-
Notifications
You must be signed in to change notification settings - Fork 31
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
3809007
commit dc800cc
Showing
11 changed files
with
918 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,39 @@ | ||
| # Present | ||
| 一个简洁的个人主页,支持显示博客文章. | ||
|
|
||
| Present is present by Zapic. | ||
| 一个简洁的个人主页,支持显示博客文章/随机背景图片/随机语句. | ||
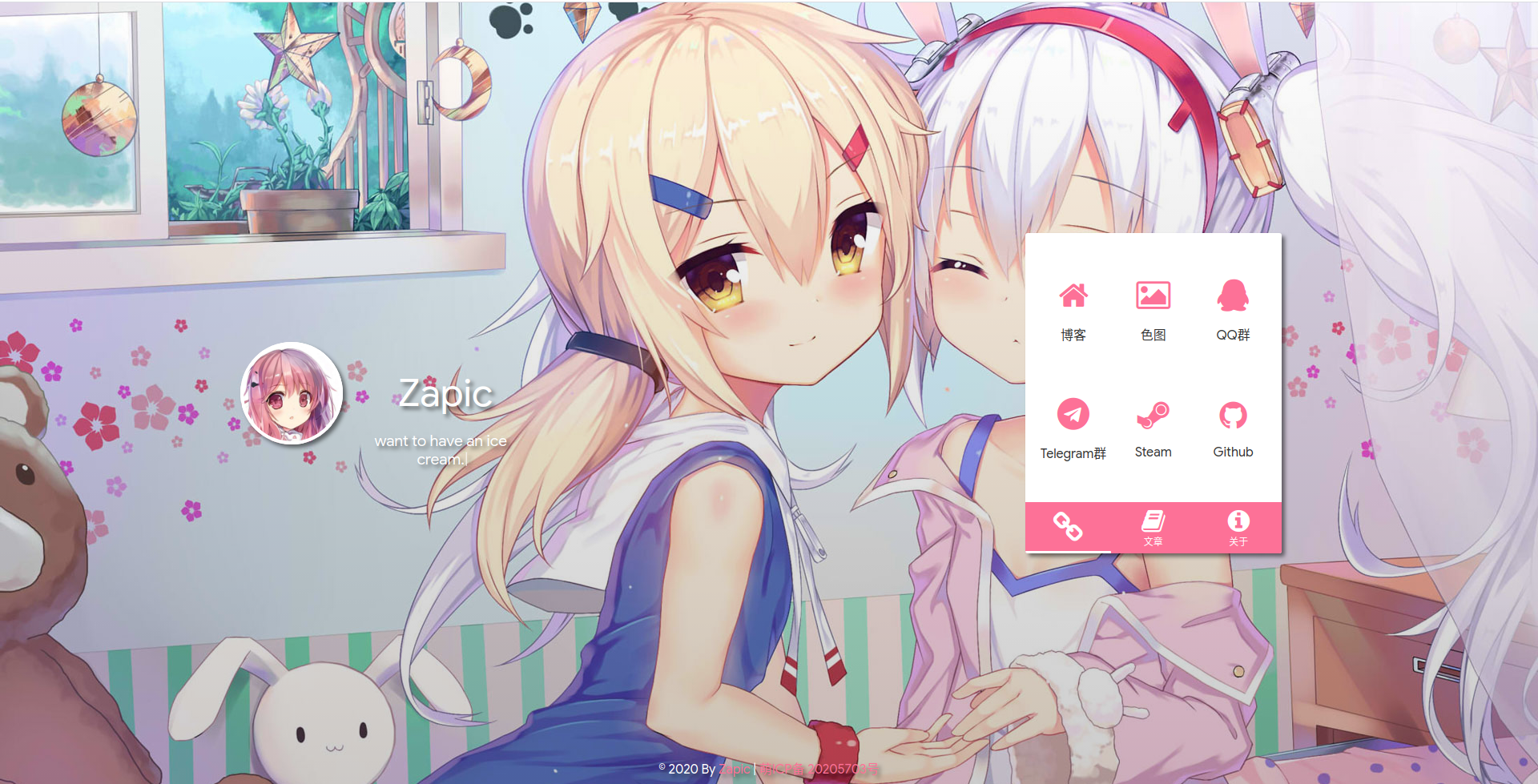
| [即时预览](https://kawaiizapic.github.io/Present/) | ||
|  | ||
|
|
||
| ### Browser support: | ||
| | IE | Chrome | Firefox | Other | | ||
| | ---- | ---- | ---- | ---- | | ||
| | 11+(Particle Support) | 49+ | 52+ | (?) | | ||
|
|
||
| ## Setting-up: | ||
|
|
||
| ### 随机背景图片 | ||
| 1. 将图片放入`static/img/`内. | ||
| 2. 建议放入一个图片的缩略图优化加载体验. | ||
| 3. 在`index.html`内找到`var bgArr = [...` | ||
| 4. 按以下格式添加一个对象: | ||
| ``` | ||
| { | ||
| "url": "static/img/background.jpg", | ||
| "thumb": "static/img/background-thumb.jpg" // 如果没有缩略图,可以留空. | ||
| } | ||
| ``` | ||
| 5. 如果不会可以简单的学一下`JavaScript`语法. | ||
|
|
||
| ### 随机语句 | ||
| 1. 在`index.html`内找到`var senArr = [...` | ||
| 2. 按照 [Typinyin.js](https://github.com/ClassicOldSong/typinyin.js) 的文档添加语句. | ||
| 3. 如果不会可以简单的学一下`JavaScript`语法. | ||
|
|
||
|
|
||
| ### 博客文章输出 | ||
| **注意:** 使用本功能,你的服务器必须支持`PHP 5.6+`,并启用`XML`拓展. | ||
|
|
||
| 1. 在`feed.php`内找到`$feed_url`; | ||
| 2. 将`$feed_url`修改为你的博客RSS订阅地址. | ||
| 3. 如果不会可以简单的学一下`PHP`语法. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| <?php | ||
| $feed_url = "https://your_blog/feed"; | ||
| $data = simplexml_load_file($feed_url)->channel->item; | ||
| $resp = [ | ||
| "status" => 0, | ||
| "data" => [] | ||
| ]; | ||
| if($data){ | ||
| for($i = 0; $i < 8; $i++){ | ||
| if($data[$i]){ | ||
| $resp["data"][]=[ | ||
| "link" => ((array)$data[$i]->link)[0], | ||
| "title" => ((array)$data[$i]->title)[0], | ||
| "timestamp" => date("Y-m-d",strtotime($data[$i]->pubDate[0])) | ||
| ]; | ||
| } | ||
| else{ | ||
| break; | ||
| } | ||
| } | ||
| } | ||
| else{ | ||
| $resp["status"] = -1; | ||
| } | ||
| header("Content-type: application/json"); | ||
| echo json_encode($resp); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,125 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="zh"> | ||
| <head> | ||
| <meta charset="UTF-8"> | ||
| <title>Present</title> | ||
| <meta name="keywords" content=""/> | ||
| <meta name="description" content="" /> | ||
| <meta name="renderer" content="webkit"> | ||
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> | ||
| <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Google+Sans"> | ||
| <link rel="stylesheet" href="static/css/loading.css"> | ||
| </head> | ||
| <body class="locked"> | ||
| <div class="self-avatar flex-center"> | ||
| <div class="loading-mask fixed-layer no-delay"></div> | ||
| <div class="loading-wrapper"> | ||
| <svg class="loading-indicator no-delay" width="128" height="128"> | ||
| <g class="circle-rotating"> | ||
| <g class="circle-step"> | ||
| <circle cx="64" cy="64" r="56" class="circle-line"></circle> | ||
| </g> | ||
| </g> | ||
| </svg> | ||
| <img alt="" src="static/img/avatar.jpg" class="avatar-img no-delay"/> | ||
| </div> | ||
| <div class="loading-text text-center"> | ||
| <p class="loading-pre">Loading...</p> | ||
| <p class="avatar-name">Present</p> | ||
| <p class="dokidoki-text"></p> | ||
| </div> | ||
| </div> | ||
| <div class="background-layer fixed-layer"></div> | ||
| <div class="background-filter fixed-layer"></div> | ||
| <div class="content-layer flex-center"> | ||
| <div class="content-container"> | ||
| <div class="self-wrapper"> | ||
| <div class="self-content links-container flex-center text-center"> | ||
| <a href="#" class="link-item"> | ||
| <div class="link-icon"><i class="fa fa-home"></i></div> | ||
| <div>博客</div> | ||
| </a> | ||
| <a href="#" class="link-item"> | ||
| <div class="link-icon"><i class="fa fa-play-circle"></i></div> | ||
| <div>Bilibili</div> | ||
| </a> | ||
| <a href="#" class="link-item"> | ||
| <div class="link-icon"><i class="fa fa-qq"></i></div> | ||
| <div>QQ</div> | ||
| </a> | ||
| <a href="#" class="link-item"> | ||
| <div class="link-icon"><i class="fa fa-telegram"></i></div> | ||
| <div>Telegram</div> | ||
| </a> | ||
| <a href="#" class="link-item"> | ||
| <div class="link-icon"><i class="fa fa-steam"></i></div> | ||
| <div>Steam</div> | ||
| </a> | ||
| <a href="#" class="link-item"> | ||
| <div class="link-icon"><i class="fa fa-github"></i></div> | ||
| <div>Github</div> | ||
| </a> | ||
| </div><div class="self-content article-container"> | ||
| <div class="article-content"></div> | ||
| <div class="article-loading flex-center"> | ||
| <svg style="visibility: hidden" class="loading-indicator" width="128" height="128"> | ||
| <g class="circle-rotating"> | ||
| <g class="circle-step"> | ||
| <circle cx="64" cy="64" r="56" class="circle-line"></circle> | ||
| </g> | ||
| </g> | ||
| </svg> | ||
| <span class="text-center">Loading...</span> | ||
| </div> | ||
| </div><div class="self-content"> | ||
| <div class="info-container"> | ||
| This is a simple homepage theme by Zapic. | ||
| </div> | ||
|
|
||
| </div> | ||
| </div> | ||
| <div class="self-switcher"> | ||
| <div class="switcher-btn text-center selected" id="switcher-btn-1"> | ||
| <div class="btn-icon"><i class="fa fa-link"></i></div> | ||
| <div class="btn-text">链接</div> | ||
| </div> | ||
| <div class="switcher-btn text-center" id="switcher-btn-2"> | ||
| <div class="btn-icon"><i class="fa fa-book"></i></div> | ||
| <div class="btn-text">文章</div> | ||
| </div> | ||
| <div class="switcher-btn text-center" id="switcher-btn-3"> | ||
| <div class="btn-icon"><i class="fa fa-info-circle"></i></div> | ||
| <div class="btn-text">关于</div> | ||
| </div> | ||
| <div class="btn-select-indicator"></div> | ||
| </div> | ||
| </div> | ||
| <div class="footer-container text-center">© 2020 By <a href="#">Present</a></div> | ||
| </div> | ||
| </body> | ||
| <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"> | ||
| <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/ClassicOldSong/typinyin.js@0.1.3/typinyin.css"> | ||
| <link rel="stylesheet" href="static/css/main.css"> | ||
| <script> | ||
| var feedPath = "feed.php"; | ||
| var bgArr = [{ | ||
| "url": "static/img/background-1.jpg", | ||
| "thumb": "static/img/background-1-thumb.jpg" | ||
| },{ | ||
| "url": "static/img/background-2.jpg", | ||
| "thumb": "static/img/background-2-thumb.jpg" | ||
| }]; | ||
| var senArr = [ | ||
| { | ||
| ch: ["This is an example."], | ||
| py: ["This is an example."], | ||
| }, { | ||
| ch: ["这是","一个","示例","."], | ||
| py: ["zhe'shi","yi'ge","shi'li"], | ||
| } | ||
| ]; | ||
| </script> | ||
| <script src="https://cdn.jsdelivr.net/gh/ClassicOldSong/typinyin.js@0.1.3/typinyin.js"></script> | ||
| <script src="static/js/main.js"></script> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,181 @@ | ||
| /** | ||
| * | ||
| * Present by Zapic @ 2020 | ||
| * https://github.com/KawaiiZapic/Present/ | ||
| * | ||
| * Please DO NOT remove this copyright message, as the basic respect for origin author. | ||
| * | ||
| */ | ||
|
|
||
| .flex-center { | ||
| display: flex; | ||
| align-items: center; | ||
| justify-content: center; | ||
| } | ||
|
|
||
| .fixed-layer { | ||
| top: 0; | ||
| left: 0; | ||
| position: fixed; | ||
|
|
||
| } | ||
|
|
||
| .loading-indicator, .fixed-layer, .self-avatar { | ||
| top: 0; | ||
| left: 0; | ||
| } | ||
|
|
||
| .text-center { | ||
| text-align: center; | ||
| } | ||
|
|
||
| .avatar-name { | ||
| opacity: 0; | ||
| } | ||
|
|
||
| .loading-indicator { | ||
| z-index: 2; | ||
| position: absolute; | ||
| } | ||
|
|
||
| .loading-indicator * { | ||
| transform-origin: center; | ||
| } | ||
|
|
||
| .loading-indicator .circle-line { | ||
| fill: none; | ||
| stroke: #fb7299; | ||
| stroke-width: 8; | ||
| stroke-dasharray: 351; | ||
| transform-origin: center center; | ||
| animation: spinner-path 1s infinite; | ||
| } | ||
|
|
||
| .loading-indicator .circle-rotating { | ||
| animation: spinner-rotate 2s linear infinite; | ||
| } | ||
|
|
||
| .loading-indicator .circle-step { | ||
| animation: spinner-layer 4s steps(1) infinite; | ||
| } | ||
|
|
||
| .loading-mask { | ||
| z-index: 1; | ||
| width: 100%; | ||
| height: 100%; | ||
| background: white; | ||
| } | ||
|
|
||
| .loading-pre { | ||
| opacity: 1; | ||
| transition: .5s .5s; | ||
| transform: translateY(0); | ||
| } | ||
|
|
||
| .loading-wrapper { | ||
| width: 128px; | ||
| height: 128px; | ||
| overflow: hidden; | ||
| position: relative; | ||
| border-radius: 64px; | ||
| } | ||
|
|
||
| .loading-wrapper .avatar-img { | ||
| width: 100%; | ||
| height: 100%; | ||
| transition: .5s .5s; | ||
| object-fit: contain; | ||
| object-position: center; | ||
| } | ||
|
|
||
| .loading-text { | ||
| z-index: 1; | ||
| color: #666; | ||
| height: 1.6em; | ||
| display: block; | ||
| line-height: 0; | ||
| font-size: 3em; | ||
| margin-left: 24px; | ||
| user-select: none; | ||
| position: relative; | ||
| -ms-user-select: none; | ||
| } | ||
|
|
||
|
|
||
| .self-avatar { | ||
| width: 100vw; | ||
| height: 100vh; | ||
| position: absolute; | ||
| min-height: 270px; | ||
| } | ||
|
|
||
| .self-avatar .avatar-img { | ||
| opacity: 0; | ||
| z-index: 1; | ||
| position: absolute; | ||
| transform: translateY(32px); | ||
| } | ||
|
|
||
| @keyframes spinner-path { | ||
| 0% { | ||
| transform: rotate(0); | ||
| stroke-dashoffset: 345; | ||
| } | ||
| 50% { | ||
| transform: rotate(0); | ||
| stroke-dashoffset: 81; | ||
| } | ||
| 100% { | ||
| stroke-dashoffset: 345; | ||
| transform: rotate(270deg); | ||
|
|
||
| } | ||
| } | ||
|
|
||
| @keyframes spinner-layer { | ||
| 0% { | ||
| transform: rotate(360deg); | ||
| } | ||
| 25% { | ||
| transform: rotate(270deg); | ||
| } | ||
| 50% { | ||
| transform: rotate(180deg); | ||
| } | ||
| 75% { | ||
| transform: rotate(90deg); | ||
| } | ||
| 100% { | ||
| transform: rotate(0deg); | ||
| } | ||
| } | ||
|
|
||
| @keyframes spinner-rotate { | ||
| 0% { | ||
| transform: rotate(0); | ||
| } | ||
| 100% { | ||
| transform: rotate(360deg); | ||
| } | ||
| } | ||
|
|
||
|
|
||
| @media (max-width: 750px) { | ||
| .loading-indicator { | ||
| transform: scale(.75); | ||
| transform-origin: top left; | ||
| } | ||
|
|
||
| .loading-text { | ||
| margin-left: 0; | ||
| } | ||
|
|
||
| .loading-wrapper { | ||
| width: 96px; | ||
| height: 96px; | ||
| } | ||
|
|
||
| .self-avatar { | ||
| flex-direction: column; | ||
| } | ||
| } |
Oops, something went wrong.