简体中文 | English
基于 Spring Boot + Vue 前后端分离的内容管理系统
演示: (www.icecmspro.com) 后台:(admin.icecmspro.com)
官网: (www.icecms.cn)
IceCMS 文档: (http://www.icecms.cn)
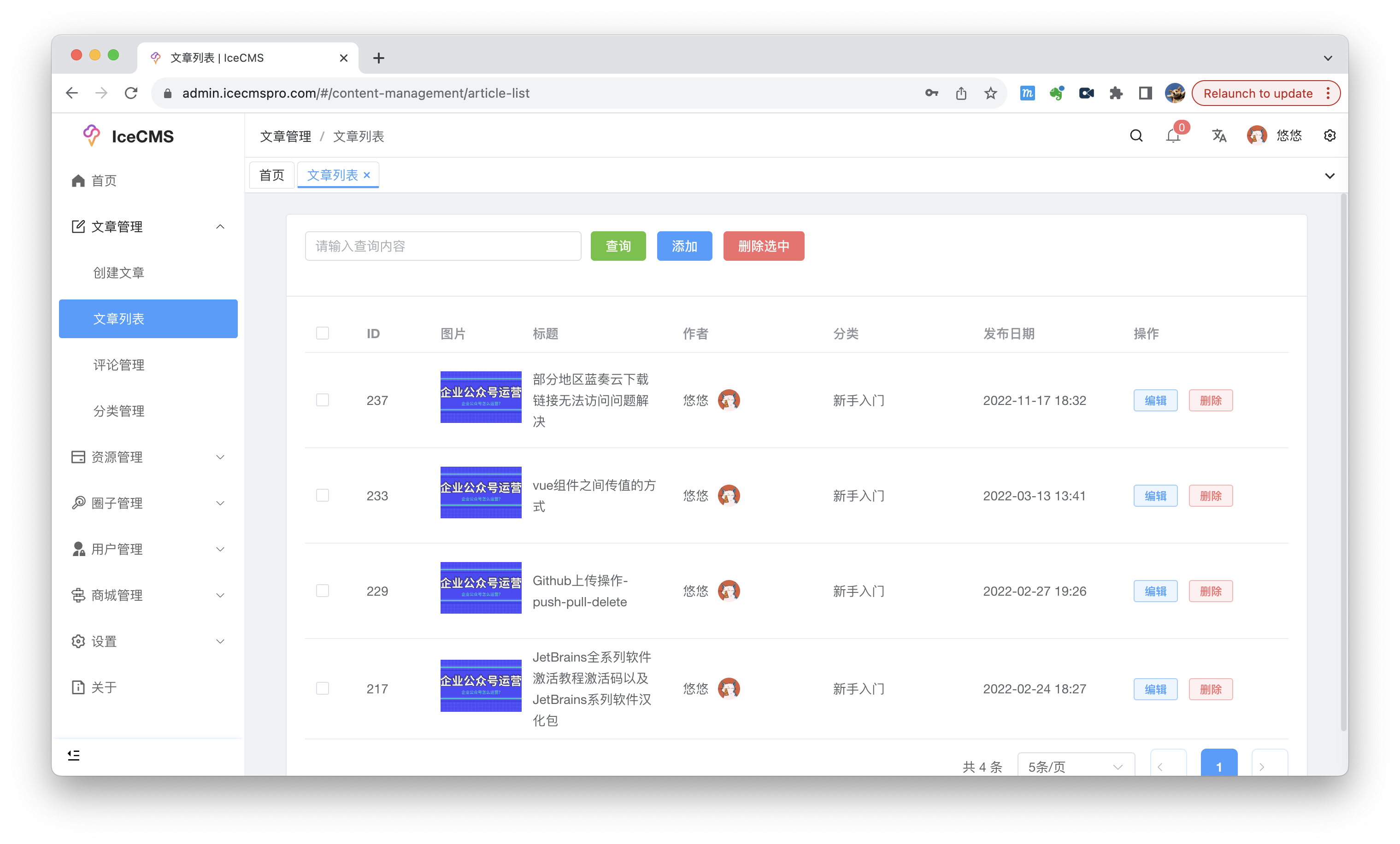
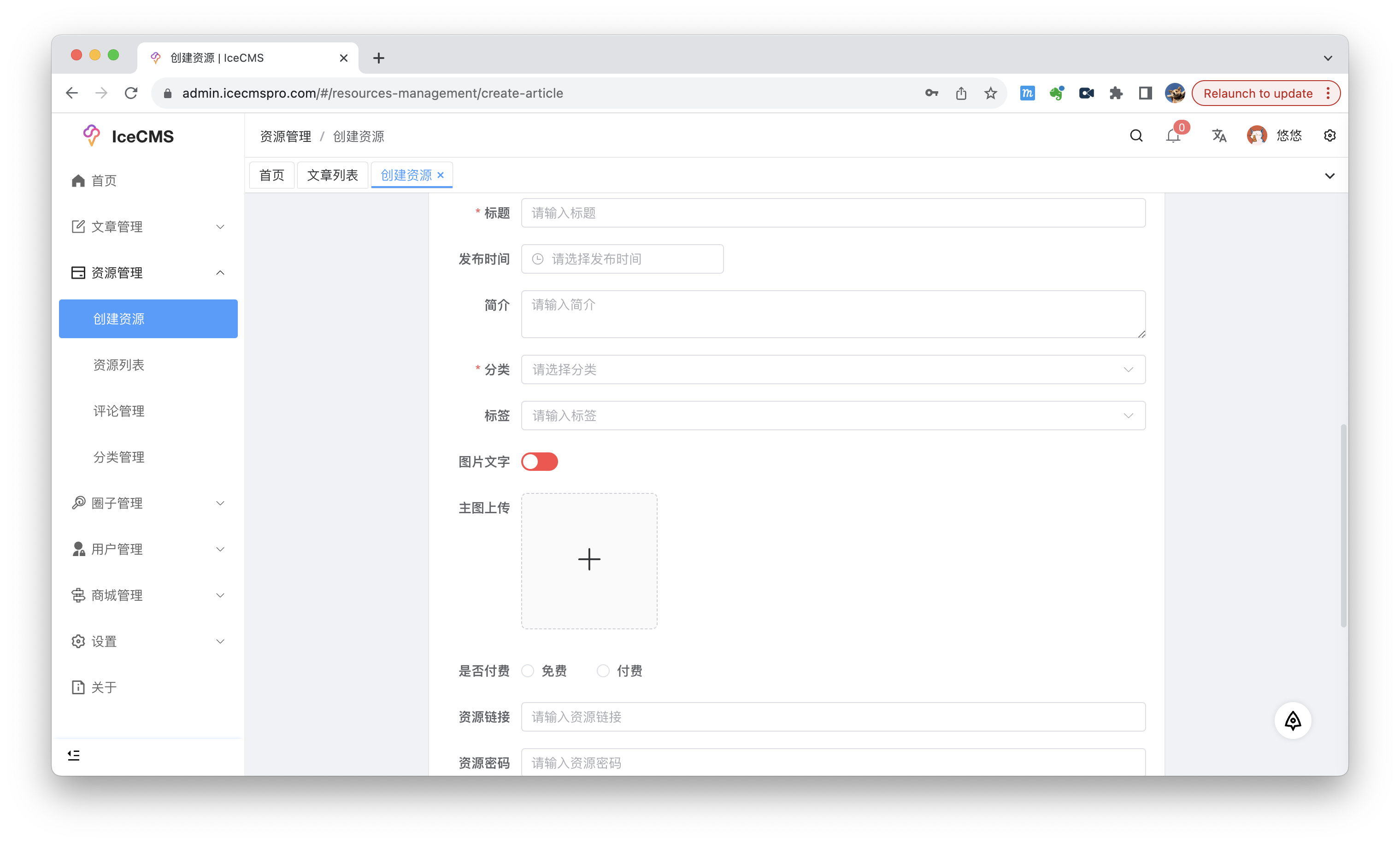
内容管理:文章、图片、资源等多种类型的内容管理;
栏目管理:自定义栏目,对栏目进行增删改查等操作;
用户管理:管理后台用户,包括添加、删除、修改、权限分配等功能;
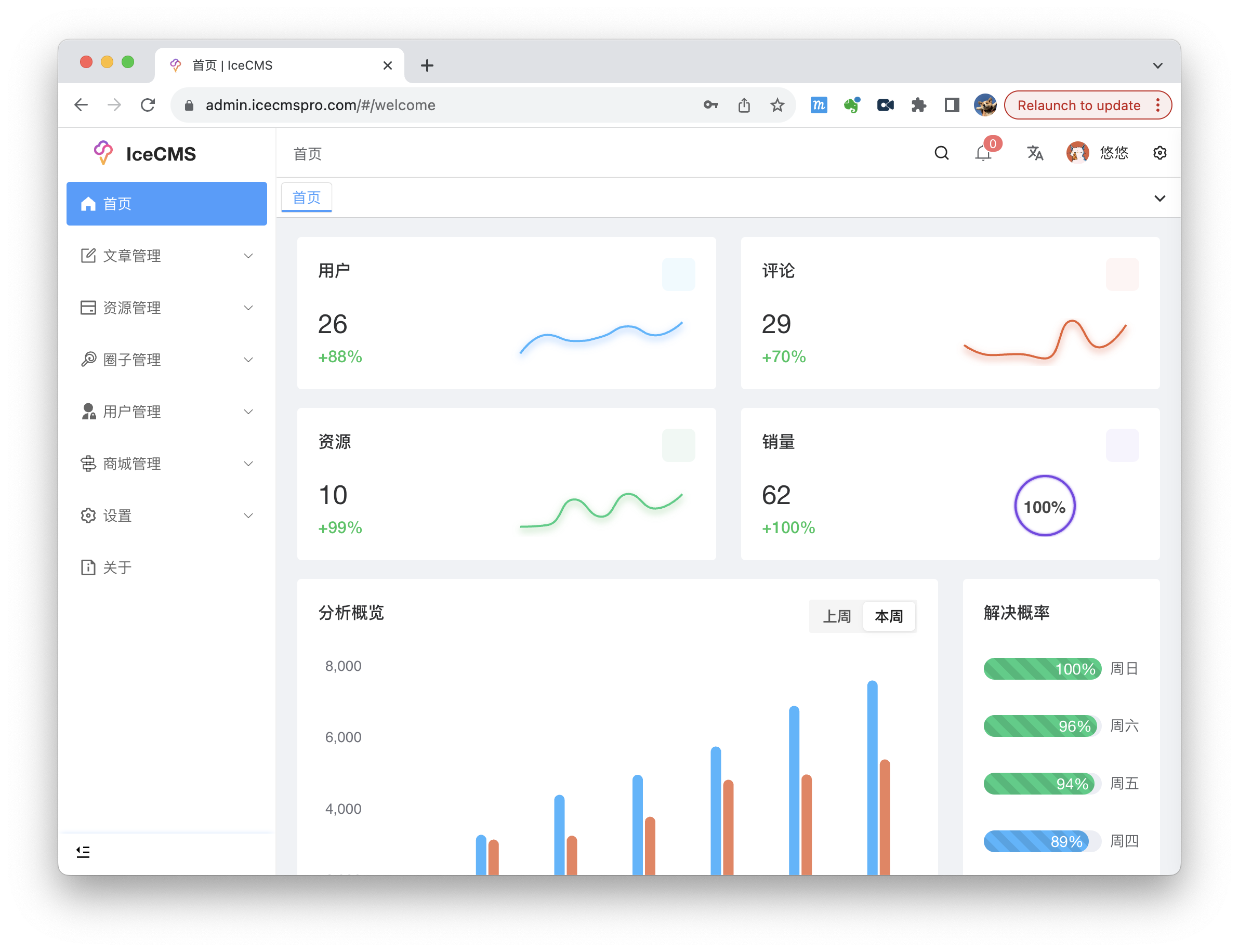
数据统计:对网站访问量、用户行为等进行统计分析;
模板管理:自定义网站模板,方便快速搭建网站;
SEO优化:网站标题、关键词、描述等SEO优化功能。
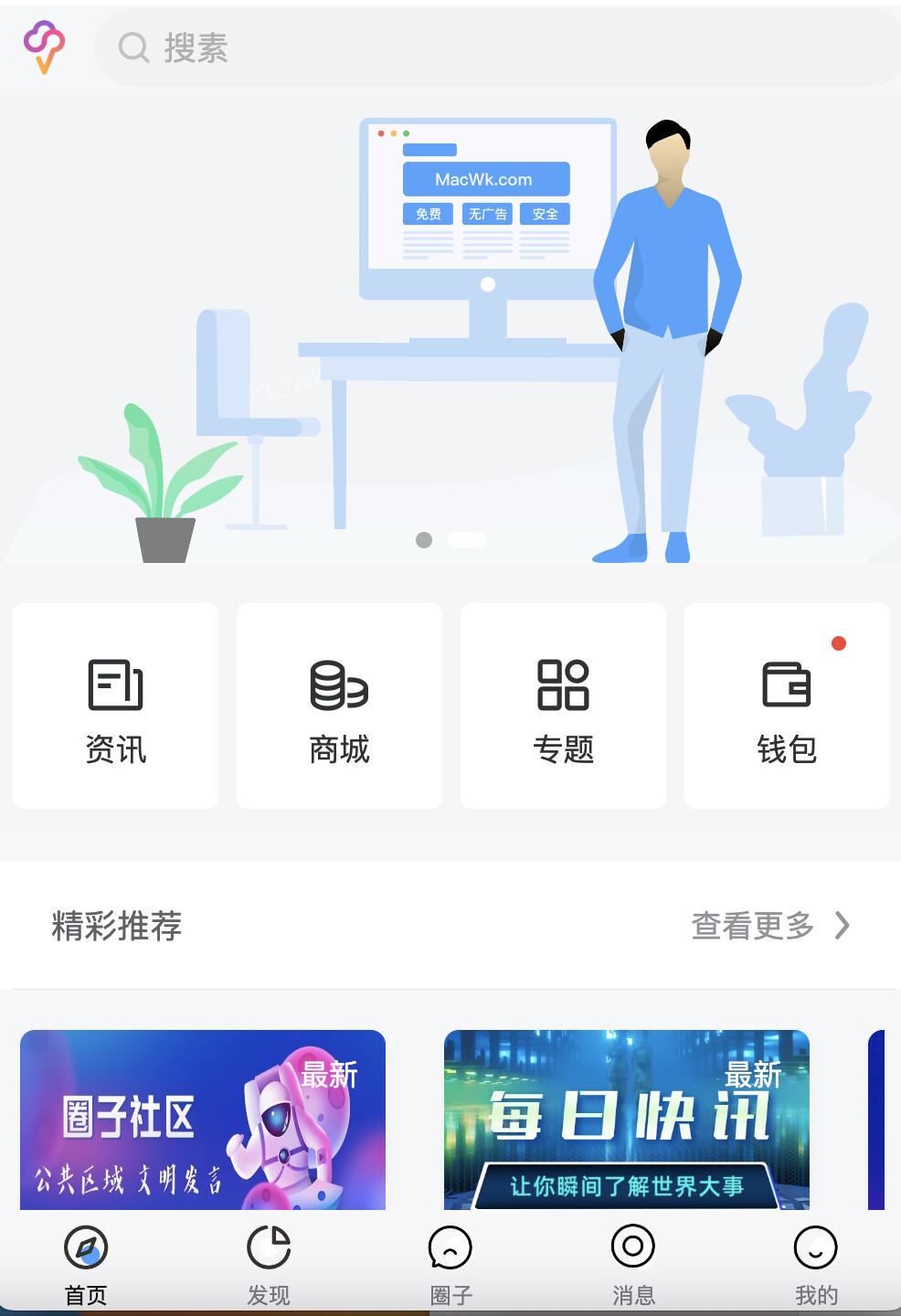
uniapp移动端:uni.icecmspro.com
后台:admin.icecmspro.com 账号admin密码admin123
API文档:api.icecmspro.com/doc.html
- 核心框架:Spring Boot
- 安全框架:Spring Security
- Token 认证:jjwt
- 持久层框架:MyBatis
- 分页插件:PageHelper
- NoSQL缓存:Redis
- Markdown 转 HTML:commonmark-java
- 离线 IP 地址库:ip2region
基于 JDK8 开发,8以上要添加依赖:
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.0</version>
</dependency>核心框架:Vue2.x、Vue Router、Vuex
Vue 项目基于 @vue/cli4.x 构建
JS 依赖及参考的 css:axios、moment、nprogress、v-viewer、prismjs、APlayer、MetingJS、lodash、mavonEditor、echarts、tocbot、iCSS
后台 CMS 部分基于 vue-admin-template
UI 框架为 Element UI
Element UI:部分使用,一些小组件,更改了ui样式,便于快速实现效果
增加标签功能
完善部分ui
docker 前端部署方式
docker compose 一键部署
Docker部署方式(推荐,可用于快速上线或测试)
# 未安装docker的请先安装docker,已经安装的跳过此步
yum install docker-ce -y
#启动docker
systemctl start docker
# 配置国内源
# 创建docker目录
sudo mkdir -p /etc/docker
# 创建配置文件
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://mirror.ccs.tencentyun.com"]
}
EOF
# 加载新的配置文件
sudo systemctl daemon-reload
# 重启docker服务
sudo systemctl restart docker
main-命令执行
Ps:按顺序执行
1.运行Mysql容器
docker run -d -p 0:3389 \
--name ice-sql \
--restart always \
thecosy/icemysql:v2.2.0
2.运行Spring容器
docker run -d -p 8181:8181 \
--name ice-api \
--restart always \
--link ice-sql:db \
thecosy/icecms:v2.2.0
3.运行Vue容器
docker run -d -p 3000:80 \
--name ice-vue \
--restart always \
--link ice-api:iceApi \
thecosy/icevue:v2.2.0
#访问前端地址http://ip:3000
iceCMS/
├── HELP.md
├── IceCMS-java.iml
├── IceCMS-main --java主程序启动入口
│ ├── IceCMS-main.iml
│ ├── main.iml
│ ├── pom.xml
│ ├── src
│ └── target
├── IcePay-ment --java支付模块
│ ├── IcePay-ment.iml
│ ├── pom.xml
│ ├── src
│ └── target
├── IceWk-ment --java前端api模块
│ ├── IceWk-ment.iml
│ ├── pom.xml
│ ├── src
│ └── target
├── IceWk-uniApp --h5Uniapp模块
│ ├── App.vue
│ ├── LICENSE
│ ├── components
│ ├── main.js
│ ├── manifest.json
│ ├── nPro
│ ├── package-lock.json
│ ├── package.json
│ ├── pages
│ ├── pages.json
│ ├── static
│ ├── store
│ ├── subPage
│ ├── template.h5.html
│ ├── theme
│ ├── uni.scss
│ ├── uni_modules
│ ├── utils
│ └── vue.config.js
├── IceWk-vues --前端vue模块
│ ├── LICENSE
│ ├── README.md
│ ├── babel.config.js
│ ├── build
│ ├── dist
│ ├── jest.config.js
│ ├── jsconfig.json
│ ├── node_modules
│ ├── package-lock.json
│ ├── package.json
│ ├── postcss.config.js
│ ├── public
│ ├── serverless.yml
│ ├── src
│ ├── vue.config.js
│ └── yarn.lock
├── README.md
├── bin
│ ├── clean.bat
│ ├── package.bat
│ └── run.bat
├── doc
│ └── IceCMS环境使用手册.docx
├── mvnw
├── mvnw.cmd
├── pom.xml
└── sql --项目sql文件
├── icecms5.6.sql
└── icecms8.0.sql
1.环境配置
MySQL JDK1.8或以上 Maven Nodejs 微信开发者工具
2.创建 MySQL 数据库IceCMS,并执行/sql/IceCMS.sql初始化表数据
3.启动iceCMS-main管理后台的后端服务
3.1.修改配置信息IceCMS-main/src/main/resources/application.yml配置数据库连接
3.2.安装 Redis 并启动(不用的话不影响)
3.3.打开命令行,输入以下命令
cd iceCMS
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar iceCMS/iceCMS-main/target/iceCMS.jar
#在iceCMS.jar目录输入 java -jar iceCMS.jar
4.进入iceCMS-vues目录
打开命令行,输入以下命令
# 克隆项目
git clone https://github.com/PanJiaChen/vue-admin-template.git
# 进入项目目录
cd IceWk-VUE
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --legacy-peer-deps --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod5.启动前端
浏览器打开,访问 http://localhost:9528 , 此时进入前端页面。
启动前端后台(后台地址http://localhost:9528/admin)
6.启动uniapp移动端
下载HBuilderX
进入(https://ext.dcloud.net.cn/plugin?id=9261)uniapp移动端插件目录,点击导入,然后即可导入到本地。
也可在本地打开IceCMS-uniapp项目
打开IceWK-uniApp目录,进行编译打包
一些常见问题:
- MySQL 确保数据库字符集为
utf8mb4的情况下通常没有问题(”站点设置“及”文章详情“等许多表字段需要utf8mb4格式字符集来支持 emoji 表情,否则在导入 sql 文件时,即使成功导入,也会有部分字段内容不完整,导致前端页面渲染数据时报错) - 确保 Maven 能够成功导入现版本依赖,请勿升级或降低依赖版本
- 数据库中默认用户名密码为
root,123123,因为是个人项目,没打算做修改密码的页面,可在top.naccl.util.HashUtils下的main方法手动生成密码存入数据库 - 注意修改IceCMS-main目录下的
application-dev.properties的配置信息- Redis 若没有密码,留空即可
- 注意修改
token.secretKey,否则无法保证 token 安全性
QQ交流群:(951286996)
Tg群组:[https://t.me/+1rau4SBwFyE1OTA1](https://t.me/+1rau4SBwFyE1OTA1)
该群是一个学习交流群,如果是程序相关问题,请直接提交issues
GPL-3.0 license © pipipi-pikachu
- 如果你希望将本项目商用盈利,我希望你能严格遵循 GPL-3.0 协议;
- 如果你真的需要闭源商用,无法执行 GPL-3.0 协议,可以选择:
- 成为项目的贡献者,大致包括:
- 你的代码被本项目作为依赖引用;
- 你提交的 PR 被本项目合并(仅限有价值的,不包括简单的错别字或拼写错误修改等);
- 你参与过本项目的设计、实现(也包括对各种功能/模块的实现或Bug的修复提供了有价值的思路);
- 联系作者付费商用
感谢 JetBrains 提供的非商业开源软件 License