基于Java开发的基础版五子棋!希望能帮助到大家!您的每个star对我都十分珍贵!
回想起从前初学代码的五子棋简直写的不像样子。今天闲来无事就写了个五子棋的小程序。
如果有需要可以从github上下载:github地址:https://github.com/GodofOrange/gobang.git
一来呢回忆一下很久以前写代码时的感觉。
二来呢顺便帮下诸位有需求的学生,顺利的Ctrl+C。
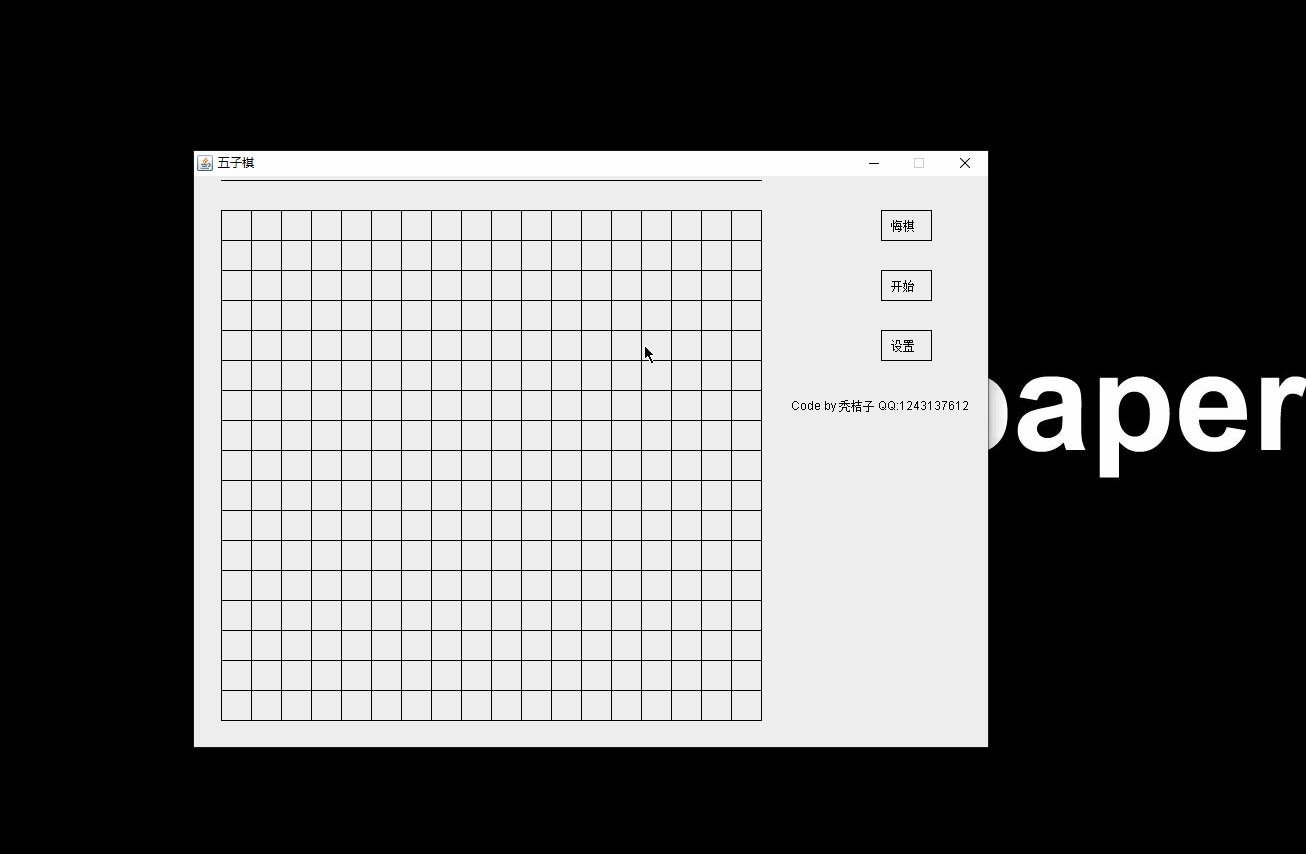
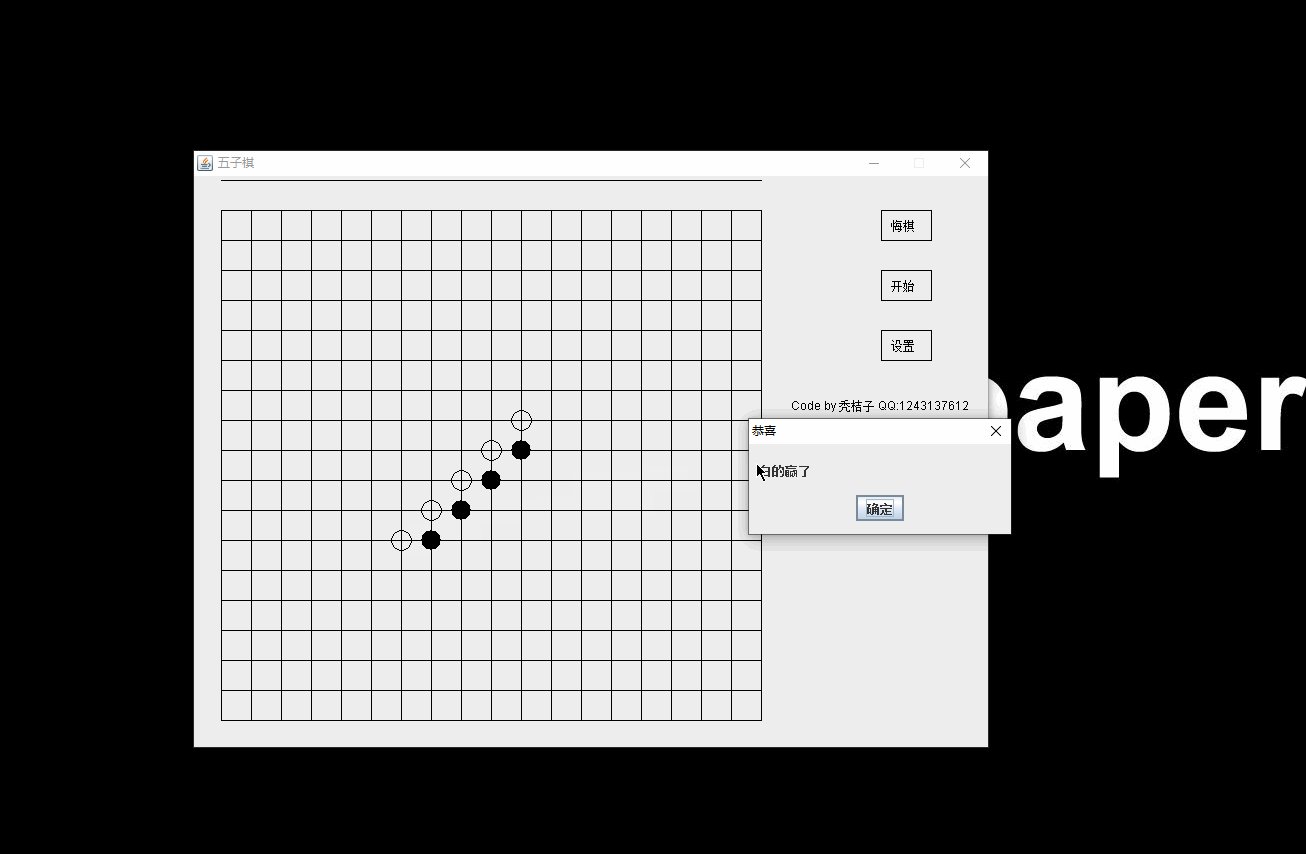
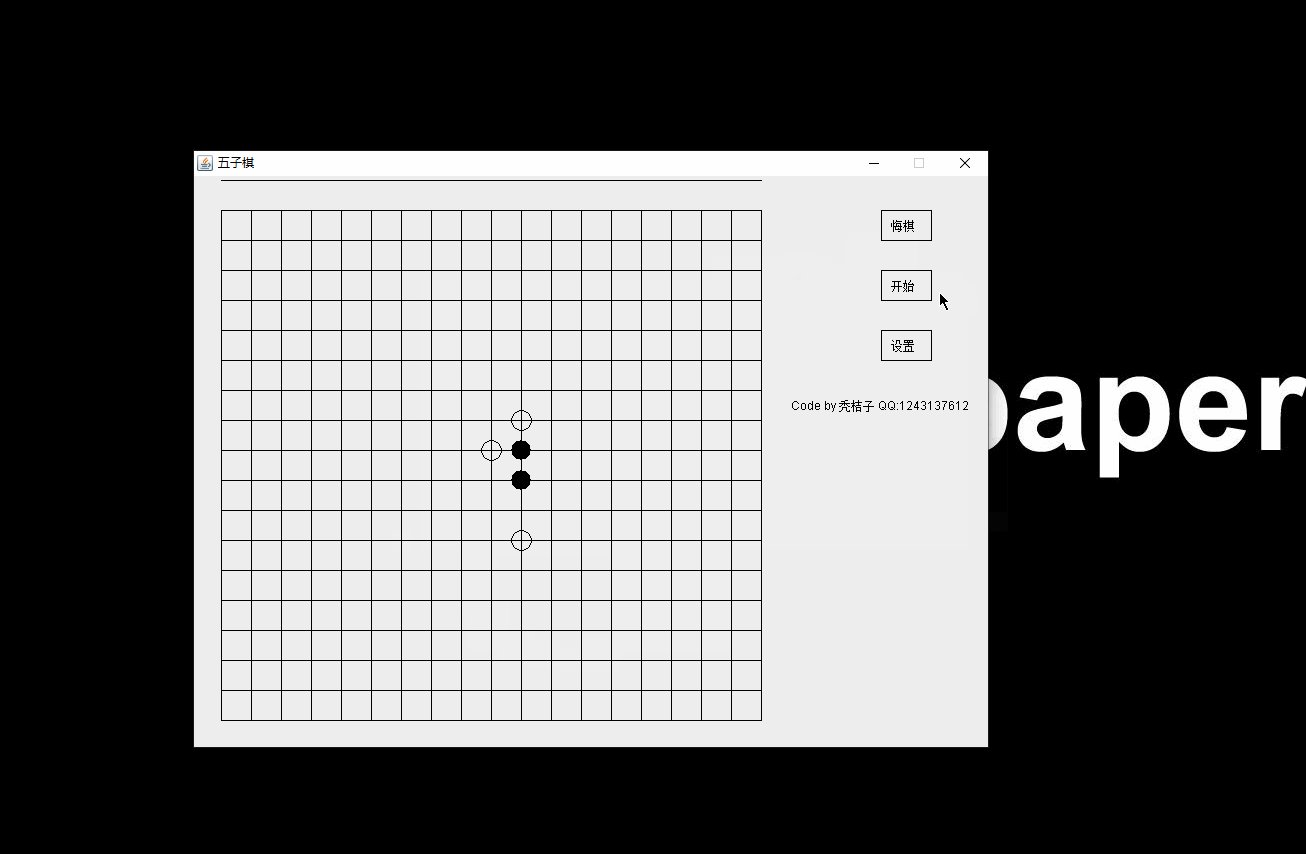
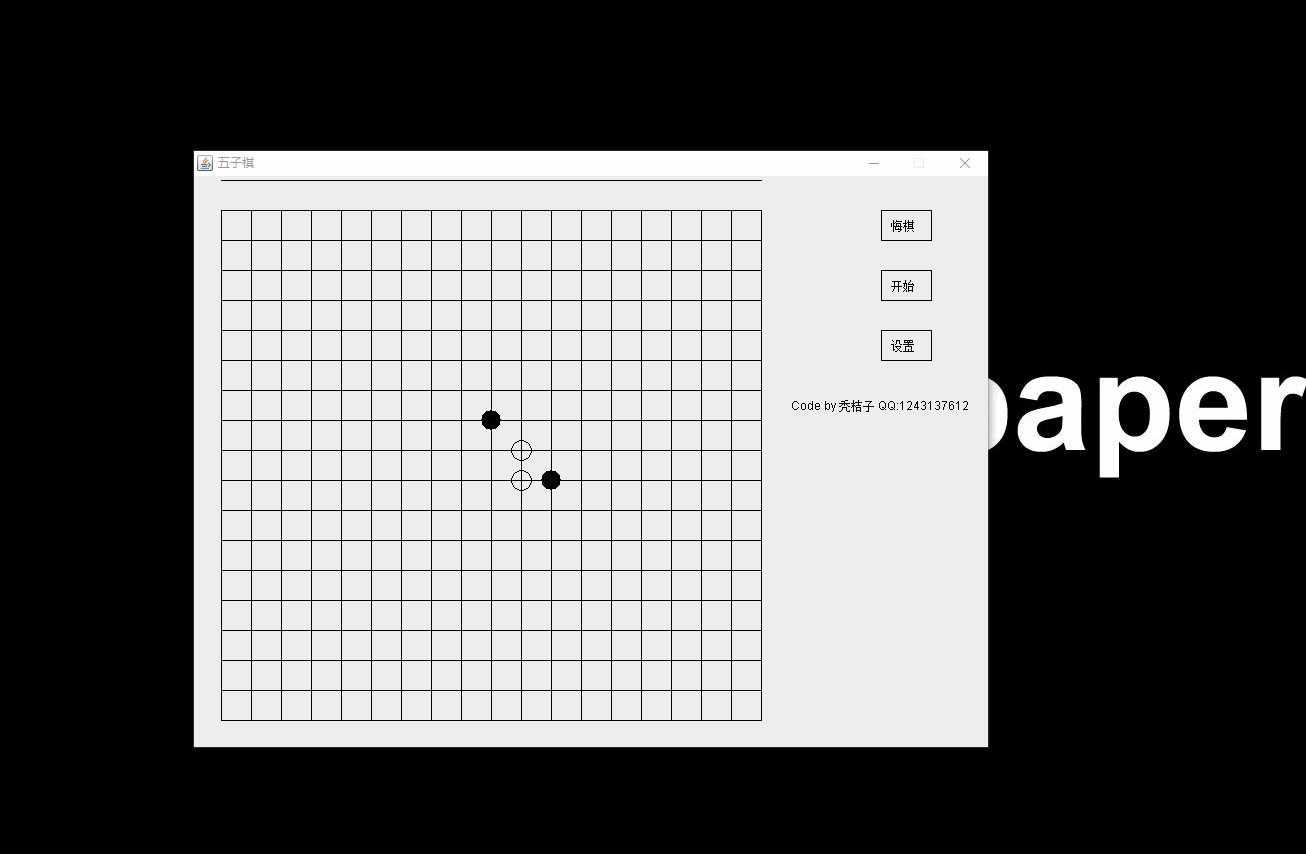
五子棋的运行效果如下。
这个小程序是基于Java实现的。因此呢需要提前安装JDK环境。(老油条忽略此条信息)
开发环境jdk1.8 + eclipse
eclipse 目录结构如下所示,就三个类啊。
无论你做数据库开发还是做一些小程序,第一时间考虑的必须是需求+建模。把核心设计出来。
此次我们用一个二维数组作为棋盘,每条线交叉的地方设为二维数组的值,并约定:
0=空
1=白棋
2=黑棋
然后对应的把下棋,悔棋,判断输赢(横竖斜)和清盘的算法都实现出来。
具体展现如下:
悔棋时候我们需要用一个栈来保存我们之前下棋的信息:
/** * 在该位置下棋 1:white 2:black * @param x 横坐标 * @param y 纵坐标 * @param var 棋子种类 * @return 1:white 赢 2:black赢 */ public int ChessIt(int x,int y,int var) { if(__CanInput(x,y)) { core[x][y] =var; Chess chess = new Chess(x,y); stack.push(chess); return checkVictory(x, y, var); } else return -1; }//悔棋 public boolean RetChess() { if(stack.isEmpty()) return false; Chess chess = stack.pop(); core[chess.x][chess.y]= 0; return true; }
总体:Core.java 的代码如下·:
package main;
import java.util.Stack;
/
- @author GodofOrange
- 棋盘数据结构
/
public class Core {
//棋盘大小
private int[][] core;
private int x;
private int y;
//记录下棋的类
class Chess{
int x;
int y;
public Chess(int x,int y) {
this.x=x;
this.y=y;
}
}
//栈
Stack<Chess> stack;
//构造方法
public Core(int x,int y) {
stack = new Stack<>();
core = new int[x][y];
this.x=x;
this.y=y;
}
//检查该地是否有空位置
private boolean __CanInput(int x,int y) {
if(core[x][y]==0) return true;
else return false;
}
//判断输赢
private int checkVictory(int x,int y,int var) {
//横向判断
int trans = 0;
for(int i=x-4;i<x+5;i++) {
if(i<0||i>=this.x) continue;
if(core[i][y]==var) {
trans++;
}
else {
trans=0;
}
if(trans==5) return var;
}
//纵向判断
int longitudinal = 0;
for(int i=y-4;i<y+5;i++) {
if(i<0||i>=this.y) continue;
if(core[x][i]==var) {
longitudinal++;
}
else {
longitudinal=0;
}
if(longitudinal==5) return var;
}
//从左上到右下
int leftUPToDown = 0;
for(int i=x-4,j=y+4;i<x+5&&j>y-5;i++,j--) {
if(i<0||i>=this.x||j<0||j>=this.y) continue;
if(core[i][j]==var) {
leftUPToDown++;
}else {
leftUPToDown=0;
}
if(leftUPToDown==5) return var;
}
//从左下到右上
int leftDownToUP = 0;
for(int i=x+4,j=y+4;i>x-5&&j>y-5;i--,j--) {
if(i<0||i>=this.x||j<0||j>=this.y) continue;
if(core[i][j]==var) {
leftDownToUP++;
}else {
leftDownToUP=0;
}
if(leftDownToUP==5) return var;
}
return 0;
}
/*
* 在该位置下棋 1:white 2:black
* @param x 横坐标
* @param y 纵坐标
* @param var 棋子种类
* @return 1:white 赢 2:black赢
*/
public int ChessIt(int x,int y,int var) {
if(__CanInput(x,y)) {
core[x][y] =var;
Chess chess = new Chess(x,y);
stack.push(chess);
return checkVictory(x, y, var);
}
else return -1;
}
//悔棋
public boolean RetChess() {
if(stack.isEmpty()) return false;
Chess chess = stack.pop();
core[chess.x][chess.y]= 0;
return true;
}
//获得棋盘状态
public int[][] getCore(){
return this.core;
}
//重新开始
public void Restart() {
for(int i=0;i<this.x;i++) {
for(int j=0;j<this.y;j++) {
this.core[i][j]=0;
}
}
this.stack.clear();
}
}
在上一步我们把一个五子棋的数据结构实现了之后,我们下一步就需要用JavaSwing的知识来画前端。
首先我们定义一个类来继承JFrame,从而包含JFrame的所有功能。
以下是JFrame常用的方法。
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭JFrame时运行System.exit(0) jFrame.setLocationRelativeTo(null);//屏幕中央显示 jFrame.setVisible(true);//可见
其次我们需要单击屏幕进行下棋,所以我们需要符合鼠标单击事件的接口。因此我们去接上MouseListener的接口。
再然后我们重写JFrame里的paint方法来画画。
具体体现:如下
其中横线和竖线都是调用的Graphics中的drawLine方法。
画圈圈用的是drawOval和fillOval分别是画空心圆和画实心圆。
@Override public void paint(Graphics g) { // TODO Auto-generated method stub super.paint(g); // 横 for (int i = 0; i < 19; i++) g.drawLine(30, 30 + i * 30, 570, 30 + i * 30); // 竖线 for (int i = 0; i < 19; i++) g.drawLine(30 + i * 30, 60, 30 + i * 30, 570);</span><span style="color: #0000ff;">int</span>[][] board =<span style="color: #000000;"> core.getCore(); </span><span style="color: #0000ff;">for</span> (<span style="color: #0000ff;">int</span> i = <span style="color: #800080;">0</span>; i < <span style="color: #800080;">19</span>; i++<span style="color: #000000;">) { </span><span style="color: #0000ff;">for</span> (<span style="color: #0000ff;">int</span> j = <span style="color: #800080;">0</span>; j < <span style="color: #800080;">19</span>; j++<span style="color: #000000;">) { </span><span style="color: #0000ff;">if</span> (board[i][j] == <span style="color: #800080;">1</span><span style="color: #000000;">) g.drawOval(</span><span style="color: #800080;">20</span> + i * <span style="color: #800080;">30</span>, <span style="color: #800080;">50</span> + j * <span style="color: #800080;">30</span>, <span style="color: #800080;">20</span>, <span style="color: #800080;">20</span><span style="color: #000000;">); </span><span style="color: #0000ff;">if</span>(board[i][j]==<span style="color: #800080;">2</span><span style="color: #000000;">) g.fillOval(</span><span style="color: #800080;">20</span>+i*<span style="color: #800080;">30</span>, <span style="color: #800080;">50</span>+j*<span style="color: #800080;">30</span>, <span style="color: #800080;">20</span>, <span style="color: #800080;">20</span><span style="color: #000000;">); } } g.drawRect(</span><span style="color: #800080;">690</span>,<span style="color: #800080;">60</span>, <span style="color: #800080;">50</span>, <span style="color: #800080;">30</span><span style="color: #000000;">); g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">悔棋</span><span style="color: #800000;">"</span>,<span style="color: #800080;">700</span>,<span style="color: #800080;">80</span><span style="color: #000000;">); g.drawRect(</span><span style="color: #800080;">690</span>,<span style="color: #800080;">120</span>,<span style="color: #800080;">50</span>, <span style="color: #800080;">30</span><span style="color: #000000;">); g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">开始</span><span style="color: #800000;">"</span>,<span style="color: #800080;">700</span>,<span style="color: #800080;">140</span><span style="color: #000000;">); g.drawRect(</span><span style="color: #800080;">690</span>,<span style="color: #800080;">180</span>,<span style="color: #800080;">50</span>, <span style="color: #800080;">30</span><span style="color: #000000;">); g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">设置</span><span style="color: #800000;">"</span>,<span style="color: #800080;">700</span>,<span style="color: #800080;">200</span><span style="color: #000000;">); g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">Code by 秃桔子 QQ:1243137612</span><span style="color: #800000;">"</span>, <span style="color: #800080;">600</span>,<span style="color: #800080;">260</span><span style="color: #000000;">); }</span></pre>
再然后我们需要确定每次鼠标单击的事件和信息。
具体实现如下:
@Override public void mousePressed(MouseEvent e) { // TODO Auto-generated method stub if (e.getX() < 570 && e.getY() < 570) { int a = core.ChessIt(_CgetX(e.getX()), (_CgetY(e.getY())), var); this.repaint(); if (a == 1) { JOptionPane.showMessageDialog(null,"白的赢了", "恭喜", JOptionPane.DEFAULT_OPTION);; } if(a==2) { JOptionPane.showMessageDialog(null,"黑的赢了", "恭喜", JOptionPane.DEFAULT_OPTION);; } if(a!=-1) { if(var==1) var=2; else if(var==2) var=1; } } else if(e.getX()>690&&e.getX()<760&&e.getY()>60&&e.getY()<90) { core.RetChess(); if(var==1) var=2; else if(var==2) var=1; this.repaint(); } if(e.getX()>690&&e.getX()<760&&e.getY()>120&&e.getY()<150) { core.Restart(); this.repaint(); } if(e.getX()>690&&e.getX()<760&&e.getY()>180&&e.getY()<210) { Object[] options = {"白先","黑先"}; int n = JOptionPane.showOptionDialog(null,"红先还是黑先?","游戏设置",JOptionPane.YES_NO_OPTION,JOptionPane.QUESTION_MESSAGE, null,options,options[0]); if(n==0) this.var=1; if(n==1) this.var=2; this.core.Restart(); this.repaint(); } }
再然后每次单击的时候进行repaint重绘将代码重写出来。
这些东西我也不记得,看api就好了。
下面是总体源码:
package main;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
/
*
-
@author GodofOrange
-
@see 图形界面
*/
public class Windows extends JFrame implements MouseListener {
public Core core;
private static final long serialVersionUID = 1L;
private int var = 1;
public Windows(String title) {
super(title);
core = new Core(19, 19);
this.setSize(800, 600);
this.setLocation(800, 300);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
this.setResizable(false);
this.addMouseListener(this);
}
@Override
public void paint(Graphics g) {
// TODO Auto-generated method stub
super.paint(g);
// 横
for (int i = 0; i < 19; i++)
g.drawLine(30, 30 + i * 30, 570, 30 + i * 30);
// 竖线
for (int i = 0; i < 19; i++)
g.drawLine(30 + i * 30, 60, 30 + i * 30, 570);
</span><span style="color: #0000ff;">int</span>[][] board =<span style="color: #000000;"> core.getCore();
</span><span style="color: #0000ff;">for</span> (<span style="color: #0000ff;">int</span> i = <span style="color: #800080;">0</span>; i < <span style="color: #800080;">19</span>; i++<span style="color: #000000;">) {
</span><span style="color: #0000ff;">for</span> (<span style="color: #0000ff;">int</span> j = <span style="color: #800080;">0</span>; j < <span style="color: #800080;">19</span>; j++<span style="color: #000000;">) {
</span><span style="color: #0000ff;">if</span> (board[i][j] == <span style="color: #800080;">1</span><span style="color: #000000;">)
g.drawOval(</span><span style="color: #800080;">20</span> + i * <span style="color: #800080;">30</span>, <span style="color: #800080;">50</span> + j * <span style="color: #800080;">30</span>, <span style="color: #800080;">20</span>, <span style="color: #800080;">20</span><span style="color: #000000;">);
</span><span style="color: #0000ff;">if</span>(board[i][j]==<span style="color: #800080;">2</span><span style="color: #000000;">)
g.fillOval(</span><span style="color: #800080;">20</span>+i*<span style="color: #800080;">30</span>, <span style="color: #800080;">50</span>+j*<span style="color: #800080;">30</span>, <span style="color: #800080;">20</span>, <span style="color: #800080;">20</span><span style="color: #000000;">);
}
}
g.drawRect(</span><span style="color: #800080;">690</span>,<span style="color: #800080;">60</span>, <span style="color: #800080;">50</span>, <span style="color: #800080;">30</span><span style="color: #000000;">);
g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">悔棋</span><span style="color: #800000;">"</span>,<span style="color: #800080;">700</span>,<span style="color: #800080;">80</span><span style="color: #000000;">);
g.drawRect(</span><span style="color: #800080;">690</span>,<span style="color: #800080;">120</span>,<span style="color: #800080;">50</span>, <span style="color: #800080;">30</span><span style="color: #000000;">);
g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">开始</span><span style="color: #800000;">"</span>,<span style="color: #800080;">700</span>,<span style="color: #800080;">140</span><span style="color: #000000;">);
g.drawRect(</span><span style="color: #800080;">690</span>,<span style="color: #800080;">180</span>,<span style="color: #800080;">50</span>, <span style="color: #800080;">30</span><span style="color: #000000;">);
g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">设置</span><span style="color: #800000;">"</span>,<span style="color: #800080;">700</span>,<span style="color: #800080;">200</span><span style="color: #000000;">);
g.drawString(</span><span style="color: #800000;">"</span><span style="color: #800000;">Code by 秃桔子 QQ:1243137612</span><span style="color: #800000;">"</span>, <span style="color: #800080;">600</span>,<span style="color: #800080;">260</span><span style="color: #000000;">);
}
@Override
public void mouseClicked(MouseEvent arg0) {
}
@Override
public void mouseEntered(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> mouseExited(MouseEvent e) {
</span><span style="color: #008000;">//</span><span style="color: #008000;"> TODO Auto-generated method stub</span>
}
@Override
</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> mousePressed(MouseEvent e) {
</span><span style="color: #008000;">//</span><span style="color: #008000;"> TODO Auto-generated method stub</span>
<span style="color: #0000ff;">if</span> (e.getX() < <span style="color: #800080;">570</span> && e.getY() < <span style="color: #800080;">570</span><span style="color: #000000;">) {
</span><span style="color: #0000ff;">int</span> a = core.ChessIt(_CgetX(e.getX()), (_CgetY(e.getY())), <span style="color: #0000ff;">var</span><span style="color: #000000;">);
</span><span style="color: #0000ff;">this</span><span style="color: #000000;">.repaint();
</span><span style="color: #0000ff;">if</span> (a == <span style="color: #800080;">1</span><span style="color: #000000;">) {
JOptionPane.showMessageDialog(</span><span style="color: #0000ff;">null</span>,<span style="color: #800000;">"</span><span style="color: #800000;">白的赢了</span><span style="color: #800000;">"</span>, <span style="color: #800000;">"</span><span style="color: #800000;">恭喜</span><span style="color: #800000;">"</span><span style="color: #000000;">, JOptionPane.DEFAULT_OPTION);;
}
</span><span style="color: #0000ff;">if</span>(a==<span style="color: #800080;">2</span><span style="color: #000000;">) {
JOptionPane.showMessageDialog(</span><span style="color: #0000ff;">null</span>,<span style="color: #800000;">"</span><span style="color: #800000;">黑的赢了</span><span style="color: #800000;">"</span>, <span style="color: #800000;">"</span><span style="color: #800000;">恭喜</span><span style="color: #800000;">"</span><span style="color: #000000;">, JOptionPane.DEFAULT_OPTION);;
}
</span><span style="color: #0000ff;">if</span>(a!=-<span style="color: #800080;">1</span><span style="color: #000000;">) {
</span><span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">var</span>==<span style="color: #800080;">1</span>) <span style="color: #0000ff;">var</span>=<span style="color: #800080;">2</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">else</span> <span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">var</span>==<span style="color: #800080;">2</span>) <span style="color: #0000ff;">var</span>=<span style="color: #800080;">1</span><span style="color: #000000;">;
}
}
</span><span style="color: #0000ff;">else</span> <span style="color: #0000ff;">if</span>(e.getX()><span style="color: #800080;">690</span>&&e.getX()<<span style="color: #800080;">760</span>&&e.getY()><span style="color: #800080;">60</span>&&e.getY()<<span style="color: #800080;">90</span><span style="color: #000000;">) {
core.RetChess();
</span><span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">var</span>==<span style="color: #800080;">1</span>) <span style="color: #0000ff;">var</span>=<span style="color: #800080;">2</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">else</span> <span style="color: #0000ff;">if</span>(<span style="color: #0000ff;">var</span>==<span style="color: #800080;">2</span>) <span style="color: #0000ff;">var</span>=<span style="color: #800080;">1</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">this</span><span style="color: #000000;">.repaint();
}
</span><span style="color: #0000ff;">if</span>(e.getX()><span style="color: #800080;">690</span>&&e.getX()<<span style="color: #800080;">760</span>&&e.getY()><span style="color: #800080;">120</span>&&e.getY()<<span style="color: #800080;">150</span><span style="color: #000000;">) {
core.Restart();
</span><span style="color: #0000ff;">this</span><span style="color: #000000;">.repaint();
}
</span><span style="color: #0000ff;">if</span>(e.getX()><span style="color: #800080;">690</span>&&e.getX()<<span style="color: #800080;">760</span>&&e.getY()><span style="color: #800080;">180</span>&&e.getY()<<span style="color: #800080;">210</span><span style="color: #000000;">) {
Object[] options </span>= {<span style="color: #800000;">"</span><span style="color: #800000;">白先</span><span style="color: #800000;">"</span>,<span style="color: #800000;">"</span><span style="color: #800000;">黑先</span><span style="color: #800000;">"</span><span style="color: #000000;">};
</span><span style="color: #0000ff;">int</span> n = JOptionPane.showOptionDialog(<span style="color: #0000ff;">null</span>,<span style="color: #800000;">"</span><span style="color: #800000;">红先还是黑先?</span><span style="color: #800000;">"</span>,<span style="color: #800000;">"</span><span style="color: #800000;">游戏设置</span><span style="color: #800000;">"</span>,JOptionPane.YES_NO_OPTION,JOptionPane.QUESTION_MESSAGE, <span style="color: #0000ff;">null</span>,options,options[<span style="color: #800080;">0</span><span style="color: #000000;">]);
</span><span style="color: #0000ff;">if</span>(n==<span style="color: #800080;">0</span>) <span style="color: #0000ff;">this</span>.<span style="color: #0000ff;">var</span>=<span style="color: #800080;">1</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">if</span>(n==<span style="color: #800080;">1</span>) <span style="color: #0000ff;">this</span>.<span style="color: #0000ff;">var</span>=<span style="color: #800080;">2</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">this</span><span style="color: #000000;">.core.Restart();
</span><span style="color: #0000ff;">this</span><span style="color: #000000;">.repaint();
}
}
@Override
</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">void</span><span style="color: #000000;"> mouseReleased(MouseEvent e) {
</span><span style="color: #008000;">//</span><span style="color: #008000;"> TODO Auto-generated method stub</span>
}
</span><span style="color: #0000ff;">private</span> <span style="color: #0000ff;">int</span> _CgetX(<span style="color: #0000ff;">int</span><span style="color: #000000;"> x) {
x </span>-= <span style="color: #800080;">30</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">if</span> (x % <span style="color: #800080;">15</span> <= <span style="color: #800080;">7</span><span style="color: #000000;">)
</span><span style="color: #0000ff;">return</span> x / <span style="color: #800080;">30</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">else</span>
<span style="color: #0000ff;">return</span> x / <span style="color: #800080;">30</span> + <span style="color: #800080;">1</span><span style="color: #000000;">;
}
</span><span style="color: #0000ff;">private</span> <span style="color: #0000ff;">int</span> _CgetY(<span style="color: #0000ff;">int</span><span style="color: #000000;"> y) {
y </span>-= <span style="color: #800080;">60</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">if</span> (y % <span style="color: #800080;">15</span> <= <span style="color: #800080;">7</span><span style="color: #000000;">)
</span><span style="color: #0000ff;">return</span> y / <span style="color: #800080;">30</span><span style="color: #000000;">;
</span><span style="color: #0000ff;">else</span>
<span style="color: #0000ff;">return</span> y / <span style="color: #800080;">30</span> + <span style="color: #800080;">1</span><span style="color: #000000;">;
}
}
然后就是启动函数了
这个函数放哪都行-.-。。。。。一看就懂吧?
package main;
public class Main {
/ 启动函数
* @param args
*/
public static void main(String[] args) {
new Windows("五子棋");
}
}
其实五子棋的小程序对于初学者来说并不简单。不适合做练手项目,不过当代码量积累到一定程度,写这个小程序简直不要太轻松。完成起来分分钟钟。一定要打好数据结构的基础并加大代码量。