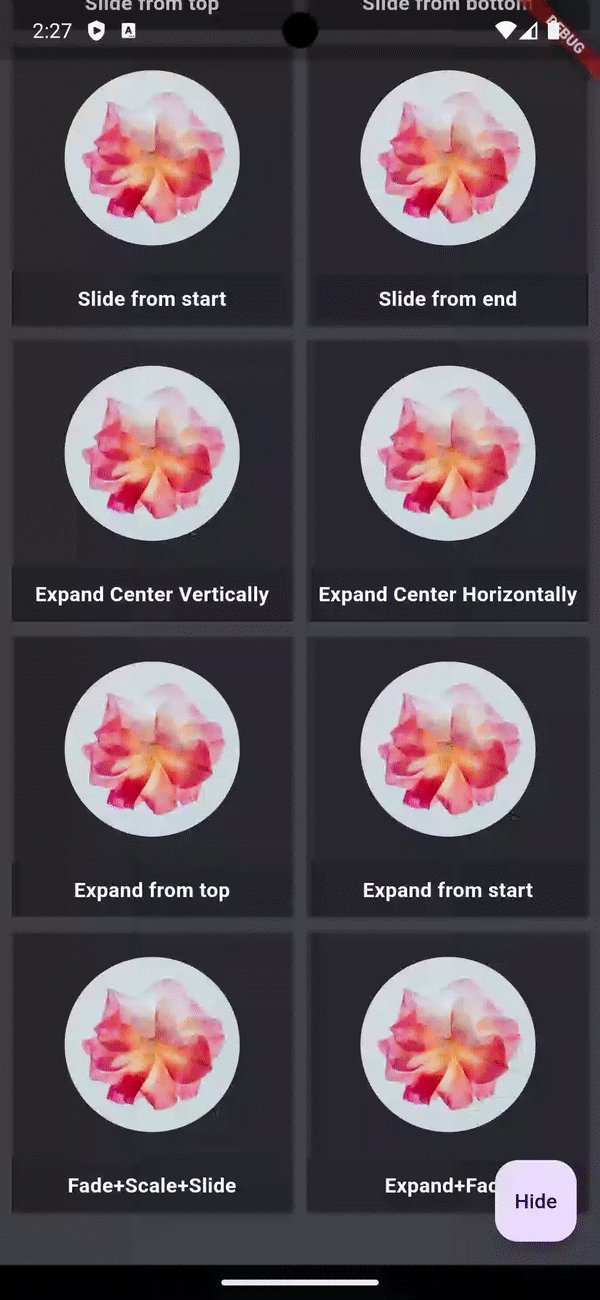
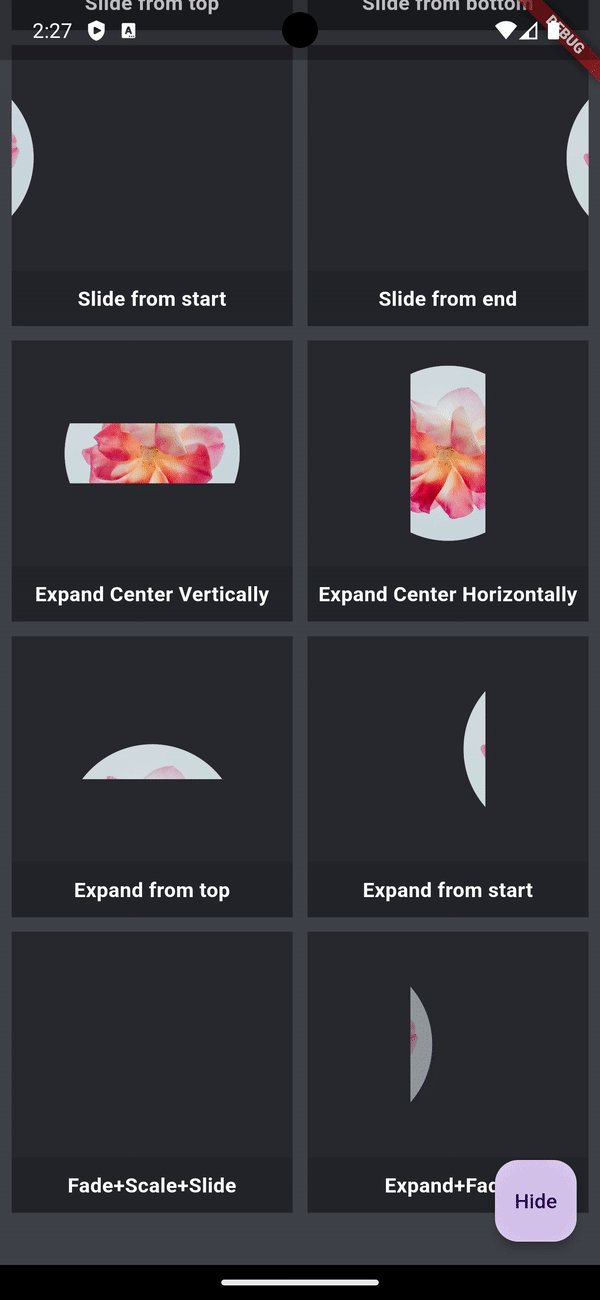
Animate appearance and disappearance using pre-built effects with the AnimatedVisibility widget.
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
animated_visibility: <latest_version>
In your library add the following import:
import 'package:animated_visibility/animated_visibility.dart';
AnimatedVisibility(
visible: _isShow,
enter: fadeIn() + scaleIn(),
exit: fadeOut() + slideOutHorizontally(),
child: <content to show/hide>,
);
Sample app demonstrates how simple the usage of the library actually is.
For bugs, questions and discussions please use the Github Issues.
animated_visibility is owned and maintained by the Canopas team. You can follow them on Twitter at @canopas_eng for project updates and releases.