PDF viewer widget for Qt 5.
This is a wrapper of pdf.js JavaScript PDF renderer using Qt WebEngine.
This qmake-based project defines two build targets: qpdf shared library, and an example PDF viewer (pdfviewer) based on qpdf library.
Should yoo want to integrate a PDF view into your project, you need to take qpdf library only, you do not need pdfviewer (though you may use it as inspirational example for your project). So you may copy qpdflib into your project and build it as a shared library to be linked with your code.
- Make sure you have Qt 5.9.x or later installed. Earlier Qt versions are not supported.
- Open
qpdf.proproject file in QtCreator - Build and run
qpdf library offers two ways to open PDF files:
loadData method serializes PDF data as base64 string and injects it into JavaScript environment. This may fails however when loading huge PDF files.
loadFile can load PDFs of any size, however the method is blocked by default due to the cross-origin security restriction, since it uses WebEngine's load URL method. In order to make this method work, you have to disable web security by passing --disable-web-security argument to your QApplication instance (see how its done in pdfviwer example).
If something goes wrong, as sometimes it does, you may use Chromium debug console to assess the situation:
- Define QTWEBENGINE_REMOTE_DEBUGGING environment variable to activate WebEngine debug server, e.g.
QTWEBENGINE_REMOTE_DEBUGGING=0.0.0.0:9999 - Launch your
qpdf-based application - Open Chrome or Chromium web browser and navigate to http://localhost:9999
- Select the running application link in the browser and you will be presented with a familiar web page inspection console.
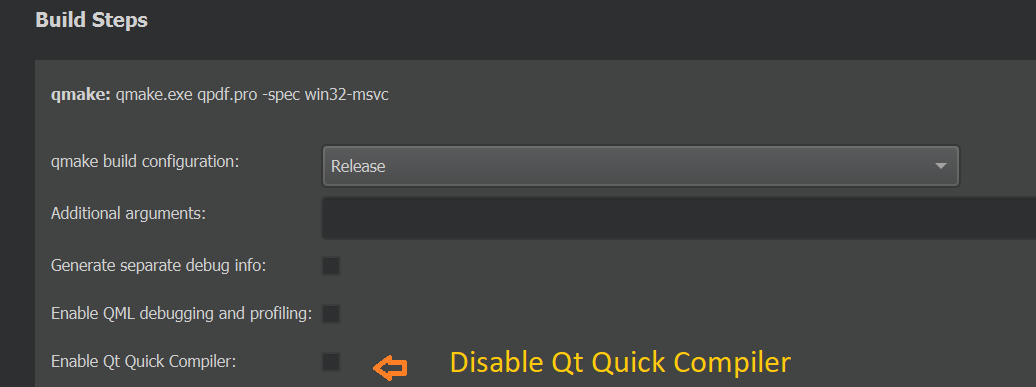
This project includes JavaScript *.js files as resources. Qt Creator may try to add them to QML resources instead, which makes
the web engine unable to load *.js from normal resources. This happens on Windows in Release builds automatically (but not in Debug
for some reason). Make sure to disable Qt Quick Compiler in your project build settings: