简体中文 | English
Issue-nuxt-blog是基于Github issue实现的博客项目, 新增和编辑文章更加快速方便,而且部署简单,无需服务器,只需配置环境变量即可使用。
本项目基于另一个使用本地文件记录的nuxt博客,使用并不方便,所以有了使用issue的版本
- Nuxt3技术栈,ssr渲染,对seo更友好
- 适应移动的端布局
- 页面简约,暗模式过渡动画优雅
- 使用Github issue作为数据源,文章操作更加简单
- 使用issue Label来为文章标记标签, Milestone作为文章分类
- 文章搜索功能
- 只需配置简单的环境变量即可使用,无需更改代码
- 基于utteranc的评论功能,评论与issue绑定
- 使用rsshub生成RSS订阅
- 准备一个新仓库,仓库名称随意,例如“my-blogs”,记下仓库的名字
- 记下自己的github用户名,例如“chansee97”
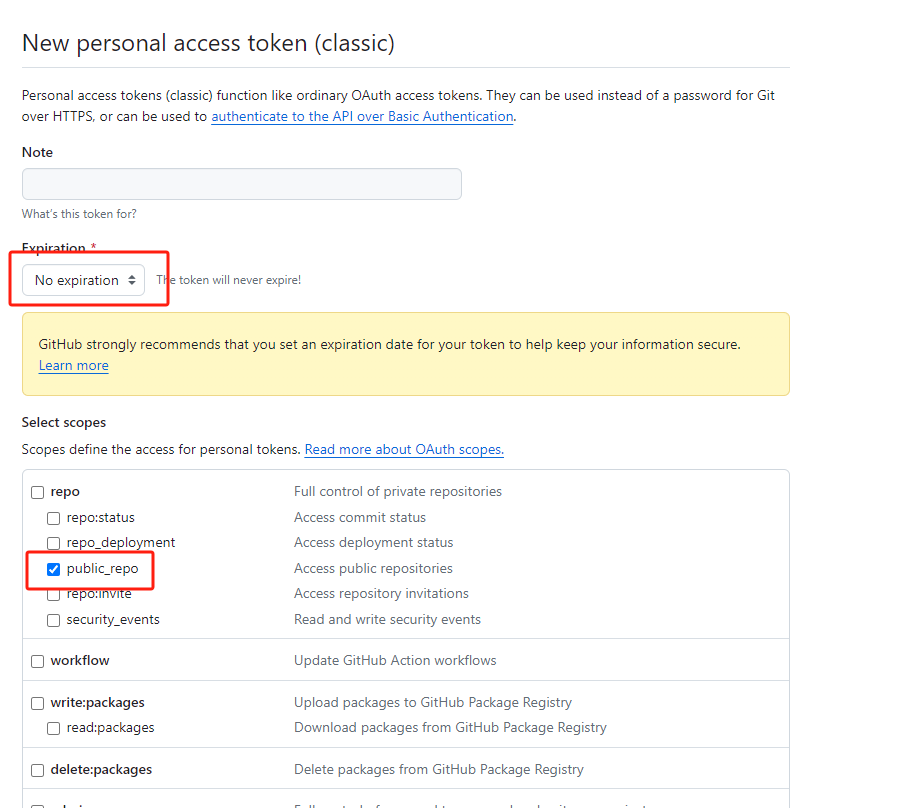
- 创建一个专门用来读取issue的github token并保存,配置如下
- 准备一个vecel账号(此处以vecel部署为例)
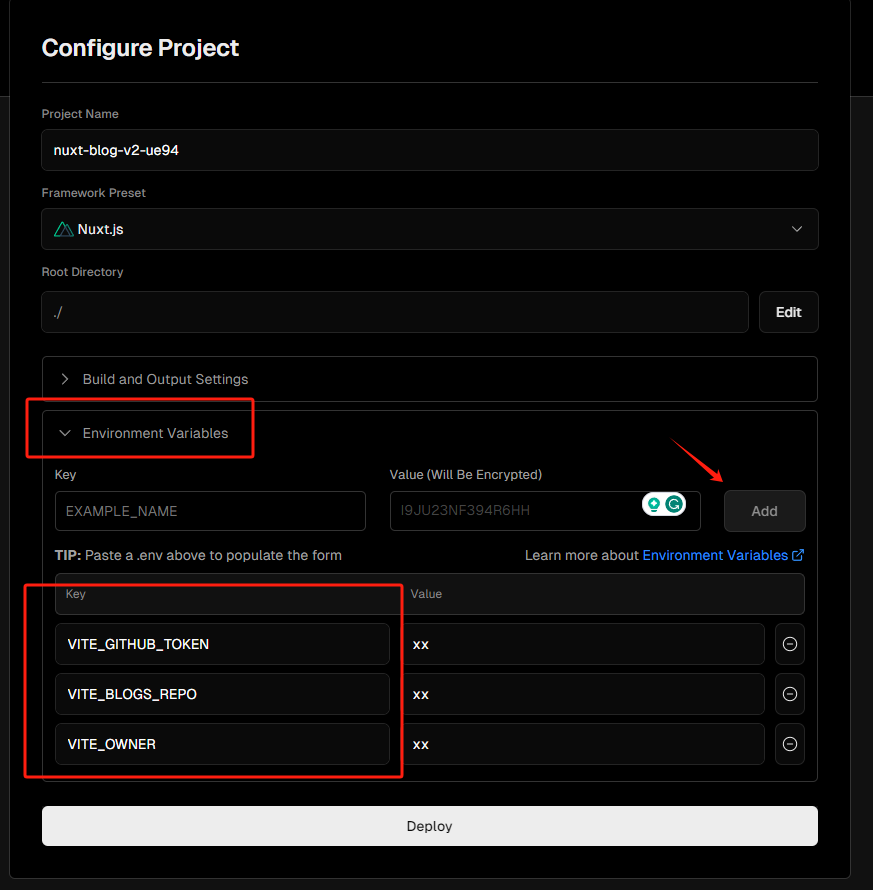
VITE_OWNERissue所在仓库的拥有者VITE_BLOGS_REPOissue所在仓库名称VITE_GITHUB_TOKENissue账号的验证token,如果不设置会导致速率下降,访问受限
- 环境变量设置完毕后,点击部署Deploy,耐心等待部署成功
- 至此,所有的设置完成,没有其他需要修改的地方,如果你有自定义的需求,可以进行个人开发修改
从刚才新建的仓库进入,新建打开状态的issue即可,所有的issue会同步在博客站点上,如果issue关闭,则文章也会隐藏
issue的标题即为文章的标题 issue的正文即为文章的内容 issue的Labels 为文章标签,你可以为一个文章打上多个标签 issue的Milestone 为文章分类,你可以为一个文章设置一个分类
可以参考我的博客issue
博客中的个人介绍与issue所有者的reamde简介文件一致,请仔细编辑自己名下简介文件
github上个人简介的仓库是https://github.com/用户名/用户名
简介则是此仓库下的reamde.md文件
确保安装依赖项:
pnpm install启动开发服务
pnpm dev