En este proyecto, he decidido rehacer Shero usando el framework Angular, ya que para mí aprender un framework tan completo y complejo significa un reto que quiero superar, para así poder aprender a usar muchas más nuevas tecnologías relacionadas o basadas en el mismo.
Para mí, rehacer Shero usando Angular ha sido una experiencia única, ya que aprender a usarlo siguiendo todas las convenciones ha sido un reto: tener que aprender a hacer (y usar correctamente) los componentes, definir las rutas de redirección, crear aplicaciones web de una sola página (evitando el DRY), ver lo tan conectado que está con NodeJS y npm, etc. Sin embargo, pienso que, a pesar de todos los retos y dificultades, he tenido un gran aprendizaje, y definitivamente Angular me está gustando bastante.
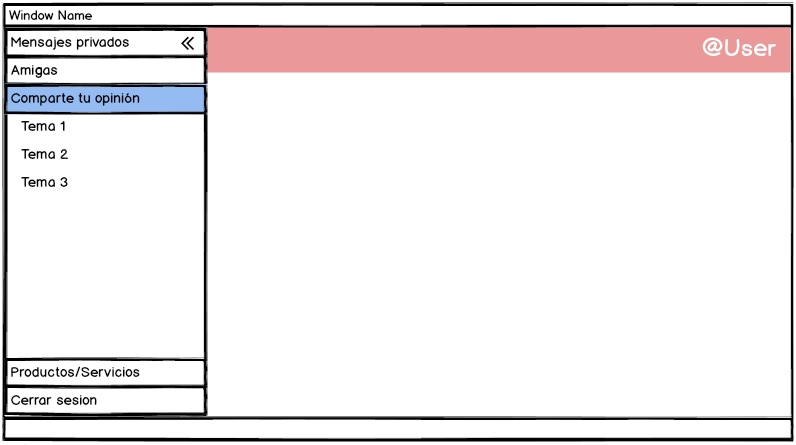
Shero está pensado como una plataforma web, intuitiva y de diseño sencillo para que el usuario pueda usarla sin complicaciones.
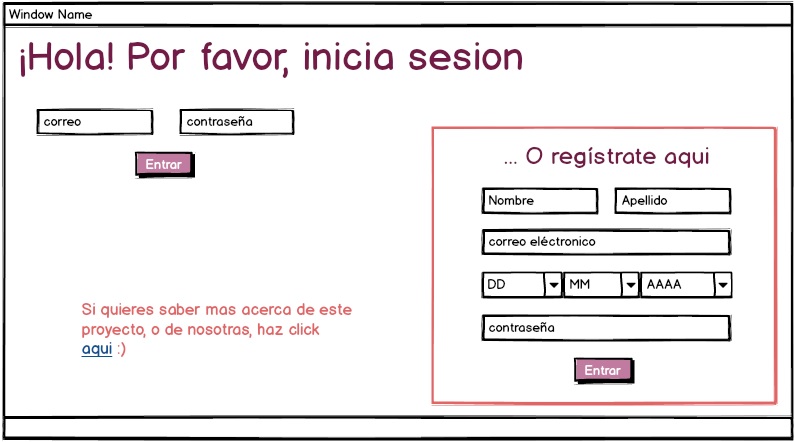
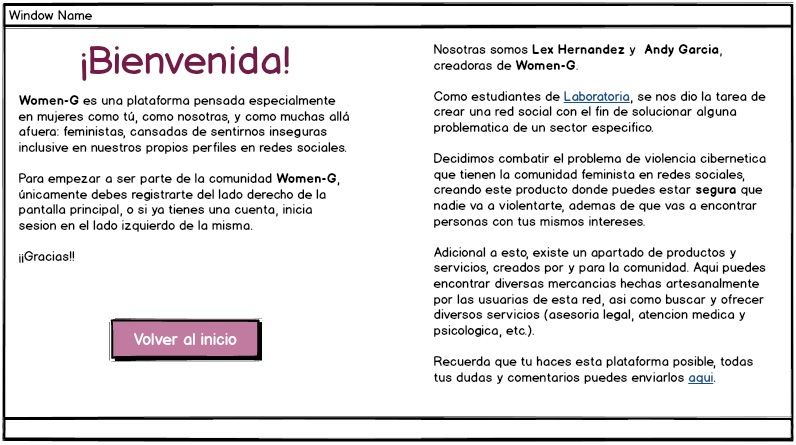
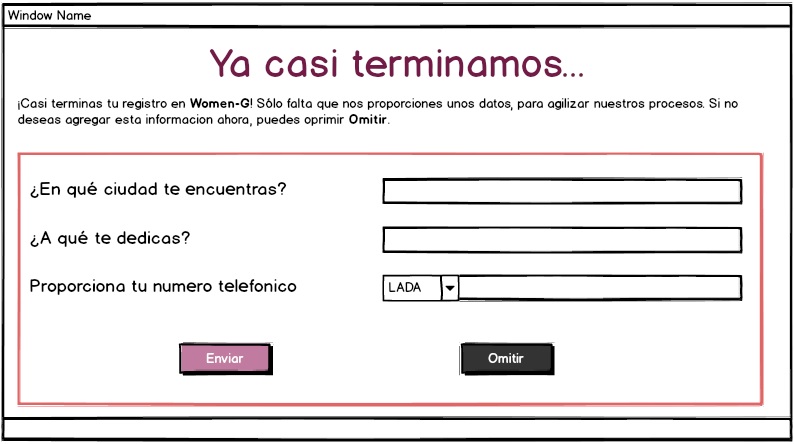
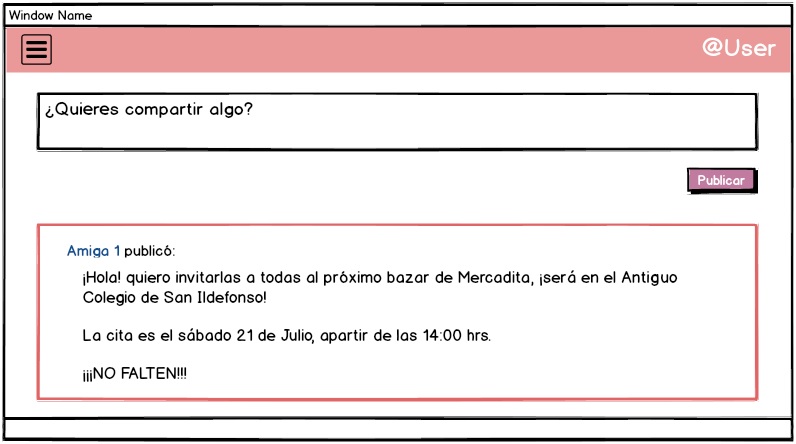
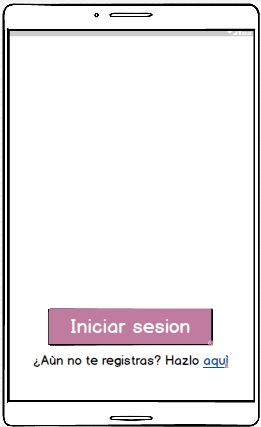
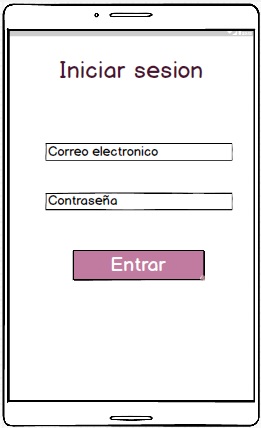
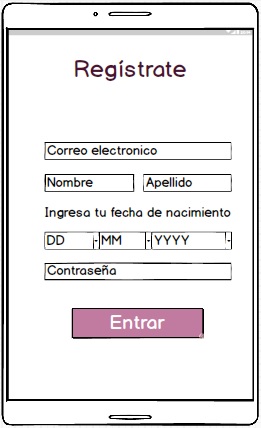
Los primeros sketches de Shero fueron los siguientes:
El diseño final de Shero fue el siguiente:
- Producto final sigue los lineamientos del diseño.
- Información sobre instalación y despliegue de tu aplicación.
- Tests unitarios cubren un mínimo del 70% de statements, functions, lines, y branches.
- Pasa tests (y linters) (
npm test).
- Permite crear cuenta.
- Valida email.
- Valida password.
- Muestra mensajes de error.
- Permite iniciar sesión.
- Valida email.
- Valida password.
- Muestra mensajes de error.
- Muestra muro.
- Permite publicar nuevos posts.
- Permite eliminar posts.
- Pide confirmación antes de borrar posts.
- Permite editar posts (in place).
- Permite filtrar posts por público/amigos.
- Permite marcar posts como gustados (like).