This is an open source project managed by the Authress Engineering team.
Creates a branded button to navigate a user to their email to verify their login automatically.
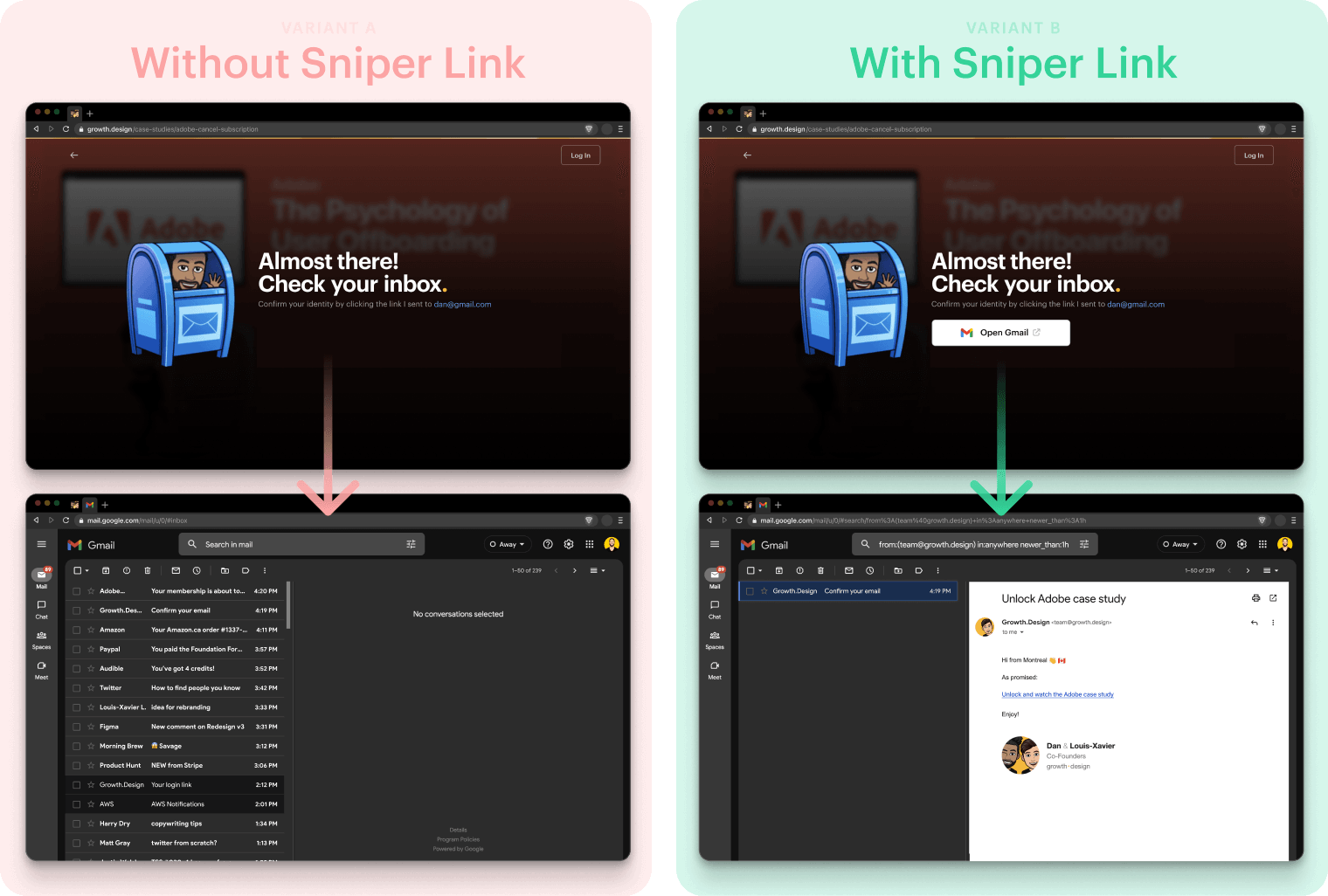
The results are clear from the this case study from Growth.design, you can ensure that users don't drop during their account creation flow.
For gmail users, you they'll see this:
- Install the package:
npm install email-linker
- Import it
import 'email-linker';- And then reference it passing in the email, and the
fromdomain, your custom domain that sent the email.
<email-linker email="example-email@gmail.com" from-email-domain="application.custom-domain.com" />For instance, if using Authress as your user provider, and the user that just signed up is my-first-account@gmail.com
<email-linker email="my-first-account@gmail.com" from-email-domain="authress.io"></email-linker>It's that easy.
- Gmail
- Outlook
- Yahoo
- Proton
- iCloud
- Request another one - and we'll implement it!
The results are clear from the this case study from Growth.design: