It lets you see gerrit events as a native OS notifications.
gerrit-native-notifications subscribes for gerrit events stream via SSH (ssh2) and displays it as OS native notifiaction, using node-notifier.
- Access to Gerrit via SSH. Read official documentation for more info.
$ git clone https://github.com/adasq/gerrit-native-notifications.git
$ cd gerrit-native-notifications
$ npm install
The config directory is a place where you can configure the application.
- Fill the
config.tsfile with your configuration. You can copy template file and update it.
$ cp config/config.ts.dist config/config.ts
$ vi config/config.ts
events.tslets you format notification message as well as interactive behaviour, such as click action. Consider following entry:
'patchset-created': {
onClick: (change) => change.url,
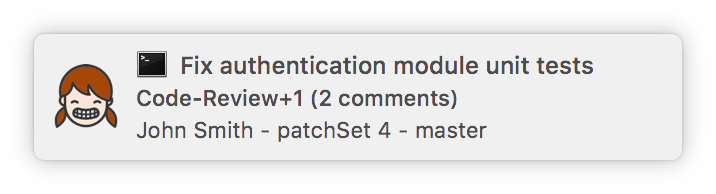
text: (change, patchSet) => `
${change.subject}
New patchSet ${patchSet.number}
${patchSet.author.name} - ${change.branch}
`
},We have notification description for patchset-created action.
Using text we are able to format our notification text. It's simple function, which uses Dependency Injection to pass event related properties for futher formatting. Here we have change and patchSet which are patchset-created event specific fields, but you can pass more fields here. For full parameter list see 'patchset created' event documentation
ignore.tslets you decide, which events are important for you and will be displayed. The file contains list of functions. When we receive event, we will call each function. If any returnstrue, the passed event will be ignored and will not be displayed as notification. Consider function:
(event) => (event.type === 'ref-updated'),Whenever we receive event, with type ref-updated, we will ignore it.
$ npm start
docker build -t <image> .
docker run --rm -it -v ~/.ssh:/root/.ssh:ro -v /gerrit-native-notifications/stream:/gerrit-native-notifications/stream <image>The matched gerrit events will be available in the stream file. By containerizing gerrit-native-notifications, complex pipelines can be created with multiple streams as the source.
$ ssh -p 29418 your-username@gerrit-host gerrit stream-events
$ npm test