-
Notifications
You must be signed in to change notification settings - Fork 0
1. Entwicklungsumgebung
Um die Entwicklung zu starten, muss der Code aus GitHub lokal geklont werden.
git clone git@github.com:ikuseiGmbH/smart-village-app-app.git
Voraussetzung für die Entwicklung sind node und ein entsprechender Paketmanager - z. B. yarn oder npm.
yarn install oder npm install
Es gibt mehrere Möglichkeiten die App zu packen und zu starten.
yarn start oder npm start
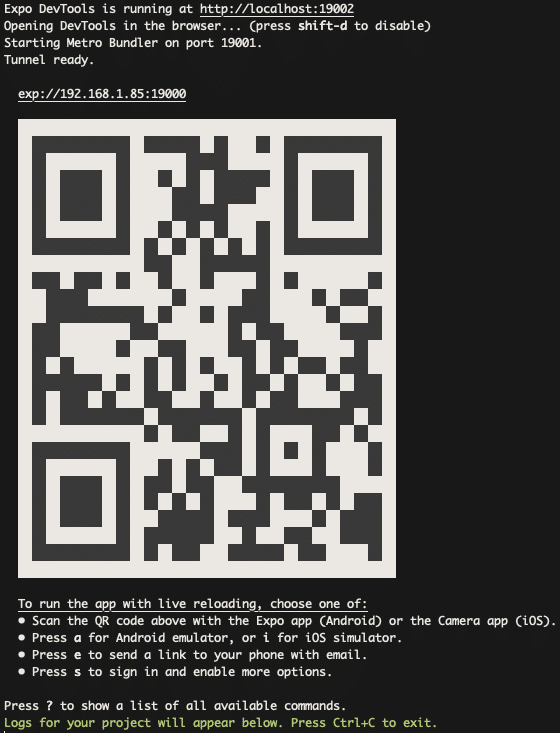
Nach Ausführen des Befehls wird eine Expo-Umgebung hochgefahren und es öffnet sich ein Browserfenster mit der aktuellen Entwicklungs-Session.
Nun benötigt man lediglich den mobilen Expo-Client, um die Smart Village App - Mobile App auszuführen.
Scanne den bereitgestellten QR-Code mit der Kamera-App und bestätige das Öffnen im Expo-Client.
Scanne den bereitgestellten QR-Code mittels Expo-Client.
Alternativ kann die App auch in einem iOS-Simulator oder Android-Emulator gestartet werden. Jener muss installiert und gestartet werden. Anschließend kann in den Expo-Dev-Tools ausgewählt werden, in welchem Simulator/Emulator die App gestartet werden soll.
Wenn noch kein Packager gestartet wurde, kann auch direkt einer der folgenden Befehle ausgeführt werden:
- iOS:
yarn iosodernpm run ios - Android:
yarn androidodernpm run android
Smart Village App - smart-village.app - Smart Village Solutions SVS GmbH - 033841 63969 0 - info@smart-village.solutions
- 1. Entwicklungsumgebung
-
2. Main Server
- 2.1 Verknüpfung Server und App
- 2.2 Authentifizierung zum Server
- 2.3 Konfigurationen styles)
- 2.4 Inhalte angebote) Server#home-screen-bilderkarussell)
- 3. Changelog
- 4. Readme