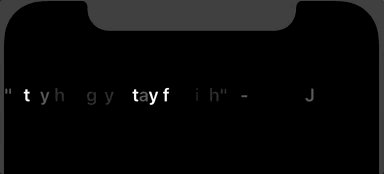
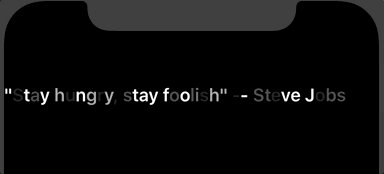
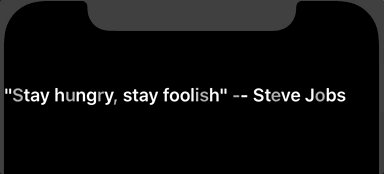
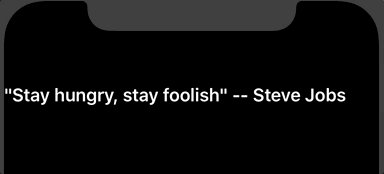
An UILabel subclass that lets you animate text with different types, inspired by RQShineLabel.
- Subclass of
UILabel, easy to use - Use
CADisplayLinkto perform smooth animation - Four different animations
- Pure Swift
You want to add pod 'DWAnimatedLabel', '~> 1.1' or similar to the following to your Podfile:
target 'MyApp' do
pod 'DWAnimatedLabel', '~> 1.1'
endThen run a pod install inside your terminal, or from CocoaPods.app.
Alternatively to give it a test run, run the command:
pod try DWAnimatedLabel
First, import the module:
import DWAnimatedLabelThen you can create the label just like using UILabel.
let label = DWAnimatedLabel(frame: CGRect(x: 20, y: 44, width: UIScreen.main.bounds.size.width, height: 100))
label.text = "LOADING"
label.font = UIFont.systemFont(ofSize: 70, weight: .bold)Also you can choose animation type by setting the animationType property.
label.animationType = .waveIf you are using wave animation, you also need to set the placeHolderColor property, which is UIColor.lightGray by default.
label.placeHolderColor = .blueAfter setting up these properties you can use startAnimation(duration: TimeInterval, _ completion:(() -> Void)?) to start performing the animation.
- iOS 9.0 +
- Swift 4
- Xcode 9
You are welcome to fork and submit pull requests or issues.
DWAnimatedLabel is open-source software licensed under the MIT license.
DWAnimatedLabel is owned and maintained by Dywanedu