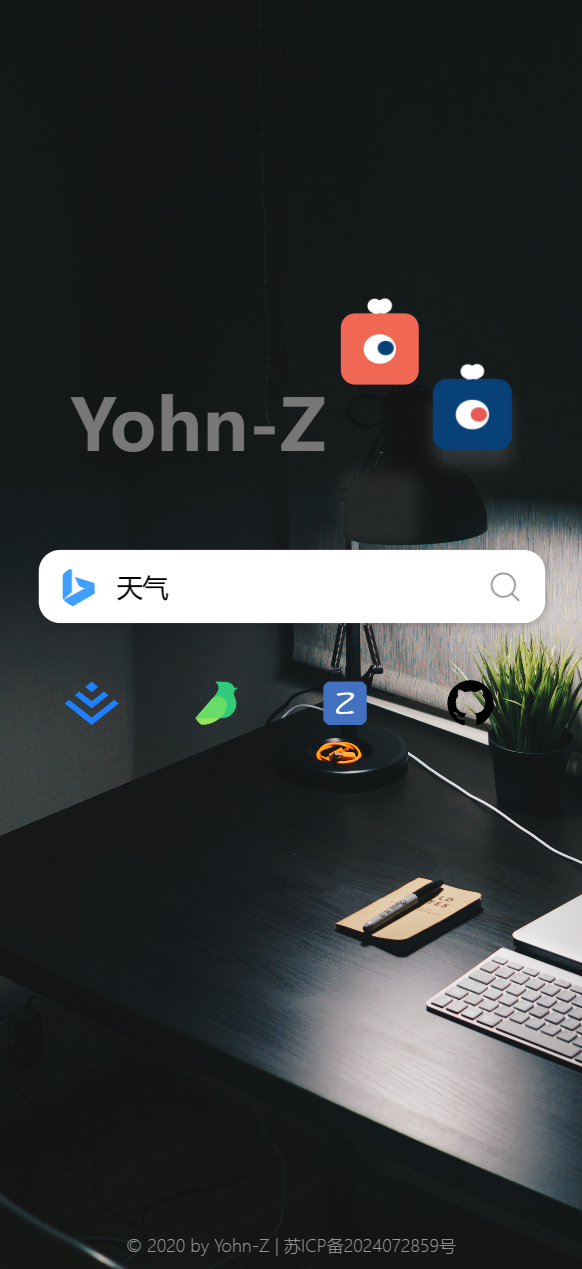
https://explore.yohn-z.cn/my-search/
使用原生三剑客(html+css+js)开发 , 无需编译部署, 响应式适配
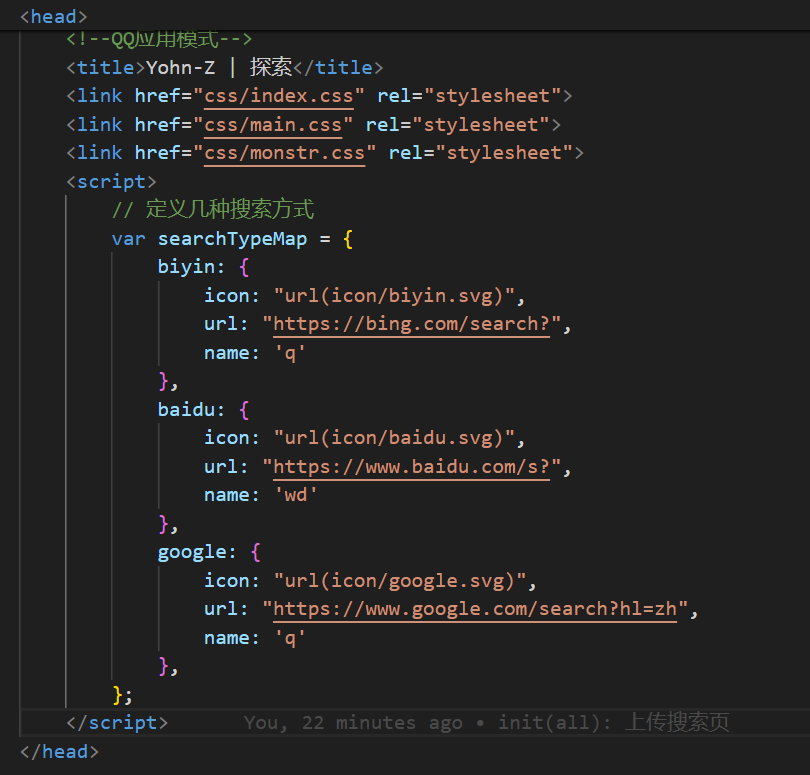
- /css - css样式
- /icon - 图标
- /img - 图片
- /js - js脚本
- /favicon.svg - 网站图标、页签图标
- /index.html 主页
1、Fork 本项目到自己的仓库


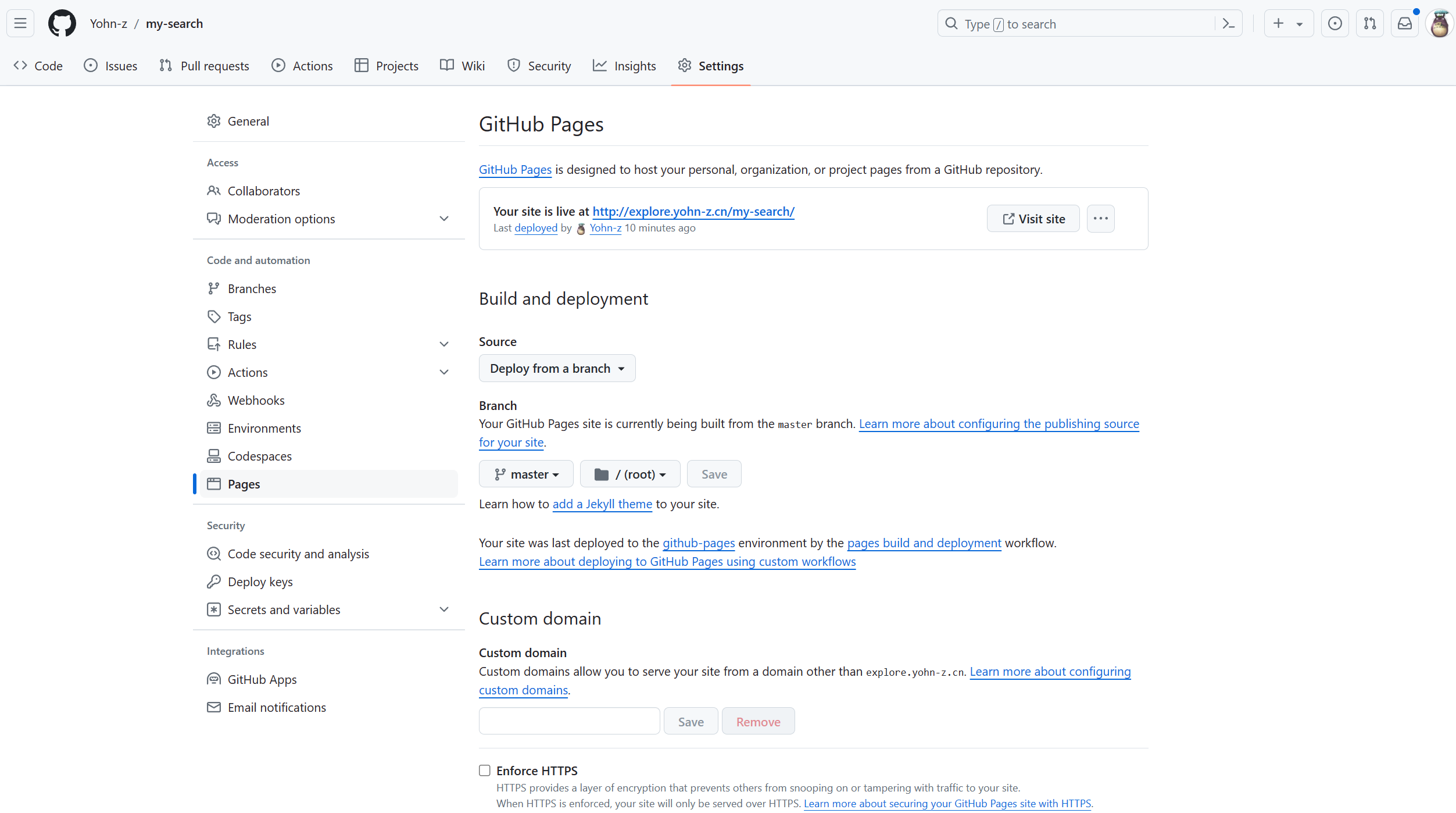
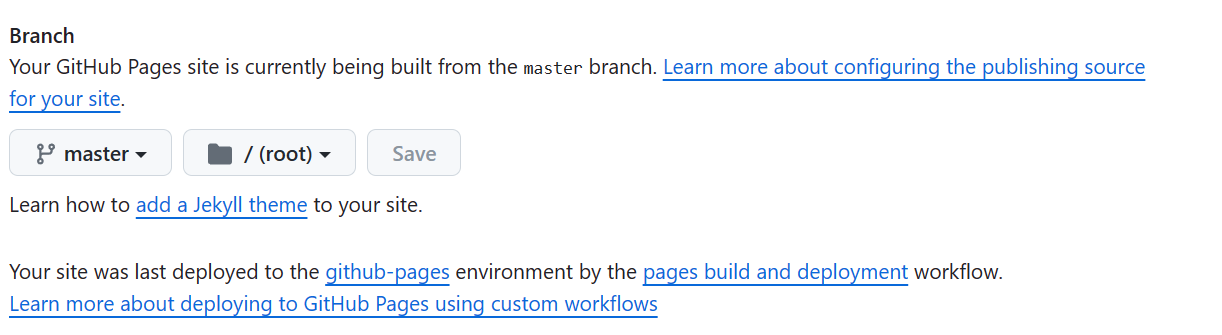
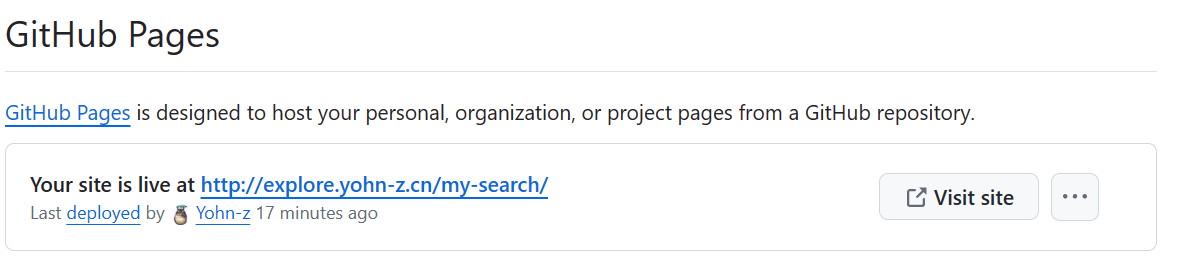
找到配置项 my-search > Settings > Pages


http://<用户名>.github.io/<仓库名>/
如果你有自己的域名,可以自定义搜索页的访问链接(域名)

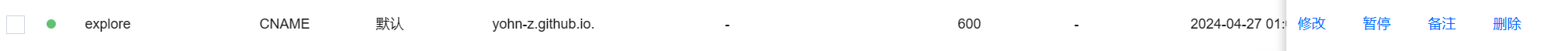
CNAME,并写入你的访问域名或者子域名,如:explore.yohn-z.cn
然后在你的域名解析管理处,添加一条记录,类型是 cname, 指向 <用户名>.github.io/<仓库名>
可参考项目:https://github.com/Yohn-z/Yohn-z.github.io