The solution that you need to share with your friends your love for podcast :3
Telegram bot that searches podcast info in iTunes store.
This is a bot made using TypeScript(TS) because I want something to test the my new coding skill. And, like so, also the Test Driven Development(TDD), the first time that I've done anything with TDD.
Two new things in one project? Yes, and a third one is Continuos Integration(CI) just to be able to push running code at a master branch to be running at the server. And, a fourth one, is making a bot that supports it multiple languages.
Like so, once I've "finished" this code I intend to write an article at Medium talking about it. All the knowledge that I've got it because some one laid a trail so that I can build my own on it.
First of all, talk to @podsearchbot.
By default all the commands are in English, but you can see if que same command is available in your language.
There're three ways of doing that:
The inline mode works both in the Podsearchbot chat or any other chat:
@podsearchbot podcast name
Example:
@podsearchbot B9
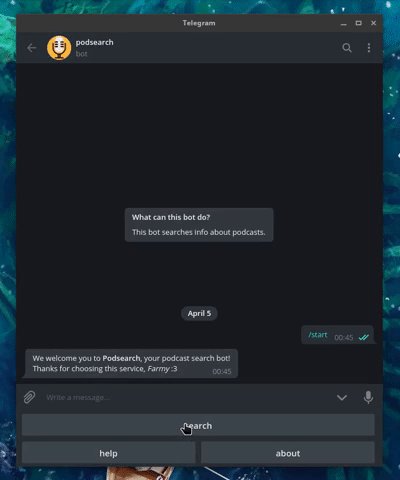
Just press search button available, it will ask you for podcast name and then does the search.
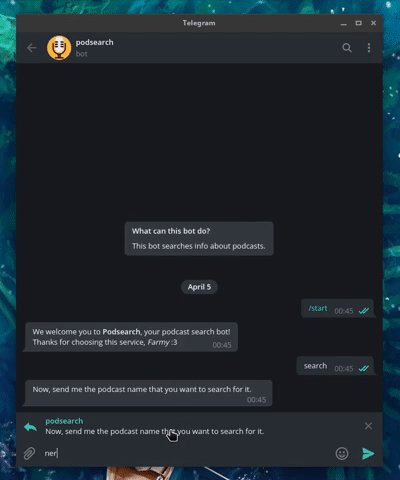
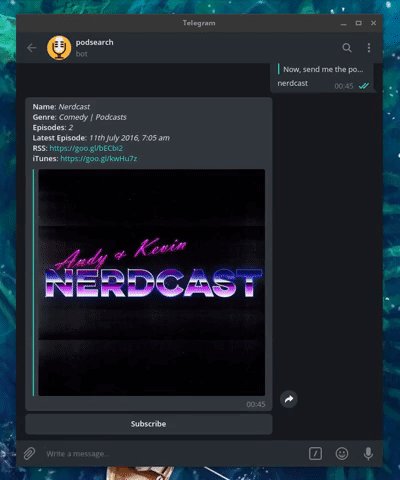
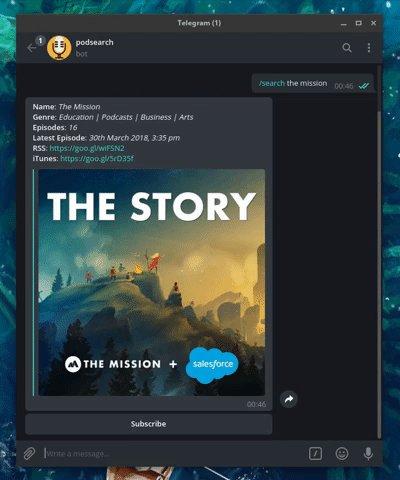
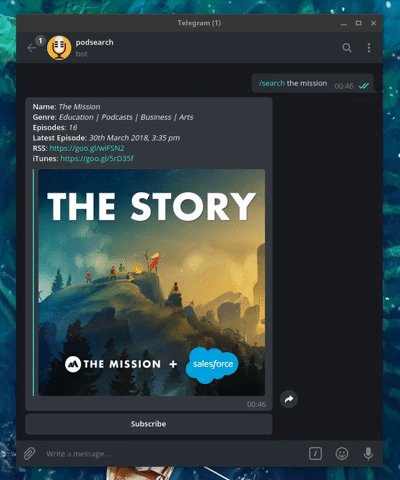
Just open it a chat with Podsearchbot and then use it like this:
/search podcast name
Example:
/search The Mission
If you have any other questions about it just use it the help command:
/help
You can build yourself a bot just like this one, just follow the procedures listed in BUILDING.md.
If you want to understand the "whys" of I did what I did, you can read ALL THE CODE... Just joking, I've wrote some of the pros and cons of my approach on the macro vision of the code. If you want to know more, read:
- DATABASE.md -- How the data is stored, for subscription and "classes" of users;
- RECOMMENDATION.md -- How it's handle the discovery option of new podcasts.
This bot is up and running at Heroku through the Github integration, that means that each new push to the master branch means that is the code serving the bot. You can see more about how does it run at the server by looking at the Procfile. You can also deploy yourself this bot into Heroku through:
There's also a Travis CI integration.
- App.json - Deploy config to Heroku through deploy button;
- Wallaby.j - Live Visual Studio Code test runner plug-in;
- Jest - Test runner;
- Telegraf.js - Library that handles it the Telegram connection;
- Telegraf-i18n - Library that handles language integration;
- moment.js - Library that handles it the date and time formating;
- i18n-yaml - Since Telegraf-i18n only handles Telegraf context, there's a need to parse other kinds of context;
- dotenv - Library that imports environment variables;
- tinyurl - Library that handles it the URL shorten requests;
- remove-accents - Some international content has accents and this library removes it -- makes de search more easy to perform given that even if the podcast name has accents not necessary it will be marked as having those in the iTunes store;
- itunes-search - One of many libraries that does the fetching from iTunes API, but this one is the only one that does it right.
Please, I'm not a native/fluent english speaker, so whether you see a variable name wrote the wrong way or even some comment where I've wrote something with the wrong "past perfect way of life" or something like that, please let me know it. Not always is just about the code, but rather making it more clear to other people to learn from it.
So, whether is code or not you can help me out making this code more accessible by reading the CONTRIBUTING.md.
I would love to say that SemVer or anything like that is used but, in my personal experience, this kind of approach doesn't work very well with me, the guy who could be committing in this project for two weeks in a roll and leave it for almost one year with no simple npm update. So, no versioning system is used.
Since I will be keeping this README up to date with any major change and I don't use any versioning system to log all the fixed bugs or previous projects updates, you can still have a taste of what comes next and what is being under analysis right in the Projects tab.
- Only me for now.
Consider buy me a coffee:
Or even becoming a patron:
You can understand more why I choose to accept donations and not sells adds in SUPPORT.md.
Like many Open-Source Software (OSS) the MIT license is used, more about it in LICENSE.
- Thanks to PurpleBooth and this great README template and hers CONTRIBUTING template also;
- Mattias Petter Johansson and his channel FunFunFunction, where I've learnt so many important coding best practices; please don't think that this is a channel that will give any kind of "lazy-intro-tutorial" or anything like that, this channel open your eyes to how you can improve your existing skills and learn some more new ones;
- Since Jest mocking documentation left me with a lot of doubts, this tutorial helped me out a little, still have some issues to understand how to correct mock data. I highly think that is because of my testing logic, once I figure out how to do it correctly I will rewrite all testing code; for now is "working" the best way I came up to; even being that horrible is not that much compared to having an API request all the time;
- I highly recommend checking it out my ytlofi project whether you ran through some issues trying to get any CI integration or even project badges.