HubSpot is an AI-powered customer relationship management (CRM) platform.
The ballerinax/hubspot.crm.obj.products package offers APIs to connect and interact with HubSpot CRM Object Products API endpoints, specifically based on HubSpot REST API v3.
To use the HubSpot CRM Object Products connector, you must have access to the HubSpot API through a HubSpot developer account and an associated HubSpot app. Therefore, if you don't have one already, you need to register for a developer account on HubSpot.
If you already have an account, go to the HubSpot developer portal.
If you don't have a HubSpot Developer Account, you can sign up to a free account here.
Within app developer accounts, you can create Developer Test Account to test apps and integrations without affecting any real HubSpot data.
Note: These accounts are intended only for development and testing purposes and should not be used production environments.
-
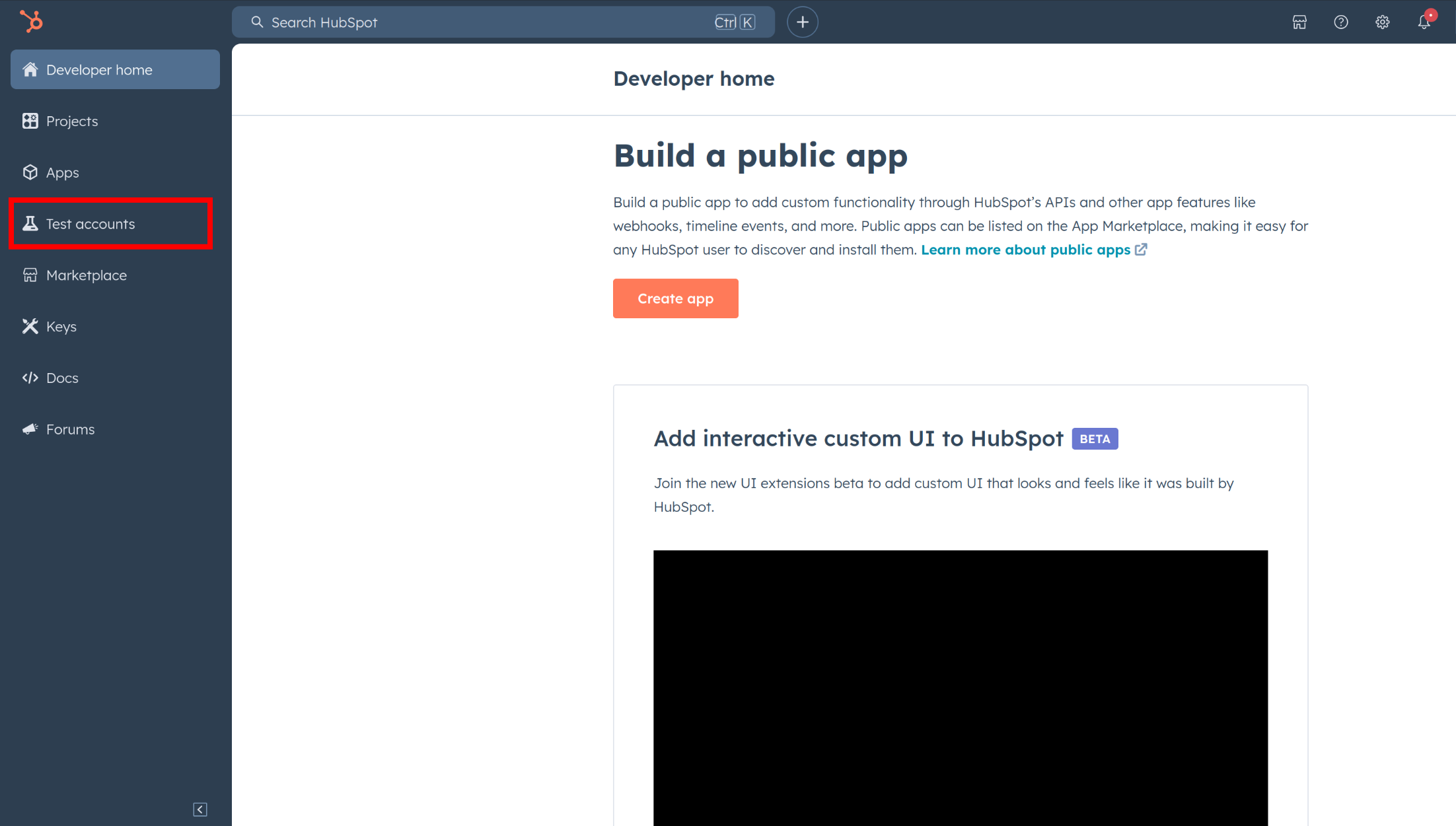
Go to 'Test Account' section from the left sidebar.
-
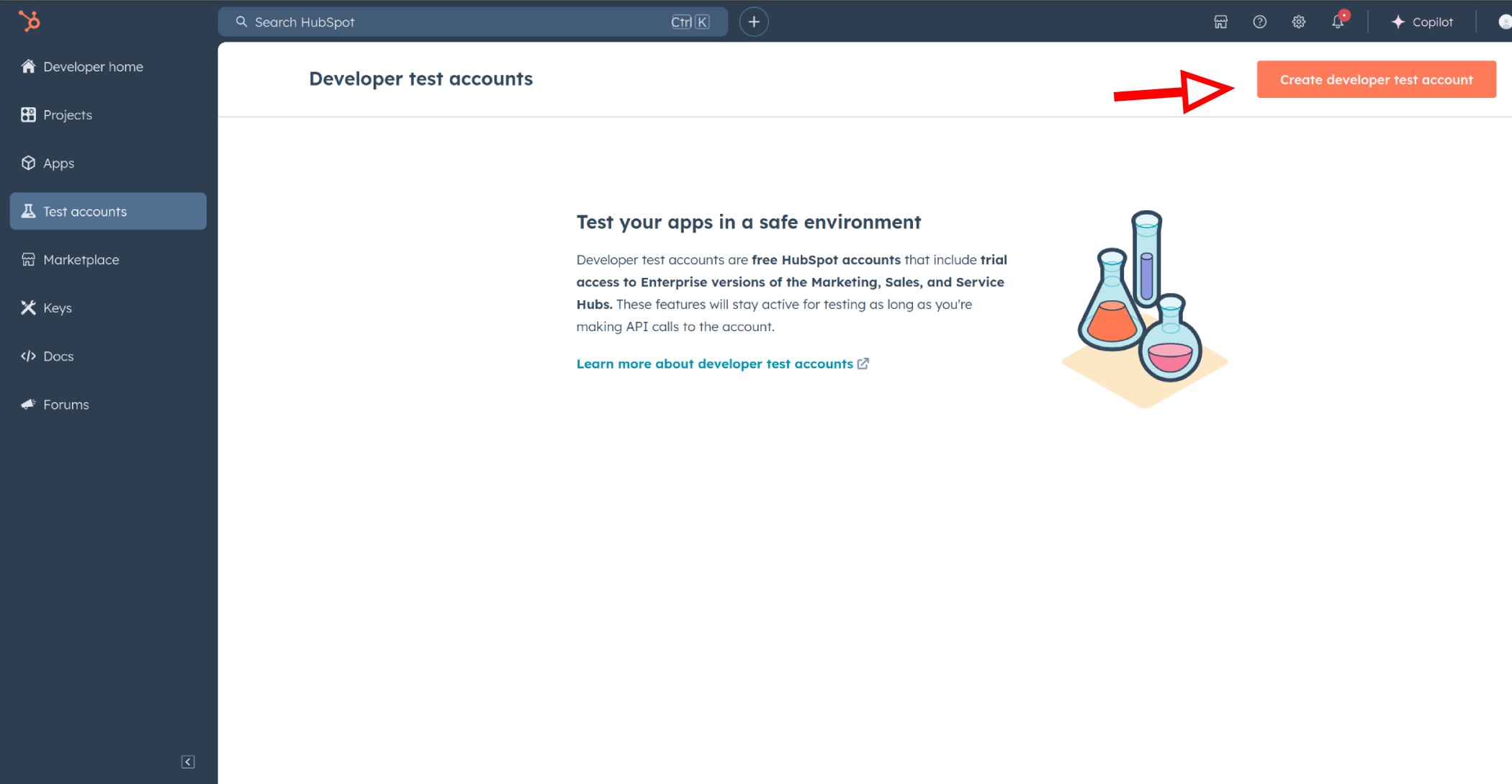
Click 'Create developer test account'. In the dialog box, give a name to your test account and click 'Create'.
-
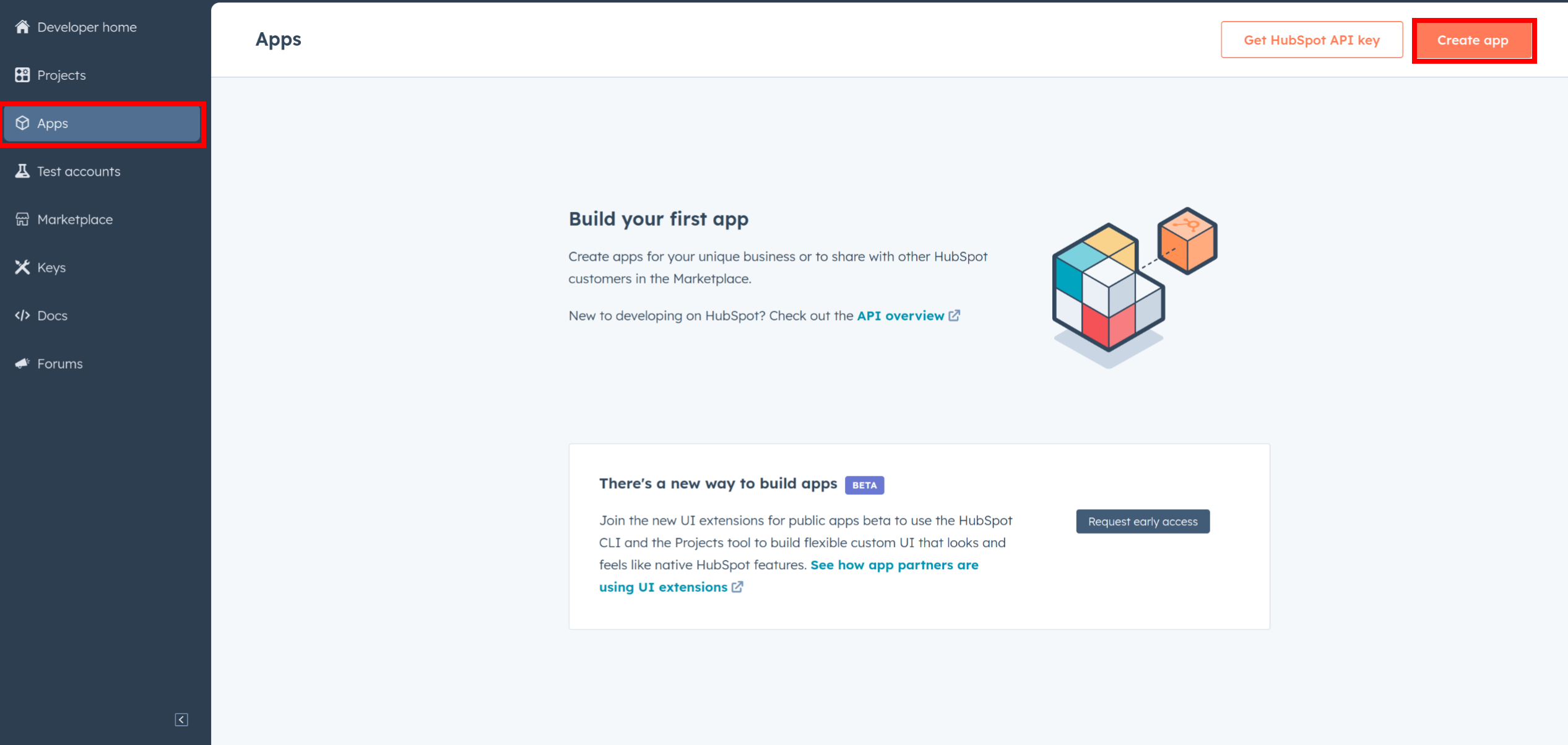
In your developer account, navigate to the 'Apps' section. Click on 'Create App'.
-
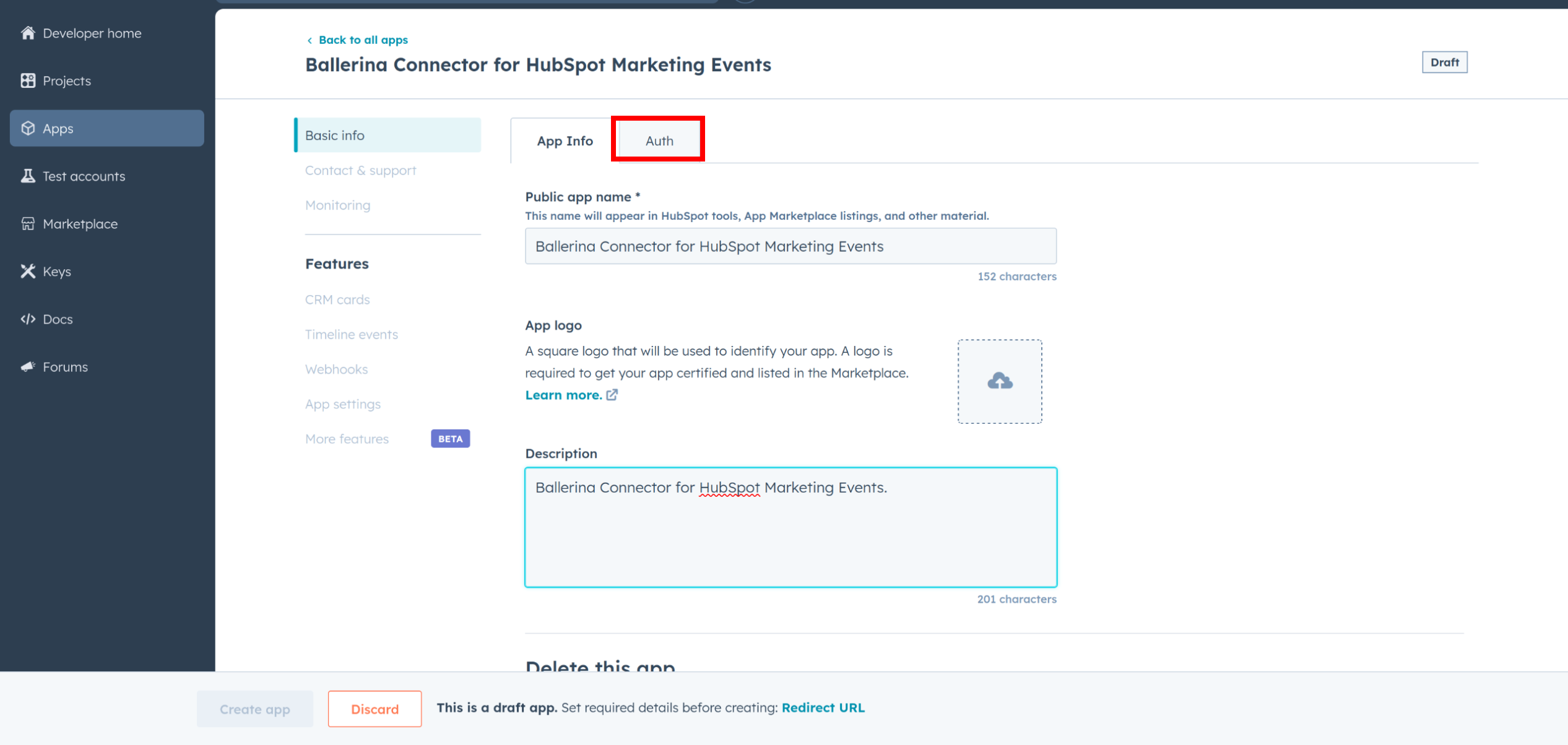
Provide the necessary details, including the app name and description.
-
Move to the Auth Tab.
-
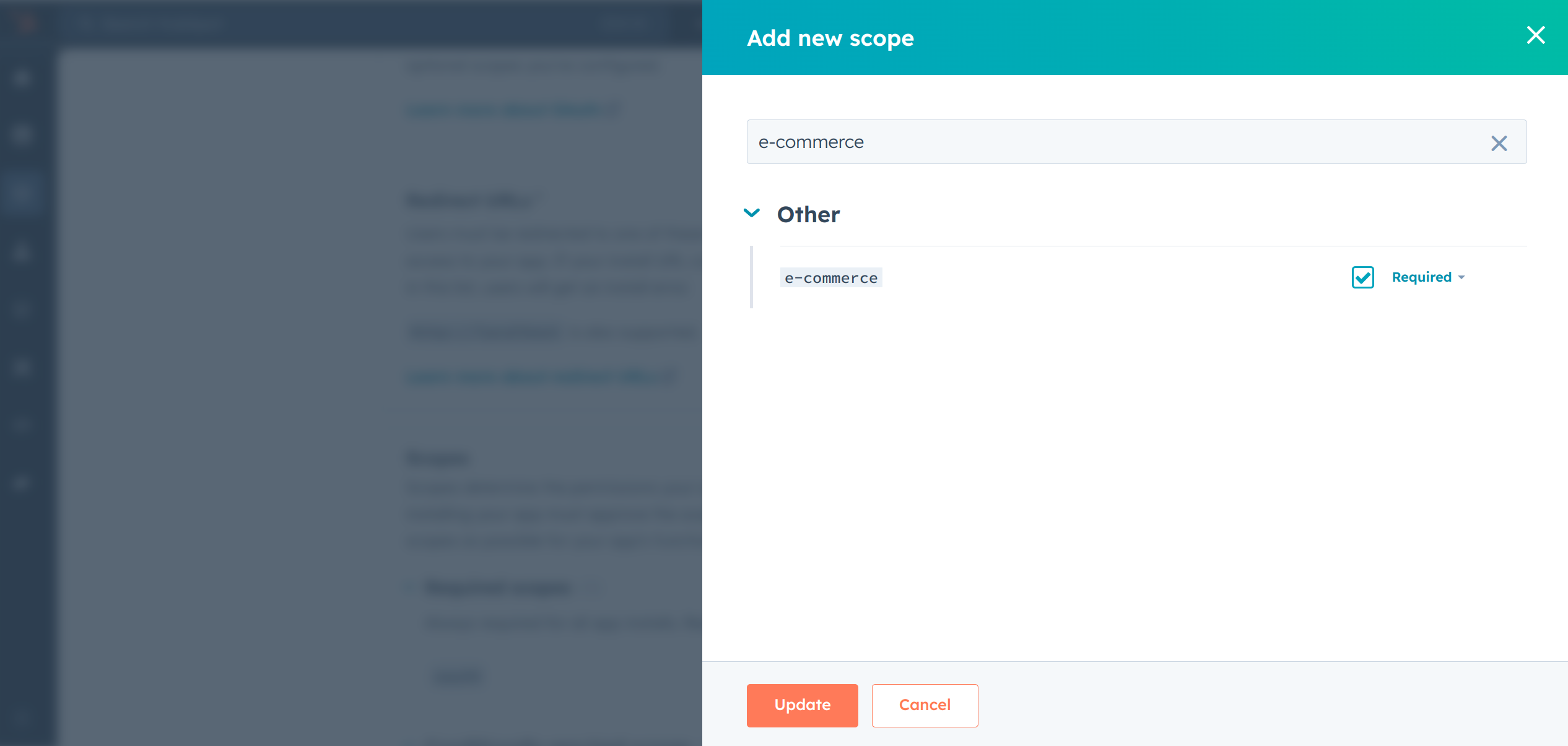
In the Scopes section, add the following scope for your app using the 'Add new scope' button.
e-commerce
-
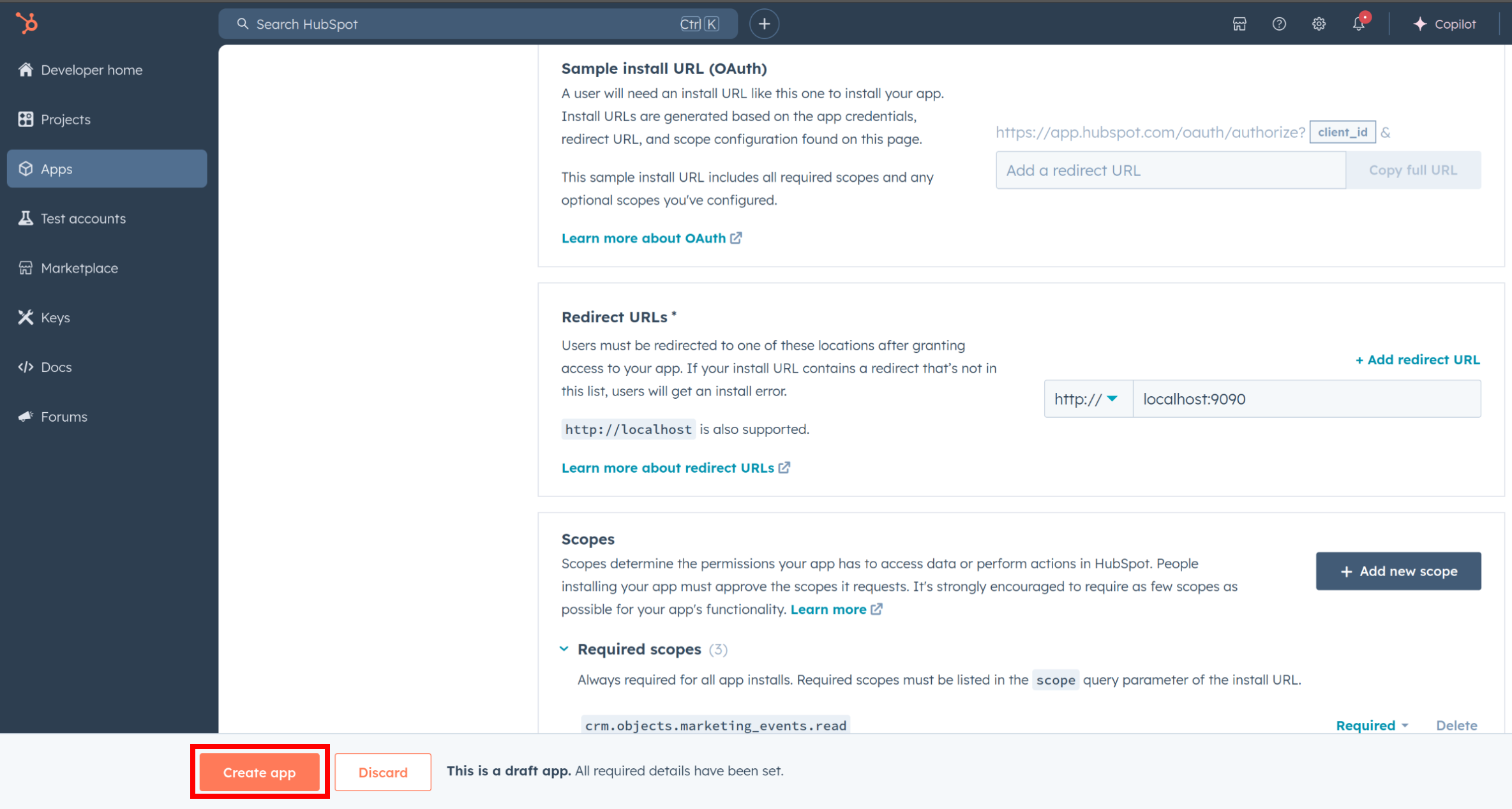
Add your Redirect URI in the relevant section. You can also use
localhostaddresses for local development purposes. Click 'Create App'.
-
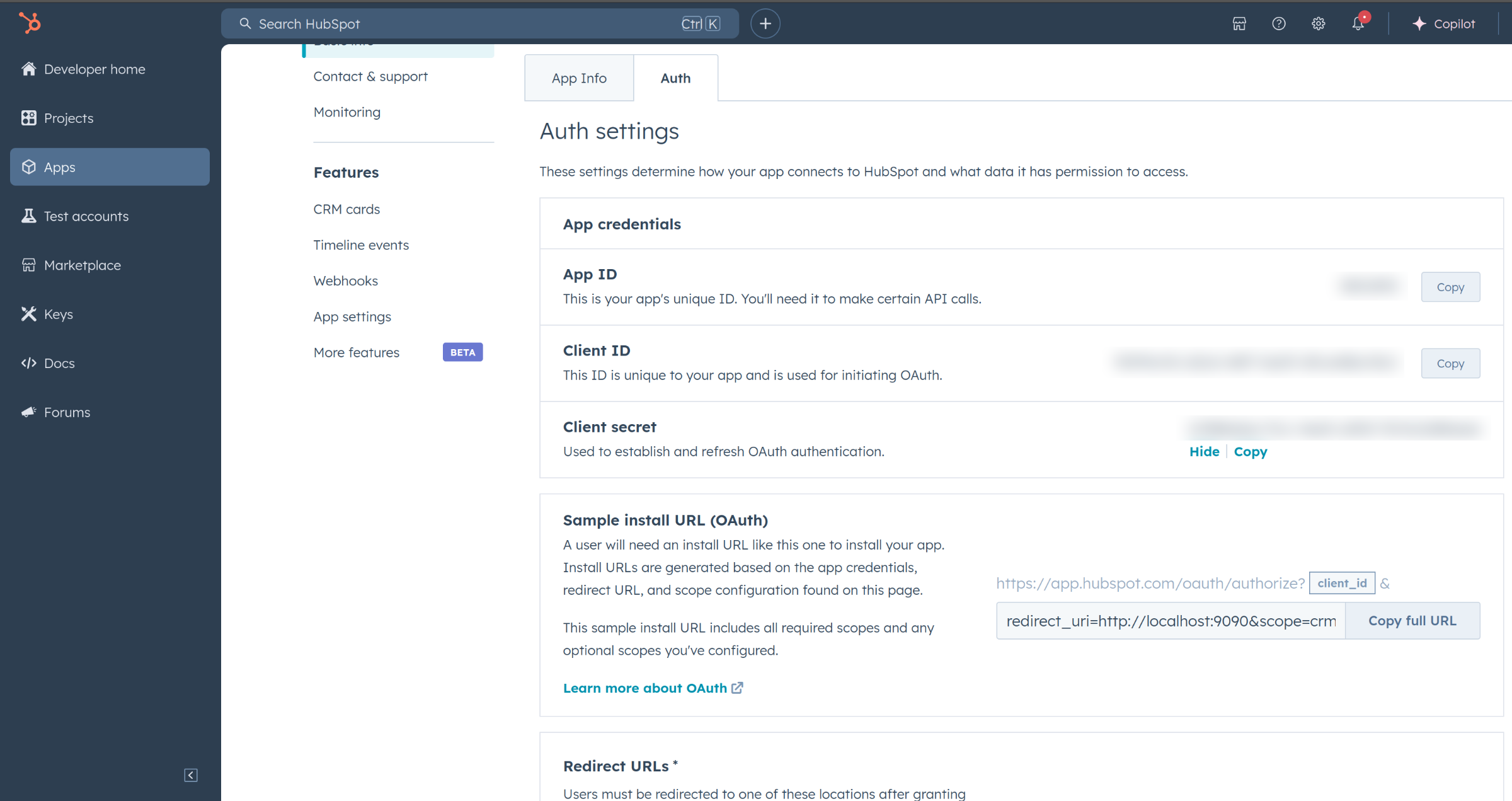
Navigate to the 'Auth' section of your app. Make sure to save the provided Client ID and Client Secret.
Before proceeding with the Quickstart, ensure you have obtained the Access Token using the following steps:
-
Create an authorization URL using the following format:
https://app.hubspot.com/oauth/authorize?client_id=<YOUR_CLIENT_ID>&scope=<YOUR_SCOPES>&redirect_uri=<YOUR_REDIRECT_URI>Replace the YOUR_CLIENT_ID, YOUR_REDIRECT_URI and YOUR_SCOPES with your specific value.
Note: If you are using a
localhostredirect url, make sure to have a listener running at the relevant port before executing the next step. -
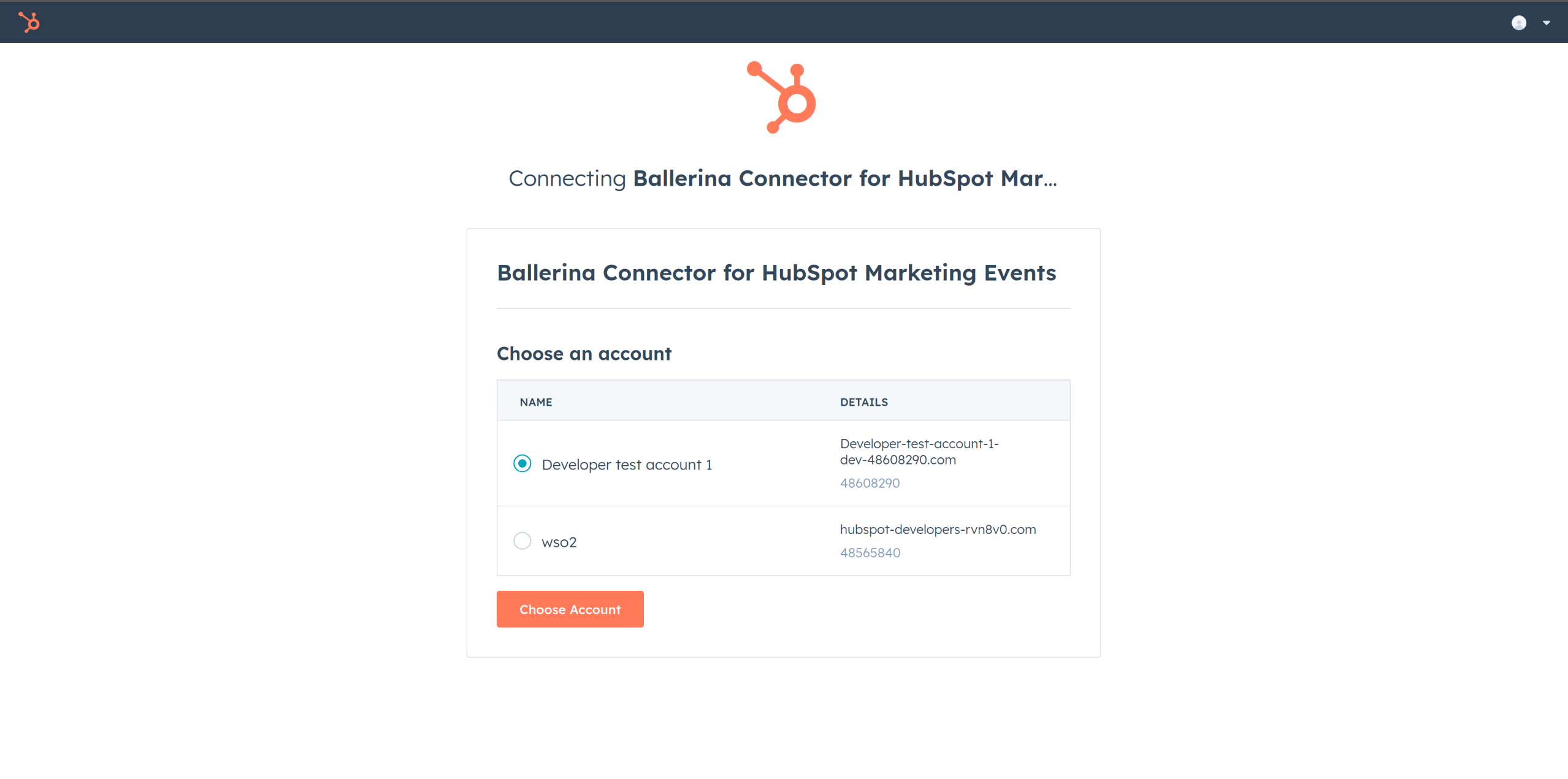
Paste it in the browser and select your developer test account to install the app when prompted.
-
A code will be displayed in the browser. Copy the code.
-
Run the following curl command. Replace the YOUR_CLIENT_ID, YOUR_REDIRECT_URI and YOUR_CLIENT_SECRET with your specific values. Use the code you received in the above step 3 as the CODE.
-
Linux/macOS
curl --request POST \ --url https://api.hubapi.com/oauth/v1/token \ --header 'content-type: application/x-www-form-urlencoded' \ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'
-
Windows
curl --request POST ^ --url https://api.hubapi.com/oauth/v1/token ^ --header 'content-type: application/x-www-form-urlencoded' ^ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'
This command will return the access token necessary for API calls.
{ "token_type": "bearer", "refresh_token": "<Refresh Token>", "access_token": "<Access Token>", "expires_in": 1800 } -
-
Store the access token securely for use in your application.
To use the HubSpot CRM Object Products connector in your Ballerina application, update the .bal file as follows:
Import the ballerinax/hubspot.crm.obj.products module and oauth2 module.
import ballerina/oauth2;
import ballerinax/hubspot.crm.obj.products as hsproducts;-
Create a
Config.tomlfile and, configure the obtained credentials in the above steps as follows:clientId = <Client Id> clientSecret = <Client Secret> refreshToken = <Refresh Token>
-
Instantiate a
hsproducts:OAuth2RefreshTokenGrantConfigwith the obtained credentials and initialize the connector with it.configurable string clientId = ?; configurable string clientSecret = ?; configurable string refreshToken = ?; hsproducts:OAuth2RefreshTokenGrantConfig auth = { clientId, clientSecret, refreshToken, credentialBearer: oauth2:POST_BODY_BEARER }; hsproducts:Client hubSpotProducts = check new ({ auth });
Now, utilize the available connector operations. A sample use case is shown below.
public function main() returns error? {
hsproducts:SimplePublicObjectInputForCreate payload = {
"properties": {
"name": "Coffee Grinder",
"hs_sku": "CMK12346",
"price": "540.00",
"description": "A high-quality coffee grinder that powders excellent coffee."
}
};
hsproducts:SimplePublicObject response = check hubSpotProducts->/.post(payload);
}The Ballerina HubSpot CRM Products Connector connector provides practical examples illustrating usage in various scenarios. Explore these examples, covering the following use cases:
-
Update Batch of Products - Integrate Ballerina HubSpot CRM Products Connector to update the properties of a batch of products.
-
Filter and Archive Batch - Integrate Ballerina HubSpot CRM Products Connector to filter products based on the price and then archive the batch.
-
Download and install Java SE Development Kit (JDK) version 21. You can download it from either of the following sources:
Note: After installation, remember to set the
JAVA_HOMEenvironment variable to the directory where JDK was installed. -
Download and install Ballerina Swan Lake.
-
Download and install Docker.
Note: Ensure that the Docker daemon is running before executing any tests.
-
Export Github Personal access token with read package permissions as follows,
export packageUser=<Username> export packagePAT=<Personal access token>
Execute the commands below to build from the source.
-
To build the package:
./gradlew clean build
-
To run the tests:
./gradlew clean test -
To build the without the tests:
./gradlew clean build -x test -
To run tests against different environments:
./gradlew clean test -Pgroups=<Comma separated groups/test cases>
-
To debug the package with a remote debugger:
./gradlew clean build -Pdebug=<port>
-
To debug with the Ballerina language:
./gradlew clean build -PbalJavaDebug=<port>
-
Publish the generated artifacts to the local Ballerina Central repository:
./gradlew clean build -PpublishToLocalCentral=true
-
Publish the generated artifacts to the Ballerina Central repository:
./gradlew clean build -PpublishToCentral=true
As an open-source project, Ballerina welcomes contributions from the community.
For more information, go to the contribution guidelines.
All the contributors are encouraged to read the Ballerina Code of Conduct.
- For more information go to the
hubspot.crm.obj.productspackage. - For example demonstrations of the usage, go to Ballerina By Examples.
- Chat live with us via our Discord server.
- Post all technical questions on Stack Overflow with the #ballerina tag.