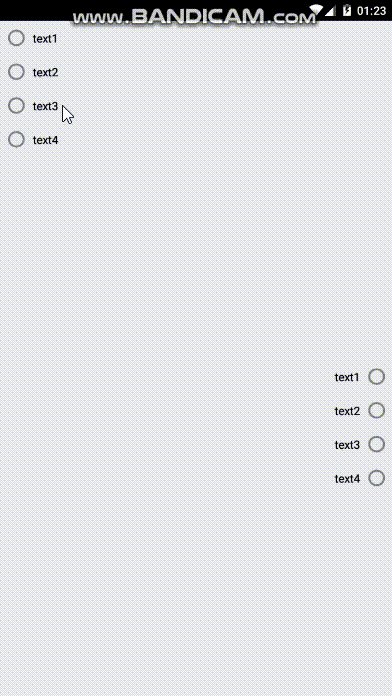
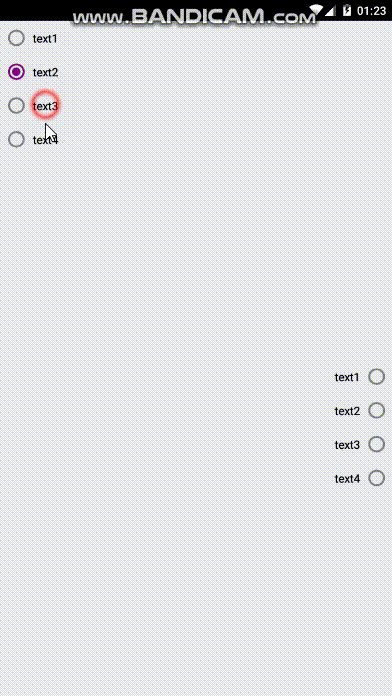
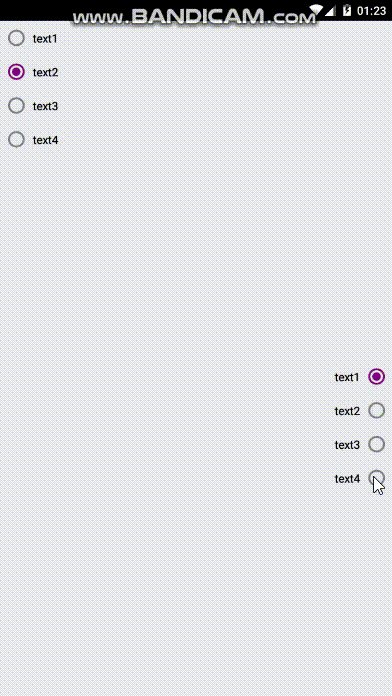
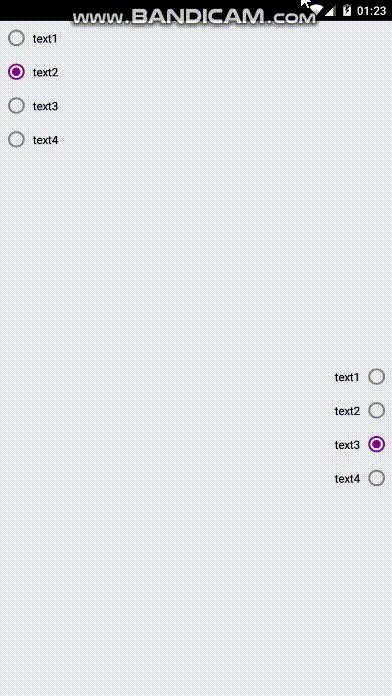
onValueChanged?(value:boolean):voidI Made this radio group component exactly based on material.io design guidelines
this is exactly the code of above gif
import * as React from 'react'
import { View } from 'react-native'
import MaterialSwitch from "react-native-typescript-material-ui-collection";
// Styles
import styles from './Styles/LaunchScreenStyles'
interface LaunchScreenComponentProps {}
export default class LaunchScreen extends React.Component <LaunchScreenComponentProps> {
render () {
return (
<View style={styles.mainContainer}>
<MaterialRadioGroup data={[{text:'text1'},{text:'text2'},{text:'text3'},{text:'text4'}]} color='purple'/>
<MaterialRadioGroup isRtl={true} data={[{text:'text1'},{text:'text2'},{text:'text3'},{text:'text4'}]} color='purple'/>
</View>
)
}
} data: any, // just be sure you have text:string field in datarows
color: string,
textFont?: string,
textColor?: string,
isRtl?:boolean,
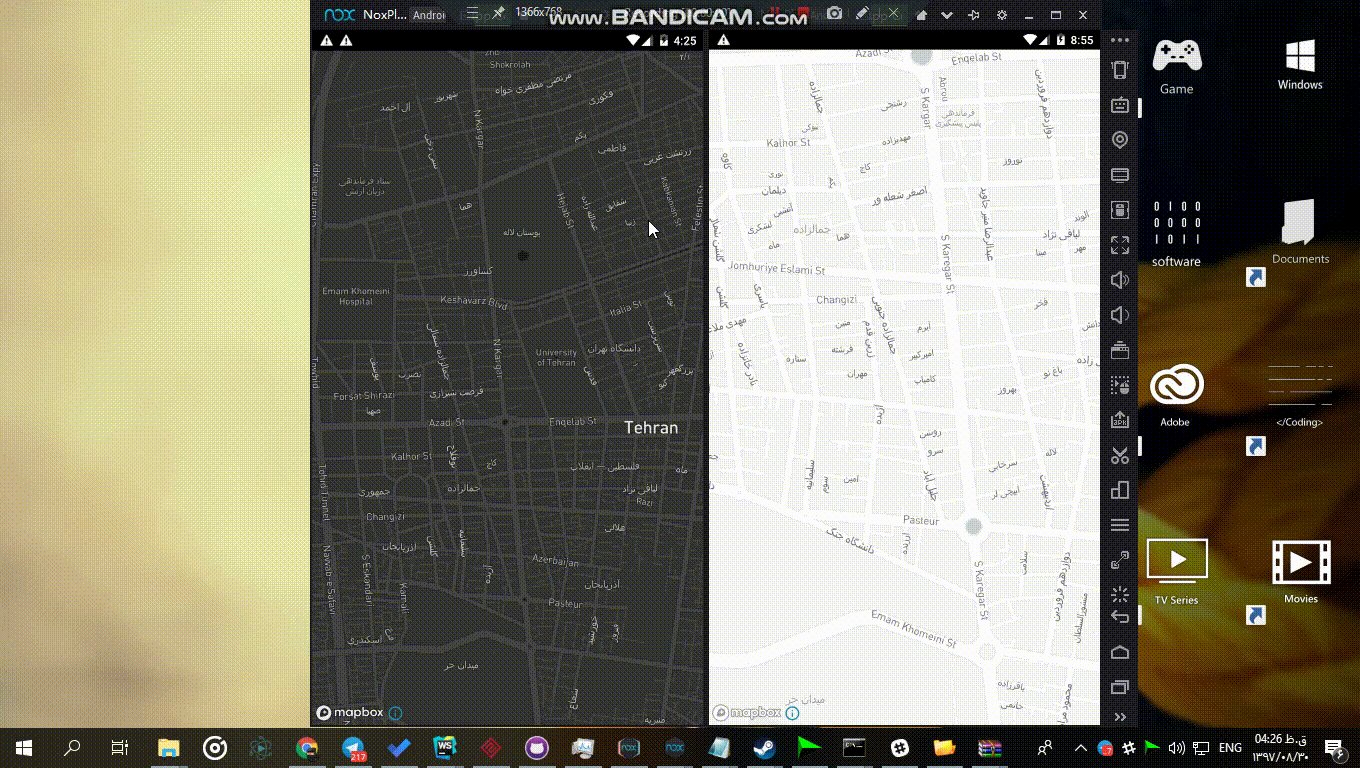
onItemPress?(item, index): voidAn ignite plugin for adding mapbox easier
You can install mapbox and link it by this command
ignite add map
and generate a map component with
ignite generate map MapName
then use it as below
and you can get your token key with instructions inside mapbox github https://github.com/mapbox/react-native-mapbox-gl
then you can use token key inside App>Config>MapboxConfig.tsx
import MapboxGL from '@mapbox/react-native-mapbox-gl';
import MapboxConfig from "../../Config/MapboxConfig";
MapboxGL.setAccessToken(MapboxConfig.accessToken); // here you set access token
...
<MapboxGL.MapView
styleURL={ColorScheme.mapStyleUrl}
zoomLevel={15}
centerCoordinate={[51.3890,35.6892]}
style={{flex:1}}
>
</MapboxGL.MapView>This project uses react-native-config to expose config variables to your javascript code in React Native. You can store API keys
and other sensitive information in a .env file:
API_URL=https://myapi.com
GOOGLE_MAPS_API_KEY=abcdefgh
and access them from React Native like so:
import Secrets from 'react-native-config'
Secrets.API_URL // 'https://myapi.com'
Secrets.GOOGLE_MAPS_API_KEY // 'abcdefgh'
The .env file is ignored by git keeping those secrets out of your repo.
- Copy .env.example to .env
- Add your config variables
- Follow instructions at https://github.com/luggit/react-native-config#setup
- Done!