To know more about Heroway, follow the link: https://heroway.com.br.
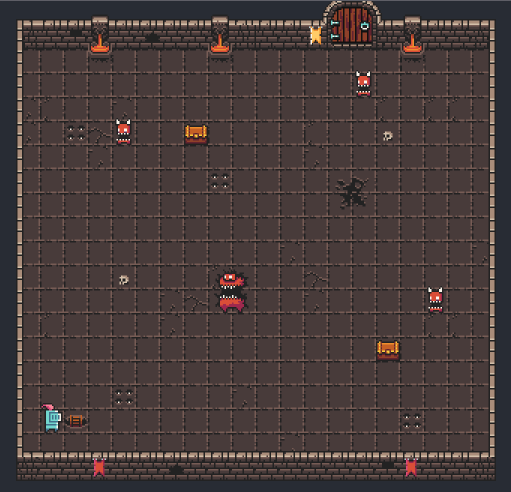
A whole game using React and Typescript.
The intended of this project was to learn about the usage of Typescript with React and topics as: context, hooks and components in a deeper level.
See the result: GithubPages: React4Games.
- Create space counter;
- Create Demon with 4 spaces;
- Create toggle button to debug;
- Create typing for in code;
- Refactor the code;
- Audio Put.
Below are listed the necessary tools for the project to work:
: NodeJS v12
Guide to how to install NodeJS.
Run the command to install the project dependencies.
npm install npm run startThis project is licensed under the [MIT] license - see the LICENSE.md file for more details.