基于Vue + iView + Vux开发的表单设计器。
预览地址: https://shawnleo.github.io/form-design
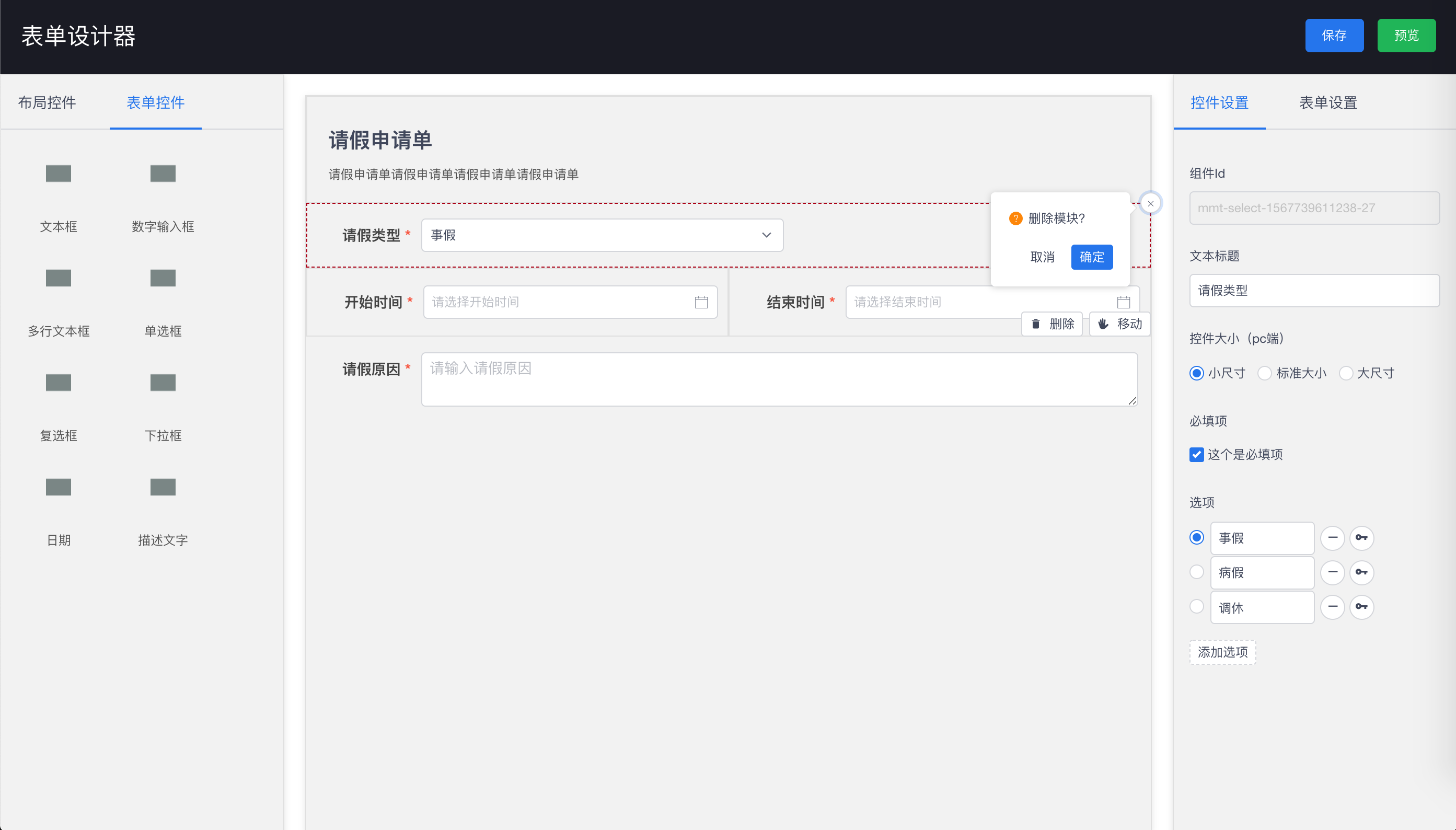
通过拖拽左侧组件完成页面设计,单击组件在右侧属性面板修改组件属性。
组件列表分为:布局组件和表单组件。
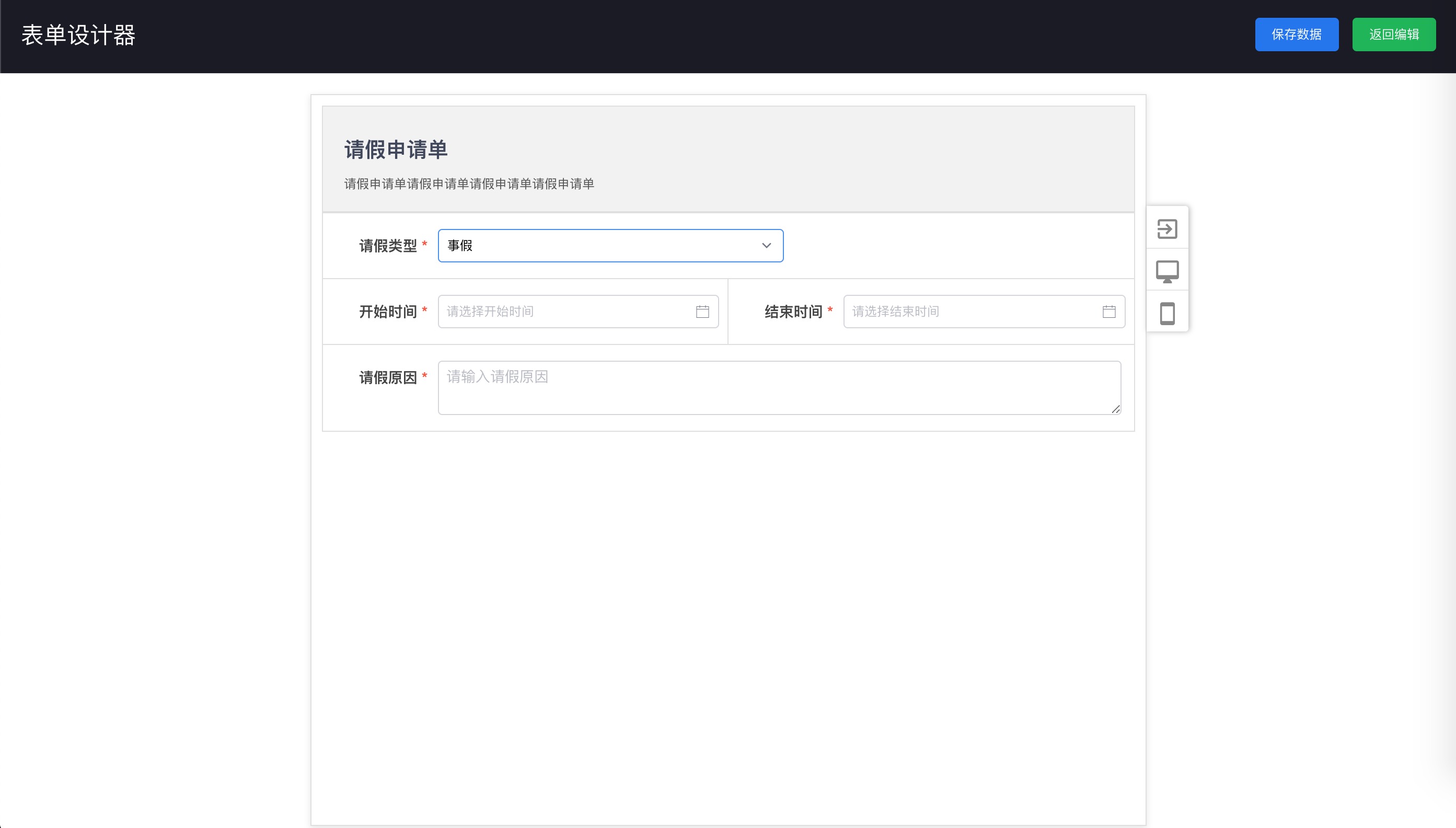
pc预览:
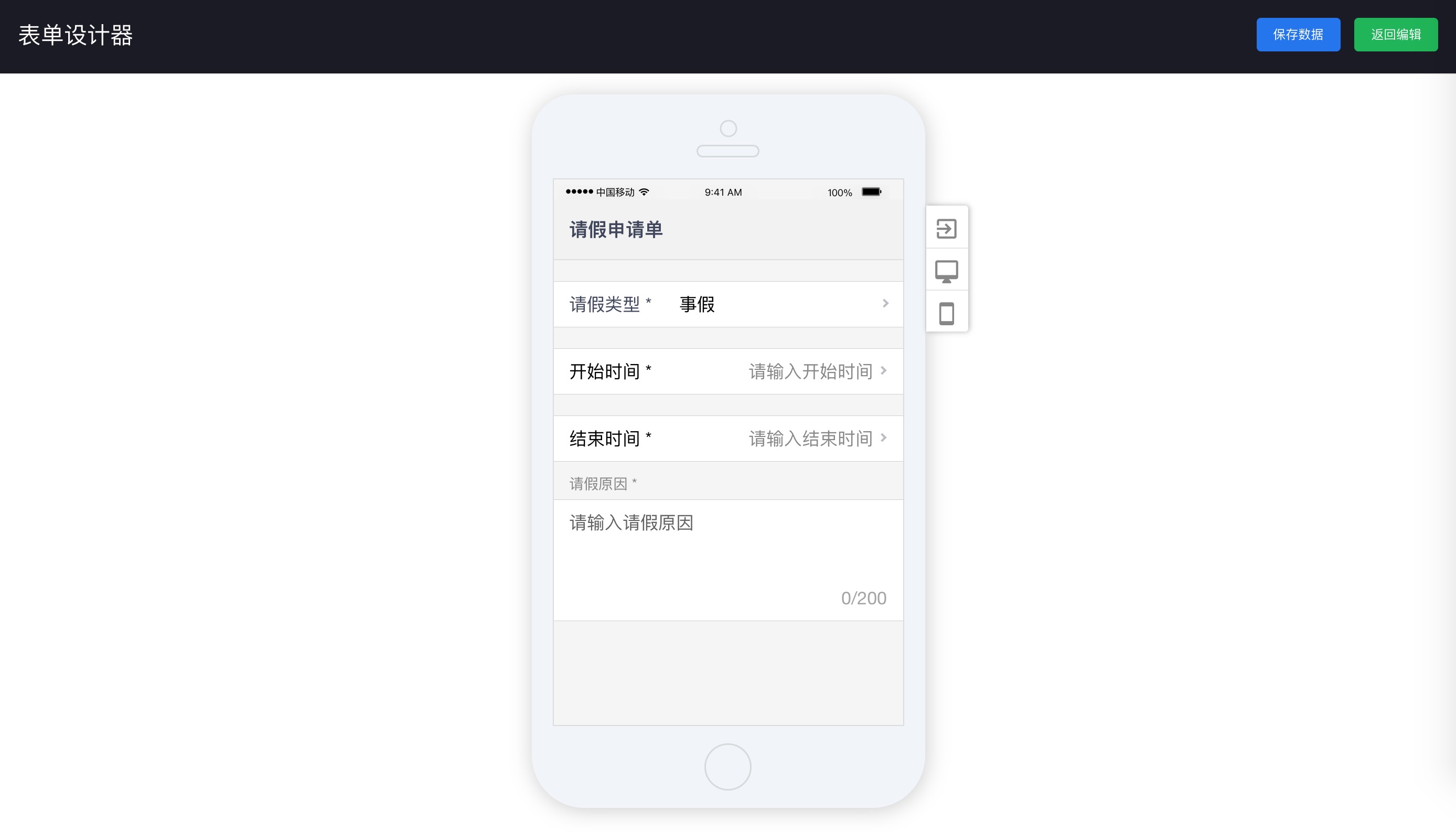
webapp预览:
- 可以自定义开发表单组件
样例:
{
"info": { // 固定格式
"name": "文本框",
"key": "mmt-input", // key值勿重复
"type": "form-item", // "form-item"-表单项 "layout"-布局类型
"url": "", // 远程组件地址
"icon": "" // 组件图标
},
"config": { // 配置项根据组件自定义
"label": "文本框",
"vshow": true,
"require": false,
"tsize": "medium",
"maxLength": 80
},
"cdata": ""
}
*注意: pc端需要依赖 iview, 移动端需要依赖 vux(记得安装配置 vux-loader)
-
安装 mmt-form-design
npm install mmt-form-design -Simport FormDesign from 'mmt-form-design'; Vue.use(FormDesign); -
安装依赖
// 依赖iview组件 import iView from 'iview'; Vue.use(iView); // 依赖Vux组件 import Vue from 'vue'; import {Checklist, Datetime, XInput, XNumber, Card, Radio, Selector, XTextarea, Group, XTable, Popup, XButton} from 'vux'; Vue.component(Checklist.name, Checklist); Vue.component(Datetime.name, Datetime); Vue.component(XInput.name, XInput); Vue.component(XNumber.name, XNumber); Vue.component(Card.name, Card); Vue.component(Radio.name, Radio); Vue.component(Selector.name, Selector); Vue.component(XTextarea.name, XTextarea); Vue.component(Group.name, Group); Vue.component(XTable.name, XTable); Vue.component(Popup.name, Popup); Vue.component(XButton.name, XButton); -
使用
<template> <div> <!--设计器--> <form-decorate :formData="formData" :layoutComponents="layoutComponents" :formComponents="formComponents"></form-decorate> <!--pc预览--> <form-preview :formData="formData"></form-preview> <!--webapp预览--> <form-preview-webapp :formData="formData"></form-preview-webapp> </div> </template> <script> import { formDecorate, // 设计器组件 formPreview, // pc预览组件 formPreviewWebapp, // webapp预览组件 layoutComponents, //布局组件 formComponents // 表单项组件(可以动态增加) } from 'mmt-form-design'; import {customFormComponents} from '../custom-components'; // 可以自定义表单组件 export default { data() { return { layoutComponents: layoutComponents, formComponents: [...formComponents,...customFormComponents], formData: { gridList: [], info: {} } }; }, components: { formDecorate, formPreview, formPreviewWebapp } } </script>