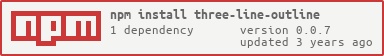
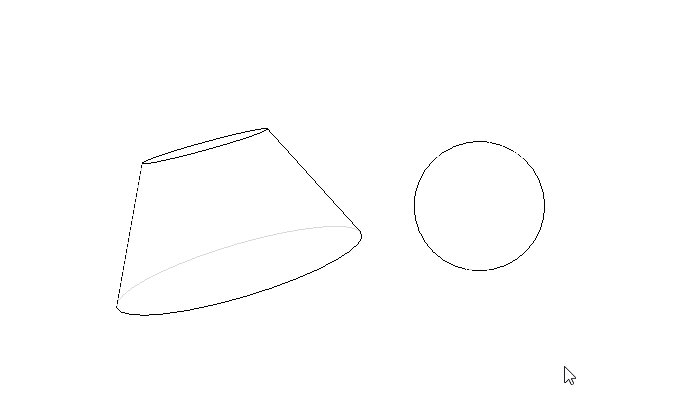
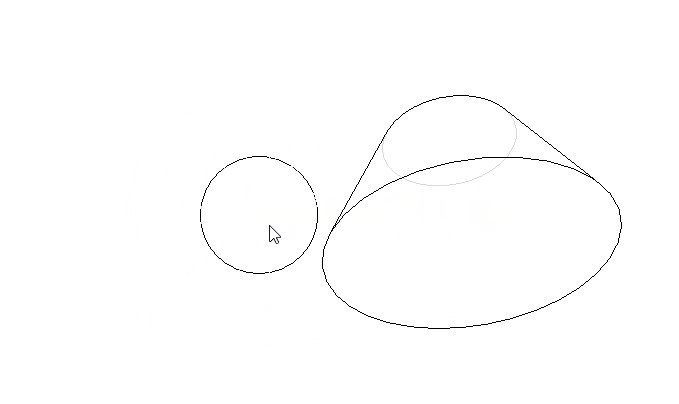
This is a geometric implementation of outlines for three.js. It's running in the vertex shader rather than pixel shader and shows/hides geometric lines if one adjacent face is facing away from the camera while the other faces towards.
I found this useful when rendering mechanical parts for CAD viewers.
This is WIP, currently works with indexed geometry only.
https://dusanbosnjak.com/test/outline/
Something like this (see /debugger):
const myMesh = new Mesh(new CylinderGeometry)
const myOutline = new OutlineMesh(myMesh)