The aims of this project are to model the behavior of a classic contacts manager (CM), using th MVC paradigm. This CM implements below properties:
- Visualization of all contacts
- Allow to order contacts by each fiel displayed
- Single contact visualization
- Insertion of a new one
- Contact persistence
- Contact tagging and tag search
- Contact editing
- Full text search
- Asynchronus updating of contacts list
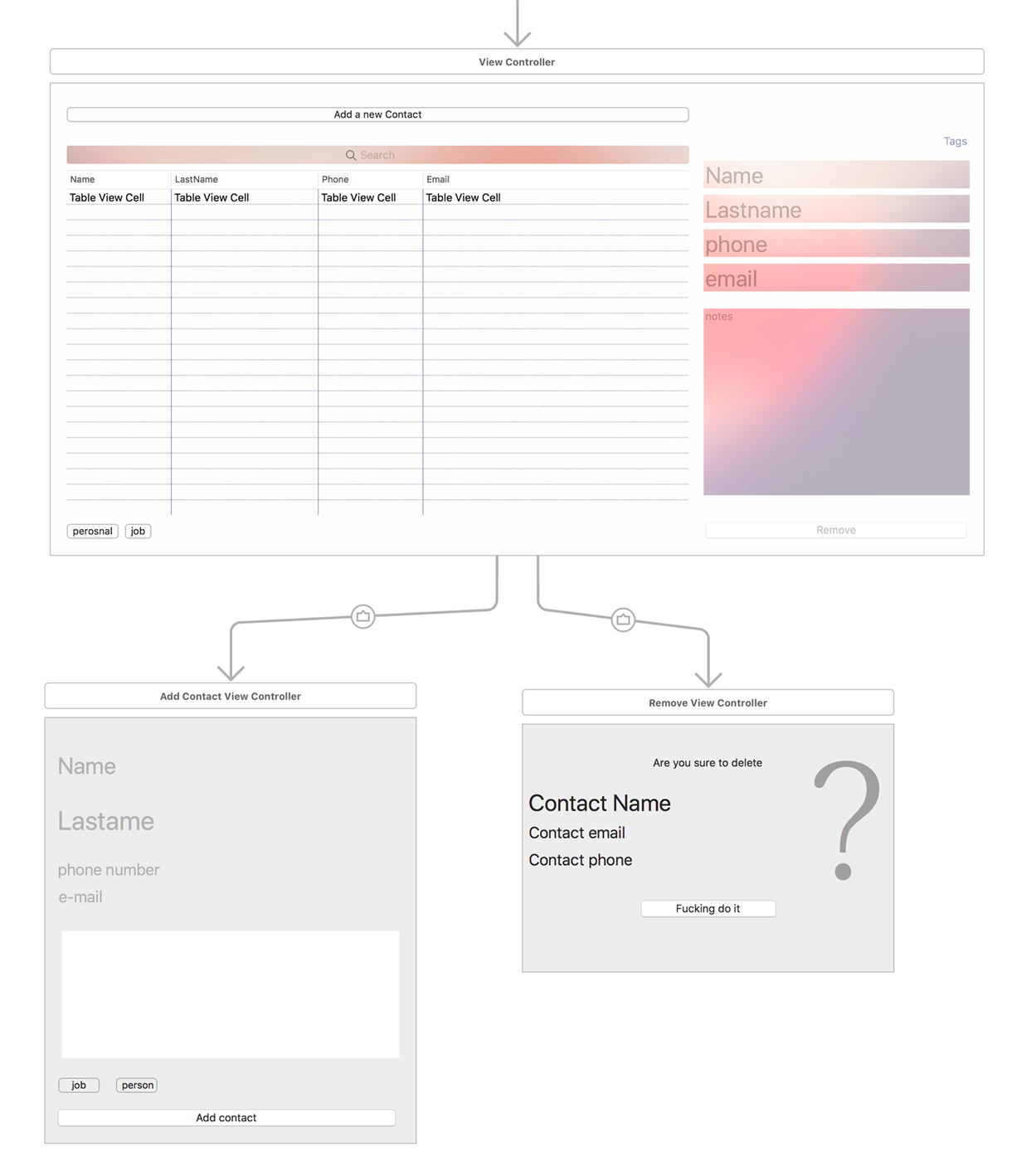
The language used is Swift 4, so it's required Xcode (≥9.x) to compile and run the application. The MVC is implicitly imposed by language: it's possible to draw the view in the Main.sroryboard file and then link it to a NSViewController class, that can manage all properties of view.
The first step was create Contact and ContactsBook classes and improve persistence for Contact class, this using the UsersDefault strategy, clearly explained in this tutorial. Shortly, a file is created in the users folder (for me /Users/ME/Library/Containers/my-name.ContactManager/Data/Documents/contacts). This strategy obviusly isn't able to easly manage asynchronus changes: that's why i've not implemented this features.
The principal purpose was to define alle the elements needed to represent the contacts (i.e. a TableView and some Buttons). Once defined, these elements are linked to the class ViewController to add behavior.
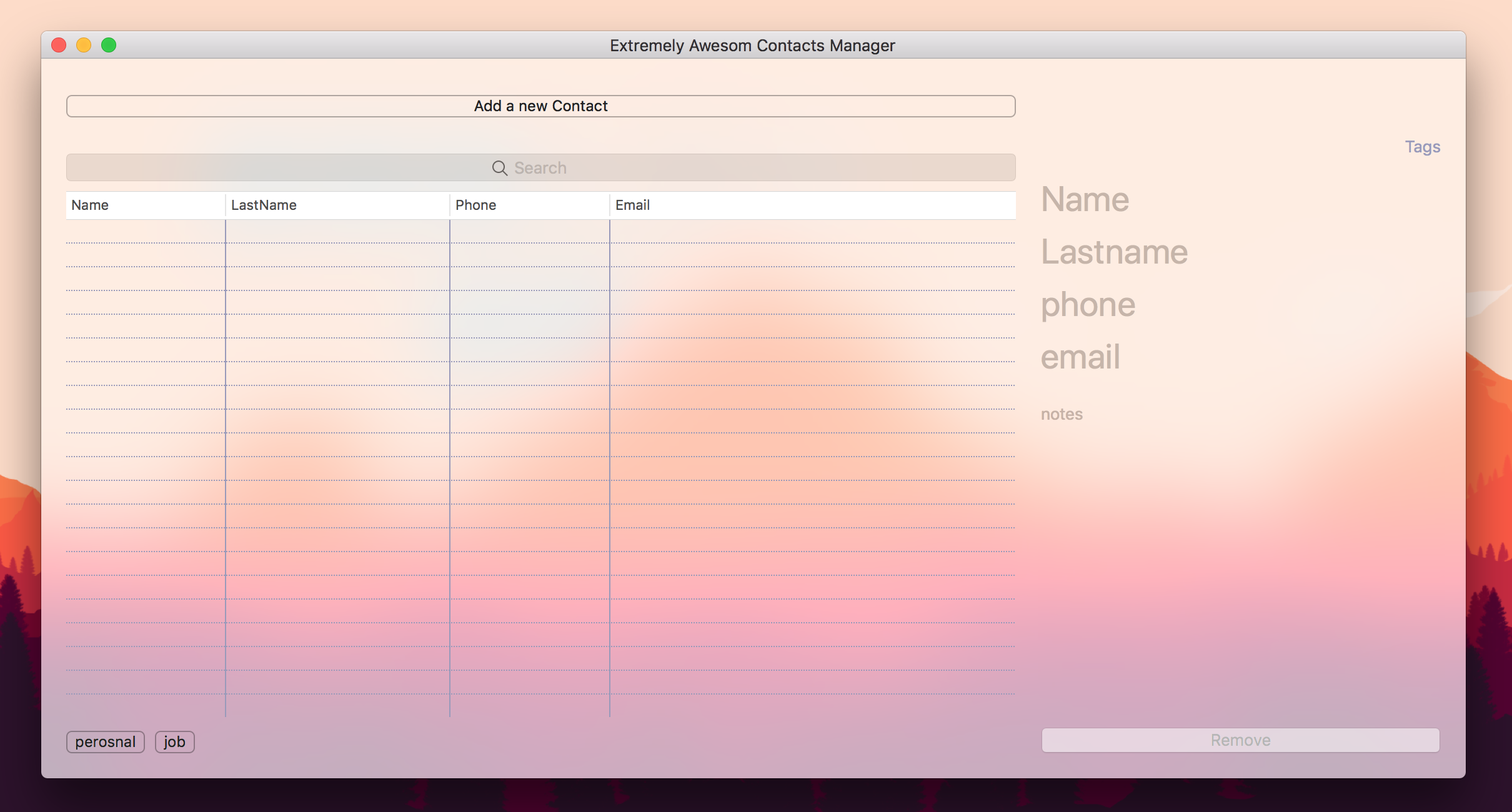
Some refiniments, like windows transparency was reached following these guidelines
ContactsBookhave a state, defined by asearchFilter,tagFilterand thecontactsarray: the persistence interests only the contacts array (i.e. on reopen the eventuals filters are losed!)- The sorting is implemented using a lambda function that defines the rules for compare two elements.
- On the right is shown the selected contact, and it's editable: a good treatment for this area could be lock before select a row, otherwise allow to edit a "smoke" field.
- The Tag visualization it's raw implemented. Only show the descriptor of tags array in the Contact class.
- The contact table is navigable using keys, but this not update conract view (trigger for this event it's triky).