Lyst is a fashion technology company, and premium shopping app.
This is a team project, built by us in the Construct Week - Unit 4 at Masai School.
In this project we have tried to clone frontend of Lyst. Cart functionality has been added using browser's localstorage and Redux. Project design is responsive for all screen sizes. This project is an effort to implement learning at masai and improve our understanding of the React.
- Here is the link of our website live on netlify: https://lyst-clone.netlify.app/
- Akshit Rana
- Vaishali Bhoyar
- Haresh Solanki
- Rahul Gupta
- Raviranjan Kumar
- Umesh Yadav
- Nitesh Singh Rawat
Home Page: Nav Bar with drop downs, sliding banners & slider for Products.Sign-In: User authentication to check whether user email and password match with details existing in the database.Search: User can search for any of the products present in the website.Product Category Page: Products created dynamically with filter by category, name and price.Cart: User can see or remove products added in the cart. Also the user can not add data to the cart without signing in to the website.Checkout Page: Users can increase, decrease the quantity of the product and can apply discount coupons.Payment Page: Users can add their payment details, address and make payment.Additional Features: Kept the branding, fonts, colors and favicon and titles consistent throughout the whole site to give a feel like the original site.
- React js
- Redux
- Javascript - (Local Storage)
- Tailwind
- Material UI
Home Page
Search DropDown
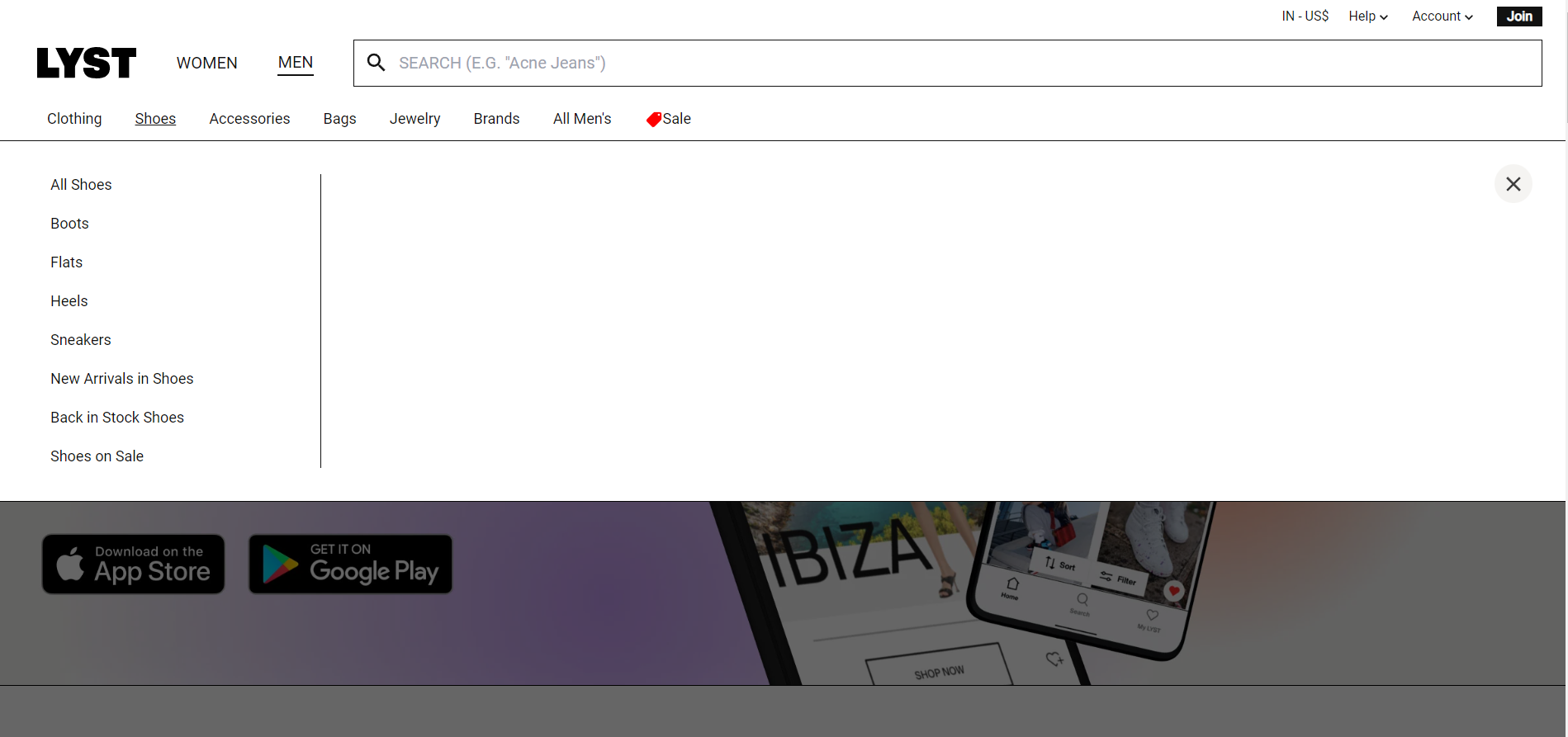
Navbar DropDown
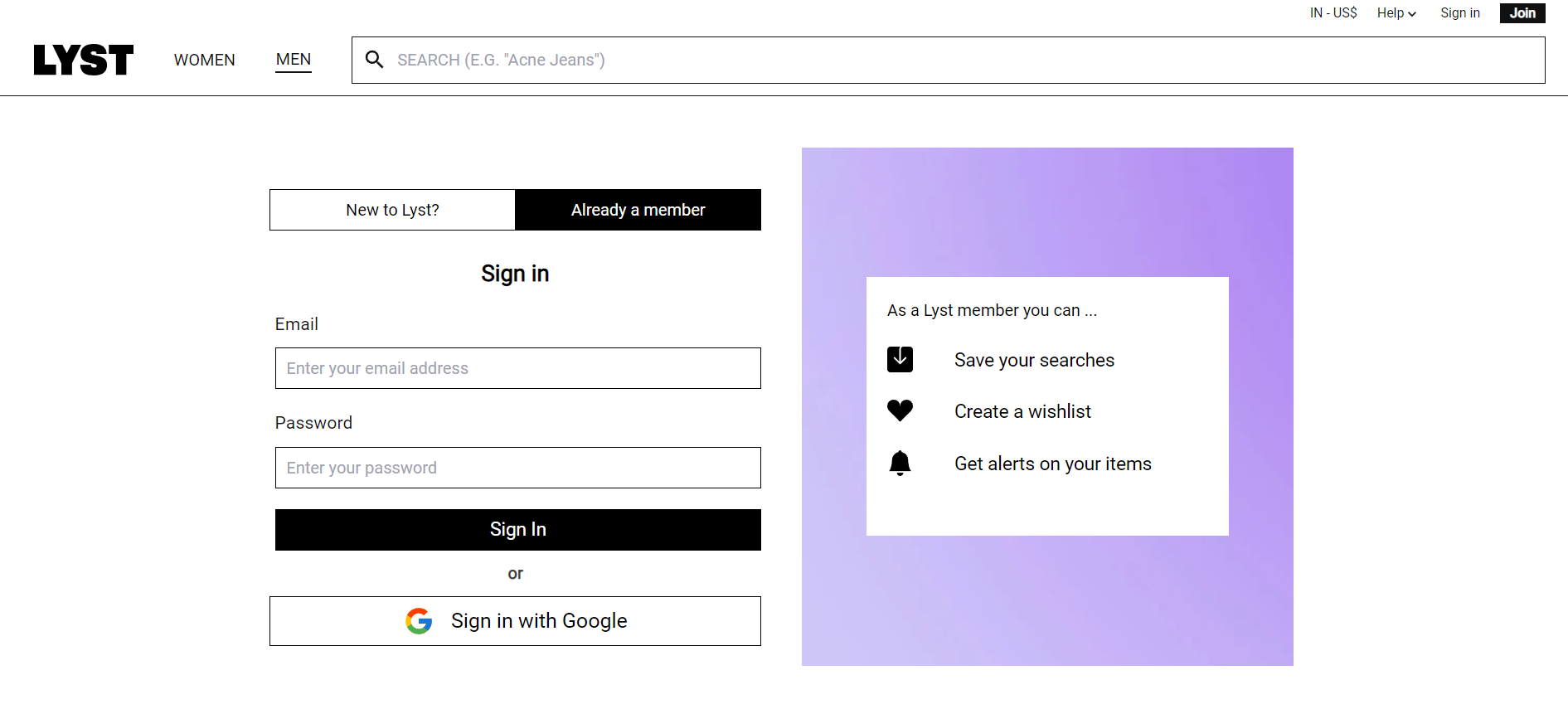
Signin Page
Responsive Home Page
Products Page
Product Details Page
Cart Page
Contact Info Page
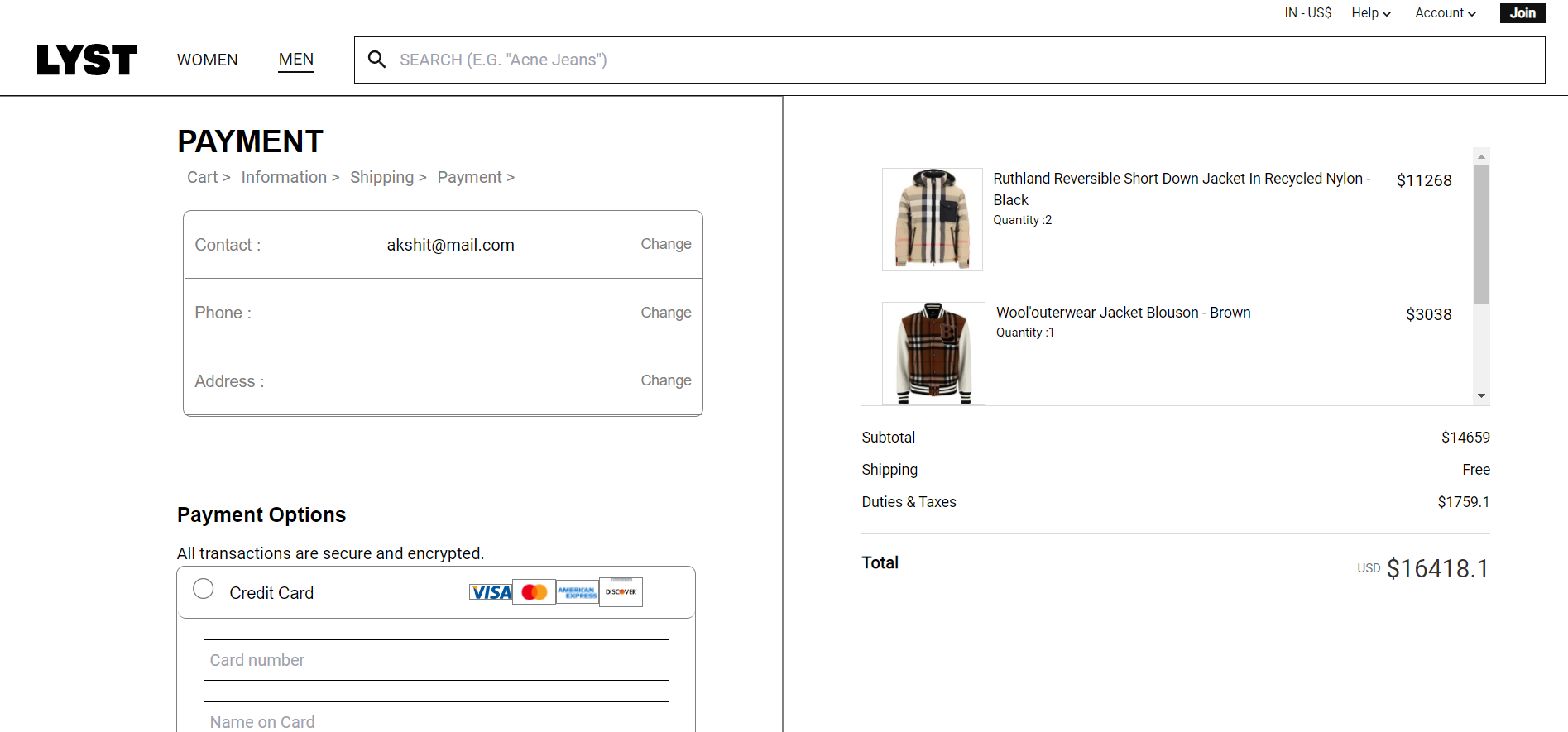
Payment Page