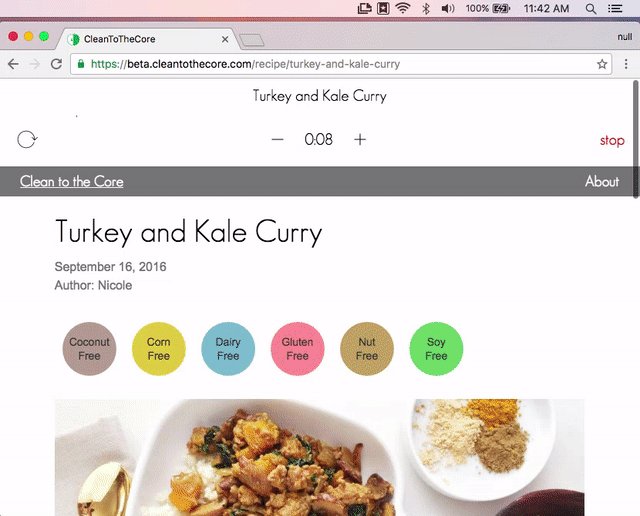
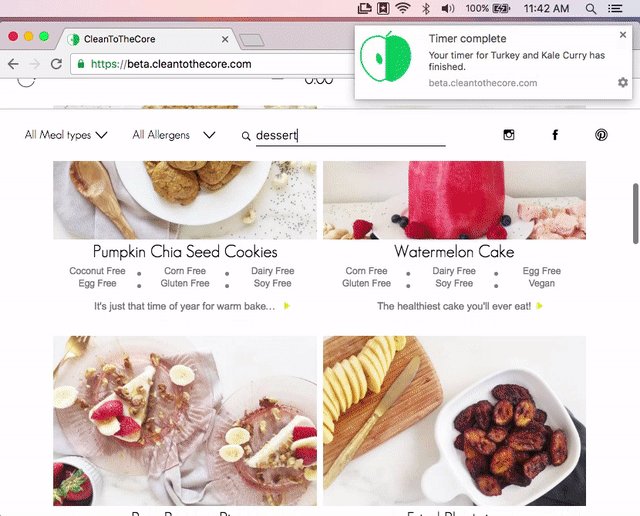
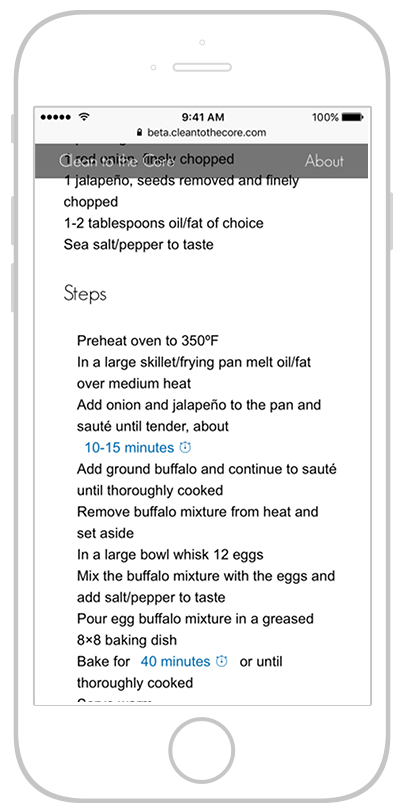
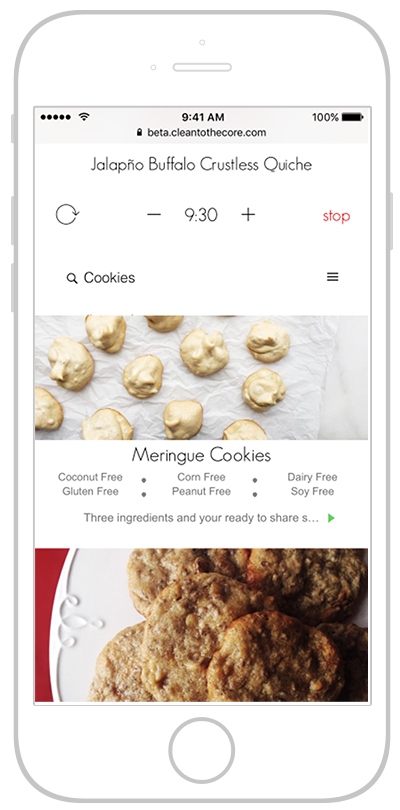
🍏 A gluten free, accessible, offline-first, progressive web app for creating healthy meals.
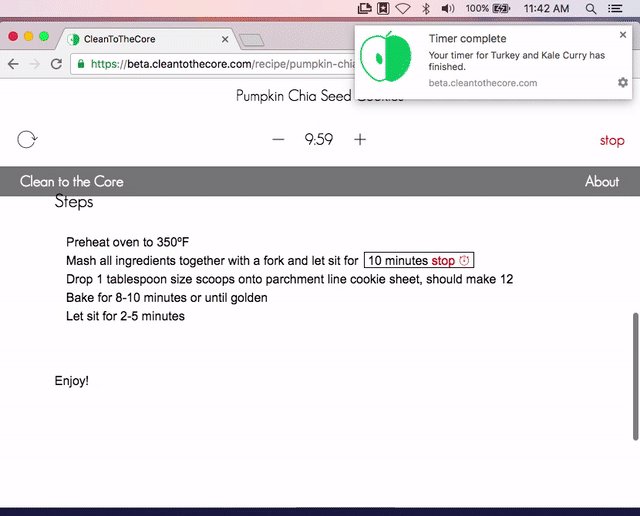
offline: Works offline even after a full page refresh using a service worker. Subsequent page load times are very fast on browsers that support service workers.accessible: Designed to be accessible and passes the chrome accessibility extension auditnotifications: Uses push notifications to inform a user when a recipe timer is completelazy routes: Routes are lazy loaded for a faster initial load time
Checkout the demo



Checkout the documentation
- Front end: Angular 2 version 2.3.1
- Database/hosting: Firebase
- Firebase data is cached offline with IndexedDB via localForage using this service
- Back end prep: Node.js is used to transfer blog data from a Wordpress site with code located in a separate repository
- Scaffolding: angular-cli version 1.0.0-beta.31
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive/pipe/service/class.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run npm run e2eTests to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
To get more help on the angular-cli use ng --help or go check out the Angular-CLI README.
This project is licensed under the MIT Open Source license. For more information, see the LICENSE file in this repository.