For this Project, I used AR.js and Aframe.js library, Image Descriptor, and MagicaVoxel.
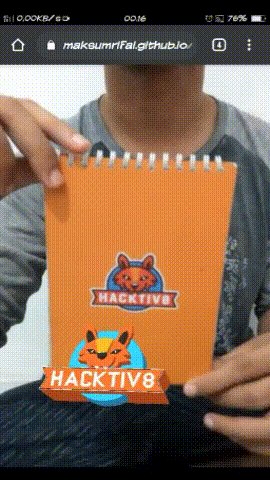
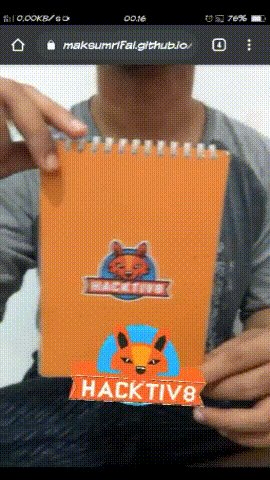
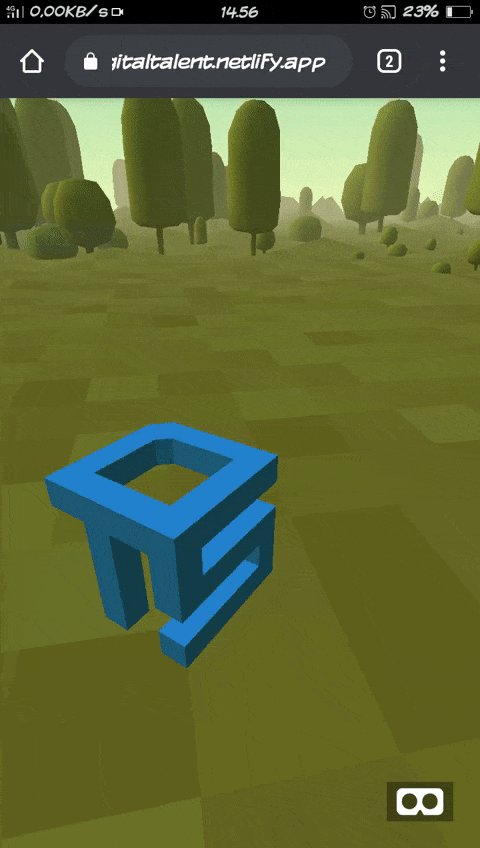
Open Live Demo with Chrome Mobile Browser or AR/VR/XR Devices, When cam ready, Scan/Hover hacktiv8 NoteBook (Real things) or Logo from hacktiv8.com, you can also use assets logo from disclaimer and image (hacktiv8-logo.png) from descriptors section below.
Note for Desktop Browser you need latest Chrome or Edge that suported and enabled for WebVR Experiences, and also good desktop camera (Webcam), Recommended use Mobile Browser for Best Experience.
AR.js is a lightweight library for Augmented Reality on the Web, coming with features like Image Tracking, Location based AR and Marker tracking.
Web framework for building virtual reality experiences.
Import AR.js:
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js">
Import Aframe.js:
<script src="https://cdn.jsdelivr.net/gh/aframevr/aframe@1c2407b26c61958baa93967b5412487cd94b290b/dist/aframe-master.min.js"></script>
For this example, we use Image Tracking Type of AR.js with Aframe.js. Further Reading for another types from AR.js official docs.
Natural Feature Tracking or NFT is a technology that enables the use of images instead of markers like QR Codes or the Hiro marker. It comes in two versions: the Web version (recommended), and the node.js version.
If you want to understand the creation of markers in more depth, check out the NFT Marker Creator wiki. It explains also why certain images work way better than others. An important factor is the DPI of the image: a good dpi (300 or more) will give a very good stabilization, while low DPI (like 72) will require the user to stay very still and close to the image, otherwise tracking will lag.
We create descriptor with this picture (hacktiv8-logo.png) by uploading to NFT creator web version above then return 3 files to use: .fset, .fset3, .iset.
Each of them will have the same prefix before the file extension. That one will be the Image Descriptor name that you will use on the AR.js web app.
For example: I created descriptor with hacktiv8-logo.png (you may use jpg image as well), but i renamed generated files to hacktiv8.fset, hacktiv8.fset3 and hacktiv8.iset, your Image Descriptors name will be "hacktiv8".
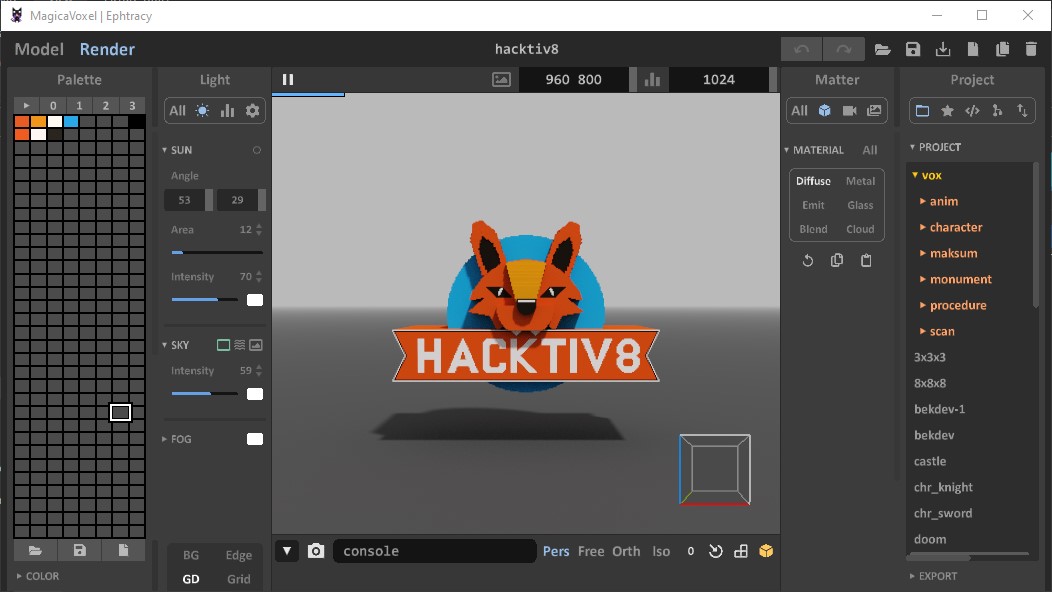
You can download and use 3D models or object from anywhere or create your own with Blender. For this repo, I created my own model based on hacktiv8 Logo with MagicaVoxel.
You can watch tutorial on my youtube channel here for DTS Kominfo Logo:
- 10 Menit Membuat Logo 3D (Digital Talent Scholarship)
- Membuat rumah dengan MagicaVoxel
- Tutorial Blender 3D Basic : View, Navigation, Transformation
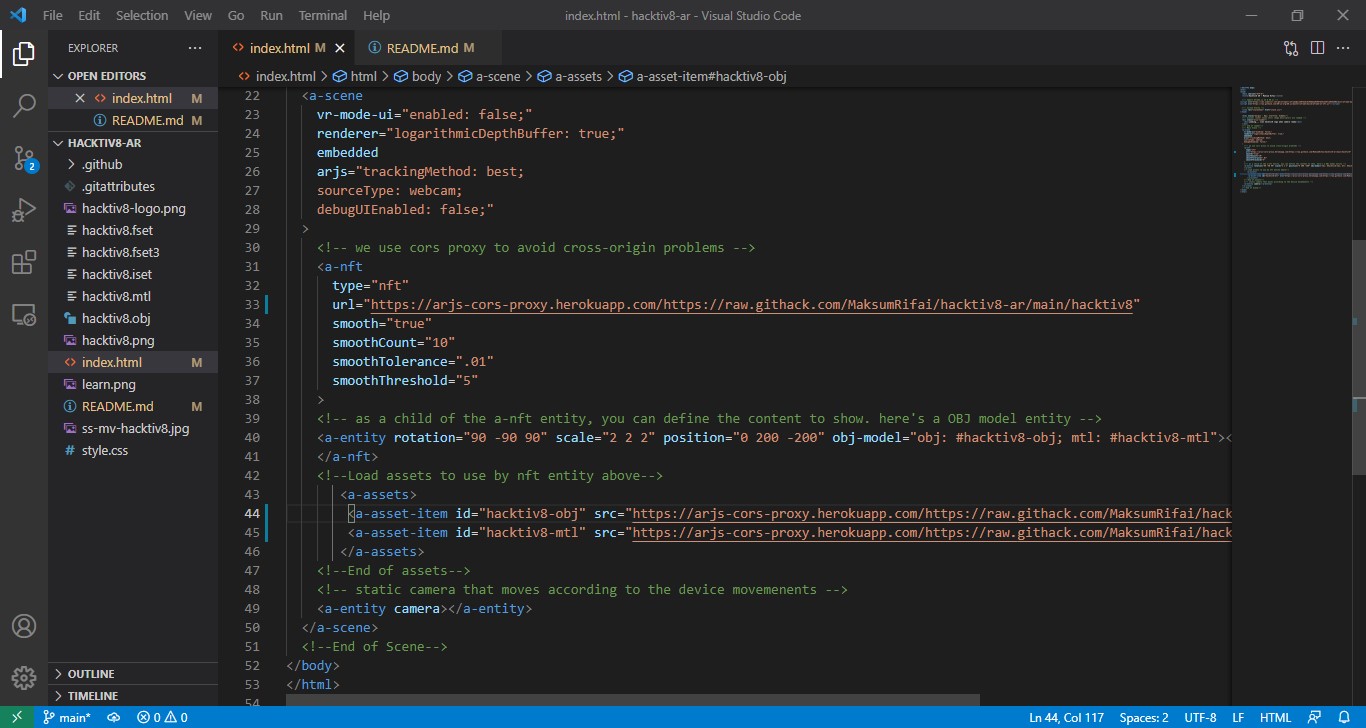
<!-- Main Scene -->
<a-scene
vr-mode-ui="enabled: false;"
renderer="logarithmicDepthBuffer: true;"
embedded
arjs="trackingMethod: best; sourceType: webcam;debugUIEnabled: false;"
>
<!-- we use cors proxy to avoid cross-origin problems -->
<a-nft
type="nft"
url="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/MaksumRifai/hacktiv8-ar/main/hacktiv8"
smooth="true"
smoothCount="10"
smoothTolerance=".01"
smoothThreshold="5"
>
<!-- as a child of the a-nft entity, you can define the content to show. here's a OBJ model entity -->
<a-entity rotation="90 -90 90" scale="2 2 2" position="0 200 -200" obj-model="obj: #hacktiv8-obj; mtl: #hacktiv8-mtl"></a-entity>
</a-nft>
<!--Load assets to use by nft entity above-->
<a-assets>
<a-asset-item id="hacktiv8-obj" src="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/MaksumRifai/hacktiv8-ar/main/hacktiv8.obj"></a-asset-item>
<a-asset-item id="hacktiv8-mtl" src="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/MaksumRifai/hacktiv8-ar/main/hacktiv8.mtl"></a-asset-item>
</a-assets>
<!--End of assets-->
<!-- static camera that moves according to the device movemenents -->
<a-entity camera></a-entity>
</a-scene>
<!--End of Scene-->
You can refer to A-Frame docs to know everything about content and customization. You can add geometries, 3D models, videos, images. And you can customize their position, scale, rotation and so on.
The only custom component here is the a-nft, the Image Tracking HTML anchor, you may see my other projects for references:
- WebAR Image Tracking with Kumparan Umbrella, similar with this project Repo | Demo)
- WebAR Image Tracking with Bekasidev Sticker, similar with this project Repo | Demo)
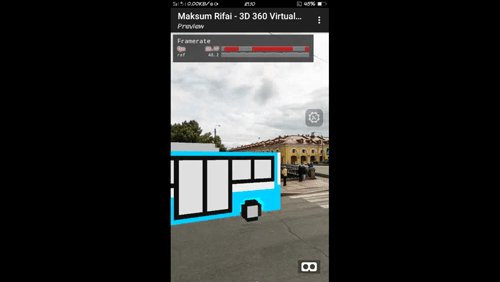
- 360° Image VR, Add 3D bus into 360 Degree Image (Repo | Demo)
- Simple Object and Animation VR, Add 3D DTS logo Into Environment (Repo | Demo)
Use Latest Chrome Mobile Browser, enable VR and AR mode to try.
Run the following command to clone this template to your local directory:
$ git clone https://github.com/MaksumRifai/hacktiv8-ar.git
Use green button above and click "Download Zip" or simply click here
In case you want to use your own models, simply replace the .obj .mtl .png files with yours. Don't forget to export your MagicaVoxel or Blender project properly.
Then edit this repo as you needed, you only need to replace URL/File name with yours, and the descripted files (fset, iset, fset3) you created with your own source image, use your favorite code editor, directly in web browser or github desktop.
For better and faster development or debugging this project, you can use Spck Code/Git Editor for Android, I mainly use this way.
Web framework for building virtual reality experiences.
Alternatively, check out the A-Frame Starter on glitch.com for a more interactive way on getting started.
A free lightweight GPU-based voxel art editor and interactive path tracing renderer.
- VoxelArt Web Augumented Reality (WebAR) by Maksum Rifai
- Publishing Voxel Designs from MagicaVoxel to Sketchfab
- Building with MagicaVoxel and export to A-Frame (WebVR framework)
- Script for animating MagicaVoxel rendering
All Assets from hacktiv8 (Fox Logo/Icon/Graphic) and company/entity names are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.
(hacktiv8-logo.png) I used for gather colors information (Hex Color) for create object with magicavoxel, and stored on palette (hacktiv8.png). Refer to hacktiv8.com for more Information about their's Brand.
This Logo may copyrighted, but object assets (mtl,obj,png) for 3D Object was originally created and owned by Maksum Rifai with MagicaVoxel for educational and non-commercial purpose, please use it wisely and with your own risks.