采用 uni-app,支持 H5+APP ,安卓,ios
1、前往 Github 下载页面(https://github.com/RotaNova/asmoboot-app),选择 web 端下载解压到工作目录
2、导入到 HBuilderx,菜单 File -> Import,然后打开控制台,输入 yarn 或者 npm,更推荐使用 yarn 来安装依赖,等候安装成功,初次加载会比较慢(根据自身网络情况而定),推荐使用国内镜像源来安装。
yarn config set registry https://registry.npm.taobao.org --global // 国内
npm config set registry https://registry.npm.taobao.org --global // 国内
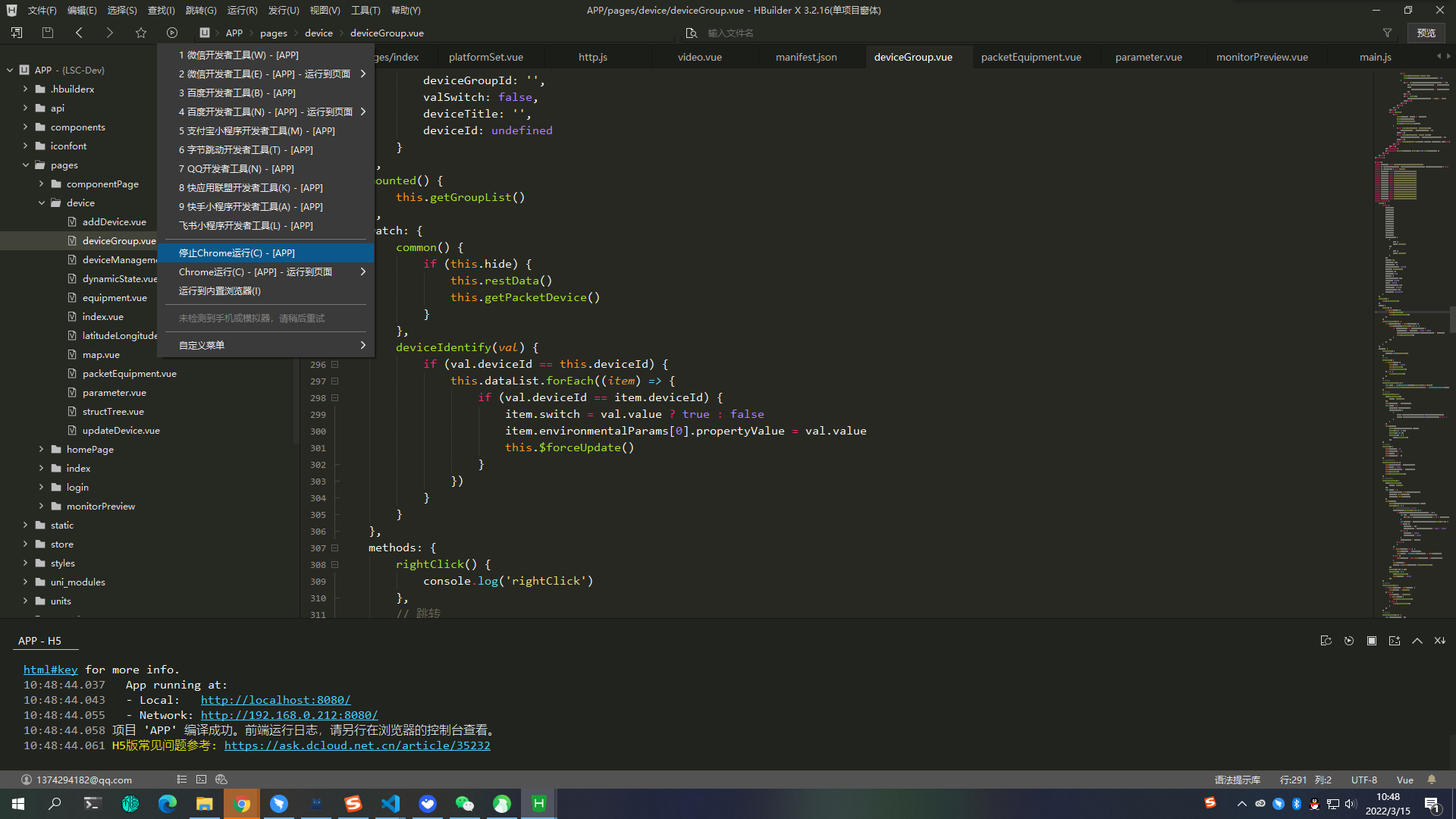
3、进入目录,点击编译即可打开项目,出现如下图表示启动成功
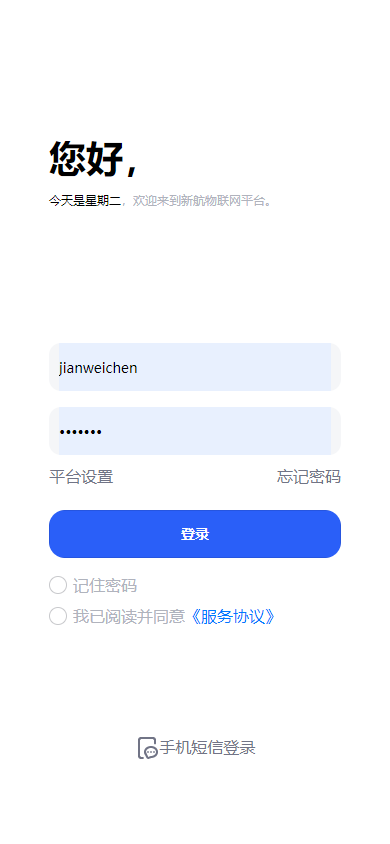
4、系统初始化效果
.
├── api
├── components // 组件
│ ├── message-item
│ ├── message-modal
│ ├── message-popup
│ ├── mi-map
│ ├── pick-regions
│ ├── rattenking-dtpicker
│ ├── seconds-datetime-picker
│ ├── xt-seach
│ └── yy-video-player
├── iconfont 文字
├── pages 页面
│ ├── componentPage
│ ├── device
│ ├── homePage
│ ├── index
│ ├── login
│ └── monitorPreview
├── static 静态资源
│ ├── images
│ └── yy-video-player
├── store // vuex
├── uni_modules // 组件
│ ├── map-plugin
│ │ ├── components
│ │ │ ├── map-plugin
│ │ │ └── map-search
│ │ └── static
│ │ └── image
│ └── uview-ui
│ ├── components
│ │ ├── u--form
│ │ ├── u--image
│ │ ├── u--input
│ │ ├── u--text
│ │ ├── u--textarea
│ │ ├── u-action-sheet
│ │ ├── u-album
│ │ ├── u-alert
│ │ ├── u-avatar
│ │ ├── u-avatar-group
│ │ ├── u-back-top
│ │ ├── u-badge
│ │ ├── u-button
│ │ ├── u-calendar
│ │ ├── u-car-keyboard
│ │ ├── u-cell
│ │ ├── u-cell-group
│ │ ├── u-checkbox
│ │ ├── u-checkbox-group
│ │ ├── u-circle-progress
│ │ ├── u-code
│ │ ├── u-code-input
│ │ ├── u-col
│ │ ├── u-collapse
│ │ ├── u-collapse-item
│ │ ├── u-column-notice
│ │ ├── u-count-down
│ │ ├── u-count-to
│ │ ├── u-datetime-picker
│ │ ├── u-divider
│ │ ├── u-dropdown
│ │ ├── u-dropdown-item
│ │ ├── u-empty
│ │ ├── u-form
│ │ ├── u-form-item
│ │ ├── u-gap
│ │ ├── u-grid
│ │ ├── u-grid-item
│ │ ├── u-icon
│ │ ├── u-image
│ │ ├── u-index-anchor
│ │ ├── u-index-item
│ │ ├── u-index-list
│ │ ├── u-input
│ │ ├── u-keyboard
│ │ ├── u-line
│ │ ├── u-line-progress
│ │ ├── u-link
│ │ ├── u-list
│ │ ├── u-list-item
│ │ ├── u-loading-icon
│ │ ├── u-loading-page
│ │ ├── u-loadmore
│ │ ├── u-modal
│ │ ├── u-navbar
│ │ ├── u-no-network
│ │ ├── u-notice-bar
│ │ ├── u-notify
│ │ ├── u-number-box
│ │ ├── u-number-keyboard
│ │ ├── u-overlay
│ │ ├── u-parse
│ │ │ └── node
│ │ ├── u-picker
│ │ ├── u-picker-column
│ │ ├── u-popup
│ │ ├── u-radio
│ │ ├── u-radio-group
│ │ ├── u-rate
│ │ ├── u-read-more
│ │ ├── u-row
│ │ ├── u-row-notice
│ │ ├── u-safe-bottom
│ │ ├── u-scroll-list
│ │ ├── u-search
│ │ ├── u-skeleton
│ │ ├── u-slider
│ │ ├── u-status-bar
│ │ ├── u-steps
│ │ ├── u-steps-item
│ │ ├── u-sticky
│ │ ├── u-subsection
│ │ ├── u-swipe-action
│ │ ├── u-swipe-action-item
│ │ ├── u-swiper
│ │ ├── u-swiper-indicator
│ │ ├── u-switch
│ │ ├── u-tabbar
│ │ ├── u-tabbar-item
│ │ ├── u-table
│ │ ├── u-tabs
│ │ ├── u-tabs-item
│ │ ├── u-tag
│ │ ├── u-td
│ │ ├── u-text
│ │ ├── u-textarea
│ │ ├── u-toast
│ │ ├── u-toolbar
│ │ ├── u-tooltip
│ │ ├── u-tr
│ │ ├── u-transition
│ │ ├── u-upload
│ │ └── uview-ui
│ └── libs
│ ├── config
│ │ └── props
│ ├── css
│ ├── function
│ ├── luch-request
│ │ ├── adapters
│ │ ├── core
│ │ ├── helpers
│ │ └── utils
│ ├── mixin
│ └── util
├── units
├── unpackage
│ └── dist
│ └── dev
│ ├── app-plus
│ │ └── static
│ │ └── yy-video-player
│ └── mp-weixin
│ ├── pages
│ │ ├── homePage
│ │ └── login
│ ├── static
│ └── uni_modules
│ └── uview-ui
│ └── components
│ ├── u-badge
│ ├── u-checkbox
│ ├── u-checkbox-group
│ ├── u-icon
│ ├── u-line
│ ├── u-loading-icon
│ ├── u-modal
│ ├── u-navbar
│ ├── u-overlay
│ ├── u-popup
│ ├── u-safe-bottom
│ ├── u-status-bar
│ ├── u-tabbar
│ ├── u-tabbar-item
│ └── u-transition
└── utils