Instagram UI Clone using Flutter with the static data source, The project is built with Model View ViewModel (MVVM) as a Software Architecture for this app, to be Backend-Ready ✅ and Automation Testing-Ready ✅.
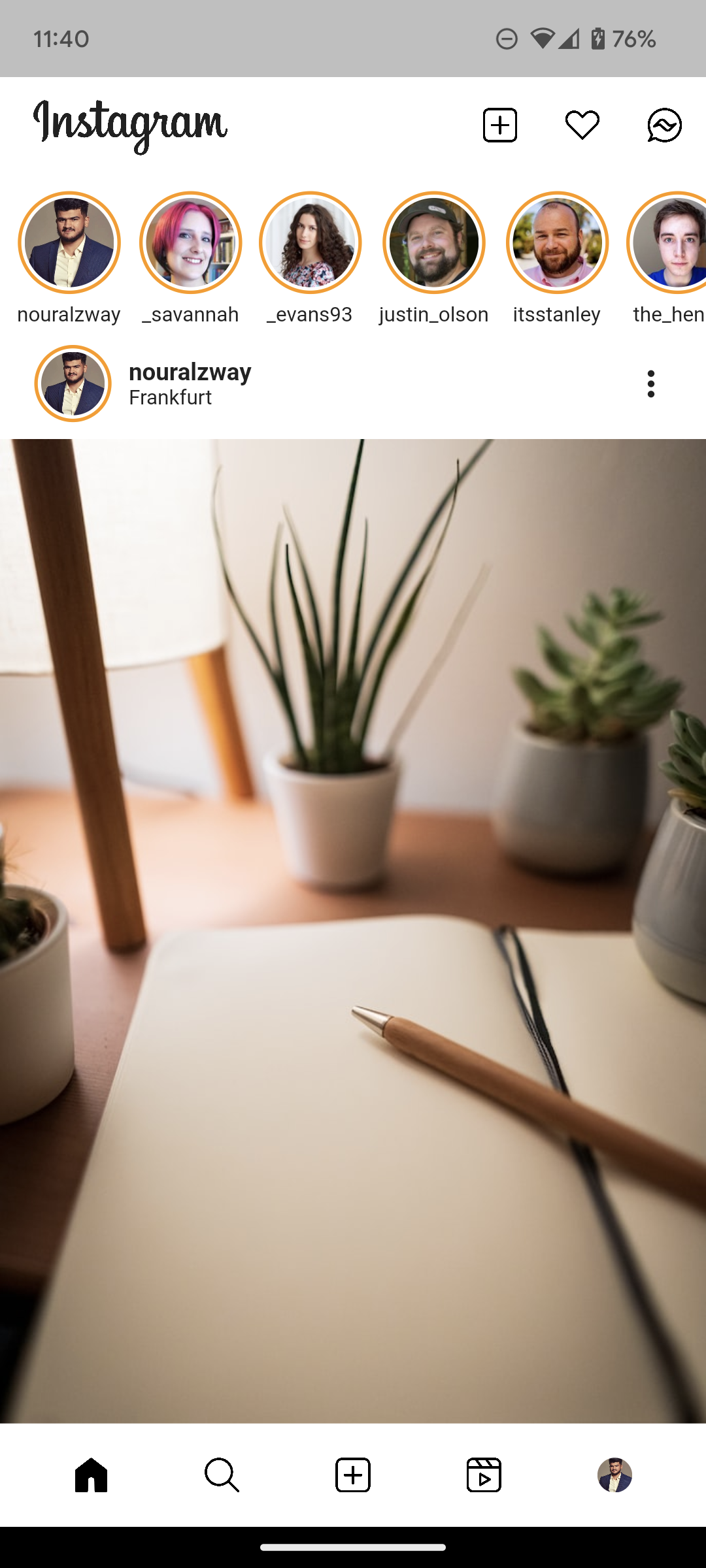
- Feed Page (Home Page)
- Profile Page
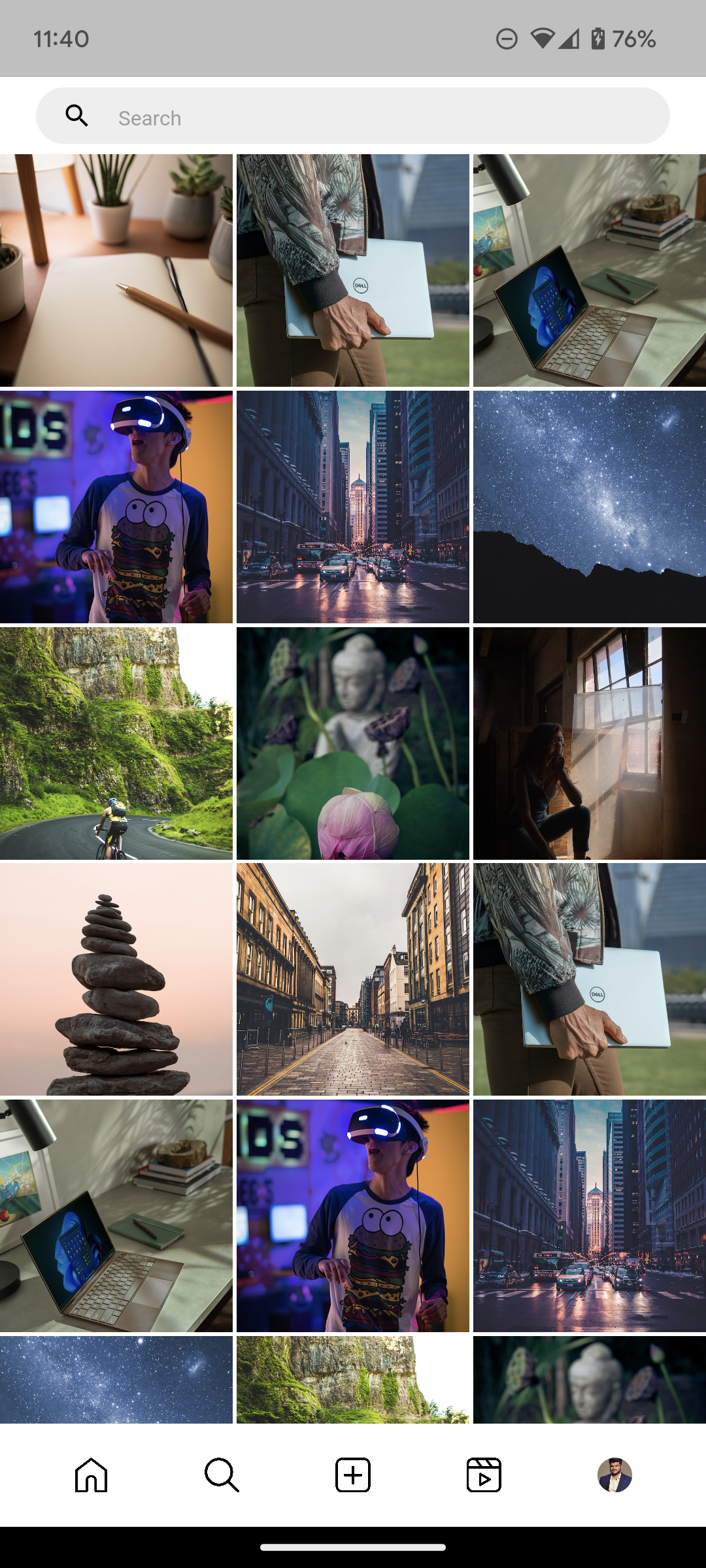
- Search Grid
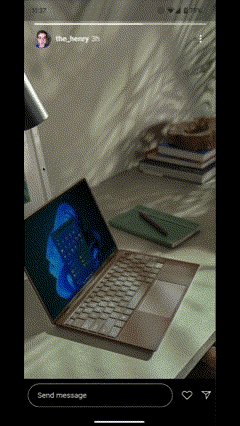
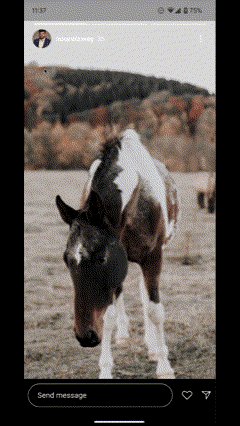
- Stories
- Single Post Scrollable with related posts
- Add New posts and stories
- Reacting with post like, comments, share and save.
- Reels Page
- Shop Page
- Dart
- Flutter
- Provider State Managament - Package
- JSON (static data)
- flutter_lints
The data are generated by https://randomuser.me/
Instagram icons created by pictranoosa - Flaticon.
This project is waiting for your contribution, feel free to add your ideas and features :).
if you have any feedback please reach out at noureldeenalzway@gmail.com.