Releases: Bes-js/cherry3
Cherry3 Version 5.2.0
Cherry3 is a SQlite And PostgreSQL object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3
$ npm install sqlite3 -g # ( For SQlite )
$ npm install pg -g # ( For PostgreSQL )Other Installations:
$ yarn add cherry3$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite And PostgreSQL Storage: Sqlite And PostgreSQL Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
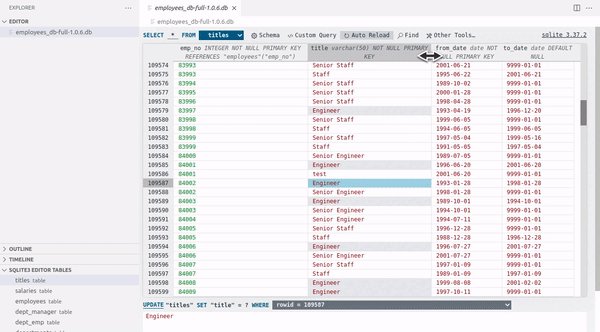
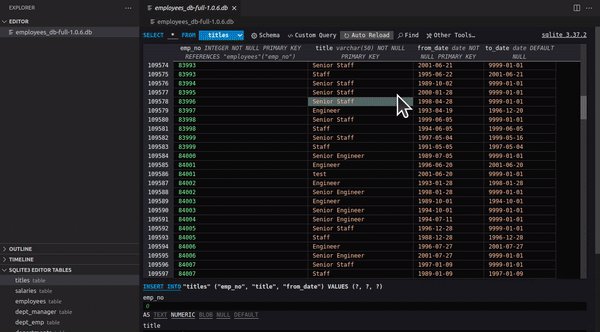
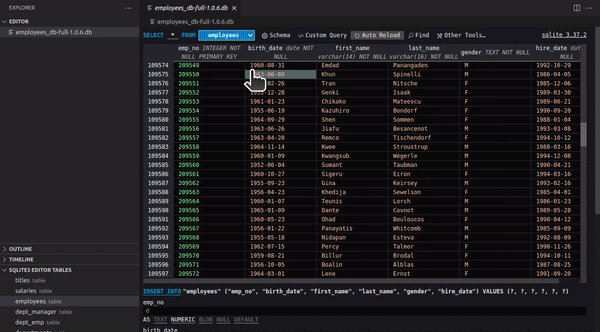
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
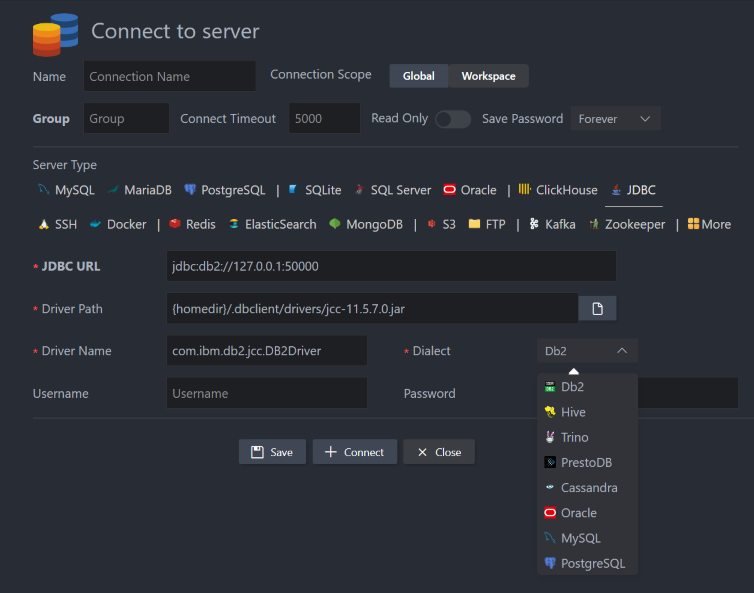
PostgreSQL And Other Database Viewer Extension
License
Cherry3 is licensed under the GPL 3.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 5.1.1
Cherry3 is a SQlite And PostgreSQL object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3
$ npm install sqlite3 -g # ( For SQlite )
$ npm install pg -g # ( For PostgreSQL )Other Installations:
$ yarn add cherry3$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite And PostgreSQL Storage: Sqlite And PostgreSQL Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
PostgreSQL And Other Database Viewer Extension
License
Cherry3 is licensed under the GPL 3.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 5.1.0
Cherry3 is a SQlite And PostgreSQL object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3
$ npm install sqlite3 -g # ( For SQlite )
$ npm install pg -g # ( For PostgreSQL )Other Installations:
$ yarn add cherry3$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite And PostgreSQL Storage: Sqlite And PostgreSQL Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
PostgreSQL And Other Database Viewer Extension
License
Cherry3 is licensed under the GPL 3.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 5.0.3
Cherry3 is a SQlite object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3Using yarn:
$ yarn add cherry3Using pnpm:
$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite Storage: Sqlite Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
License
Cherry3 is licensed under the Apache License 2.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 5.0.2
Cherry3 is a SQlite object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3Using yarn:
$ yarn add cherry3Using pnpm:
$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite Storage: Sqlite Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
License
Cherry3 is licensed under the Apache License 2.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 5.0.1
Cherry3 is a SQlite object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3Using yarn:
$ yarn add cherry3Using pnpm:
$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite Storage: Sqlite Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
License
Cherry3 is licensed under the Apache License 2.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 5.0.0
Cherry3 is a SQlite object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3Using yarn:
$ yarn add cherry3Using pnpm:
$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite Storage: Sqlite Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
License
Cherry3 is licensed under the Apache License 2.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 4.0.0
Cherry3 is a SQlite object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3Using yarn:
$ yarn add cherry3Using pnpm:
$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite Storage: Sqlite Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
License
Cherry3 is licensed under the Apache License 2.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 3.0.6
Cherry3 is a SQlite object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3Using yarn:
$ yarn add cherry3Using pnpm:
$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite Storage: Sqlite Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
License
Cherry3 is licensed under the Apache License 2.0 License. See the LICENSE file for details.
Changelog
Support
Cherry3 Version 3.0.5
Cherry3 is a SQlite object modeling tool designed to work in an asynchronous environment.
Installation
Using npm:
$ npm install cherry3Using yarn:
$ yarn add cherry3Using pnpm:
$ pnpm add cherry3Features
- Simple Setup: Get started quickly with minimal configuration.
- SQlite Storage: Sqlite Will Come To Your Help Because It Is Compressed, Economical And Fast.
- Asynchronous Operations: Perform Database Operations Asynchronously Using Promises.
- Filter and Update: Easily filter and update records in your collections.
Documentation
Usage
import { Model, Schema, Types } from 'cherry3';
/* const { Model, Schema, Types } = require('cherry3'); For CommonJS */
// Define a schema for a collection
const userSchema = Schema({
username: { type: Types.String, default: 'fivesobes' },
age: Types.Number,
email: { type: Types.String, default: "support@luppux.com" },
isAdmin: Types.Boolean,
interests: Types.Array,
balance: Types.Float,
date: Types.Date
});
// Create a model for the "users" collection
const UserModel = new Model('Users', userSchema);
// Example data
const userData = {
username: 'fivesobes',
age: 20,
email: 'support@luppux.com',
isAdmin: false,
interests: ['coding', 'reading', 'ertus-mom'],
};
(async () => {
// CRUD operations
try {
/* FIND USERS */
// Find multiple users with conditions
const users = await UserModel.find({ age: 20, isAdmin: false });
console.log(users);
} catch (error) {
console.error('Error performing CRUD operations:', error.message);
}
})();Settings File Definitions
Types
import { Types } from 'cherry3';
Types.Number // Example => 5
Types.Object // Example => { test:"data text", test3: 5 }
Types.Date // Example => 1.03.2024
Types.String // Example => "test data text"
Types.Boolean // Example => true or false
Types.Array // Example => [ "five" , "so" , 5 ]Sqlite Viewer Extension
License
Cherry3 is licensed under the Apache License 2.0 License. See the LICENSE file for details.