Vue White Dashboard is a beautiful Bootstrap 4 Admin Dashboard with a huge number of components built to fit together and look amazing. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
Vue White Dashboard comes packed with all plugins that you might need inside a project and documentation on how to get started. It is light and easy to use, and also very powerful.
Vue White Dashboard features over 16 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files. You will save a lot of time going from prototyping to full-functional code because all elements are implemented. We thought about everything, so this dashboard comes with 2 versions, Dark Mode and Light Mode.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| Vue | Laravel |
|---|---|
 |
 |
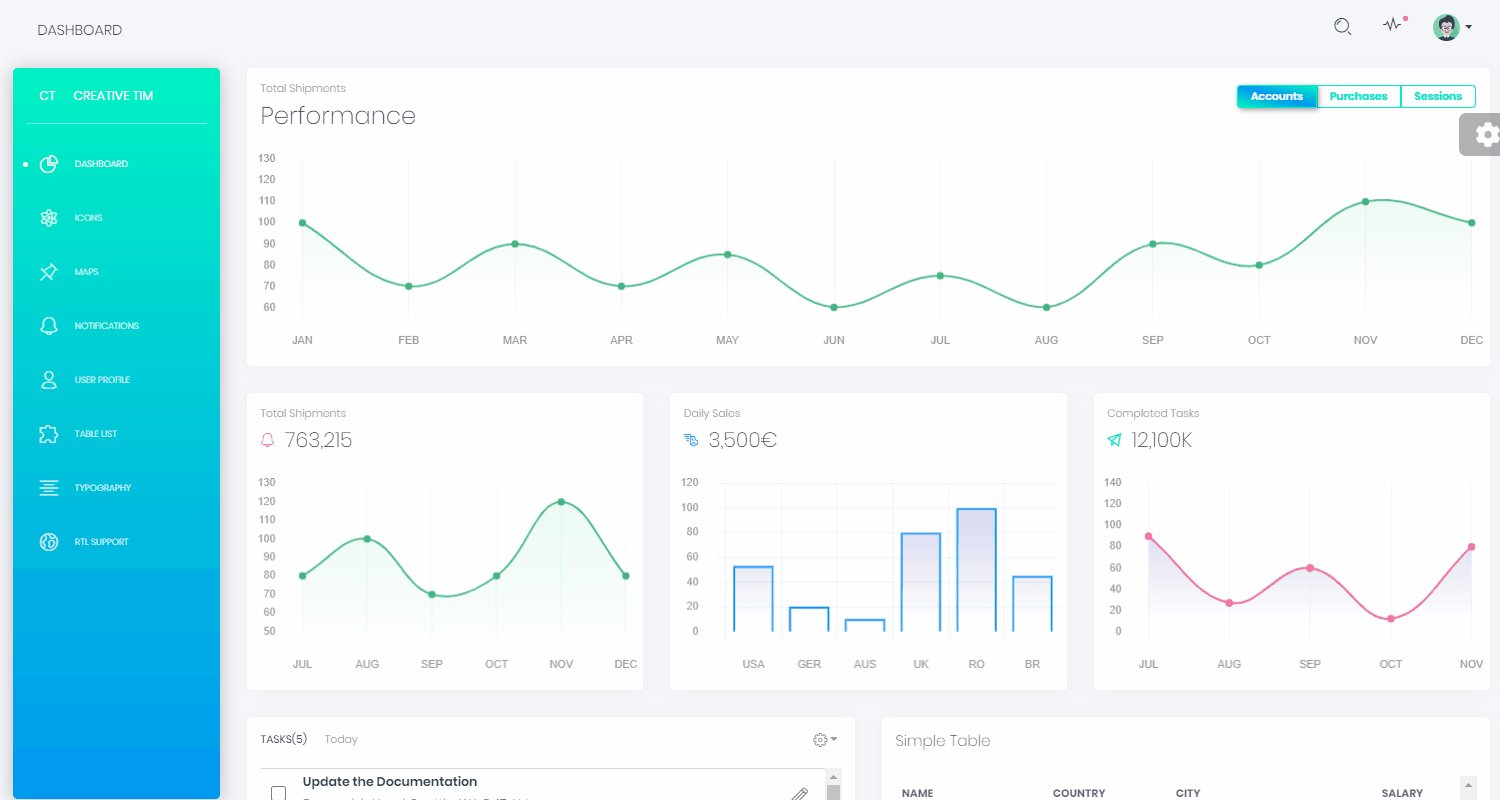
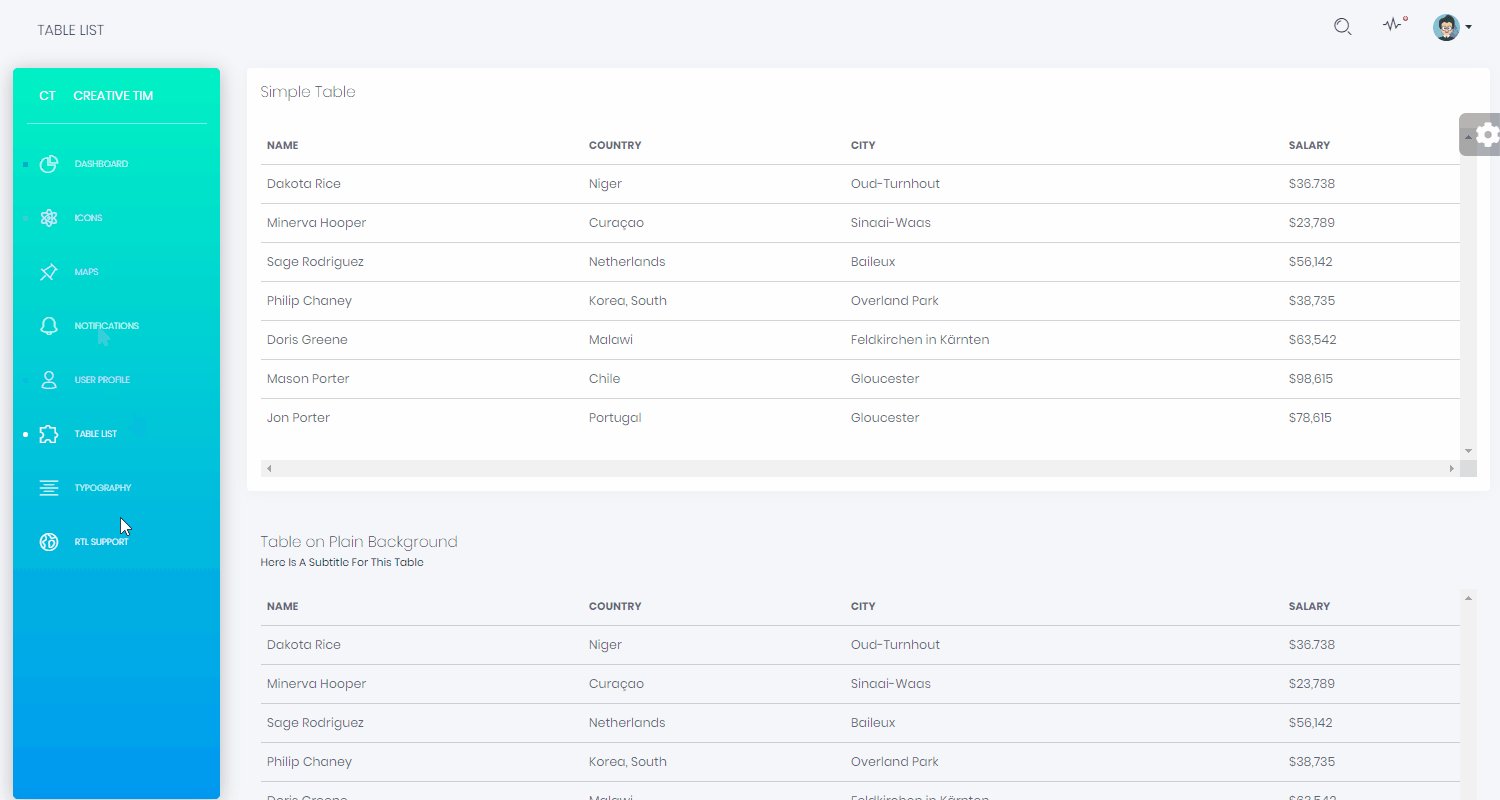
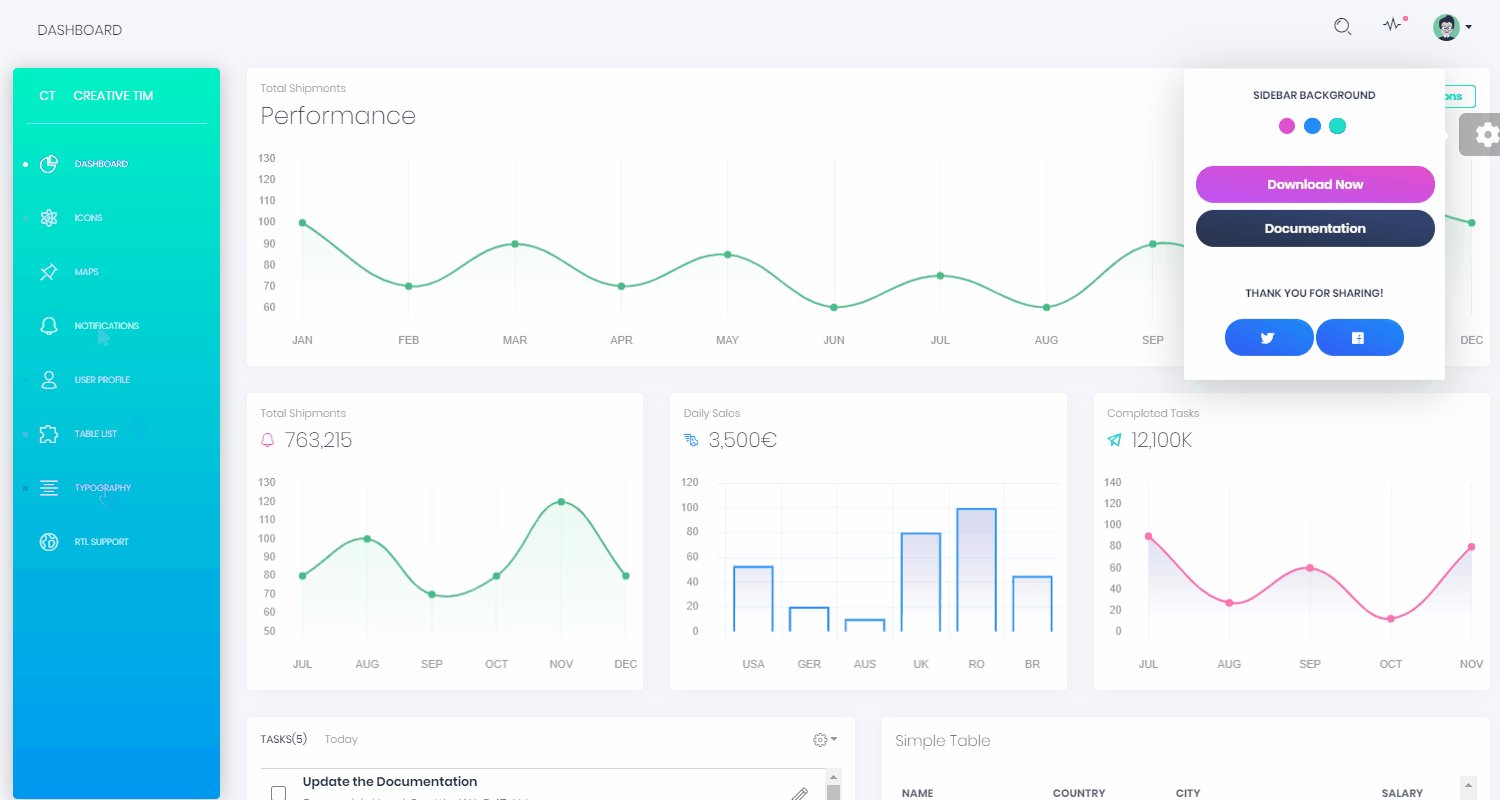
| Start page | User profile page | Tables page |
|---|---|---|
 |
 |
 |
| Maps page | Notifications page | RTL page |
|---|---|---|
 |
 |
 |
- Clone the repo:
git clone https://github.com/creativetimofficial/vue-white-dashboard.git. - Download from Github.
- Download from Creative Tim.
The documentation for the Vue White Dashboard is hosted at our website.
Within the download you'll find the following directories and files:
|-- Vue White Dashboard
├── CHANGELOG.md
├── README.md
├── babel.config.js
├── package.json
├── postcss.config.js
├── public
└── src
├── App.vue
├── RTLPlugin.js
├── assets
│ ├── css
│ ├── demo
│ ├── fonts
│ ├── img
│ └── scss
│ ├── white-dashboard
│ │ ├── bootstrap
│ │ ├── custom
│ │ └── plugins
│ └── white-dashboard.scss
├── components
│ ├── BaseAlert.vue
│ ├── BaseButton.vue
│ ├── BaseCheckbox.vue
│ ├── BaseNav.vue
│ ├── BaseRadio.vue
│ ├── BaseTable.vue
│ ├── Cards
│ ├── Charts
│ ├── CloseButton.vue
│ ├── Dropdown.vue
│ ├── HelloWorld.vue
│ ├── Inputs
│ ├── Modal.vue
│ ├── NavbarToggleButton.vue
│ ├── NotificationPlugin
│ ├── SidebarPlugin
│ └── index.js
├── config.js
├── globalComponents.js
├── globalDirectives.js
├── i18n.js
├── locales
├── main.js
├── pages
│ ├── Dashboard
│ ├── Dashboard.vue
│ ├── Icons.vue
│ ├── Layout
│ ├── Maps.vue
│ ├── Notifications
│ ├── Notifications.vue
│ ├── Profile
│ ├── TableList.vue
│ ├── Typography.vue
│ ├── UpgradeToPRO.vue
│ └── UserProfile.vue
└── router.js
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/vue-white-dashboard/#/dashboard
- Download Page: https://www.creative-tim.com/product/vue-white-dashboard
- Documentation: https://demos.creative-tim.com/vue-white-dashboard/documentation
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Vue White Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Vue White Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2019 Creative Tim (https://www.creative-tim.com/)
-
Licensed under MIT (https://github.com/creativetimofficial/vue-white-dashboard/issues/blob/master/LICENSE.md)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial
Vue White Dashboard - provided by Admin-Dashboards.com