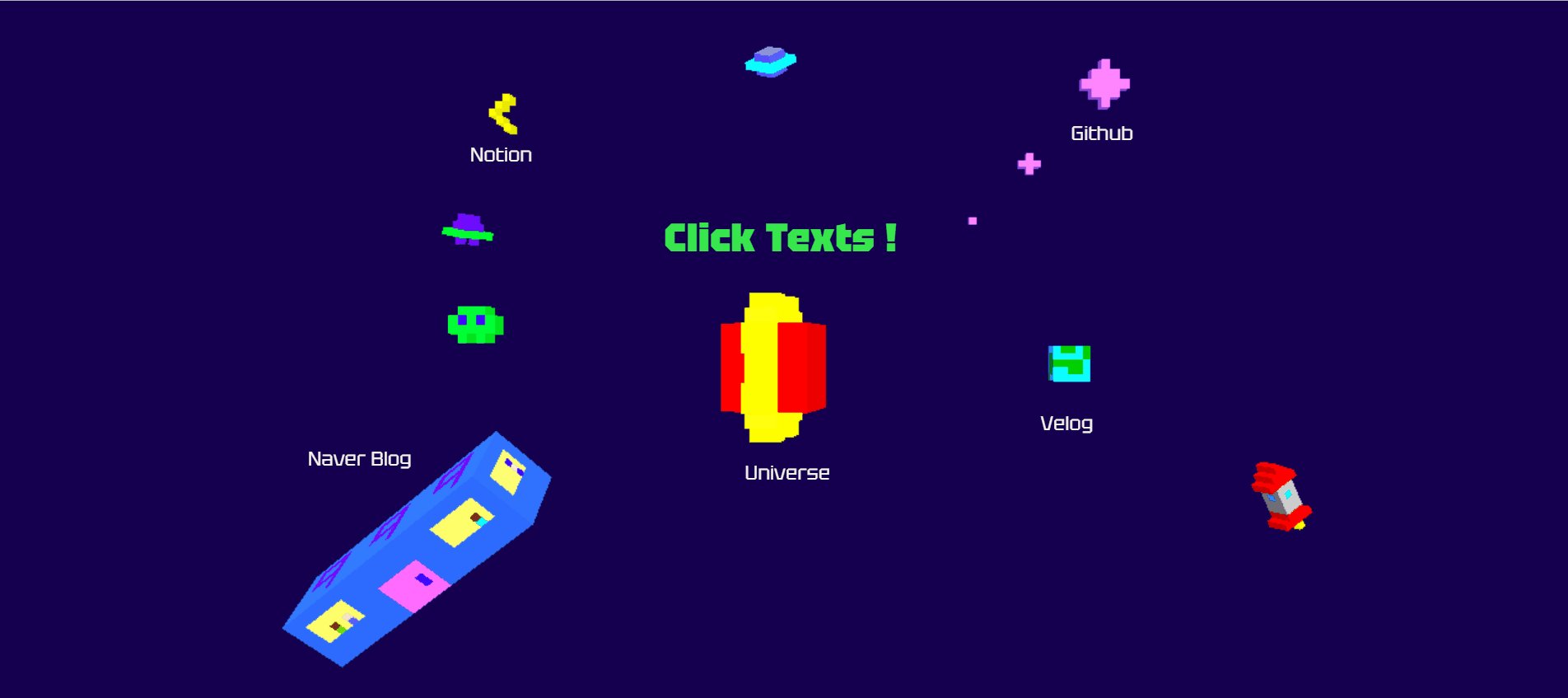
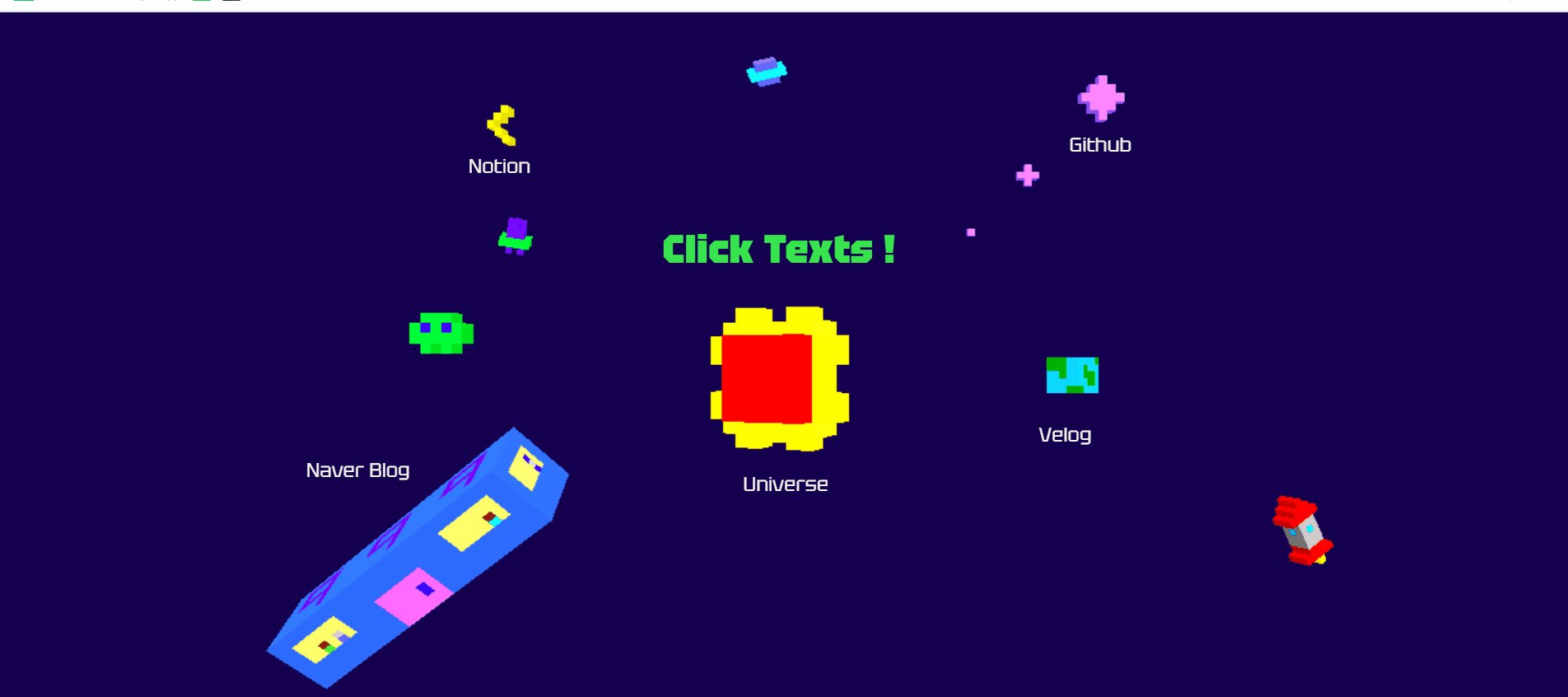
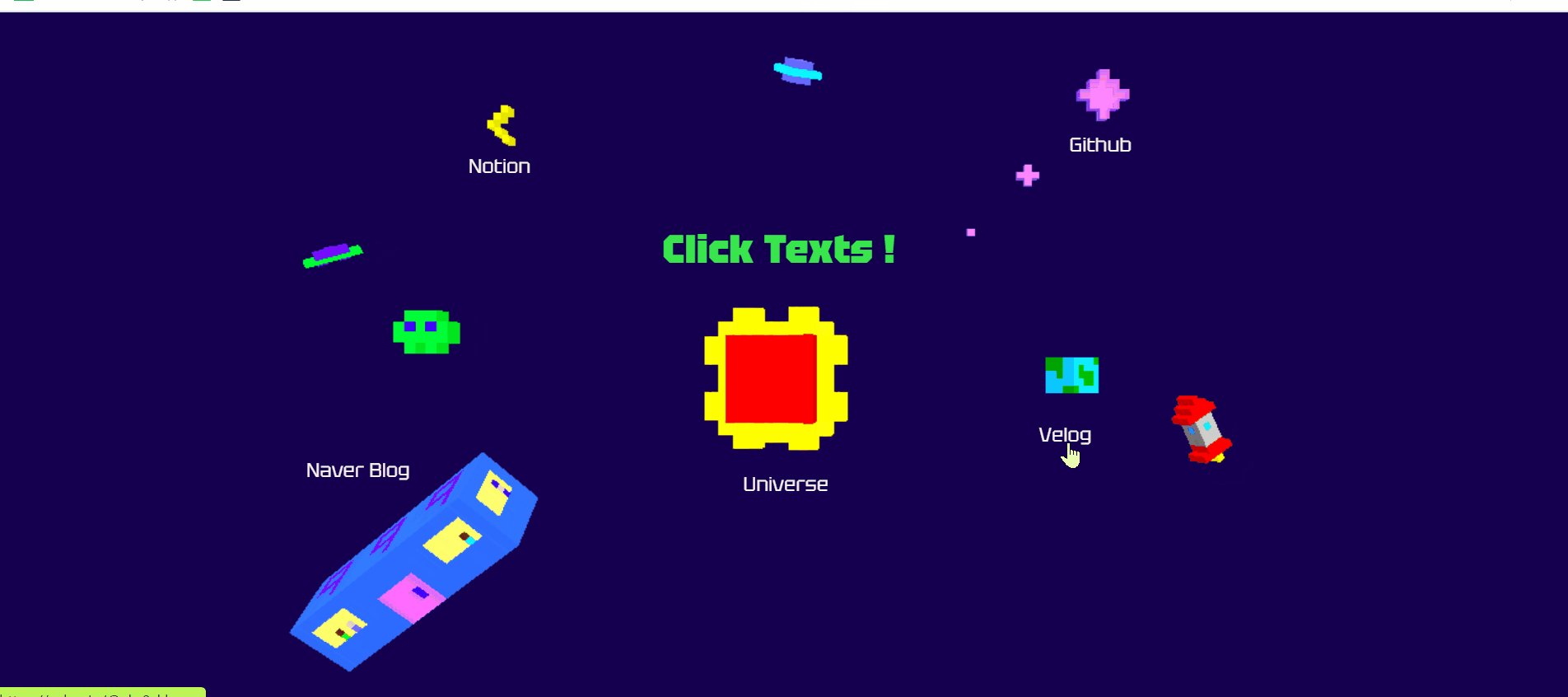
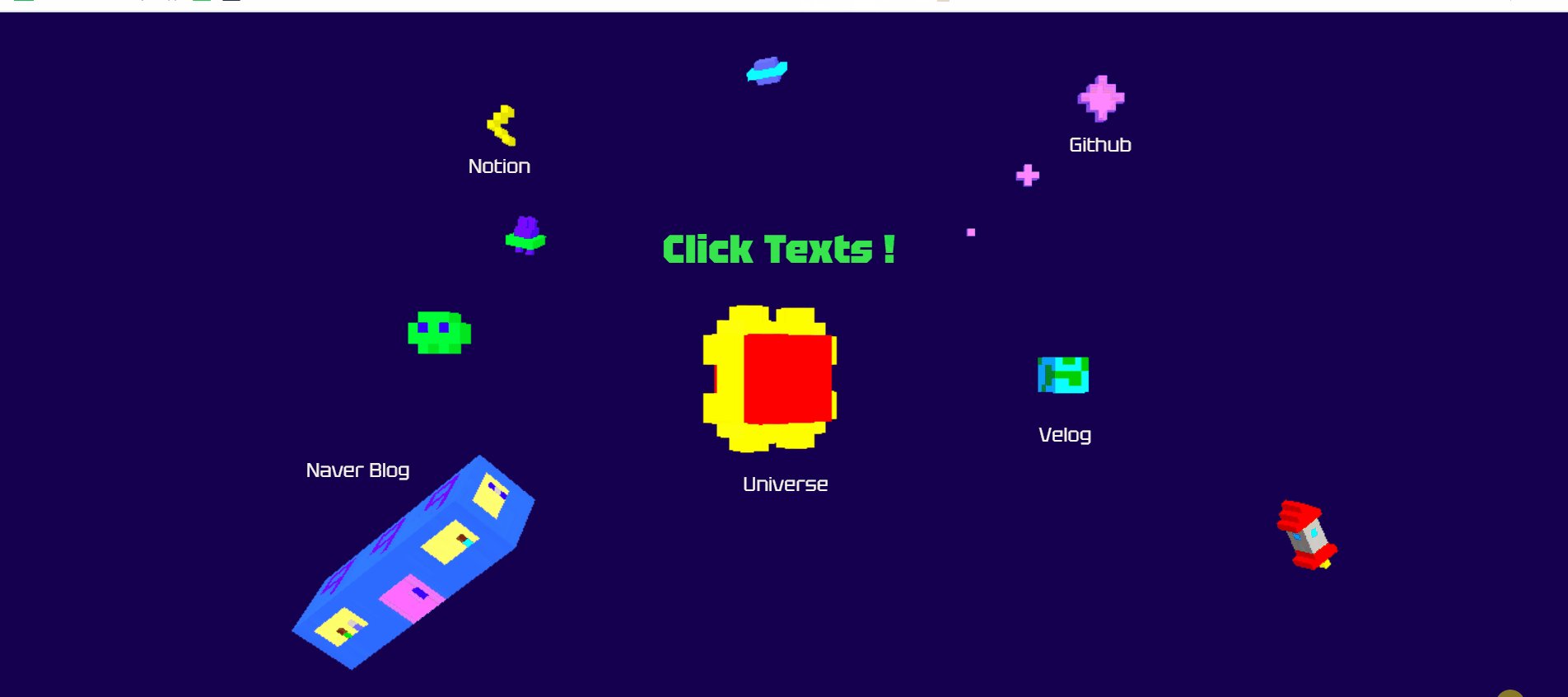
Universe by Three.js, Magica Voxel

우주
자기소개, Three.js를 활용한 나만의 웹페이지
2022.1 (시작) ~ 중간에 다른 프로젝트들 진행과 학업으로 인해 작업을 못 했습니다. 2023.8 다시 시작해 끝냈습니다.
Html, Css, Javascript, Three.js, Magica Voxel
UI 기획, Obj 모델 제작&로드, Transform 애니메이션 추가
-
Magica Voxel을 사용해 저만의 우주를 구성할 object들을 제작했습니다.
-
Three.js의 objLoader를 통해 obj를 load 하고, Transform (Scale, Transition, Rotation)을 통한 애니메이션을 추가했습니다.
-
css2dObject, css2dRenderer, labelRenderer를 통해 a태그, h1을 생성했고, Js를 통해 attribute를 set해 배치했습니다. 추가적으로 각 요소들에 클래스를 부여해 index.html에 css를 적용했습니다.
-
초반에는 우주라는 컨셉에 맞게 우주 관련 음악, 은하철도 999 영상 등을 삽입했으나, 주위의 피드백을 수렴해 자기소개 웹페이지로 변경했습니다.
Magica Voxel을 통한 obj 생성
objLoader를 통한 obj load 학습
Three.js 웹 페이지에 Css, Html 요소 추가하기
Three.js의 Transform을 통한 애니메이션 부여하기
더욱 동적인 자기소개 웹페이지 제작