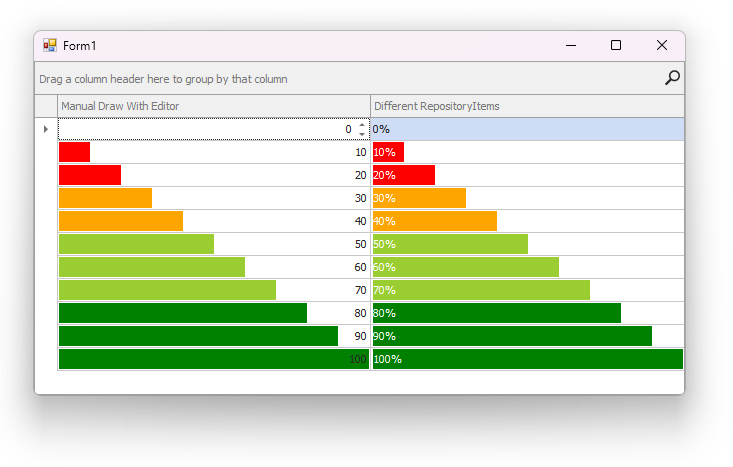
There are several ways to display colored progress bars within grid cells.
Handle the CustomRowCellEdit event to assign different repository items (RepositoryItemProgressBar) to data cells. Supports printing and data export.
void View_CustomRowCellEdit(object sender, DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs e) {
if (e.Column == _Column) {
int percent = Convert.ToInt16(e.CellValue);
if (percent < 25)
e.RepositoryItem = _prbLess25;
else if (percent < 50)
e.RepositoryItem = _prbLess50;
else if (percent < 75)
e.RepositoryItem = _prbLess75;
else if (percent <= 100)
e.RepositoryItem = _prbLess100;
}
}Custom painting allows you to draw cell content (progress bars) as needed. Note that the Grid control cannot print and export custom painted content out of the box.
void View_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) {
if (e.Column == _Column) {
DrawProgressBar(e);
e.DefaultDraw();
e.Handled = true;
}
}
void DrawProgressBar(DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) {
int percent = Convert.ToInt16(e.CellValue);
int v = Convert.ToInt32(e.CellValue);
v = v * e.Bounds.Width / 100;
Rectangle rect = new Rectangle(e.Bounds.X, e.Bounds.Y, v, e.Bounds.Height);
Brush b = Brushes.Green;
if (percent < 25)
b = Brushes.Red;
else if (percent < 50)
b = Brushes.Orange;
else if (percent < 75)
b = Brushes.YellowGreen;
e.Cache.FillRectangle(b, rect);
}- DifferentRepositoriesProgressBar.cs (VB: DifferentRepositoriesProgressBar.vb)
- CustomPaintedProgressBarHelper.cs (VB: CustomPaintedProgressBarHelper.vb)
- Form1.cs (VB: Form1.vb)
(you will be redirected to DevExpress.com to submit your response)