This repository aims to help code beginners with their first successful pull request and open source contribution. 🥳
⭐ Feel free to use this project to make your first contribution to an open-source project on GitHub. Practice making your first pull request to a public repository before doing the real thing!
⭐ Make sure to grab some cool swags during Hacktoberfest by getting involved in the open-source community.
This repository is open to all members of the GitHub community. Any member can contribute to this project!
1. Note: open an issue first. check if the issue you want to solve already exist. if it doesn't,
create an issue with explanation of what you want to do.
2. Writing the author's name and the date modified is a must (Write it as a multiline comment in your code).
3. Filename should be meaningful.
4. Don't spam it will be rejected immediately.
5. Only send one pull request for your contributions to the project.
git clone https://github.com/<your-github-username>/clock-app- Navigate to the project directory.
cd clock-app- Create a new branch.
git checkout -b <your_branch_name>-
Make changes.
-
Stage your changes and commit
git add -A
git commit -m "<your_commit_message>"- Push your local commits to the remote repo.
git push -u origin <your_branch_name>-
Create a Pull Request.
-
Congratulations! 🎉 you've made your contribution.
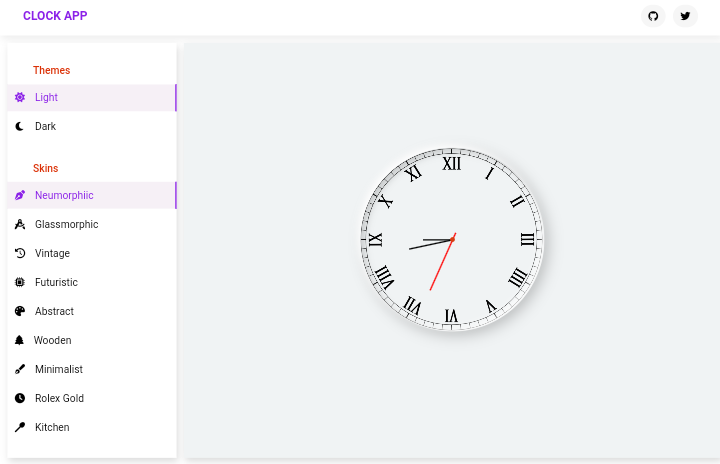
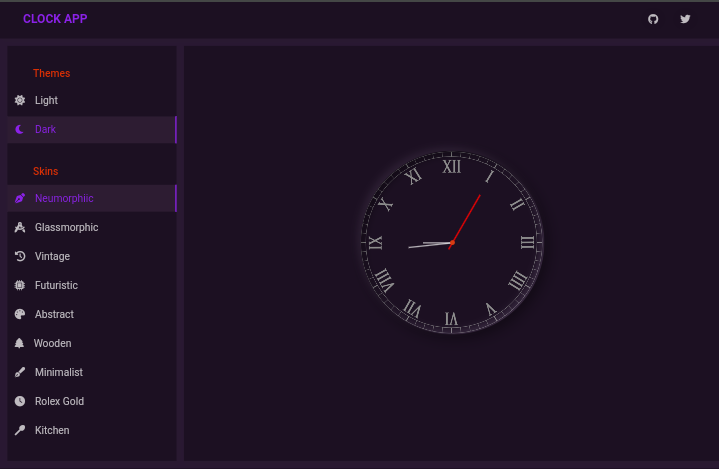
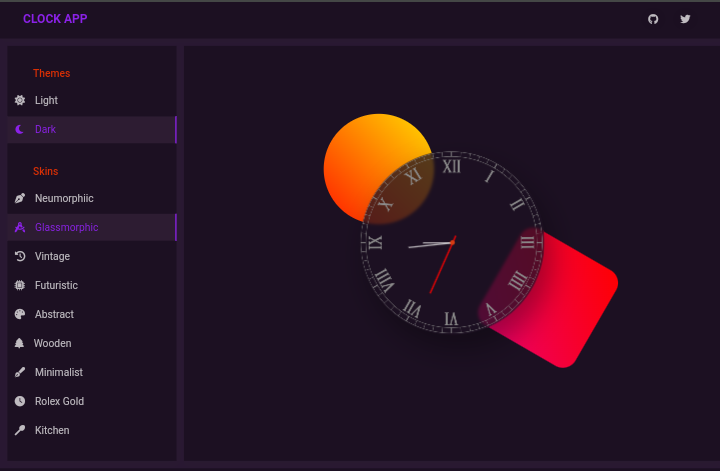
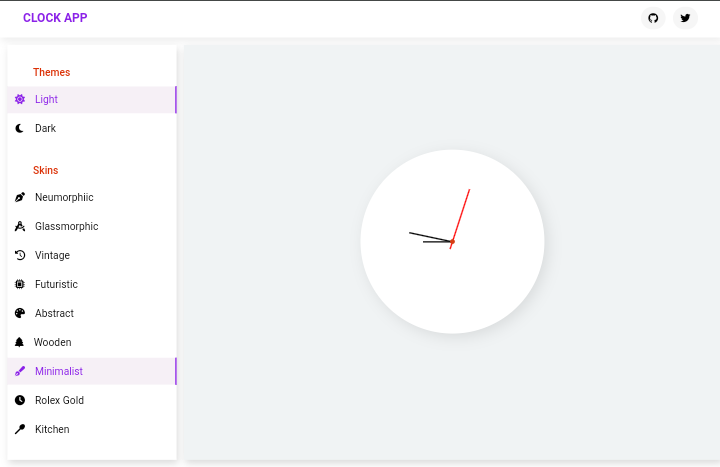
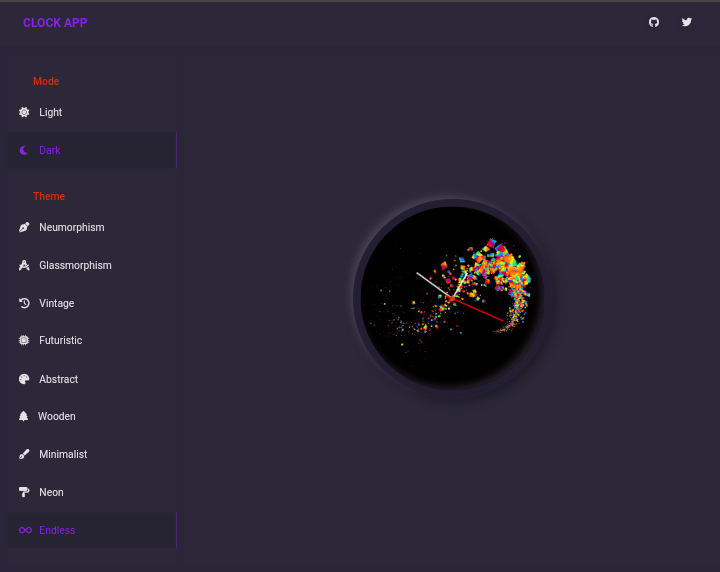
An HTML,CSS and Javascript clock application.
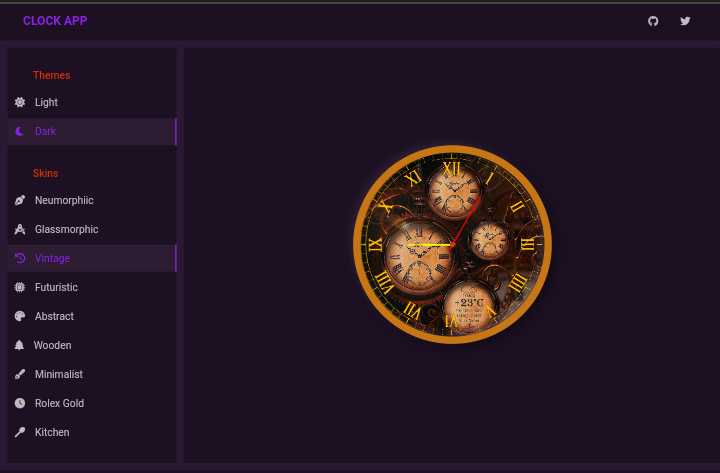
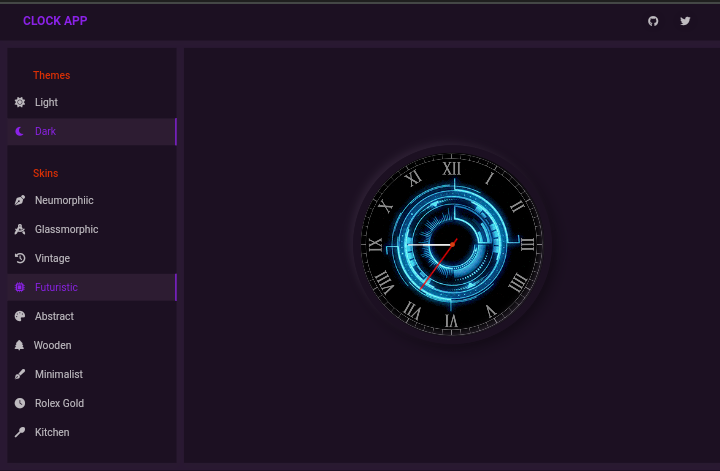
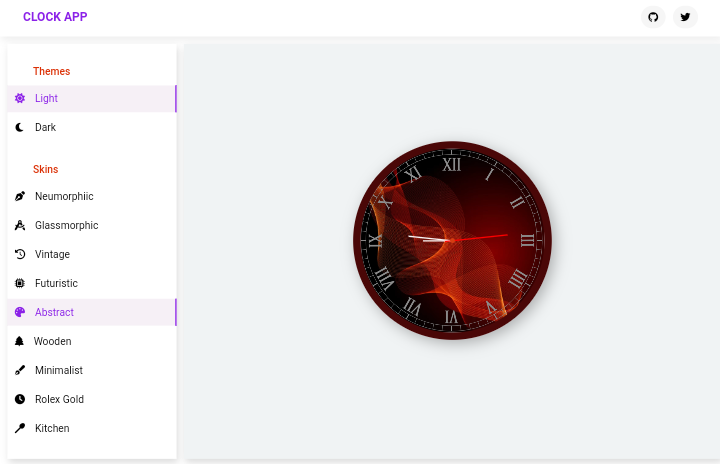
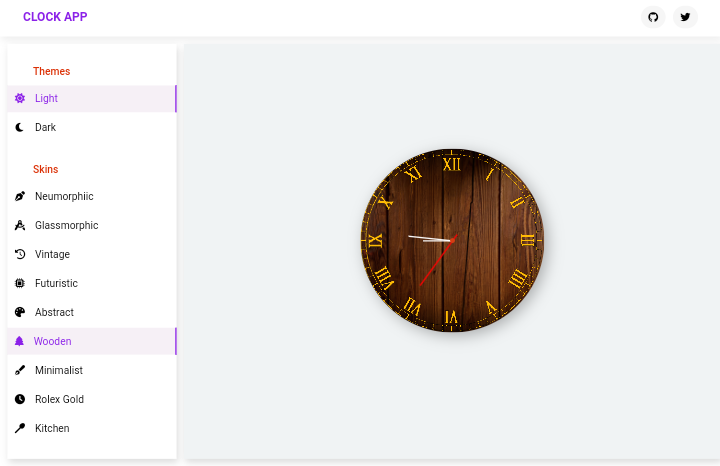
- Clean user interface
- Light and Dark mode
- Multiple clock themes
Neumorphism, Glassmorphism, Vintage, Abstract, Wooden, Futuristic, Minimalist, Neon, Endless.
visit live site here
Download the zip file and unzip into your computer.
To clone and run this application, you'll need git installed on your computer Download Git
open up your terminal and clone this repository
git clone https://github.com/abel-otegbola/clock-appGo into the folder
open the index.html in your browser.
Check out my awesome Quiz app built with javascript