This is a PHP based website I made to easily save info from a song on internet radio.
Have you ever been listening to internet radio and thought "I need so remember this song for later"? This is that answer.
- Any program that can run PHP (Wamp, Mamp/Mamp Pro, Lamp, Xampp, Ampps, etc.)
- TamperMonkey (Chrome/Safari/Opera/Dolphin)
- GreaseMonkey (Firefox)
- Download the compressed file from "Download Zip" above and extract the contents.
- Go to your server's files (the server is the required program).
- Usually under
C://(program name)/in Windows or/Applications/(program name).app/in OSX. - In OSX you will have to CTRL+Click the program, then click "Show Package Contents".
- Find either the folder named "htdocs" or "www".
- In the folder you found, make a folder named whatever you want.
- In the contents of the extracted file, you should see a few files and folders named "index.php", and "show". If you do not see those, find a folder named "saveMusicInfo-master" and open that folder.
- Drag the contents from the extracted file into the folder you created.
- Start up the server.
- Go to the website you wish to add this to (you can add this to as many websites as you want).
- I will use Pandora for this example. If you are using Chrome or Firefox, and know basic HTML/JavaScript, this part is customizable, but I will give steps on how to do Pandora only.
- With TamperMonkey, click the tampermonkey logo at the top right of your browser, and click "New Script". With GreaseMonkey, click the arrow next to the GreaseMonkey logo and click "New Script".
TamperMonkey:
- Safari will not show the logo at first, CTRL+Click to the right of the URL bar, then click "Customize Toolbar...". Now Drag and drop the TamperMonkey to the right or left of the Toolbar.
- Change the text after "@name" to something, like "Save Music Button".
- Change the text after "@description" to something also, like "This button will save the music info.".
- Change the text after "@namespace" and "@author" to your name or alias.
- Replace "@match" with "@include".
- If the url next to "@include" has a url like "http://www.pandora.com/station/play/...", remove the "/station/play/...".
GreaseMonkey:
- Name the script something, like "Save Music Button".
- Namespace is your name/alias.
- Make the Description something also, like "This button will save the music info.".
- If the url below "includes" has a url like "http://www.pandora.com/station/play/...", remove the "/station/play/...".
- Click OK
- Now add this code into the script:
$('.buyButton').click(function() {
var albumex = $('.trackData .albumTitle').text();
var songex = $('.trackData .songTitle').text();
var artistex = $('.trackData .artistSummary').text();
var url = 'http://localhost/path/to/index.php';
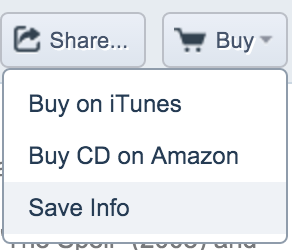
$('#buy_menu_dd ul').append('<li class="SVall" style="cursor:pointer"><a href="url+'?artist=' + escape(artistex) + '&album=' + escape(albumex) + '&song=' + escape(songex)+'" target="_blank">Save Info</a></li>');
});
Line by Line
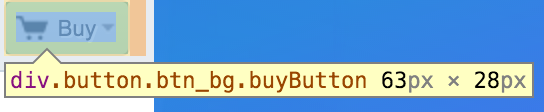
- When you click on the item with the classname of
buyButtonrun the rest of the code.
- Referencing an element that has a parent class name of "trackData" and a class name of "albumTitle". It gets the text from inside that element (This will be the album name).
- Referencing an element that has a parent class name of "trackData" and a class name of "songTitle". It gets the text from inside that element (This will be the song name).
- Referencing an element that has a parent class name of "trackData" and a class name of "artistSummary". It gets the text from inside that element (This will be the artist name).
- Url of the
index.phpin reference to yourwwworhtdocs, YOU MUST CHANGE THIS. - This will make a list item inside the drop down menu (which has a parent id of "buy_menu_dd") with text saying "Save Info". This will also have a link to your local server to add this song which will open in a new tab.
- End the code ran from line 1.
- Show saved songs.
- Retrieve backups of saved songs.
- Delete a song.
Now that you have the website up and running, you may want to save the songs from not only itunes. Here is how you will enter the url.
There are 3 php values, all required. (PHP values are made with ? and &. url?value1=val&value2=val&value3=val)
artist: artist namealbum: album namesong: song name
Example
http://localhost/path/to/index.php?artist=artist%20name&album=album%20name&song=song%20name
- Change "
path/to/index.php" to where yourindex.phpfile is from either thehtdocsorwwwfolder on your server. - Do not forget to escape the url:
PHP
$str='artist name';
urlencode($str);
Javascript
str='artist name';
encodeURIComponent(str);
- Make indicators for which song was added/removed in "/show/backup".
- Make songs easily rearrangeable.
- Make "/show/backup" and "/show/edit" able to be accessed with links throughout the site.
- Make global options:
Make TimeZone editable without changing the Code.- Only able to add from local machine.
- Whitelist machines allowed to add.
- Blacklist machines allowed to add.
- Only able to edit from local machine.
- Whitelist machines allowed to edit.
- Blacklist machines allowed to edit.
Custom Theme.- Allow local options (using cookies).
- Make default local options.
- Make local options (using cookies):
- Night theme.
- Custom CSS.
- Exportable options.
- Importable options.
Most Importantly
- Redesign the setup of the PHP in the web app.
- I am still learning PHP, and while learning I have found more efficient ways of designing the app.
- Version 1.4
- Visual improvements
- Minor bug fixes
- Full mobile support
- "/show/backups" and "/show/edit" pages will not have a proper mobile theme.
- Add a button to start a YouTube video for the song to easily listen
- This is too much of a hastle as YouTube APIs need "points" to use, and everyone who downloads this site will need 100+ "points" to do this.
Feel free to use and edit this page howerver you want, just give back credit.