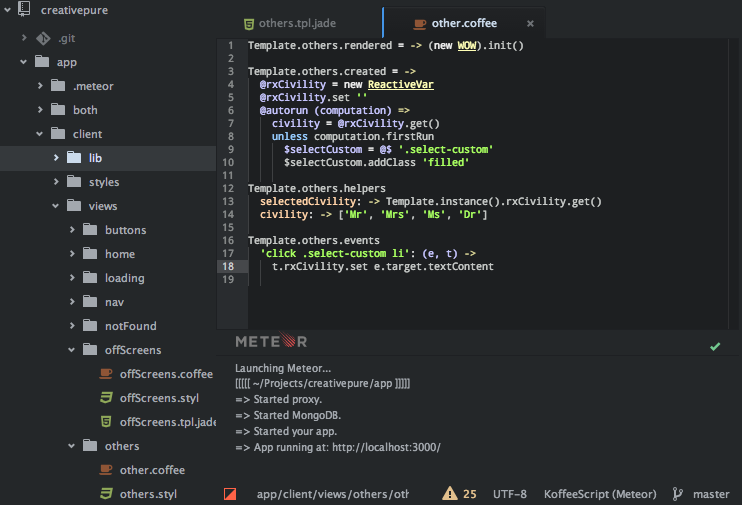
🚀 Launch Meteor and Meteorite inside Atom.io
Either use Atom.io inner packaging tool or the following command line:
apm install meteor-helperWith this package, you can:
- Launch or kill Meteor using:
- On Linux and Windows: CTRL+ALT+m
- On OSX: CMD+ALT+m
- Reset Meteor using:
- On Linux and Windows: CTRL+ALT+r
- On OSX: CMD+ALT+r
- Show/hide Meteor's panel:
- On Linux and Windows: CTRL+ALT+h
- On OSX: CMD+ALT+h
- Watch the Meteor's CLI information in a dedicated pane.
- See Meteor's status in a dedicated status bar.
- When Meteor's status goes wrong, the pane automatically shows up and displays the last CLI information.
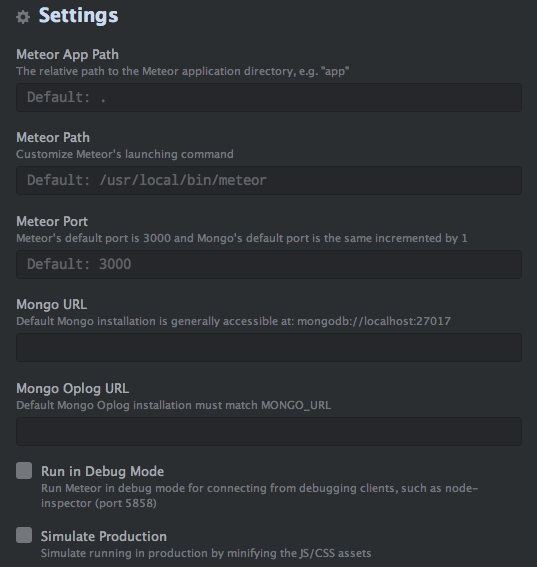
In the settings, you can customize this package behavior:
- Meteor application path. The default is:
.. - Command and its path. The default is:
/usr/local/bin/meteor. - Main listening port. The default is 3000.
- Production flag. The default is
false. - Debug flag. The default is
false. - MongoDB's URL. Leave it empty to use the default embedded MongoDB in Meteor.
- MongoDB's Oplog URL. Leave it empty to use the default embedded MongoDB in Meteor.
- NODE_ENV environment variable. The default is
undefined.
You can overwrite variable settings with a per project file named mup.json at
the root of your project using Meteor Up
recommendations. The following variables supersede the settings ones:
env.PORT: Meteor's port.env.MONGO_URL: MongoDB's URL.env.MONGO_OPLOG_URL: MongoDB's Oplog URL.env.NODE_ENV: The NODE_ENV environment variable.app: Meteor's application path.
Tips: To create a default Meteor Up project, simply use the following commands:
npm install -g mup mup initAnd removes the unnecessary comments and add the following environment variables with your own values:
"env": { "PORT": 3002, "MONGO_URL": "mongodb://LOGIN:PASSWORD@ACCOUNT.mongohq.com:10023/MyApp", },
- More informations on my blog site 👓 : Meteor.js from within Atom.io
- Declare your bugs 🐛 or enhancements ☀️ on
Github

Atom allows you to overwrite its style in a specific file named
~/.atom/styles.less (more info here).
For instance: ~/.atom/styles.less
.meteor-helper .panel-body p {
font-size: 14px;
color: red;
}There are currently 2 solutions provided by Windows users (see #36). Results seem to rely on the version of your OS.
In the settings of this plugin, just add the following:
C:\Users\userFolder\AppData\Local\.meteor\meteor.bat
where userFolder is your short Windows's user name.
When using C:\Users\userFolder\AppData\Local\.meteor\meteor.bat, SETLOCAL
to set meteor variables, the Windows command shell is pulling the normal SET
variables including PATH which is required to point to the system32 folder
for tasklist.exe.
Following the next steps should circumvent the issue:
- Duplicate the
meteor.batfile - call the new copyatommeteor.bat. - Open a command prompt, type
SET, then hit ENTER. Copy thePATHvariable and paste it into the newatommetor.batfile, just under theSETLOCALline. Instead ofPATH=, putSET PATH=and remember to fix the line wrapping. Windows likes to line return a lot. - Create a launcher in the folder for your project - call it
launcher.cmd. This file has one line:C:\Users\userFolder\AppData\Local\.meteor\atommeteor.bat
Removing any of these steps seems to break dependencies.
Yes, there is: https://www.youtube.com/watch?t=101&v=QSg3mKjhiws
The package needs to be activated for modifying your settings. Just toggle Meteor and you should be fine.
If you've used a relative path to your Meteor project don't forget to apply the same path modifier to the path of your settings.