-
Notifications
You must be signed in to change notification settings - Fork 4
Home
Welcome to the aem-6.2 wiki!

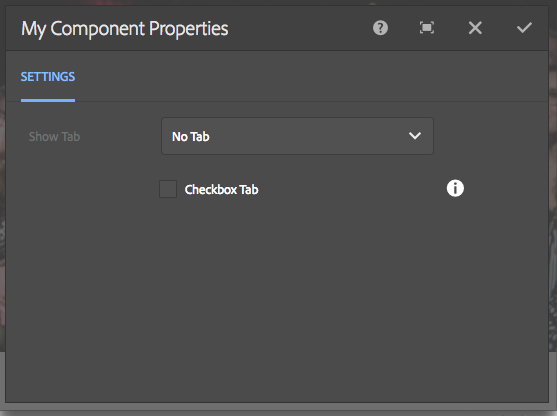
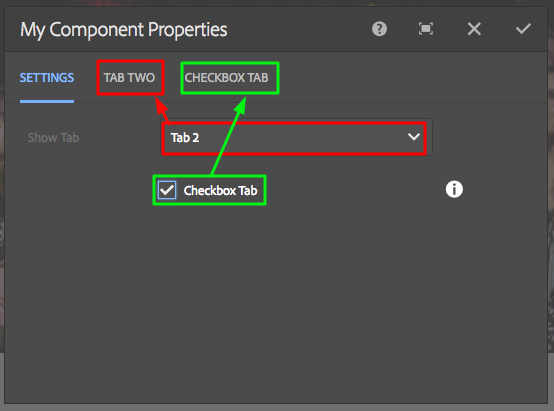
This is a simple dialog that contains one dropdown/select box and a checkbox.
This example shows:
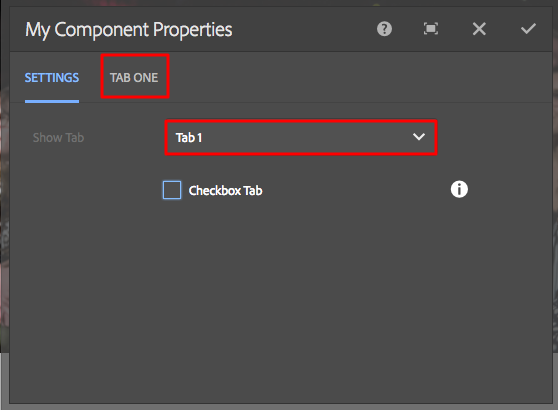
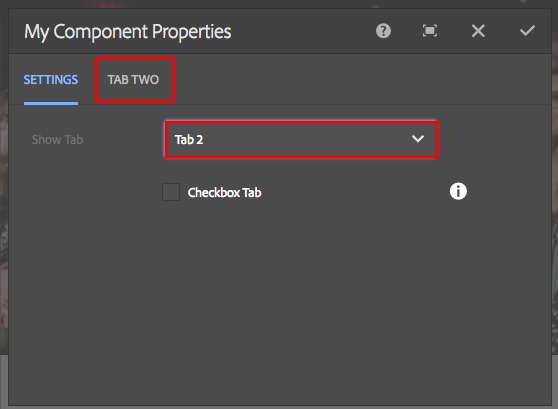
- Show/Hide Tabs on an item select from dropdown.
- Show/Hide Tab on checkbox select and deselect.
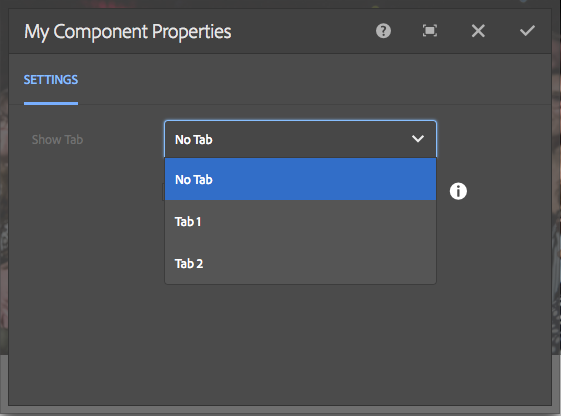
In this example we have one dropdown with three options in it.

It opens Tab One /Tab Tow or no tab based on selection.


In this image you can see two tabs, first open via dropdown and second via checkbox.

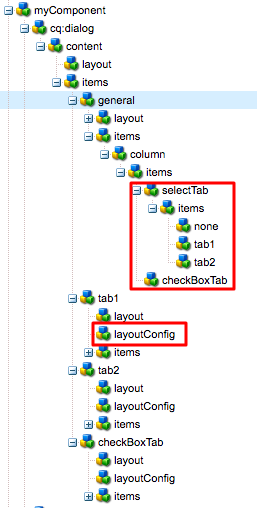
complete dialog structure

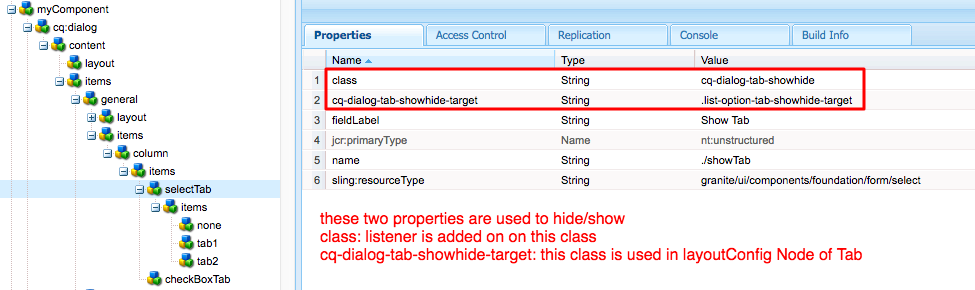
Dropdown field properties

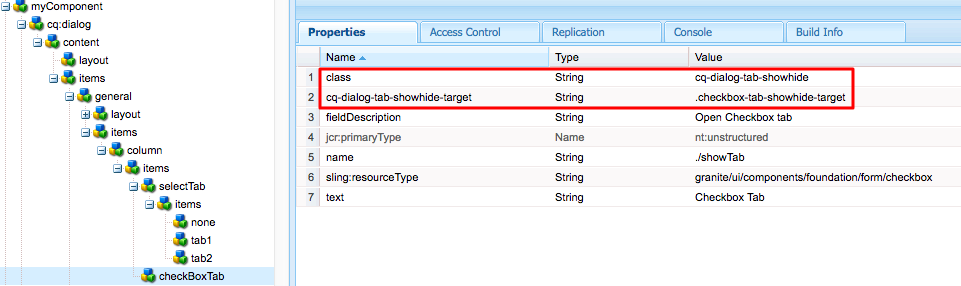
Checkbox field properties

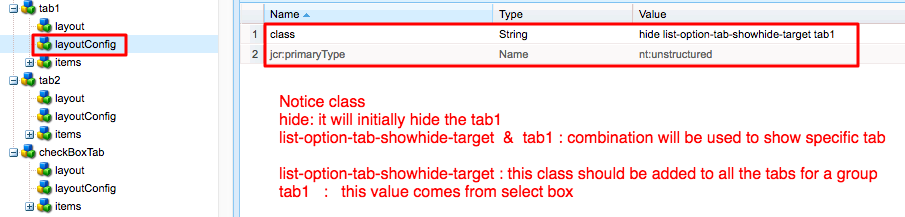
Tab One layoutConfig

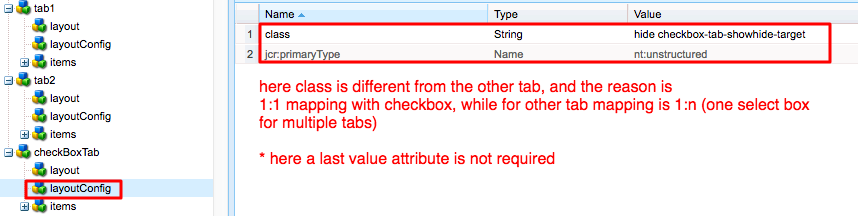
Checkbox Tab layoutConfig

{"cq:dialog": { "jcr:primaryType": "nt:unstructured", "jcr:title": "My Component Properties", "sling:resourceType": "cq/gui/components/authoring/dialog", "content": { "jcr:primaryType": "nt:unstructured", "sling:resourceType": "granite/ui/components/foundation/container", "layout": { "jcr:primaryType": "nt:unstructured", "type": "nav", "sling:resourceType": "granite/ui/components/foundation/layouts/tabs" }, "items": { "jcr:primaryType": "nt:unstructured", "general": { "jcr:primaryType": "nt:unstructured", "jcr:title": "Settings", "sling:resourceType": "granite/ui/components/foundation/section", "layout": { "jcr:primaryType": "nt:unstructured", "margin": false, "sling:resourceType": "granite/ui/components/foundation/layouts/fixedcolumns" }, "items": { "jcr:primaryType": "nt:unstructured", "column": { "jcr:primaryType": "nt:unstructured", "sling:resourceType": "granite/ui/components/foundation/container", "items": { "jcr:primaryType": "nt:unstructured", "selectTab": { "jcr:primaryType": "nt:unstructured", "name": "./showTab", "class": "cq-dialog-tab-showhide", "fieldLabel": "Show Tab", "cq-dialog-tab-showhide-target": ".list-option-tab-showhide-target", "sling:resourceType": "granite/ui/components/foundation/form/select", "items": { "jcr:primaryType": "nt:unstructured", "none": { "jcr:primaryType": "nt:unstructured", "text": "No Tab", "value": "" }, "tab1": { "jcr:primaryType": "nt:unstructured", "text": "Tab 1", "value": "tab1" }, "tab2": { "jcr:primaryType": "nt:unstructured", "text": "Tab 2", "value": "tab2" } } }, "checkBoxTab": { "jcr:primaryType": "nt:unstructured", "name": "./showTab", "text": "Checkbox Tab", "class": "cq-dialog-tab-showhide", "cq-dialog-tab-showhide-target": ".checkbox-tab-showhide-target", "sling:resourceType": "granite/ui/components/foundation/form/checkbox", "fieldDescription": "Open Checkbox tab" } } } } }, "tab1": { "jcr:primaryType": "nt:unstructured", "jcr:title": "Tab One", "sling:resourceType": "granite/ui/components/foundation/section", "layout": { "jcr:primaryType": "nt:unstructured", "margin": false, "sling:resourceType": "granite/ui/components/foundation/layouts/fixedcolumns" }, "layoutConfig": { "jcr:primaryType": "nt:unstructured", "class": "hide list-option-tab-showhide-target tab1" }, "items": { "jcr:primaryType": "nt:unstructured", "column": { "jcr:primaryType": "nt:unstructured", "sling:resourceType": "granite/ui/components/foundation/container", "items": { "jcr:primaryType": "nt:unstructured", "id": { "jcr:primaryType": "nt:unstructured", "name": "./tab1", "fieldLabel": "Tab One", "sling:resourceType": "granite/ui/components/foundation/form/textfield", "fieldDescription": "Tab One text field" } } } } }, "tab2": { "jcr:primaryType": "nt:unstructured", "jcr:title": "Tab Two", "sling:resourceType": "granite/ui/components/foundation/section", "layout": { "jcr:primaryType": "nt:unstructured", "margin": false, "sling:resourceType": "granite/ui/components/foundation/layouts/fixedcolumns" }, "layoutConfig": { "jcr:primaryType": "nt:unstructured", "class": "hide list-option-tab-showhide-target tab2" }, "items": { "jcr:primaryType": "nt:unstructured", "column": { "jcr:primaryType": "nt:unstructured", "sling:resourceType": "granite/ui/components/foundation/container", "items": { "jcr:primaryType": "nt:unstructured", "id": { "jcr:primaryType": "nt:unstructured", "name": "./tab2", "fieldLabel": "Tab Two", "sling:resourceType": "granite/ui/components/foundation/form/textfield", "fieldDescription": "Tab Two text field" } } } } }, "checkBoxTab": { "jcr:primaryType": "nt:unstructured", "jcr:title": "Checkbox Tab", "sling:resourceType": "granite/ui/components/foundation/section", "layout": { "jcr:primaryType": "nt:unstructured", "margin": false, "sling:resourceType": "granite/ui/components/foundation/layouts/fixedcolumns" }, "layoutConfig": { "jcr:primaryType": "nt:unstructured", "class": "hide checkbox-tab-showhide-target" }, "items": { "jcr:primaryType": "nt:unstructured", "column": { "jcr:primaryType": "nt:unstructured", "sling:resourceType": "granite/ui/components/foundation/container", "items": { "jcr:primaryType": "nt:unstructured", "id": { "jcr:primaryType": "nt:unstructured", "name": "./tab2", "fieldLabel": "Tab Two", "sling:resourceType": "granite/ui/components/foundation/form/textfield", "fieldDescription": "Tab Two text field" } } } } } } } } }