This project is a web interface for the Go-e Charger, built with React. It provides a user-friendly dashboard to monitor and control your Go-e Charger.
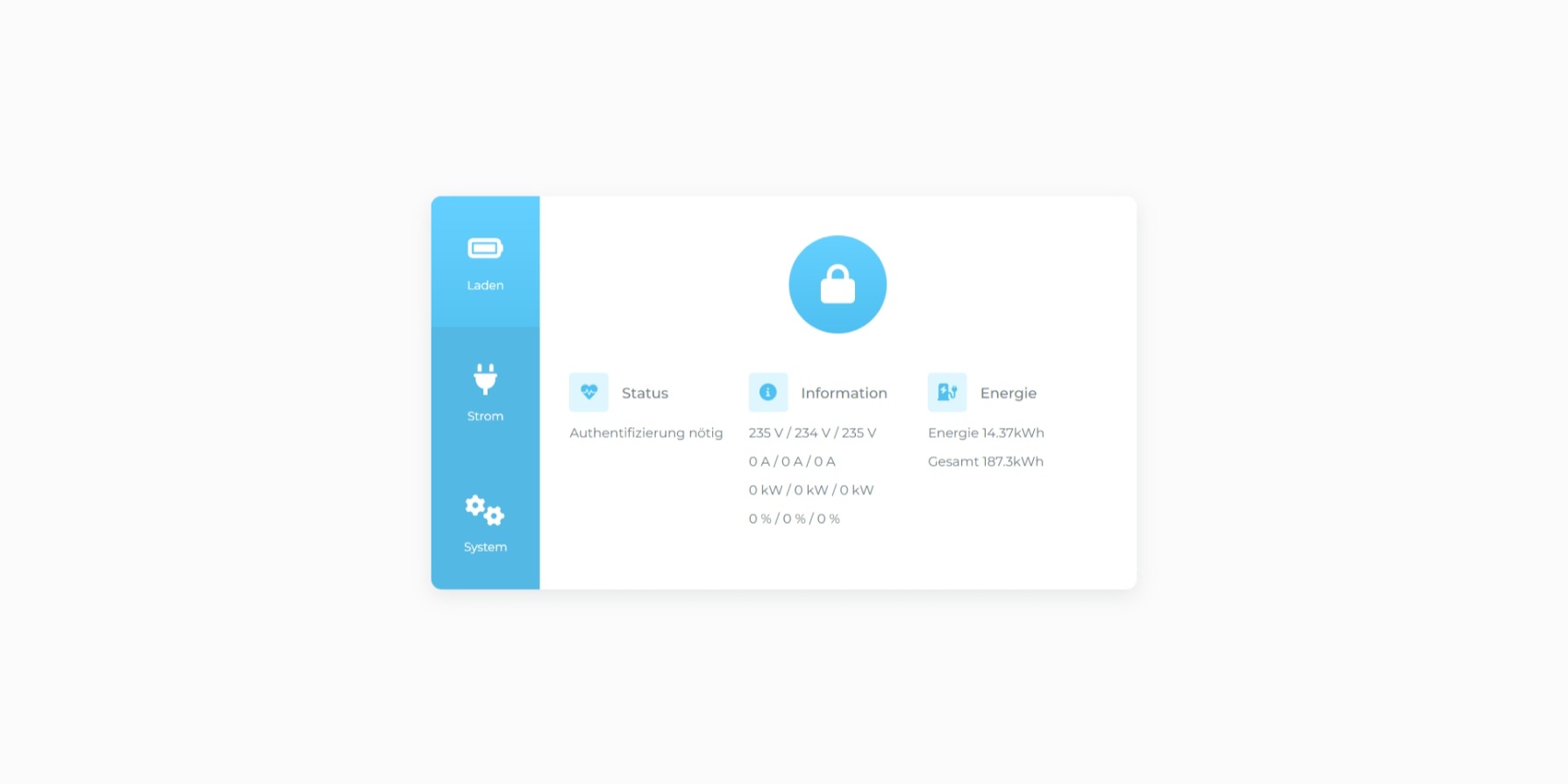
- Real-time monitoring of charging status and energy consumption
- Custom intervals for information fetching
- Start, stop, and pause charging
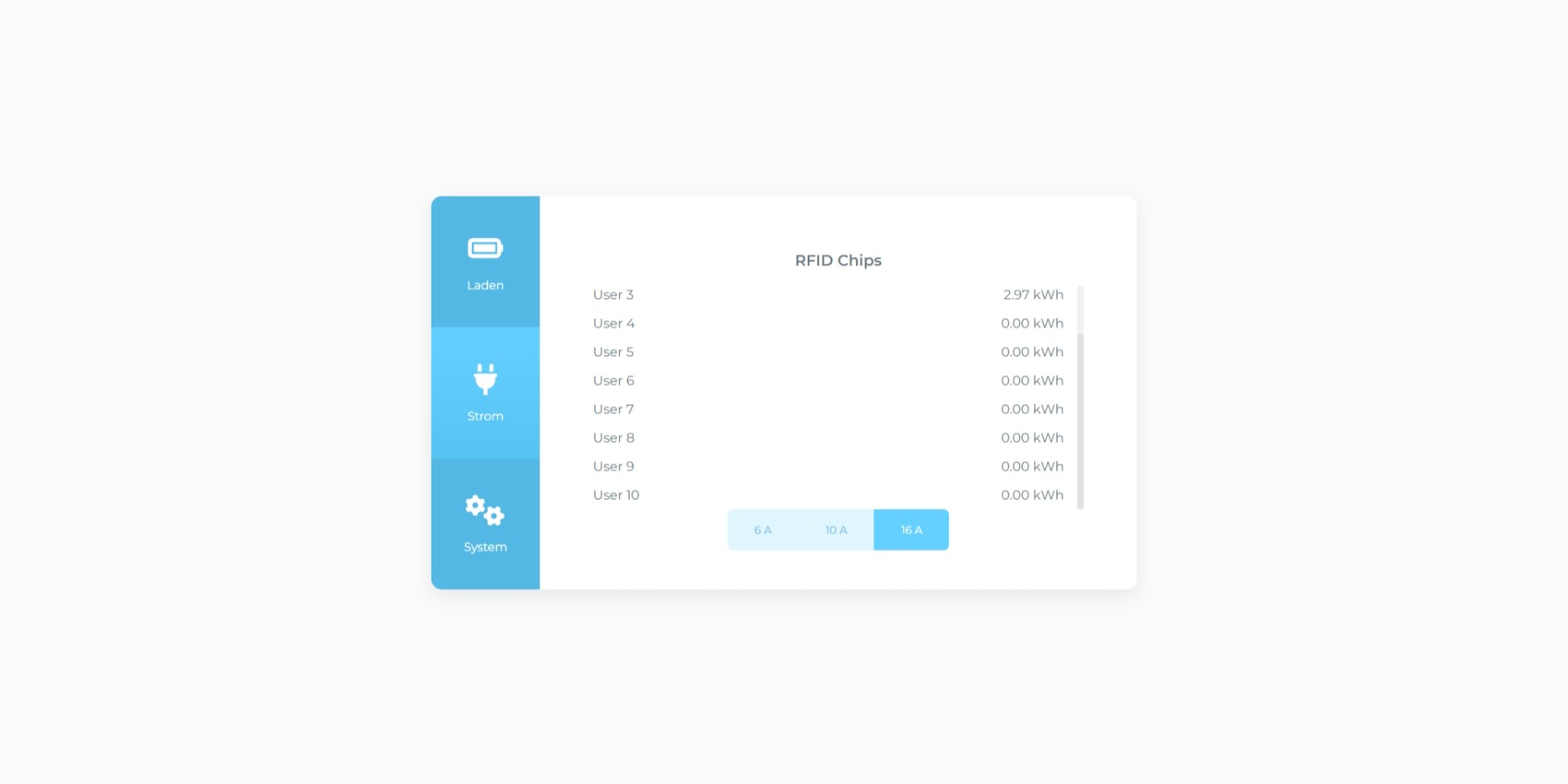
- Set amp level for charging
- Restart system and reset IP address of the charger
- List RFID chips with their associated statistics
Follow these steps to get the Go-e Charger web interface up and running on your local machine.
- Node.js (version >= 12.0.0)
- npm (version >= 6.0.0) or Yarn (version >= 1.0.0)
git clone https://github.com/RoodyCode/go-e-Charger-web-app.gitcd go-e-Charger-web-app && npm installnpm installnpm run build
npm run preview