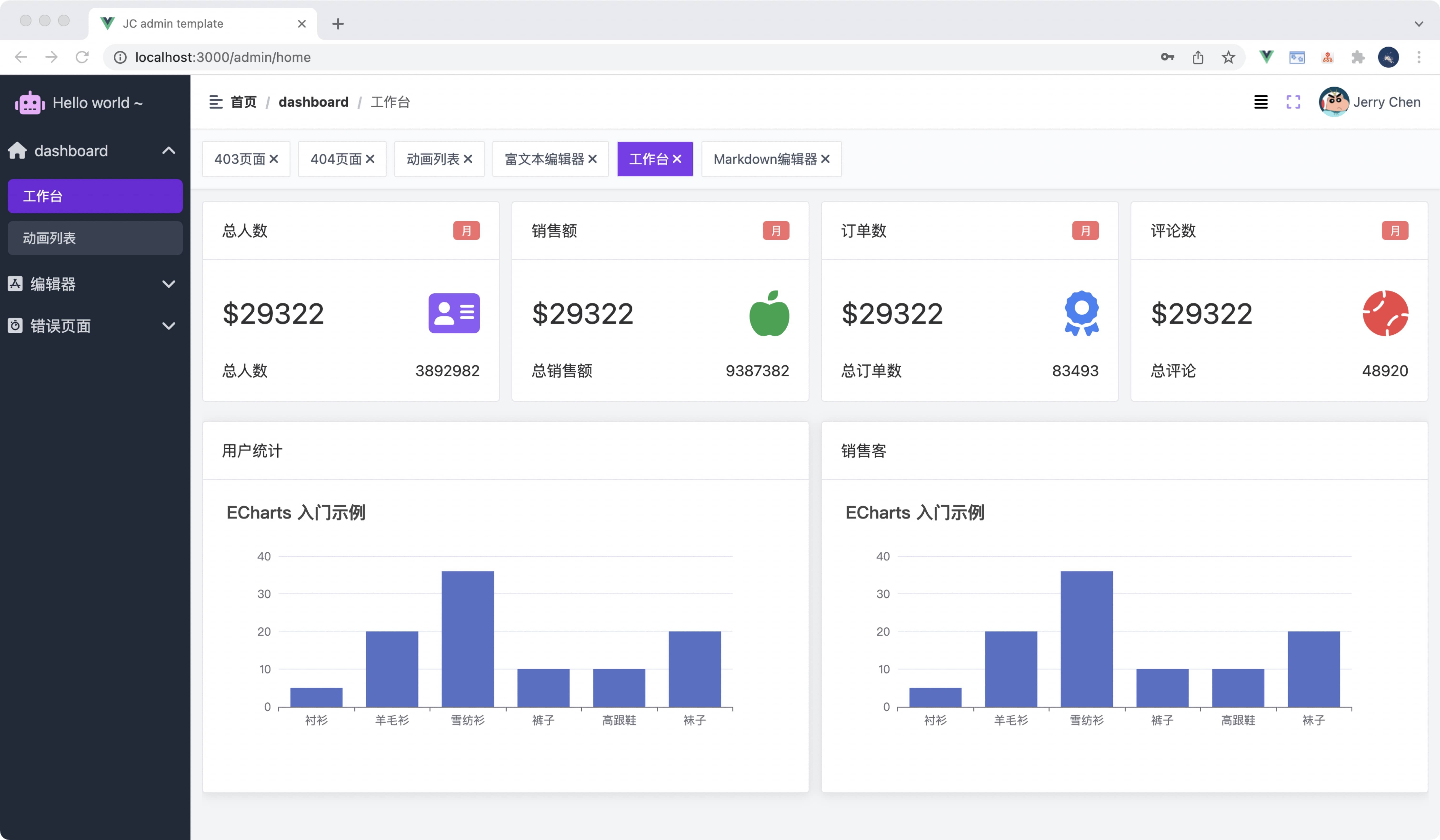
- 👉 vite & vue3 + ts + tailwindcss + elementUI + pinia
- ⚙️ eslint with recommended rules
- 🔑 代码提交检查
- 💡 vs code编辑器自动格式化
- 🔌 完善的类型声明,utils with env and store...
- 📦 管理员与访客模式
- 🏗 composable与pinia两种方式数据管理
- 🏗 autoload与manual module两种路由声明
yarn install:依赖安装yarn dev:开发环境启动yarn build:生产环境打包yarn preview:打包后预览
yarn build之后根目录下会生产stats.html,可视化并分析 Rollup 捆绑包以查看哪些模块占用了空间。node 16 +
 |
 |
|---|