100+ Fluent UI elements, 1400+ Fluent icons, 74 CSS animations, .scss files, templates, tutorials and many more. Free for personal and commercial use.
Created by MDB: Trusted by 500 000+ developers & designers. Used by such companies like Nike, Samsung, Amazon, Ikea, Sony and NASA.
-
100+ UI elements
-
1400+ icons
-
Plenty of useful templates
-
Easy installation
-
Easy to use and customize
-
Active community
-
Dedicated support forum
-
Detailed documentation
Main demo: https://mdbootstrap.com/previews/fluent/html/demo.html
Written Tutorial: https://mdbootstrap.com/mdb-quick-start/
Video Tutorial:https://www.youtube.com/watch?v=cXTThxoywNQ&t=9s
MDB - Bootstrap tutorial: https://mdbootstrap.com/bootstrap-tutorial/
MDB - Wordpress tutorial: https://mdbootstrap.com/wordpress-tutorial/
Huge, detailed documentation available online on: https://mdbootstrap.com/
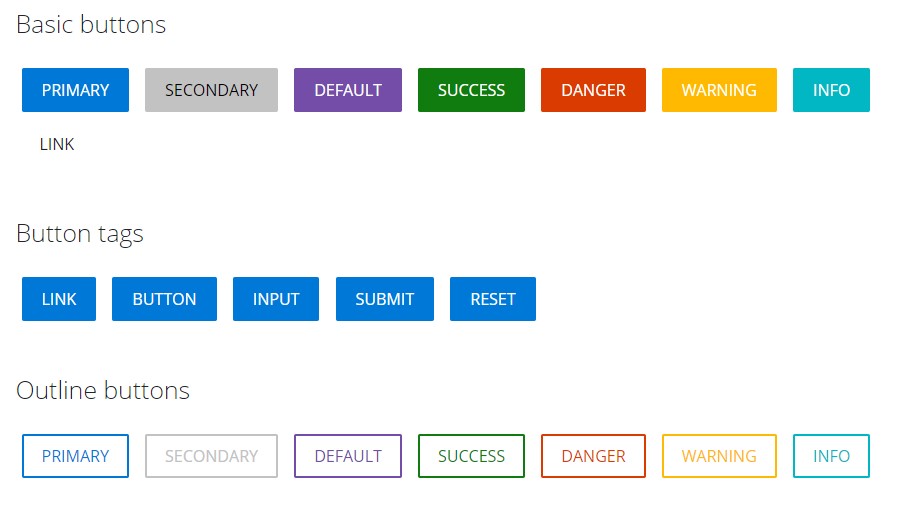
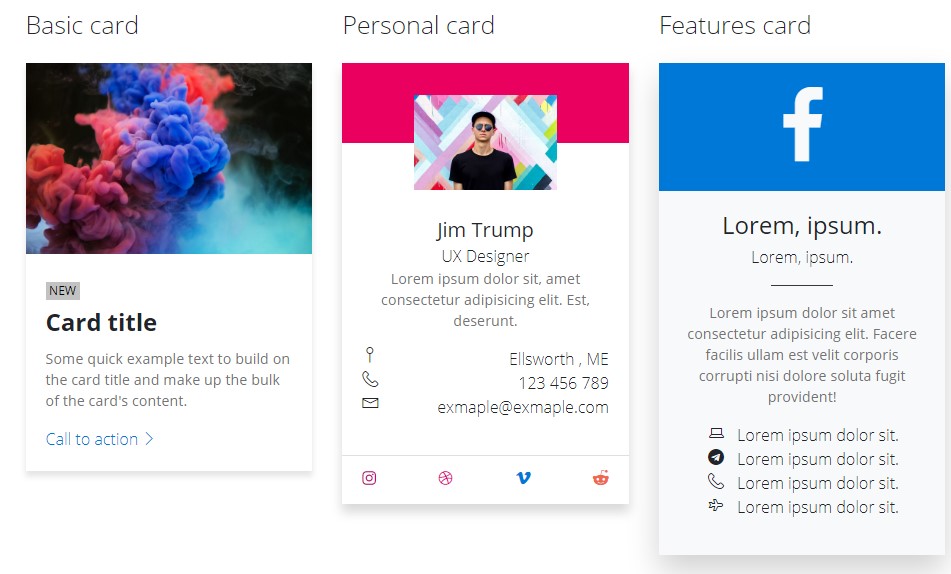
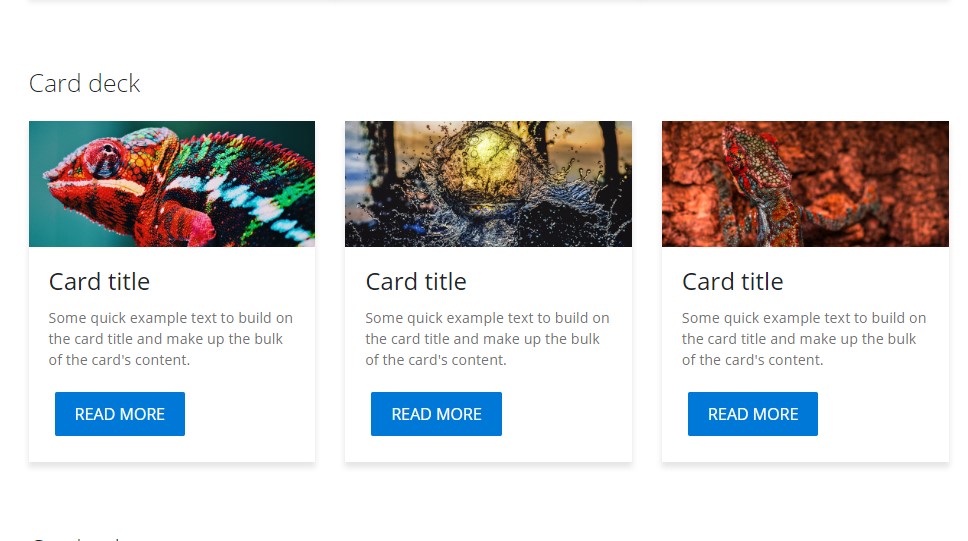
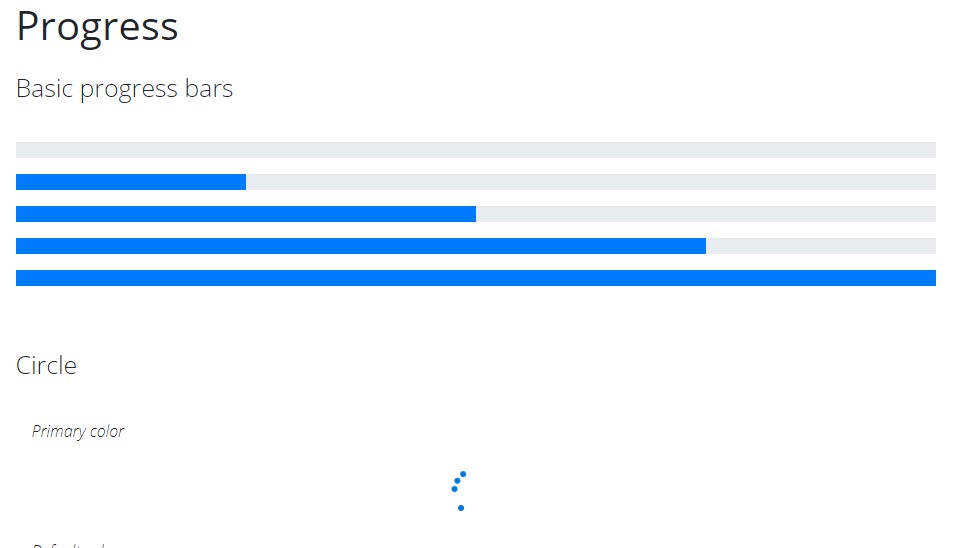
Components
Choose among 100+ predefined components. Each component is ready to use and fits perfectly with each other like LEGO bricks. Take, combine, enjoy!.
Modularity
Fluent Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
10 fresh ready to use templates
We are going further and giving to you ready to use templates! Use them as you like, as an inspiration, prototype or final product for your customers.
Cross-browser compatibility
Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - Fluent Kit loves all browsers, all browsers love Fluent Kit.
Modularity
Fluent Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
Frequent updates
Fluend Kit becomes better every month. We love the project and enhance as much as possible.
Technical support
We really care about reliability. If you have any questions - do not hesitate to contact us.
Active community
Our society grows day by day. Visit our forum and check how it is to be a part of our family.
Flex box
Fluent Kit fully suppports Flex Box. You can forget about alignment issues.
jQuery 3.x and 2.x
Fluent Kit is integrated with newest jQuery. Therefore you can use all the latest features which come along with it.
SASS files
Arrenged and well documented .scss files can't wait until you compile them.
Detailed documentation:
We give you detailed documentation at your disposal. It will help you to implement your ideas easily.
Technical support
We care about reliability. If you have any questions - do not hesitate to contact us.
Free for personal and commercial use
Our license is user friendly. Feel free to use Fluent Kit for both private as well as commercial projects.
A big thank you to all our users who are working with us to improve the software. We wouldn't be where we are without you.
Getting started: https://mdbootstrap.com/getting-started/
5 min quick start: https://mdbootstrap.com/mdb-quick-start/
Material Design + Bootstrap Tutorial: https://mdbootstrap.com/bootstrap-tutorial/
Material Design + WordPress Tutorial: https://mdbootstrap.com/wordpress-tutorial/
Freebies: https://mdbootstrap.com/freebies/
Premium Templates: https://mdbootstrap.com/templates/
Twitter: https://twitter.com/MDBootstrap
Facebook: https://www.facebook.com/mdbootstrap
Pinterest: https://pl.pinterest.com/mdbootstrap
Google+: https://plus.google.com/u/0/b/107863090883699620484/+Mdbootstrap/posts
Dribbble: https://dribbble.com/mdbootstrap
LinkedIn: https://www.linkedin.com/company/material-design-for-bootstrap