Created to empower individuals to walk alone, Walk Safe brings a user's community along from the trip. Utilizing Geolocation and SMS messaging APIs, we keep a user's community informed of their trip status from start to finish. Should an unforeseen trip interruption arise, Walk Safe will immediately alert the user's contact. We've got your back.
- Visit https://walk-safe-frontend.herokuapp.com/ and view the main page of the application
- Navigate to the "hamburger" menu in the upper-right corner and click the icon to open dropdown and expand navigation options
- Select the "Add Contact" option to route to the AddContact page
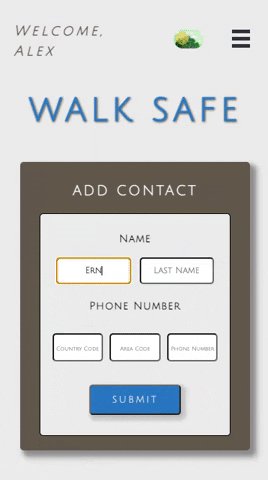
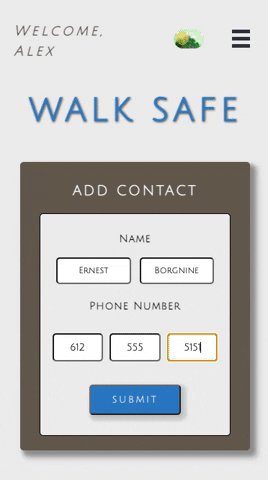
- Enter your contact's information into the form: name, and full phone number (including country code!)
- After you've submitted your contact, navigate back to the "New Trip" view by clicking the "Walk Safe" title or by clicking "Plan Trip" in the dropdown menu
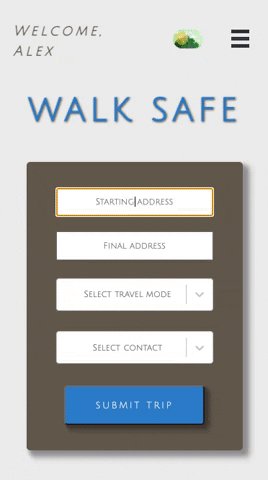
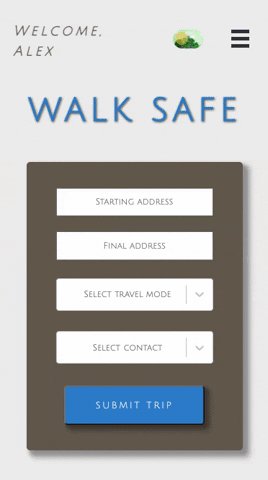
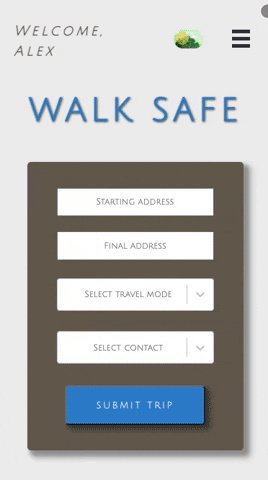
- Create your trip in the form:
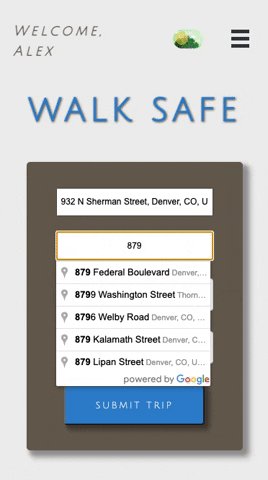
- Type in your starting and ending addresses and select the autocompleted version provided by GoogleMaps
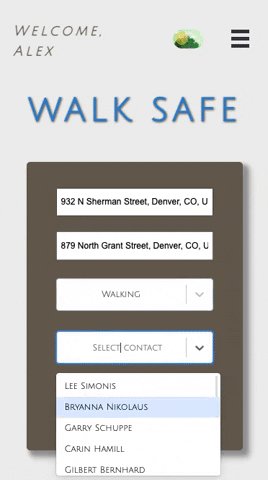
- Select your transportation type
- Select the contact you want to keep informed of your trip status
- Submit Trip!
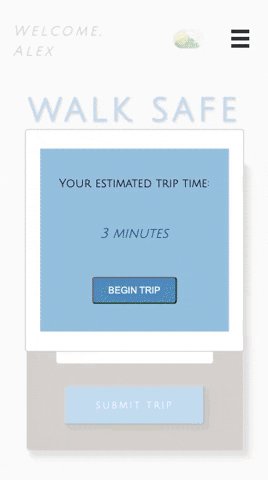
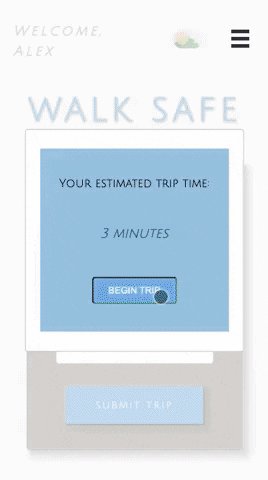
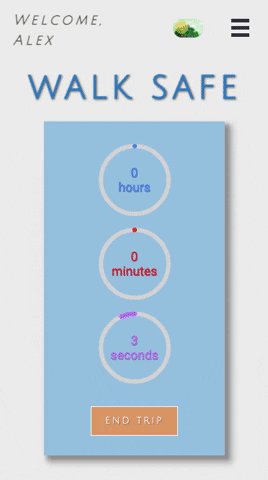
- After you submit your trip, you will be provided an estimated trip time. Your trip will start after you've confirmed by clicking "Start Trip"
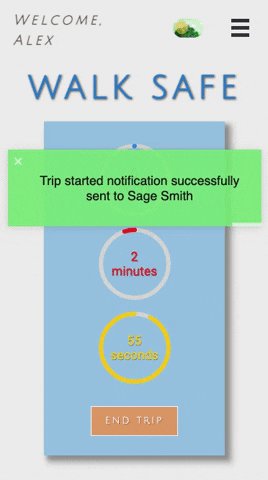
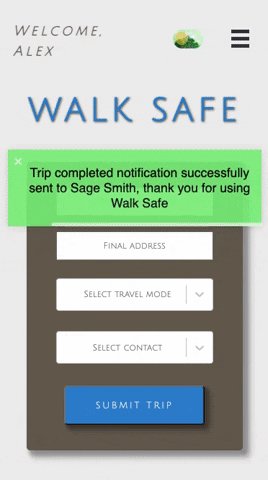
- A countdown timer will then begin, and if you reach your destination earlier than expected, you may click the "End Trip" button and your contact will be notified that you've made it safely to your destination.
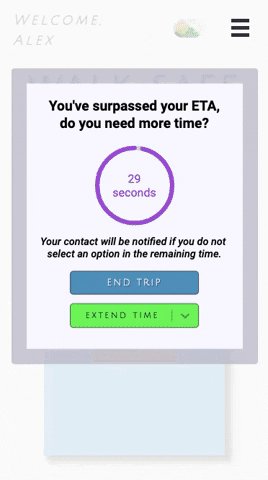
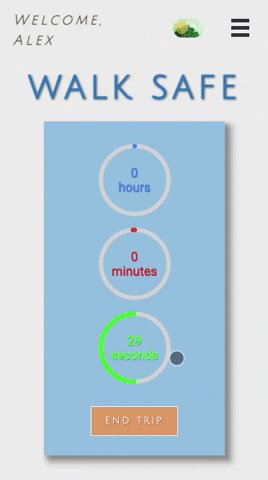
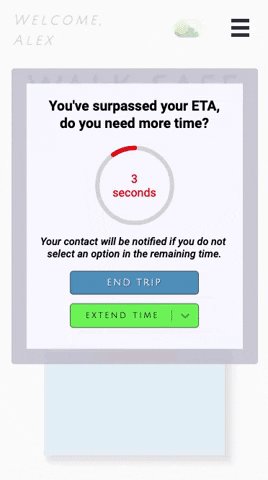
- Should your ETA expire before you have made it to your desination, an alert will pop up with the option to extend your trip time:
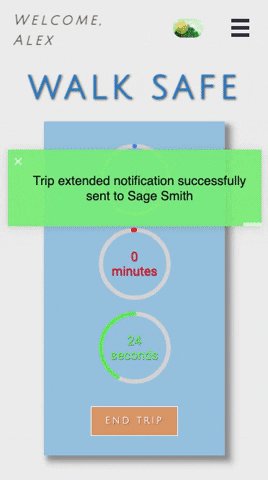
9a) If you select more trip time, your contact will be alerted you have extended your trip.
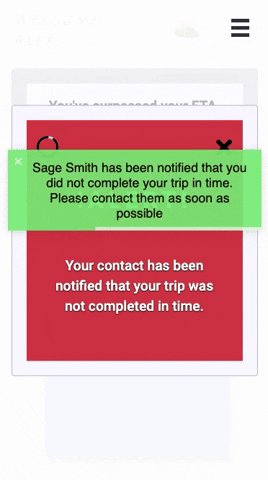
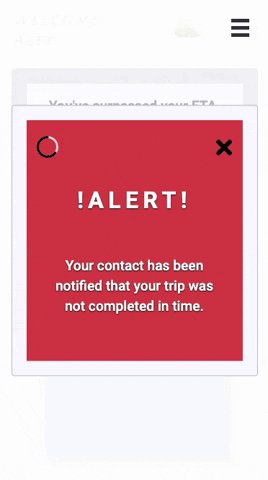
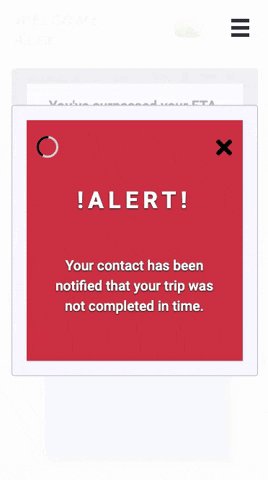
9b) If you fail to extend your trip and your ETA has expired, your contact will be instantly alerted that you have not safely arrived to your destination and to contact you immediately
- GraphQL + Apollo
- Utilize a GoogleMaps API
- Implement SMS messaging
- Create an UI/UX friendly application
- Create an engaging & useful application
Minimum Viable Product (MVP): MVP:
- Main page
- AddContact page
- CurrentTrip page
- Sad path: user doesn't end trip
- GoogleMaps Places API to autocomplete starting point and end destination addresses
- GoogleMaps API data received from server to determine estimated trip time
- Twilio SMS Messaging API to send "trip started", "trip ended", "trip extended", and "alert!" notifications to user's selected contact
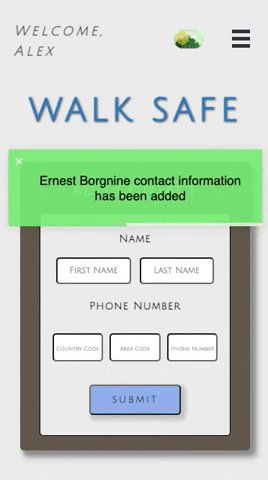
- React Toastify package to display popup windows notifying the user of successful/unsuccesful SMS message delivery
- Apollo + GraphQL to receive contact and trip data from server
- React 'countdown-circle-timer' package to provide intuitive visual display of estimated trip time
- React + React Hooks to navigate user flow
- AddContact component enabling user to create custom contacts to receive automatic SMS messaging notifications
-
The application is deployed to Heroku, to view the live application: https://walk-safe-frontend.herokuapp.com/
-
To view the application on your local device:
- Clone down this application
- Enter
npm iin your terminal - Enter
npm startin your terminal - To view cypress tests open separate tab an enter
npx cypress run
| Caroline Eubanks GH | Bryan Hohn GH | Peter Muellerleile GH |
- Application in iPhone 6/7/8 mobile view
| User Trip Form Submission | User Trip Start & Countdown Timer |
|---|---|
 |
 |
| Timer Expiration & Trip Extension | Extension End & Alert Scenario |
|---|---|
 |
 |
| "Add Contact" Functionality | Light/Dark Mode Theme Toggle |
|---|---|
 |
 |











