This repository contains PussTheCat.org-NoPaste, a fork of NoPaste for PussTheCat.org focused on removing resources calls from CDNs.
This project is maintained because the NoPaste's developer didn't want to upstream the changes because "the point of NoPaste is to be super light (only 5 files are needed to make it work), not to be a huge repo containing dozens of copies of external dependencies!".
This project mostly exist for the PussTheCat.org instance, but others are free to use it.
A massive thanks for the NoPaste developer for making NoPaste, and for helping me make this fork.
NoPaste is an open-source website similar to Pastebin where you can store any piece of code, and generate links for easy sharing
However, what makes NoPaste special is that it works with no database, and no back-end code. Instead, the data is compressed and stored entirely in the link that you share, nowhere else!
- 🗑️ Your data cannot be deleted from NoPaste
- 🔞 Your data cannot be censored
- 👁️ The server hosting NoPaste (or any clone of it) cannot read or access your data
- ⏳ Your data will be accessible forever (as long as you have the link)
- 🔀 You can access your data on every NoPaste clone, including your own
- 🔍 Google will not index your data, even if your link is public
Note: This project is a copy of Topaz's paste service, with a reworked design and a few additional features (syntax highlighting, line numbers, offline usage, embedding...)
When you click on "Generate Link", NoPaste compresses the whole text using the
LZMA algorithm, encodes it in
Base64, and puts it in the optional URL fragment, after the first # symbol: nopaste.ml/#<your data goes here>
When you open a link, NoPaste reads, decodes, and decompresses whatever is after the #, and displays the result in the editor.
This process is done entirely in your browser, and the web server hosting NoPaste never has access to the fragment
For example, this is the CSS code used by NoPaste
You can include NoPaste code snippets into your own website by clicking the Embed button and using the generated HTML code.
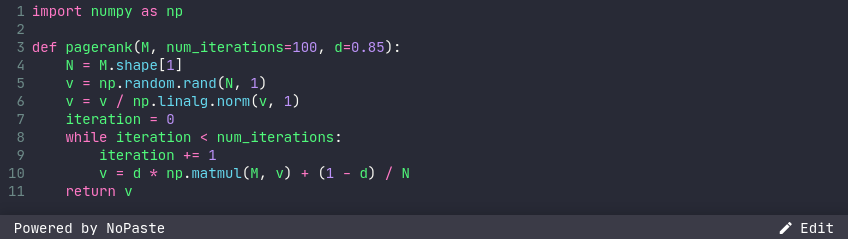
Here is an example of generated code and how it looks (click on the screenshot to see the interactive version)
<iframe
width="100%"
height="243"
frameborder="0"
src="https://nopaste.ml/?l=py#XQAAAQAbAQAAAAAAAAA0m0pnuFI8c+qagMoNTEcTIfyUWbZjtjmBYcmJSzoNwS5iVMWHzvowv3IPM0vOG5cjrtDRTSVP/0biTIrrahfmbkuMQBBeSiSGpaJOqYJiKmUDYn2Gp1RtWE6gm8fLHMB4eyZ3+rEbUQwWyMcmWqvZ7m96RUeFyZdYbE85JGvhghqF8cyPB0ZjV0OQWsDxn5O5ysMrIcL+pKPk89EtLjAHhA1LZL9F3hzAtTx7I+GlyrxhhXGxAN//CvtaAA=="
></iframe>Feel free to edit the height and width attributes, so they suit your needs
When you visit NoPaste for the first time, its code is saved in your browser cache. After that, every NoPaste link you open will load really quick, even if your internet connexion is slow.
What if you have no internet connexion at all? No problem, NoPaste will still work perfectly!
- Syntax highlighting (use the language selector)
- Enable / disable line wrapping (use the button next to the language selector)
- Delete line (
Ctrl+D) - Multiple cursors (
Ctrl+Click) - Usual keyboard shortuts (
Ctrl+A,Ctrl+Z,Ctrl+Y...)
NoPaste is great for sharing code snippets on various platforms.
These are the maximum link lengths on some apps and browsers.
| App | Max length |
|---|---|
| 10,000 | |
| 4,088 | |
| Slack | 4,000 |
| QR Code | 2,610 |
| Bitly | 2,048 |
| Browser | Max length | Notes |
|---|---|---|
| Google Chrome | (win) 32,779 (mac) 10,000 | Will not display, but larger links work |
| Firefox | >64,000 | |
| Microsoft IE 11 | 4,043 | Will not show more than 2,083 |
| Microsoft Edge | 2,083 | Anything over 2083 will fail |
| Android | 8,192 | |
| Safari | Lots |
NoPaste links can be created easily from your system's command line:
# Linux
echo -n 'Hello World' | lzma | base64 -w0 | xargs -0 printf "https://nopaste.ml/#%s\n"
# Mac
echo -n 'Hello World' | lzma | base64 | xargs -0 printf "https://nopaste.ml/#%s\n"
# Windows / WSL / Linux
echo -n 'Hello World' | xz --format=lzma | base64 -w0 | printf "https://nopaste.ml/#%s\n" "$(cat -)"NoPaste is just a bunch of static files, making it really easy to deploy on any kind of file server.
Read the wiki to see how you can deploy your own version of NoPaste for free using Github Pages