Fussel
Fussel is a static photo gallery generator. It can build a simple static photo gallery site with nothing but a directory full of photos.
Features and Properties:
- No server-side code to worry about once generated
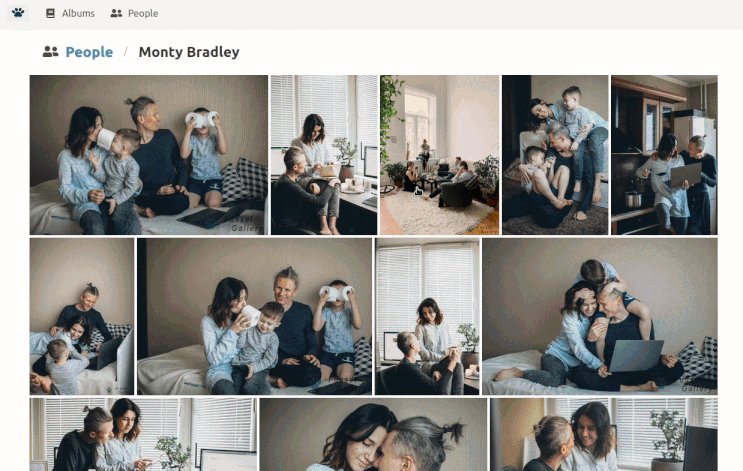
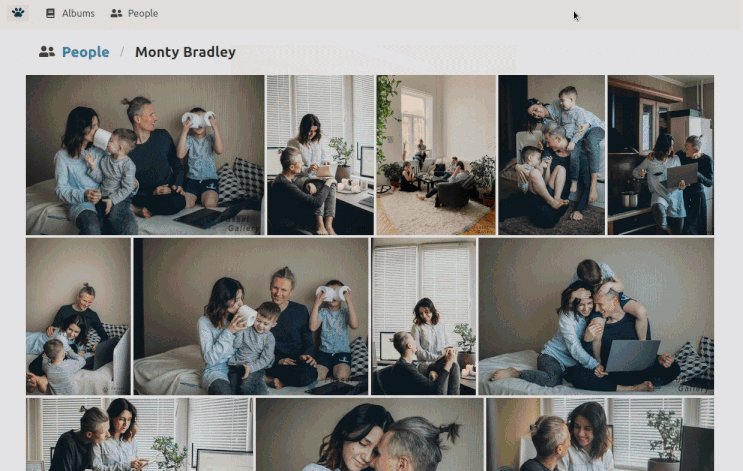
- Builds special "Person" gallery for people found in XMP face tags.
- Adds watermarks
- Mobile friendly
- Automatic dark-mode
- Uses EXIF hints to rotate photos
- Predictable slug-basted urls
Common Use-cases:
- Image Portfolios
- Family Photos
- Sharing Photo Archives
- etc
 |
 |
|---|---|
 |
 |
- Python 3.7+
- node v18.14.0 LTS
- npm v9.3.1
- yarn 1.22
./setup.sh
- Copy
sample_config.ymltoconfig.yml - Edit
config.ymlto your needs (minimal change is to set INPUT_PATH)
The folder you point gallery.input_path at must have subfolders inside it with the folder names as the name of the albums you want in the gallery.
If you have your .env setup with:
gallery:
input_path: "/home/user/Photos/gallery"
Then that path should look like this:
/home/user/Photos/gallery:
- Album 1
- Album 2
- Sub Album 1
- Album 3
- Sub Album 2
- ...
Run the following script to generate your site into the path you set in gallery.output_path folder.
./generate_site.sh
Point your web server at gallery.output_path folder or copy/upload the gallery.output_path folder to your web host HTTP root.
After running generate_site.sh
python -m http.server --directory <output_path>(go to localhost:8000 in browser)
cd fussel/webyarn start
If you don't want to fuss with anything and would like to use docker instead to generate your site...
Required:
<input_dir>is the absolute path to top-level photo folder<output_dir>is the absolute path to where you want the generated site written to
Note:
- The two -e env variables PGID and PUID tells the container what to set the output folder permissions to once done. Otherwise it is set to root permissions
- For the label-based config to work you must mount
/var/run/docker.sockinto the container, eg:-v /var/run/docker.sock:/var/run/docker.sock fussel
Optional:
You can provide any value found in the config.yml file in a docker label variable using --label item=value
docker run \
-e PGID=$(id -g) \
-e PUID=$(id -u) \
-v /var/run/docker.sock:/var/run/docker.sock \
-v <input_path>:/input:ro \
-v <output_path>:/output \
--label gallery.input_path="/input" \
--label gallery.output_path="/output" \
--label gallery.overwrite=False \
--label gallery.parallel_tasks=4 \
--label gallery.albums.recursive=True \
--label gallery.albums.recursive_name_pattern="{parent_album} > {album}" \
--label gallery.people.enable=True \
--label gallery.watermark.enable=True \
--label gallery.watermark.path="web/src/images/fussel-watermark.png" \
--label gallery.watermark.size_ratio=0.3 \
--label site.http_root="/" \
--label site.title="Fussel Gallery" \
ghcr.io/cbenning/fussel:latest
Once complete you can upload the output folder to your webserver, or see what it looks like with
python -m http.server --directory <output_path>
Try increasing your Node memory allocation: NODE_OPTIONS="--max-old-space-size=2048" yarn build
Reference: #25