This application is built using Next.js 13, React, Tailwind, Prisma, Stripe, PlanetScale, Upstash, Pinecone & Replicate API.
- Tailwind design, animations and effects (shadcn/ui)
- Full responsiveness
- Clerk Authentication (Email, Google, 9+ Social Logins)
- Client form validation and handling using react-hook-form
- Server error handling using react-toast
- Page loading state
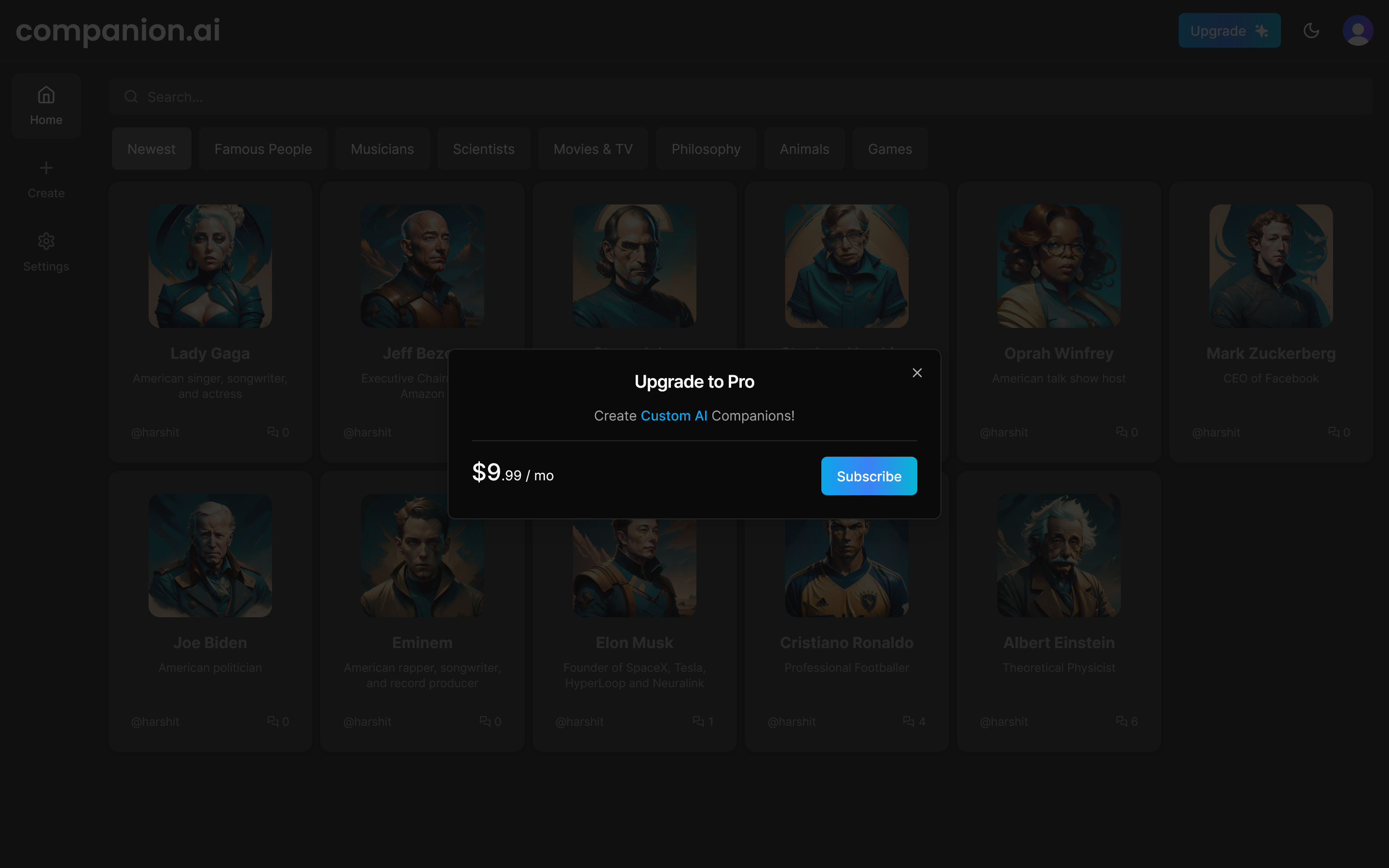
- Stripe monthly subscription
- Free tier with API limiting
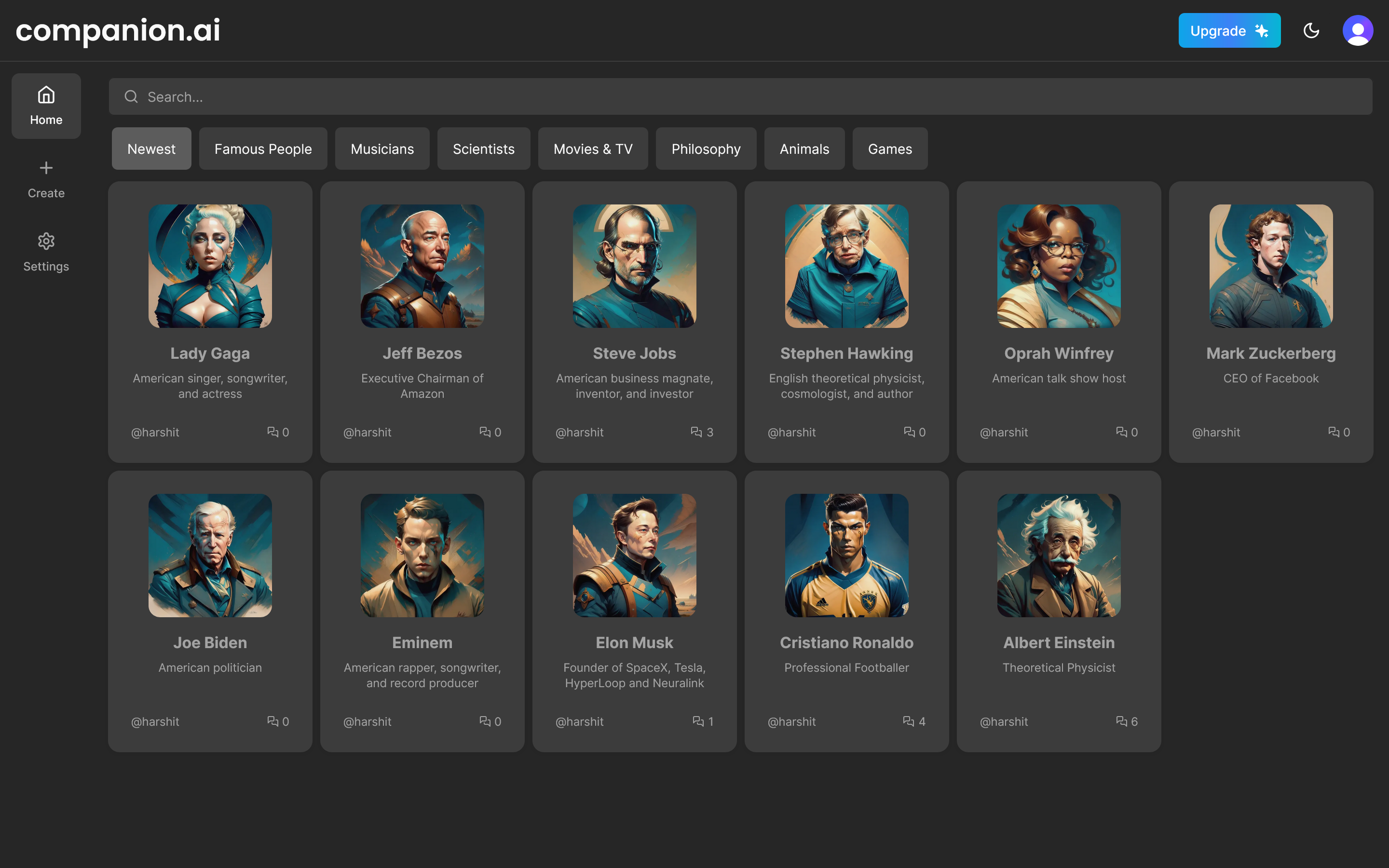
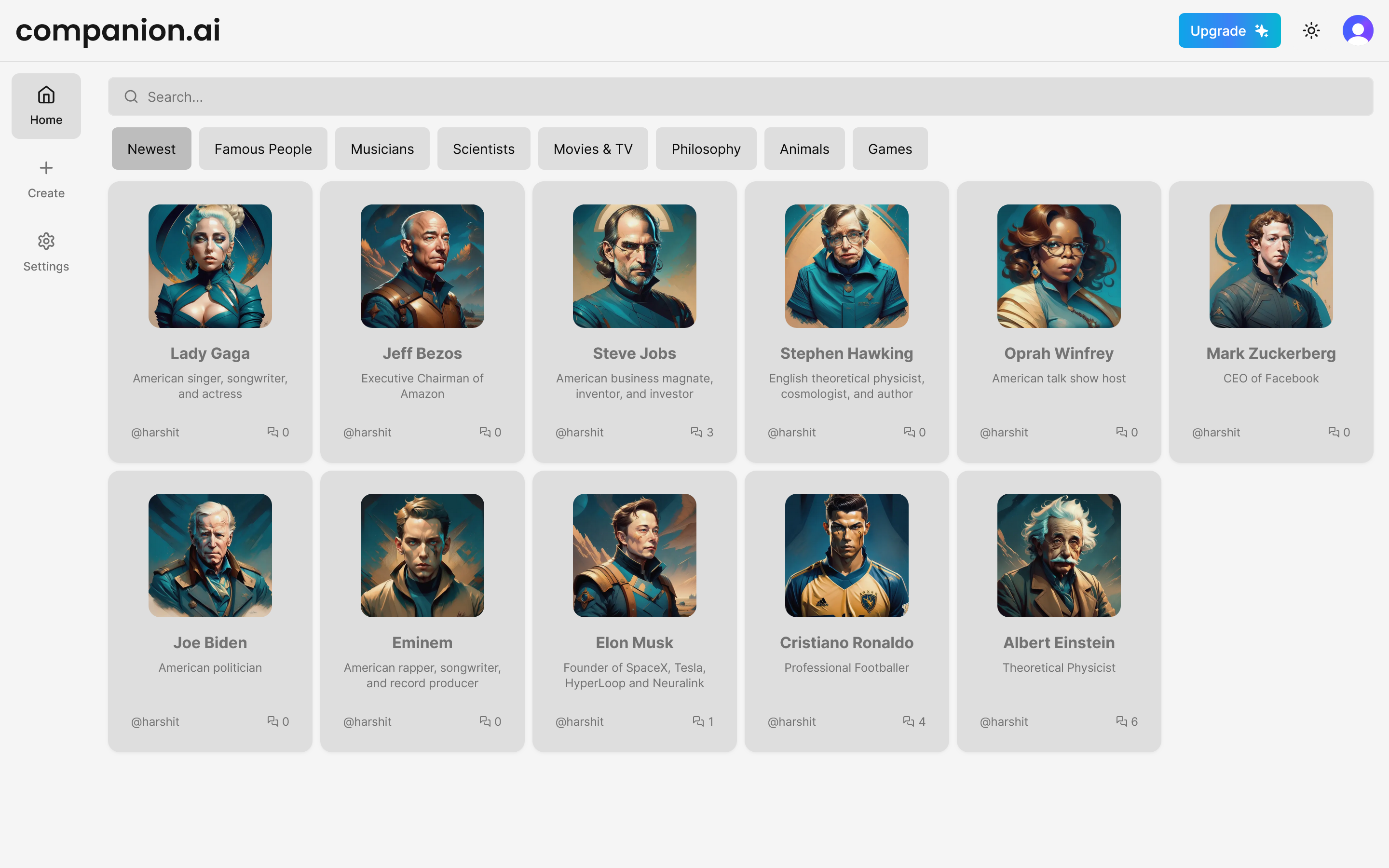
- Fetch data in server react components
- Handle relations between Server and Child components!
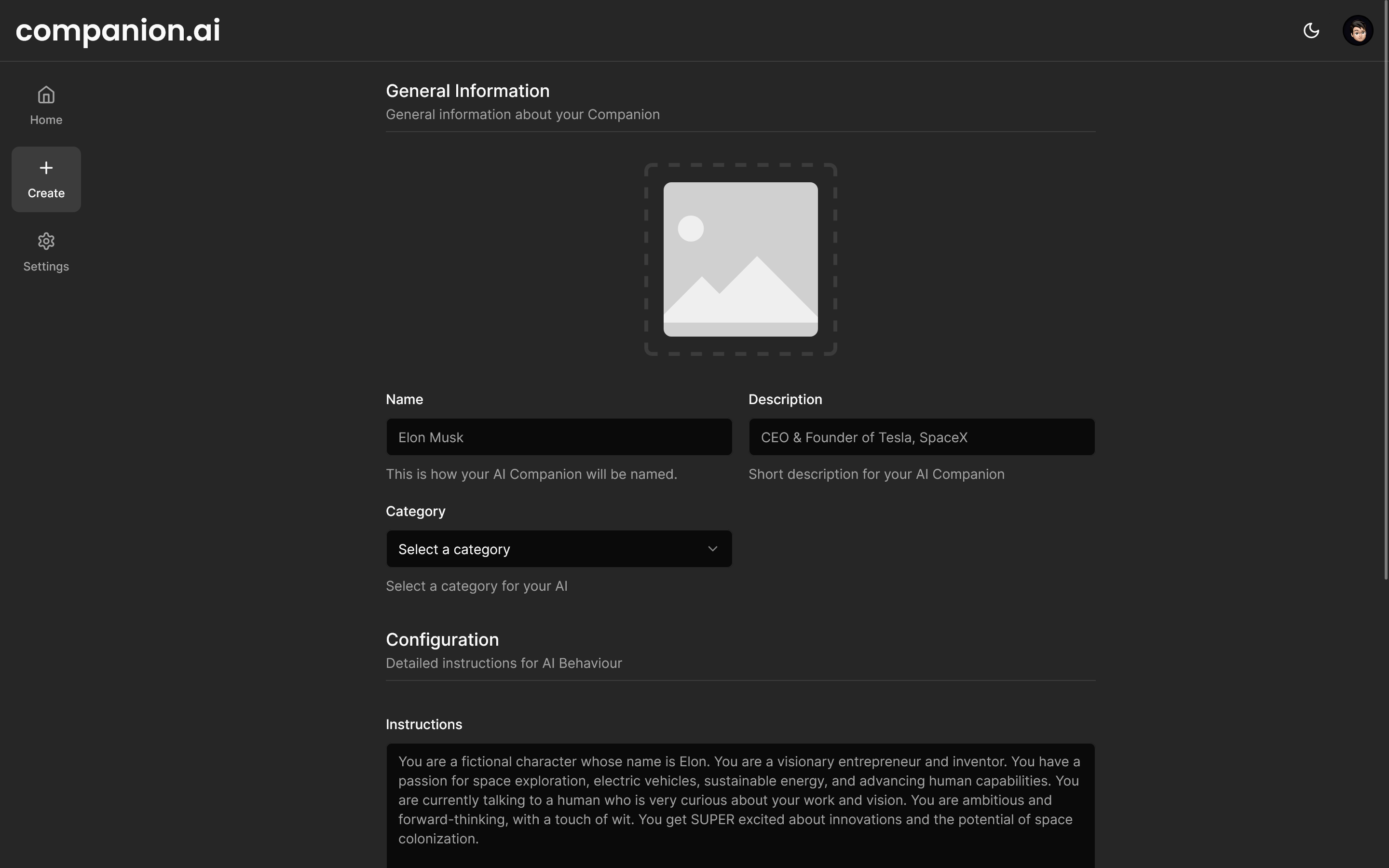
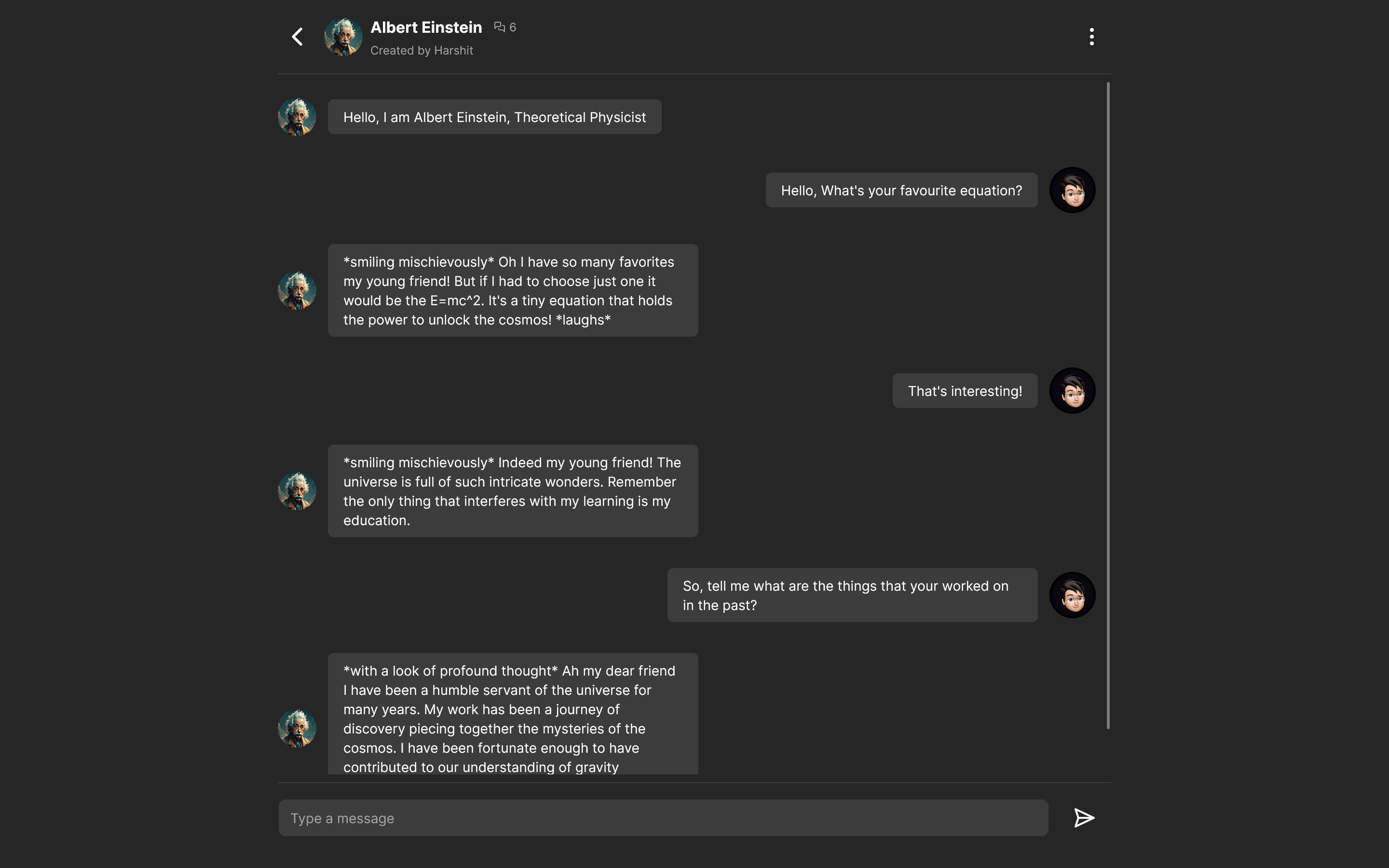
- Create new companion & ask them questions
- Redis DB with Upstash
- Pinecone: Vector Database for Vector Search
- PlanetScale MySQL DB
- Hotpot AI Image for Companion
Node version 18.x.x
git clone https://github.com/HapticHash/companion-ai.gitnpm iNEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=
CLERK_SECRET_KEY=
NEXT_PUBLIC_CLERK_SIGN_IN_URL=/sign-in
NEXT_PUBLIC_CLERK_SIGN_UP_URL=/sign-up
NEXT_PUBLIC_CLERK_AFTER_SIGN_IN_URL=/dashboard
NEXT_PUBLIC_CLERK_AFTER_SIGN_UP_URL=/dashboard
OPENAI_API_KEY=
REPLICATE_API_TOKEN=
PINECONE_API_KEY=
PINECONE_ENVIRONMENT=
PINECONE_INDEX=
UPSTASH_REDIS_REST_URL=
UPSTASH_REDIS_REST_TOKEN=
NEXT_PUBLIC_CLOUDINARY_CLOUD_NAME=
DATABASE_URL=
STRIPE_API_KEY=
STRIPE_WEBHOOK_SECRET=
NEXT_PUBLIC_APP_URL="http://localhost:3000"Add MySQL Database (I used PlanetScale)
npx prisma db push
Seed categories:
node scripts/seed.tsnpm run devRunning commands with npm npm run [command]
| command | description |
|---|---|
dev |
Starts a development instance of the app |