|
|
I started my journey in web development over a year ago, beginning with Java. After a few weeks, I realized it wasn’t the right fit for me, so I shifted my focus to frontend development, starting with HTML and CSS. Soon after, I dived into JavaScript, where the real challenges began.
By December 2023, I picked up my first framework, React, and I’ve been working with it daily ever since, using Vite for a faster development experience. I've also gained extensive experience with Next.js for SSR projects, eventually using Node.js for backend development and MongoDB as the database for a restaurant website. Throughout this past year, I’ve taken on various projects—some personal, lasting several months, and others in collaboration with a backend developer. I’m also working on a non-profit project for an Italian association, which I continue to support.
All of this has been done in my spare time while working as a courier in Cologne, Germany.
- Excellent communication and teamwork skills: Proven ability to collaborate effectively in diverse team environments.
- Proficiency with ChatGPT and AI tools: Skilled in using AI solutions to streamline workflows, especially in repetitive tasks.
- Languages: Native in Romanian and Italian; fluent in German, English, and Spanish; conversational in French.
- Critical thinking and problem-solving: Ability to break down complex problems into manageable parts.
- Algorithmic mindset: A structured approach to tackling challenges and developing efficient solutions.
- International work experience: Experience across Romania, Germany, Italy, France, Spain, and Belgium.
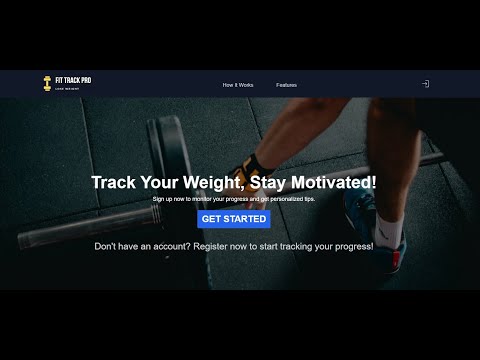
🐙 GitHub Repository/ Code: Next-Fit-Track
🌐 Link to the deployed site on Netlify: Currently unavailable ❌
🔍 Description: This Next.js app helps users track their weight loss journey. It features an ideal weight calculator, daily weight input, and dynamic progress charts using Chart.js. With a serverless backend powered by Supabase, user data is securely stored and easily accessible. Advanced state management is handled by Redux for seamless updates.
🛠️ Technologies Used:
- 🖥️ Frontend: Next.js, TailwindCSS, Chart.js, Redux, Lazy Loading
- ⚙️ Backend: Supabase ✅
- 🚀 Deployment: ❌
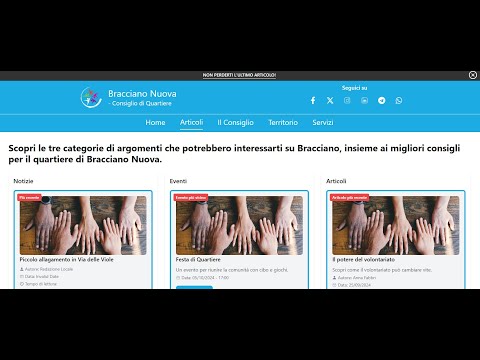
🐙 GitHub Repository/ Code: Bracciano Nuova
🌐 Link to the deployed site on Netlify: https://bracciano-nuova-cdq.netlify.app/ ✅
🔍 Description: A website created for a local non-profit organization aimed at fostering interaction and dialogue among residents of Bracciano Nuova. It allows sharing articles with photos and descriptions, promoting community engagement. Developed for free to enhance my portfolio as a Junior Frontend Developer and to gain positive recommendations through my contributions. Utilizing modern technologies for optimal performance. The site operates without a database to save costs. The site owner creates articles with images through a form. The content is converted into Markdown files and automatically pushed to GitHub. Netlify detects the push and regenerates the site with the new content. Articles are viewable online, leveraging the capabilities of static site generators like Hugo or Jekyll.
🛠️ Technologies Used:
- 🖥️ Frontend: React, TailwindCSS, Redux, Lazy Loading, Serverless Functions, Hugo/Jekyll
- ⚙️ Backend: ❌ Github
- 🚀 Deployment: Netlify ✅
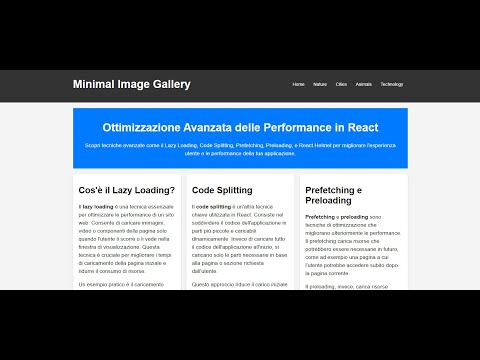
GitHub Repository/ Code: React-Performance-Optimizer-App
Link to the deployed site on Netlify: https://main--optimizerreactapp.netlify.app/
This React app features a sleek gallery designed to demonstrate advanced performance optimization techniques. With dynamic loading, it utilizes lazy loading, code splitting, and manual chunking to ensure a smooth user experience. The app also employs React Profiler for performance profiling, allowing for in-depth analysis and optimization opportunities.
- Frontend: React, Bootstrap, JSON for Data, Lazy Loading, Code Splitting, Manual Chunking, React Profiler
- Backend: None
- Deployment: Netlify
GitHub Repository/ Codice: PORTFOLIO Qui troverai la descrizione completa
Link del sito con Netlify: a breve disponibile... (08.10.24).
Il mio portfolio personale è un progetto frontend che ho sviluppato per mettere in mostra le mie competenze tecniche e la mia esperienza nel campo dello sviluppo web. Ho costruito l'intera interfaccia utilizzando le tecnologie più moderne e ottimizzate, come React, per garantire un'esperienza utente fluida, veloce e reattiva. Il progetto riflette la mia attenzione alla creazione di interfacce utente intuitive e accattivanti, combinando design minimalista e funzionalità avanzate.
- Frontend: React, Bootstrap, json for Data
- Backend: Assente
- Deployment: Netlify
GitHub Repository/ Codice: OpenSoundHub Qui troverai la descrizione completa
Link del sito con Netlify: https://main--snazzy-dango-8024b2.netlify.app/
Progetto full-stack realizzato in collaborazione online assieme a un programmatore backedn. Mi sono occupato dello sviluppo frontend dove mi sono occupato nella realizzazione del sito web e affrontare sfide legate all'integrazione tra frontend e backend comprendendo che tipo di dato bisognava passarci tra me e il backend superandole grazie a una comunicazione efficace.
- Frontend (io): React, HTML CSS
- Backend (Michele): Python, Django
- Deployment: Netlify (solo lato frontend)
GitHub Repository/ Codice: WeatherApi Qui troverai la descrizione completa
Link del sito con Netlify: weather-api-by-hritcu.netlify.app.
Un'applicazione per visualizzare le previsioni meteo basate su dati in tempo reale ottenuti tramite le API di OpenWeather.
- Frontend: React, JavaScript, HTML, CSS/TAILWIND.CSS
- Backend: Assente.
- Deployment: Netlify (solo lato frontend)
GitHub Repository/ Codice: Progetto Ristorante Stack MERN Qui troverai la descrizione completa
Link del sito con Netlify: ristorantemern.netlify.app.
Un'applicazione per la gestione di un ristorante sviluppata con lo stack MERN (MongoDB, Express.js, React, Node.js). I clienti possono effettuare prenotazioni online, mentre i dipendenti e il proprietario del ristorante hanno accesso a una dashboard per gestire le prenotazioni e altre funzionalità operative.
- Frontend: React, JavaScript/ES6+, HTML, CSS/TAILWIND.CSS
- Backend: Node.js, Express.js, MongoDB
- Deployment: Netlify (solo lato frontend)
GitHub Repository/ Codice: Progetto GAMES Qui troverai la descrizione completa
Link del sito con Netlify: https://stefanhritcu.github.io/Games-site-REACT/
Progetto GAMES creato con Next.js in lingua rumena. Il sito include due giochi: Tris (Tic Tac Toe) e Forza 4, con la possibilità di creare un'icona personalizzata e visualizzare una classifica con i punti. Redux è stato ampiamente utilizzato per la gestione dello stato e delle funzionalità interattive.
- Frontend: Next.js, Redux, Tailwind CSS and FIGMA
- Backend: assente
- Deployment: Netlify
-----------------------------------------------> Contatti <-----------------------------------------------
Per ulteriori informazioni sui progetti o per parlare di opportunità, puoi contattarmi tramite:
- LinkedIn: Stefan Hritcu
- Email: stefan.94h@gmail.com
- Facebook: https://www.facebook.com/profile.php?id=61563101911367