Neumorphism designed Jekyll theme for personal websites, portfolios and resumes.
- Featured on JAMstack Themes
- Featured on Jekyll Themes
- Featured on jekyllthemes
View Demo · Report Bug · Request Feature
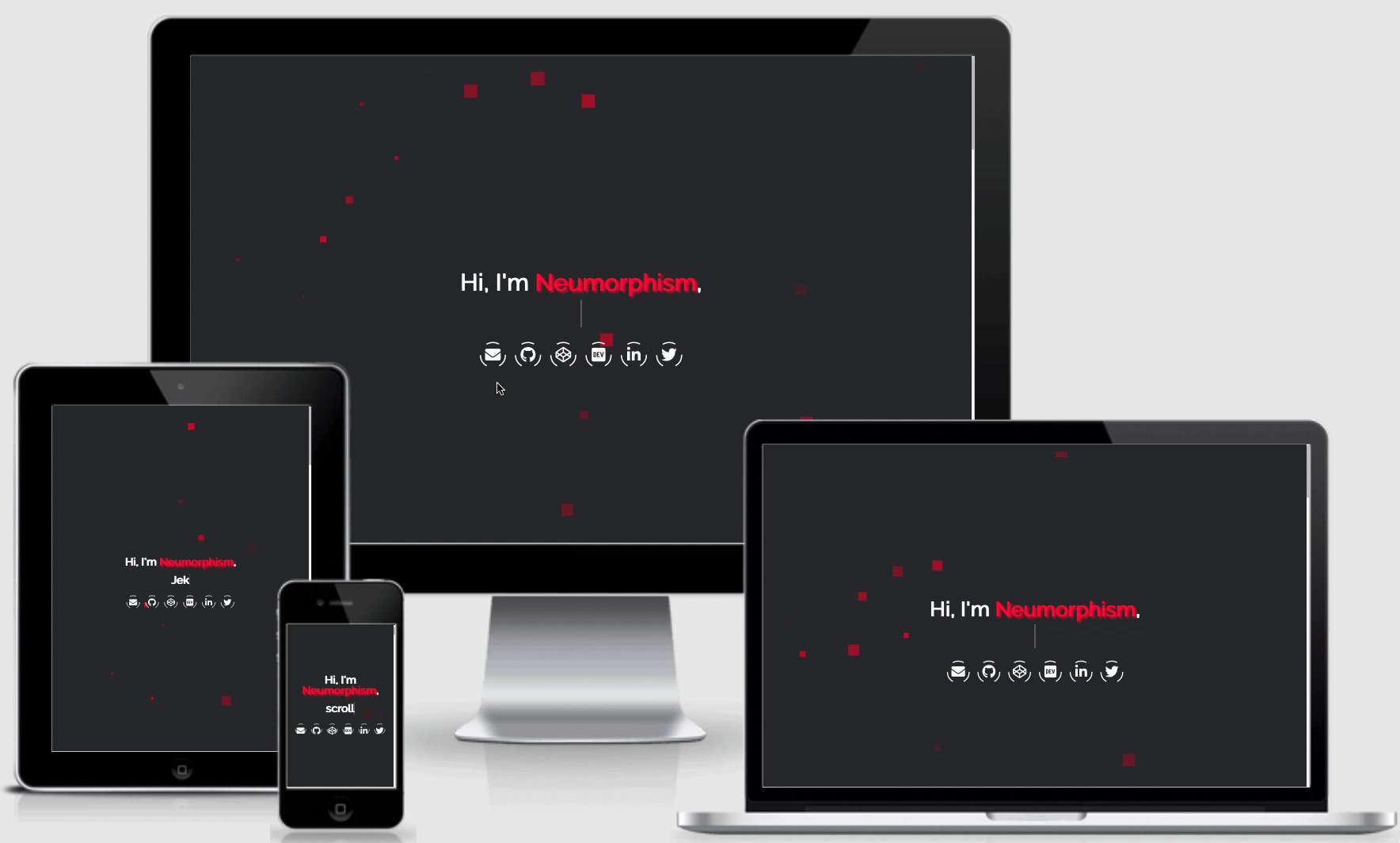
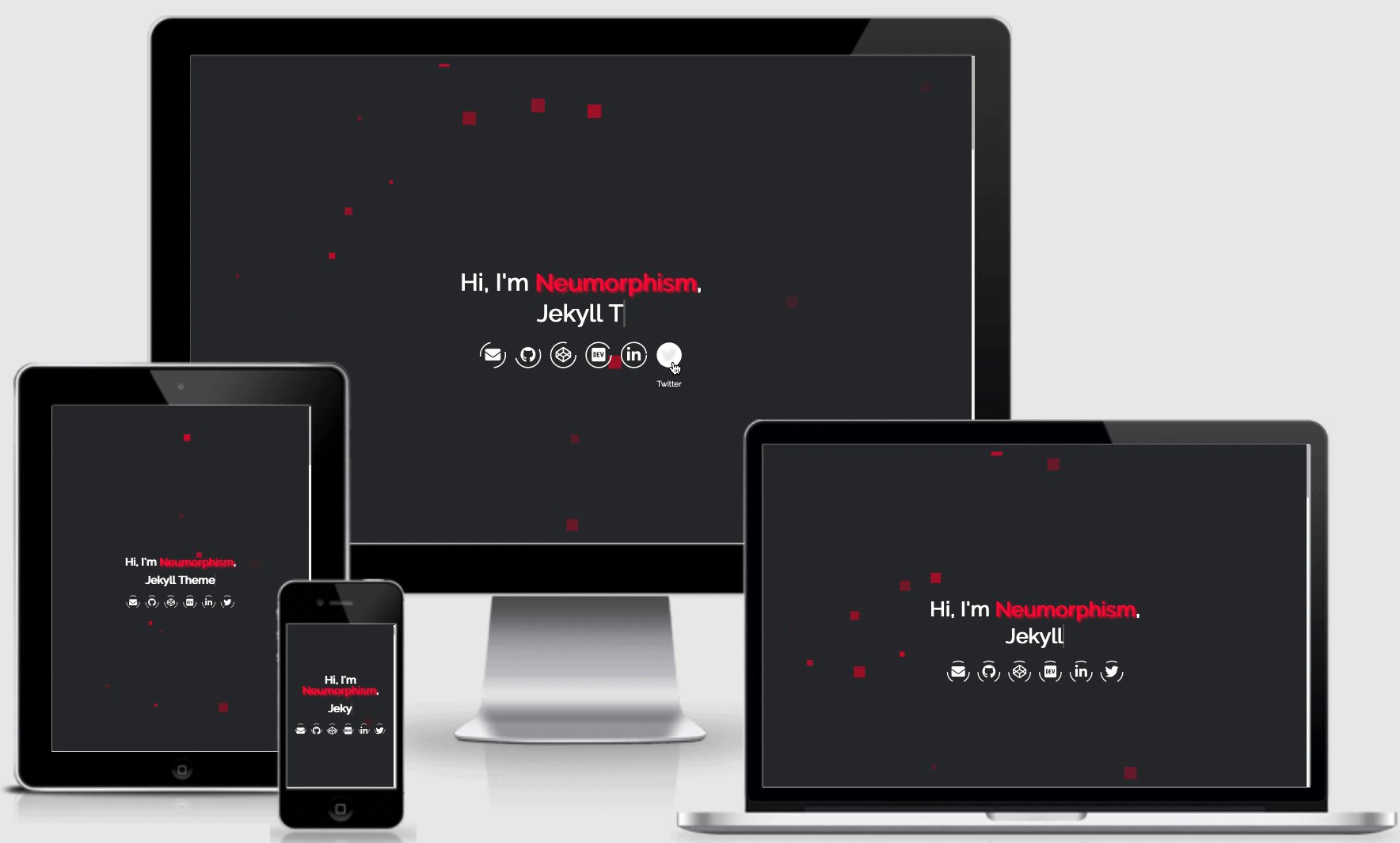
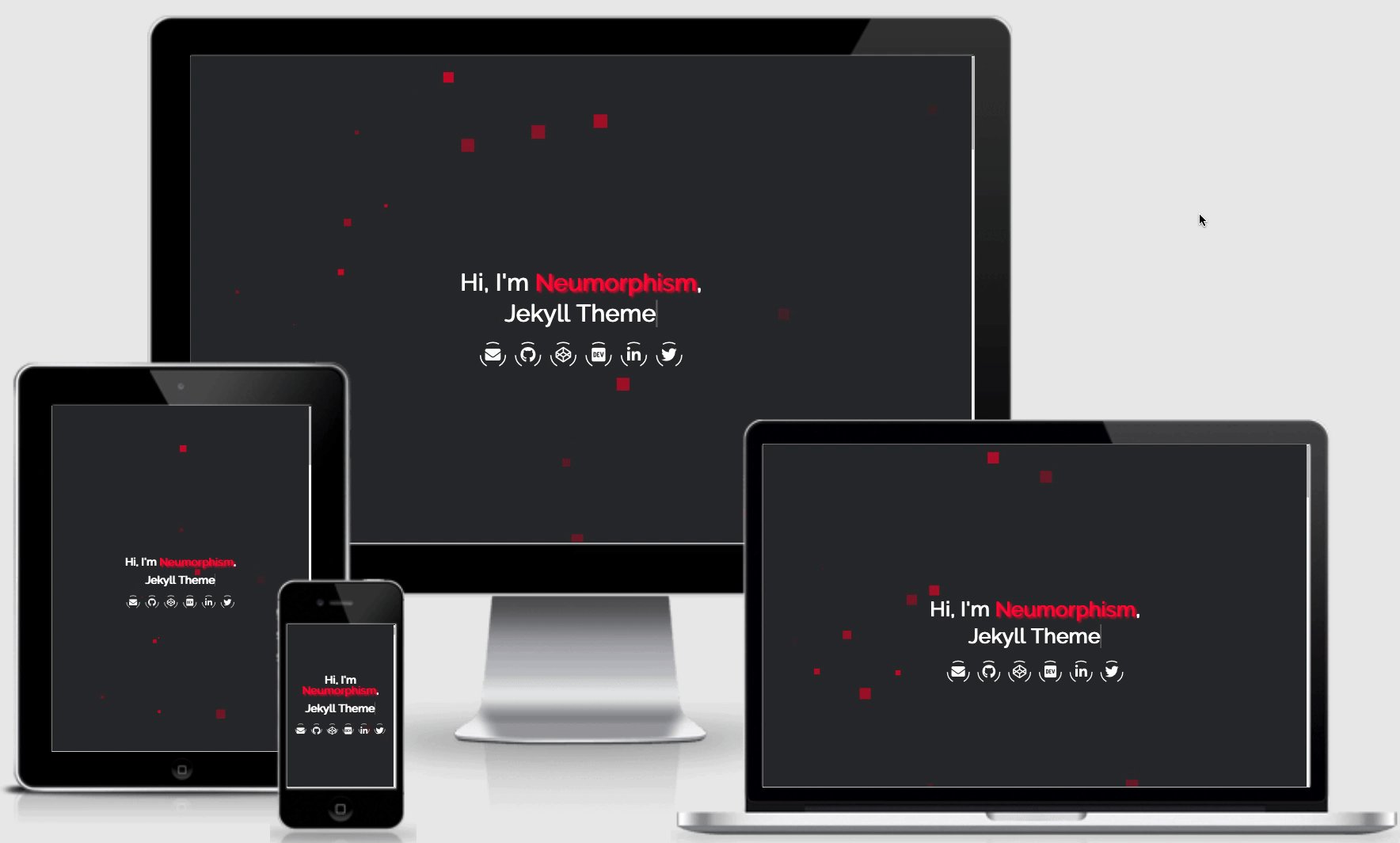
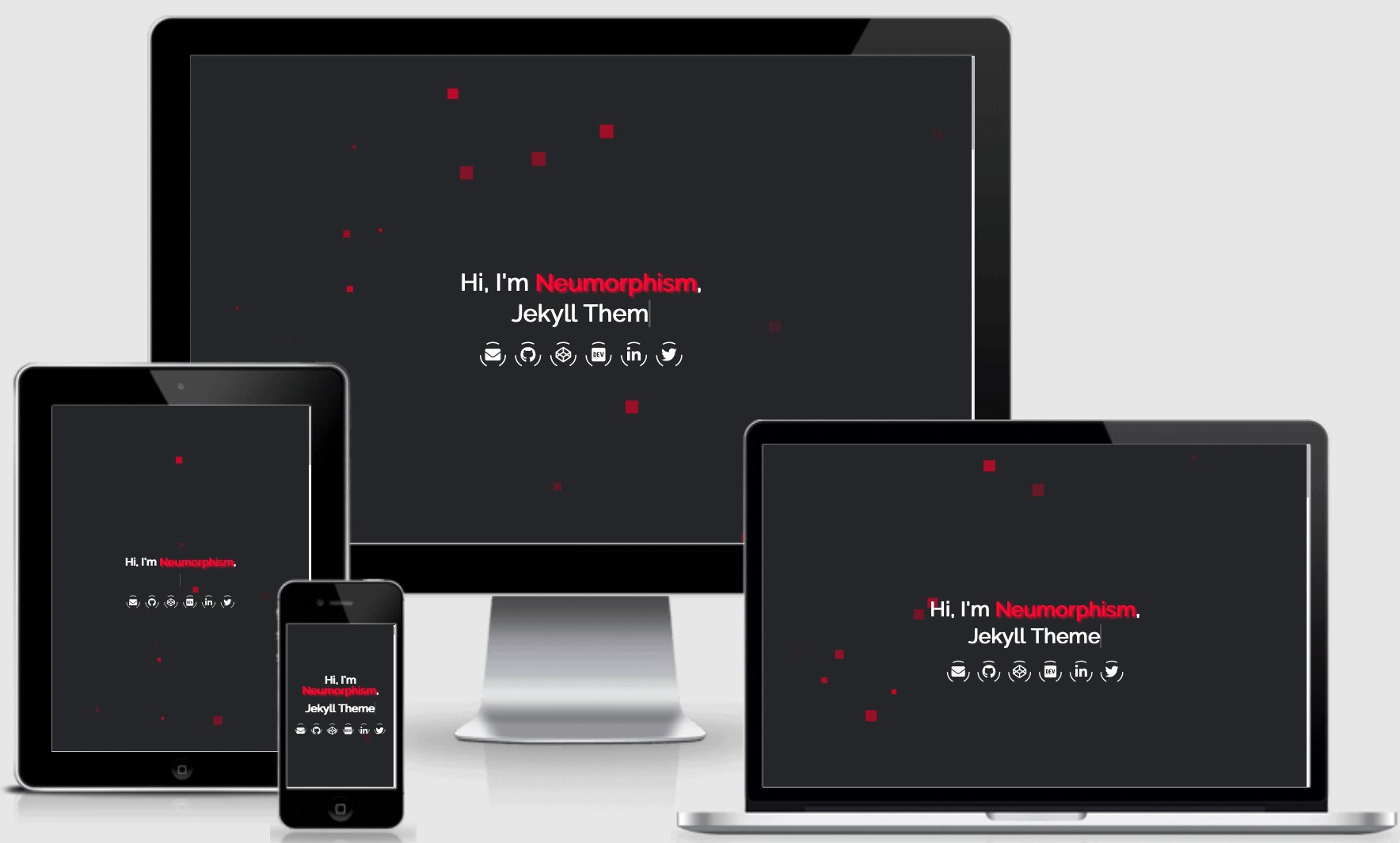
This is a personal website built with Jekyll and hosted on Github Pages, which is based on the new Neumorphism design trend and was developed with a mobile-first approach. This can be used by developers, who want to showcase their resume and portfolio. If you want to use this for your own website, fork this repository and then refer to personalize and customize.
- Mobile-First Responsive Design
- Animated preloader animation
- Landing Page with animated background with particles.js, a Typing Carousel and animated social icons
- Dark Neumorphism Design on main content
- Animations On Scroll
- Filterable Skills word cloud
- Github's API automatically populating the Open Source Projects section
- Gulp dev workflow with BrowserSync, Autoprefixer and
JS&SCSSminifying. - Google Analytics
To get a local copy up and running follow these simple steps.
The commands and instructions I provide are for MacOS - please look up the specific commands for your OS on your own.
brew install nodeIf you need to switch between Node versions regurlarly, I would recommend to install Node via Node Version Manager.
gem install bundler jekyllFor more information, refer to this.
npm install -g yarnRecommended way: If you want to contribute to this theme or open issues due to problems implementing this on your own, I would recommend forking the repository directly. This makes it easier for me to solve open issues and questions or check pull requests.
1.1: Fork the repository (using the Fork button at the top) and then clone the repository
# Replace {YOUR_USERNAME} with your actual username
git clone https://github.com/{YOUR_USERNAME}/neumorphism.gitor
1.2: Create your own repository (using the green Use this template button at the top) and then clone the repository
# Replace {YOUR_USERNAME}, {YOUR_REPOSITORY} with the actual values
git clone https://github.com/{YOUR_USERNAME}/{YOUR_REPOSITORY}.git2: Change directory into neumorphism
cd neumorphism3: Install dependencies
yarn
bundle install- Run and develop locally with live server at
http://localhost:4000, this will also build production-readyJSandSCSSassets with every change
gulp- After committing and pushing, see the
Settingspage of your repository to see where your site is published at viaGithub Pages.
Edit _config.yml to personalize your site. For documentation, refer to docs/config.md.
If you want to automatically have your Github repositories pulled for the Open Source Projects section, then you also need to authenticate yourself for the Github Metadata plugin to work.
You need to generate a new personal access token on GitHub:
- Go to the Github Token site
- Select the scope
public_repository, and add a description. - Confirm and save the settings. Copy the token you see on the page.
- Create a
.envfile inside your repository and add your generatedJEKYLL_GITHUB_TOKEN:
JEKYLL_GITHUB_TOKEN=0YOUR0GENERATED0TOKEN0
To complete the configuration for the Github Metadata plugin, you also need to change the value of repository inside _config.yml. After this, you should the Github Metadata plugin should work properly.
For optimal results, you should make sure, that every Github project, you want included on this portfolio, has added following informations on Github:
- Description
- Homepage link, if there is a live version of it
- Topics
Edit files inside _data to add information to the portfolio. For documentation, refer to docs/data.md.
Edit assets/particles.json to customize the landing page backgorund animation. For more information, refer to this.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
- Font Awesome
- Normalize.css
- Based Preloader on Codrin Pavel's version
- Typing Carousel by Gregory Schier
- Social Button Animation by Stéphane Lyver
- Adapted Damian Jankowski's color palette for the neumorphism design
- Based Timeline on Krishna Babu's version