-
Create a Google Form for use with this script
-
Make the form however you'd like.
-
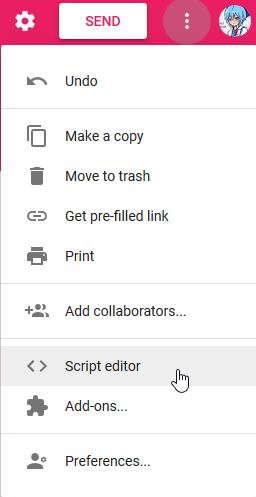
Go to the Script editor.
-
Paste the contents of
google script.js. -
Open Discord and make a channel where you'd like the responses to be sent.
-
Create a webhook and copy the URL. Replace
WEBHOOKURLat the top of the script with the URL you copied.
- Add a trigger by selecting Current project's triggers in the Edit menu, and creating a new trigger using the settings given below.
- Submit a test response to make sure it works.
In this section, we will outline the multiple different cosmetic customizations that you can add to your webhook. You can use any combination of the options displayed below.
This option will allow you to set a colour to your embed. The colour option requires a numerical input instead of hexadecimal. E.g. Red in Hexadecimal is #FF0000. As a decimal, this would be translated into 16711680.
{
"embeds" :[{
"title": "TOP TEXT CHANGE THIS IN SCRIPT",
"fields" : items,
"color": 16711680
}]
}This option adds an author block to the embed. The author block (object) includes three values:
- name - the name field.
- url - allows for a hyperlink to be attached to the name.
- icon_url - avatar displayed.
{
"embeds" :[{
"title": "TOP TEXT CHANGE THIS IN SCRIPT",
"fields": items,
"author": {
"name": "AUTHOR NAME CHANGE THIS IN SCRIPT",
"url": "URL CHANGE THIS IN SCRIPT",
"icon_url": "ICON URL CHANGE THIS IN SCRIPT"
}
}]
}This option binds a url link to the title of your embed.
{
"embeds" :[{
"title": "TOP TEXT CHANGE THIS IN SCRIPT",
"fields": items,
"url": "URL CHANGE THIS IN SCRIPT"
}]
}Displays a description for the embed.
{
"embeds" :[{
"title": "TOP TEXT CHANGE THIS IN SCRIPT",
"fields": items,
"description": "DESCRIPTION CHANGE THIS IN SCRIPT"
}]
}Displays an image inside of the embed.
{
"embeds" :[{
"title": "TOP TEXT CHANGE THIS IN SCRIPT",
"fields": items,
"image": {
"url": "URL CHANGE THIS IN SCRIPT"
}
}]
}Allows for a thumbnail to be displayed in the embed.
{
"embeds" :[{
"title": "TOP TEXT CHANGE THIS IN SCRIPT",
"fields": items,
"thumbnail": {
"url": "URL CHANGE THIS IN SCRIPT"
}
}]
}An optional customization you can make to footer text, is to add an icon image which will be displayed next to it.
{
"embeds" :[{
"title": "TOP TEXT CHANGE THIS IN SCRIPT",
"fields": items,
"footer": {
"text": "BOTTOM TEXT CHANGE THIS IN SCRIPT",
"icon_url": "URL CHANGE THIS IN SCRIPT"
}
}]
}