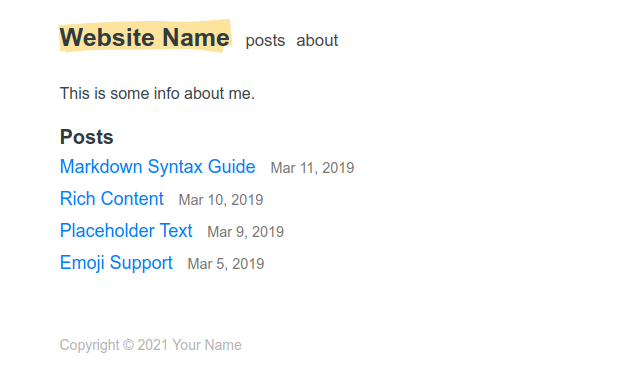
Etch Notation is a simple, responsive theme for Hugo with a focus on writing (as well as reading). This theme is a fork of my favorite Hugo theme, Etch, due to the simplicity. Great thanks for Lukas!
- Homepage with list of posts.
- Support for pages.
- Responsive design for optimized mobile experience.
- Syntax highlighting with customizable theme.
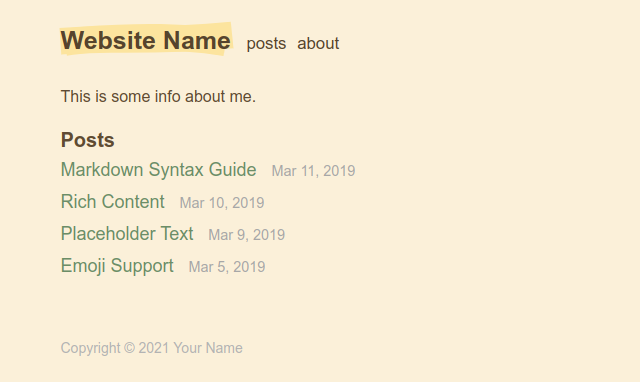
DarkSepia theme which automatically adjusts based on users' setting (example).- No external dependencies,
no JavaScript, no web fonts. - Using rough-notation JavaScript for writing annotation.
- Internationalization friendly: use default English translations or create your own
- Support pagination, set from
config.toml
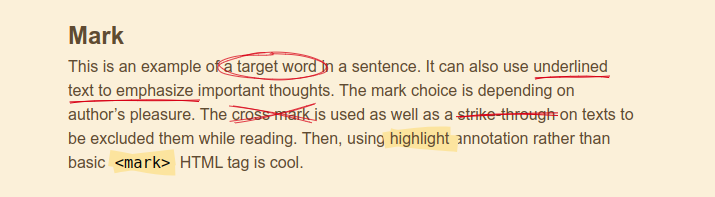
It's hard to me to use similar color palette for notation in both light and dark theme at once. Thus, Etch Notation is using Sepia color scheme instead of black/gray in dark mode.
The 404.html page style has stolen from etch-academic, another etch-family theme by Álvaro Carril. I configure it for supporting multi-language translations . Etch Academic is available as a theme on this repository.
The annotation formatting on posts can be accessed via shortcode on your Markdown files by using annotate and its parameters class and text.
{{< annotate class="highlight" text="your highlighted text" >}}
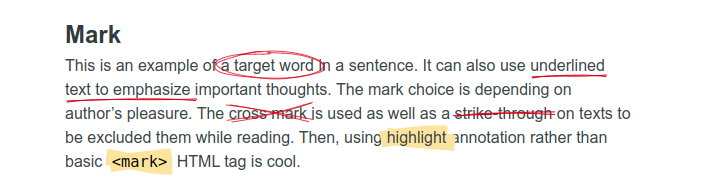
There are 5 types (classes) of annotations available for writing:
highlightto marking text in highlighter/marker pen style (default annotation)underlineto emphasize the text with underlinestriketo strike through the text in the middlecrossto cross out the text with an x signcircleto round the circle on the text
All the mark types are using pen style except for highlight which is using marker pen style. The annotations support multi-line rendering which means it will be rendered as a separating object while the text is too long on paragraph. However, it is not applied to circle.
Basic HTML tags like <mark>, <ins> (underline), and <del> which is generated by tilde ~ in markdown will also rendered as notation style.
Annotating text with default highlight and HTML tag <mark>.
Using {{< annotate "highlight" >}} annotation rather than basic <mark>`<mark>`</mark> HTML tag is cool.
Annotating text with circle and parameter names.
This is an example of {{< annotate class="circle" text="a target word" >}} in a sentence.
Annotating text with underline based on the order of parameters placement without parameter names.
It can also use {{< annotate underline "underlined text to emphasize" >}} important thoughts.
Annotating text with cross for multiple words and strike for a single word.
The {{< annotate "cross" "cross mark" >}} is used as well as a {{< annotate strike strike-through>}} on texts to be excluded them while reading.
That's it!
To install etch-notation, download the repository into the themes folder in the root of your site.
$ git submodule add https://github.com/akherlan/etch-notation.git themes/etch-notation
Then, use the theme to generate your site.
$ hugo server -t etch-notation
Use the sample configuration from Lukas as a starting point. See the configuration page for more info.
Read the wiki to learn about more options.