Disclaimer: This application was produced while passing subject Computer art@FIT VUT and certain elements of application were designed by the authors of previous implementations of similar tools.
Online demo: https://romop5.github.io/QuantitizeThemAll/index.html
All of these patterns can be achieved in a few clicks on generate & mutate buttons and a few experiments with generator parameters.
- interactive prototyping
- multiple presets to demonstrate interesting functions and parameters
- easy-to-use function generator with built-in mutator
- offline, GPU-based computation (thanks to Three.js & WebGL)
- inter-session preset storage & exporting
- animation of function (experimental)
- export to ShaderToy (experimental)
This is a simple playground tool to help artist with findind interesting composite functions, that produce interesting output pictures. Tool provides simple L-system grammar for randomly generating function expressions. In addition, each expression can be mutated to produce a variation of currently previewed image. Many image patterns and variations are already available using presets.
Function quantitization is a technique in which output color of each pixel is determined by evaluating given function and taking the pixel's position in UV coordinates as input to such function.
In such case, the screen's center has UV coordinates (0,0), top-left corner has (-1,1), top-right (1,1), bottom-right (1,-1), a bottom-left (-1,-1). The output pixel of center of screen will thus depends on function value at (0,0).
Moreover, after evaluating the function value, a certain mapping has to be applied to convert in theory whole range of real values, produced by function, to a color.
A common approach is to expect normalized output of the function between 0 and 1 and then simply linearly interpolate between two colours.
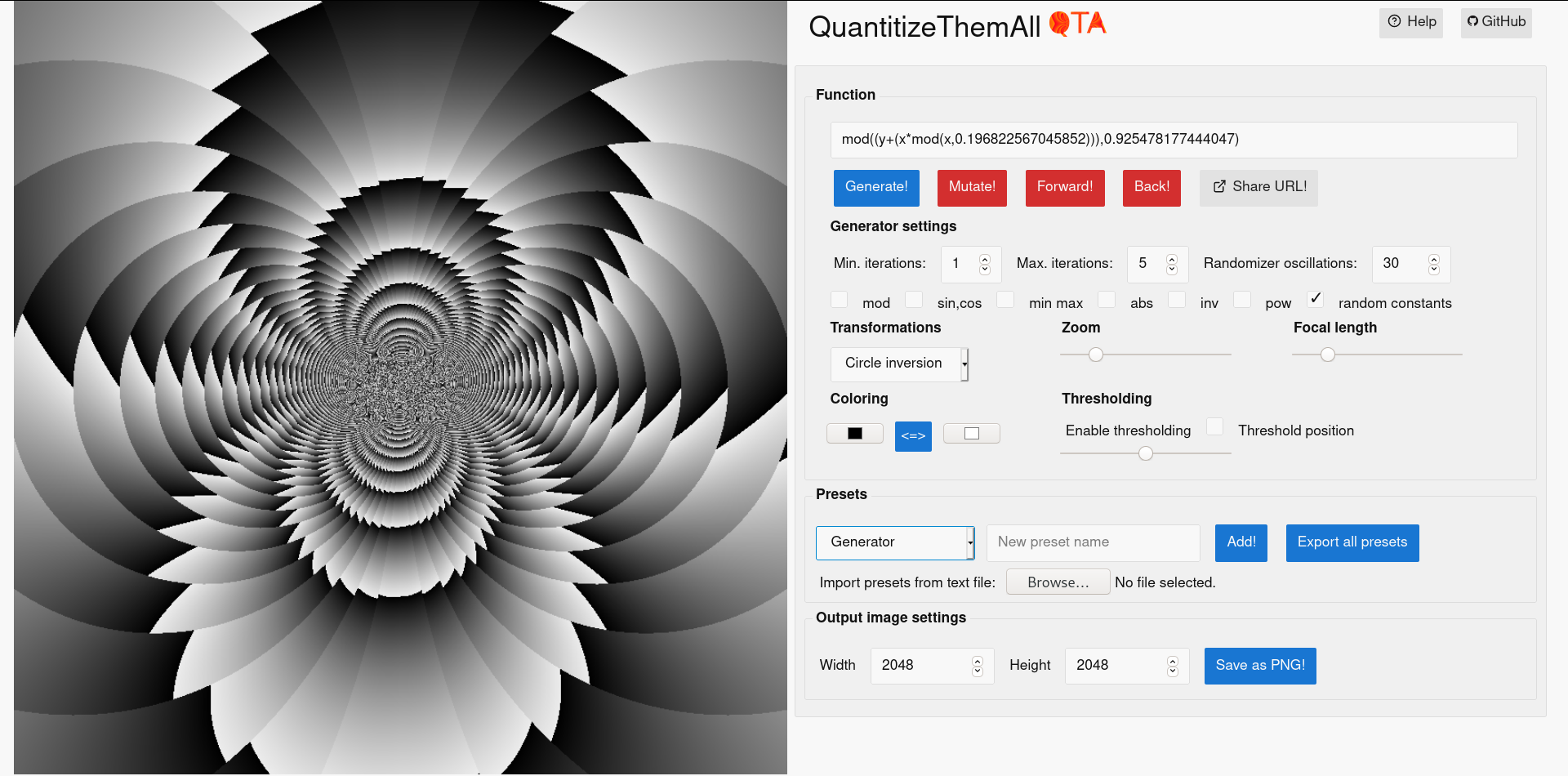
The application is split into two main parts - preview (left) and input parameters (right). The preview image shows an evaluation of the currently written function within context of parameters.
Parameters consist of function expression, parameters for generating a new function, and pre-made presets.
The function is evaluated whenever the function definition (e.g. sin(x)) is changed in form, or if coloring or trasformation parameters change.
The program provides you with x and y inputs, which serve as normalized UV coordinates (see image above).
Any valid GLSL built-in function can be used such as sin, cos, tan, atan, pow, exp, sqrt and more - see GLSL Functions.
Transformations transforms input UV coordinates. By default, identity transformation pass (x,y) as it is. Polar transformation computes angle-distance representation of complex number, specified by (x,y). Circle inversion transforms each coordinate by inverting it (e.g. newX = 1.0/x). Such transformation keeps points at unit circle at their original place (identity) and turns lines into circles. Spherical transformation use exponential function to reparametrize planar UV coordinates. Fish eye transformation use spherical mapping.
While using any of transformations above, zoom can be manipulated, which basically multiplies input UV before transforming them.
In addition, several of transformations support chaning focal length.
This application provides a simple generator of function expressions. An expression is made either from binary or unary expressions such as A*B or A+B etc. Unary expressions are either unary functions (such as sin(expr) or cos(expr)), input parameters (x or y), or a random constant.
The generator thus starts with initial expression E, which is sucessively and parallely expanded into expression tree. The number of levels of these expansions is controlled by mininal and maximal amount of expansions.
The generator allows to parametrize allowed expression functions using check boxes. In addition, the support of random constants can be changed by lowering or increasing oscillation range.
By clicking on mutate button, all constants in function expression are randomly changed, leading to a variation of already shown image.
This allows user to quickly iterate through various variations of parameters without changing the structure of expression.
The application written in Javascript, based on Three.js (rendering) and mini.css (UI). No cookies are used. Presets are stored using Web storage API.