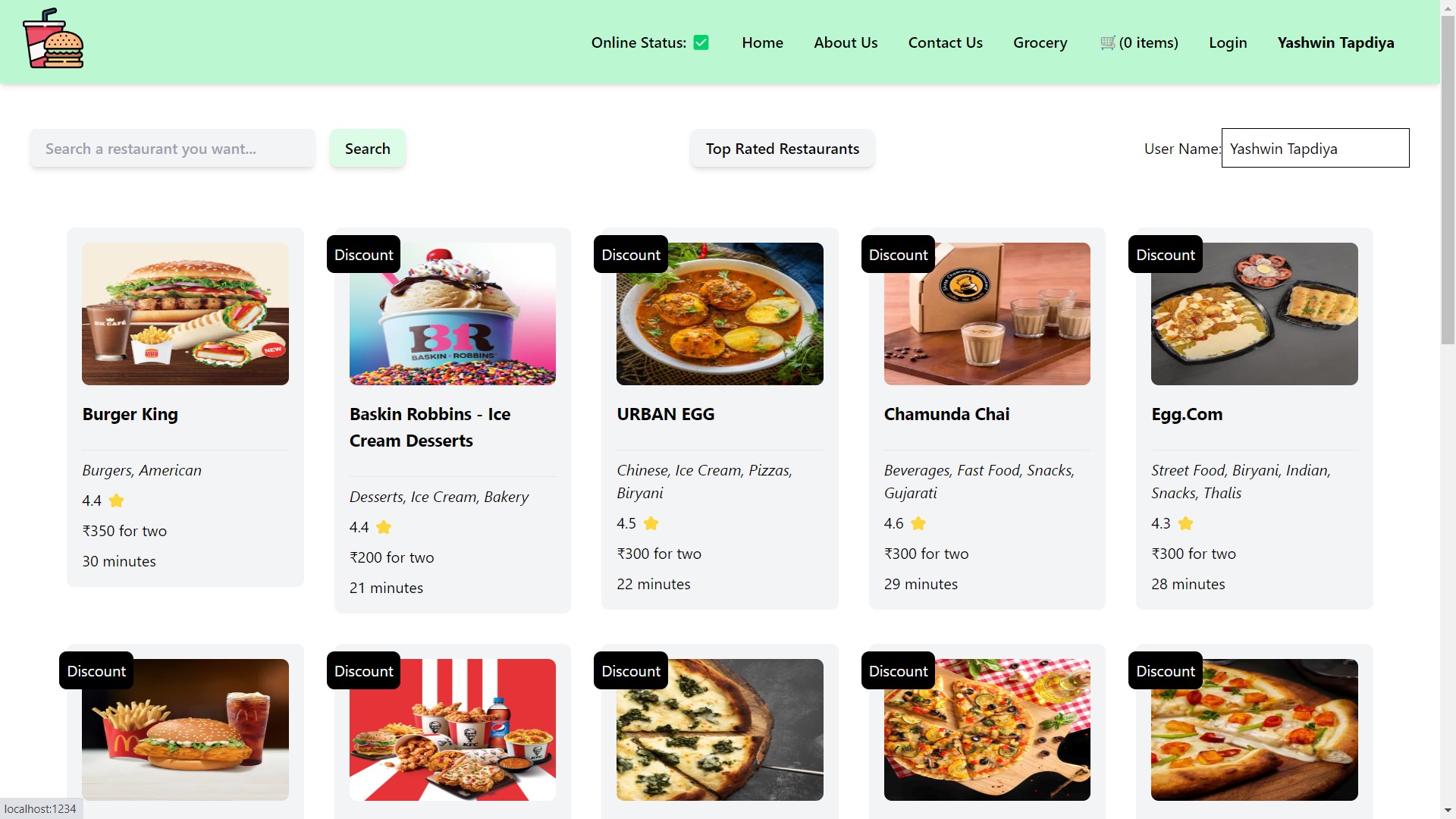
A React-fueled web app turning menu exploration into a coding adventure! Order food from the confort of your home, we show the latest restaurants available in Delhi, with all the details. Pick a dish, add to cart.
https://food-ordering-app-mocha.vercel.app/
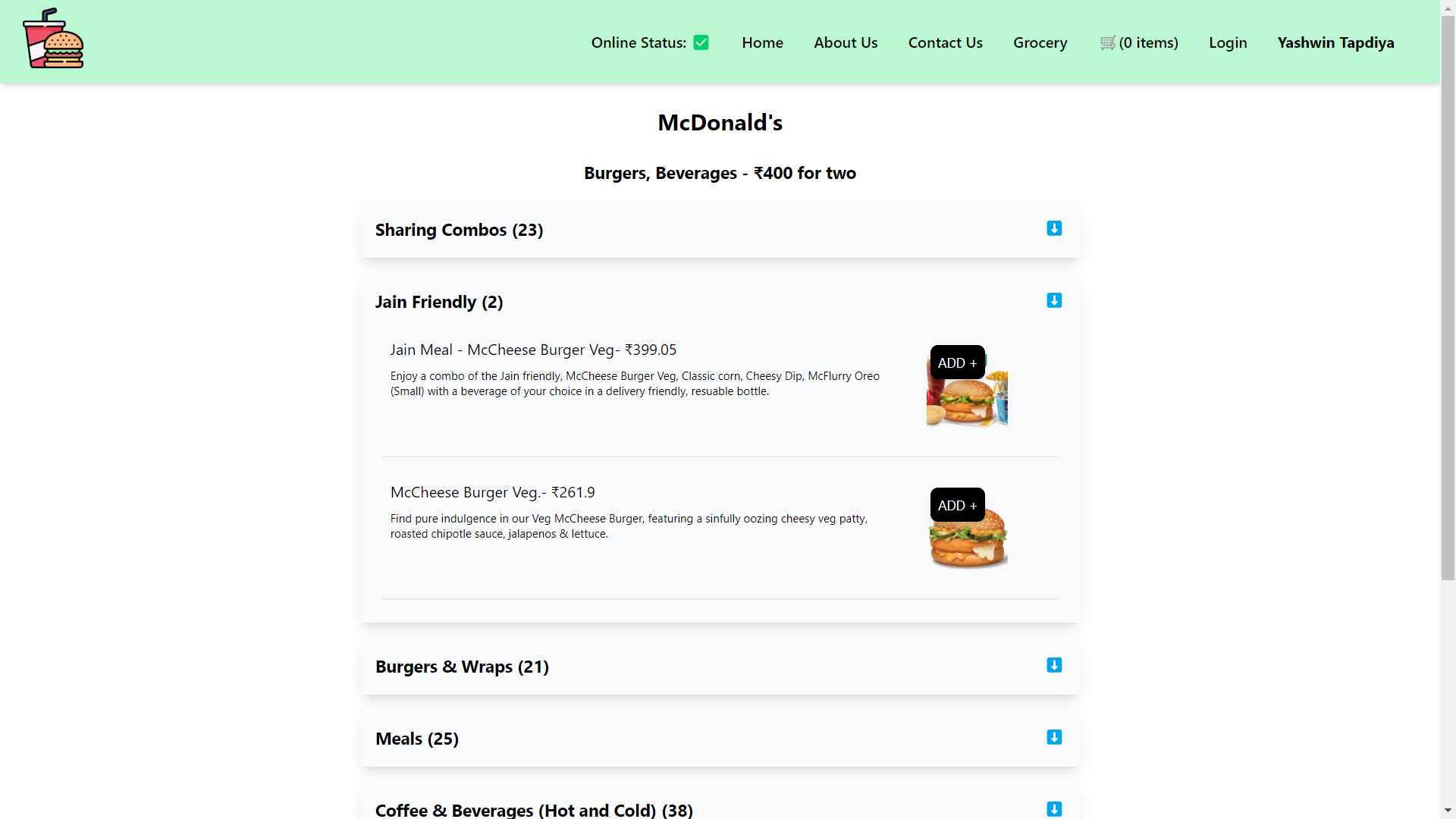
- Implemented dynamic routing using react-router-dom
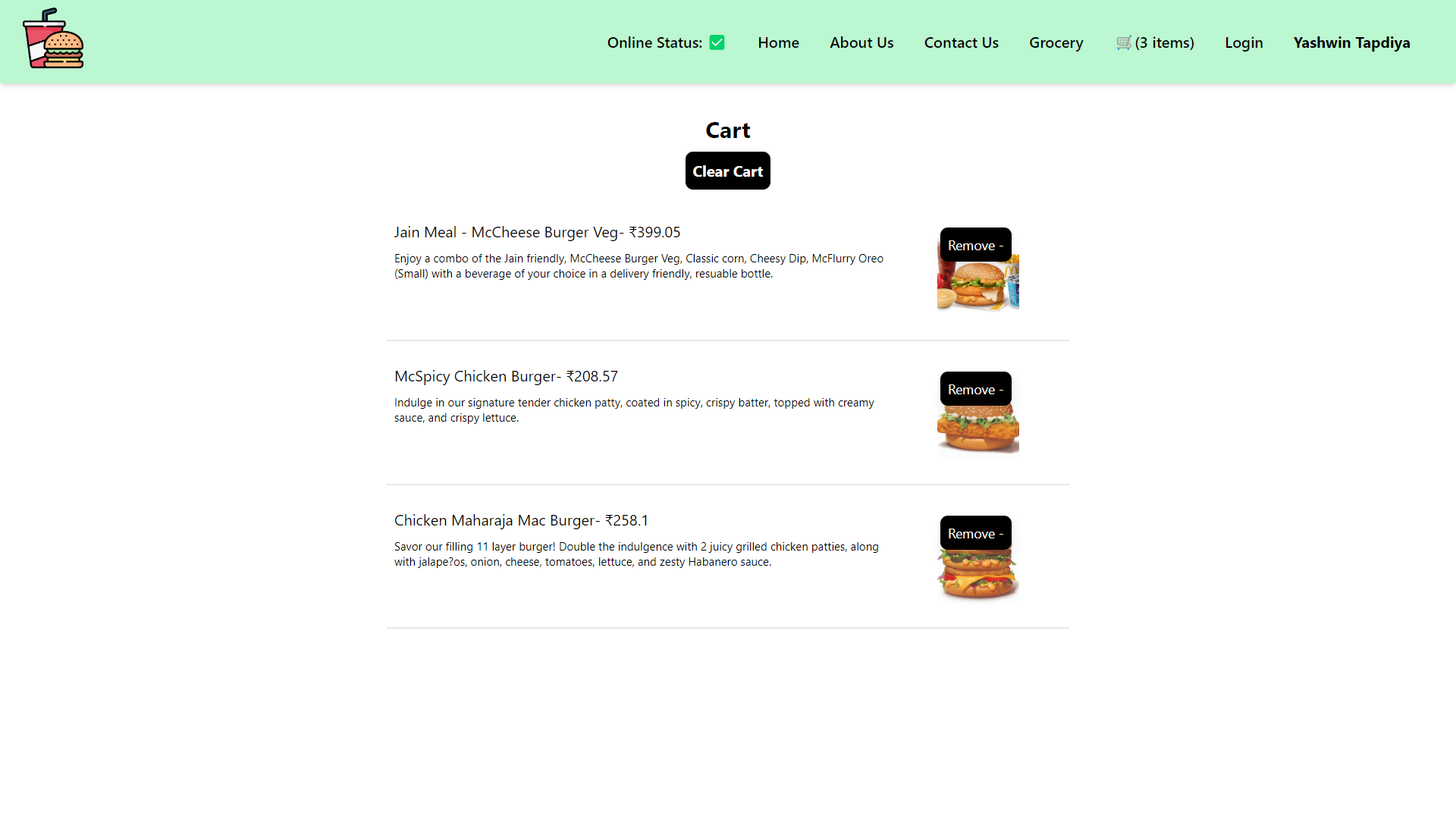
- Utilized Redux Toolkit for efficient cart management
- Integrated custom hooks for enhanced functionality
- Implemented a search bar for convenient restaurant exploration
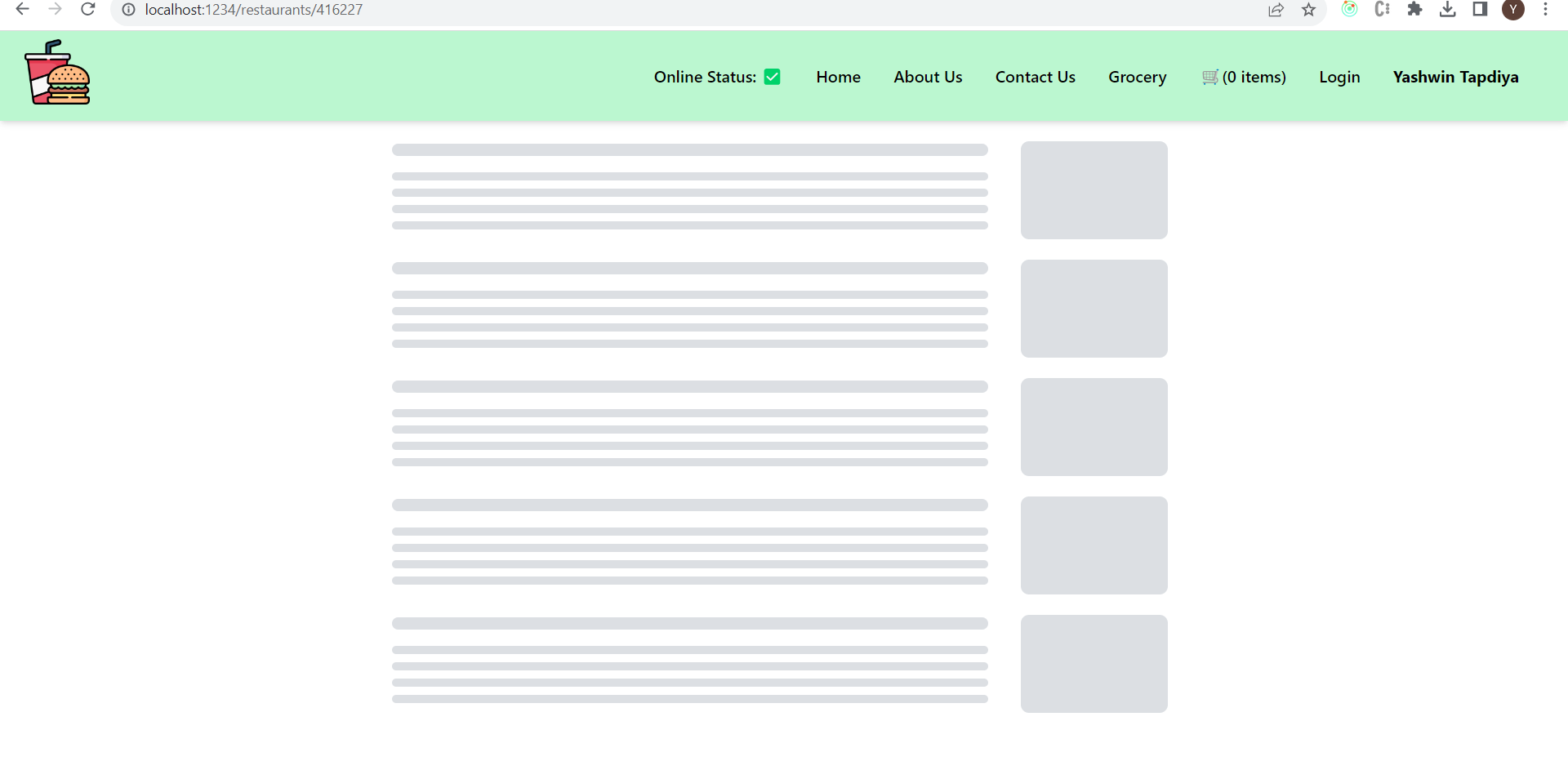
- Incorporated a custom shimmer UI for improved user experience
- Implemented lazy loading for optimized performance
- Cart feature allows users to add and remove items from their shopping cart.
- Filter offers a convenient option to display only selected menu items
- Complete responsiveness for a seamless user interface
- Authentication and previous order details of user
- Feature to search different cities/ according to location
- Placing Order and payment portal
- Frontend Library: React
- Styling: Tailwind CSS
- State Management: Redux Toolkit
- Package Manager: npm
- Transpiler: Babel
- Routing: React Router
- SwiggyAPI: Fetches restaurant and menu data for the app.
- Use
git clone https://github.com/YashwinTapdiya/food-ordering-appto clone the project. npm ito install all the dependencies.npm start