Project là 1 React Native boilerplate giúp khởi động 1 dự án react native 1 cách nhanh nhất
Project cung cấp 1 Kiến trúc phát triển mobile đa nền tảng Phân tách tầng UI và tầng Logic. Dưới đây là những ghi chú để có thể sử dụng project 1 cách hiệu quả nhất.
The main purpose of the Architecture of the boilerplate is the separation of concerns Mục tiêu chính của kiến trúc là phân tách các phần của project.
-
phân tách giữa components và screens.
-
State được quản lý qua Redux stores.
-
các logic khác của ứng dụng (API calls, etc.) được phân tách khỏi UI và state thông qua Redux Saga.
gồm có:
- React Native (v0.62.3)
- Clear directory layout cung cấp 1 tổ chức code ổn định để phát triển ứng dụng
- Redux (v4.0.5) để quản lý state
- Redux Persist (v6.0.0) để quản lý lưu trữ state
- Redux Sagas (v1.1.3)để phân tách logic tầng UI và tầng Business
- React Navigation 5 với
NavigationServiceđể thực thi luồng màn hình. - i18Next (v11.3.5) to facilitate the more than one language in the App đa ngôn ngữ
- Firebase (v5.6.0)
- Push Notifications được tích hợp ở project này
- Code-Push (v6.2.0) cung cấp phân phối code cho dev và test 1 cách nhanh chóng
- react-native-fbsdk (v2.0.0) tích hợp đăng nhập fb
- google-signin (v4.0.0) tích hợp đăng nhập google
- Theme Support với
DarkThemevàLightTheme - react-native-splash-screen (v3.2.0)
- axios call api (v0.19.2)
- TypeScript
- prettier and eslint pre configured for React Native
Note: ...
app/components: các component đang được sử dụngapp/screens: các màn hìnhapp/assets: Các assets được sử dụng project (ảnh, font chữ, video, audio ...)app/i18next: quản lý ngôn ngữapp/navigation: React-Navigation settingapp/redux/store: Redux store quản lý stateapp/redux/sagas: Redux sagas quản lý logic apiapp/redux/actions: Redux actionsapp/redux/reducers: Redux reducersapp/redux/connects: Redux data connectorsapp/redux/types: Redux action typesapp/redux/api: application services, e.g. API clientsapp/Utils: Styles helpers for the applicationapp/config: Routes and Screen configurationsapp/constants: Colors, images and common stylesapp/helpers: Colors, images and common styles
Môi trường node 8 hoặc cao hơn. Yêu cầu Xcode 10 trở lên
Cài đặt môi trường để phát triển ứng dụng cross platform
- Dành cho Android development
- Dành cho iOS development
Để tạo 1 project mới sử dụng base:
-
Clone Project
-
Xoá git:
rm -rf .git/ -
Install thư viện
yarnornpm install -
yarn run rename -- <YourProjectName>ornpm run rename -- <YourProjectName>(the default name isBaseProject) -
yarn run rename -- <YourProjectName> -b <bundleIdentifier>ornpm run rename -- <YourProjectName> -b <bundleIdentifier>(the default name isBaseProject) -
Chỉ cần cung cấp
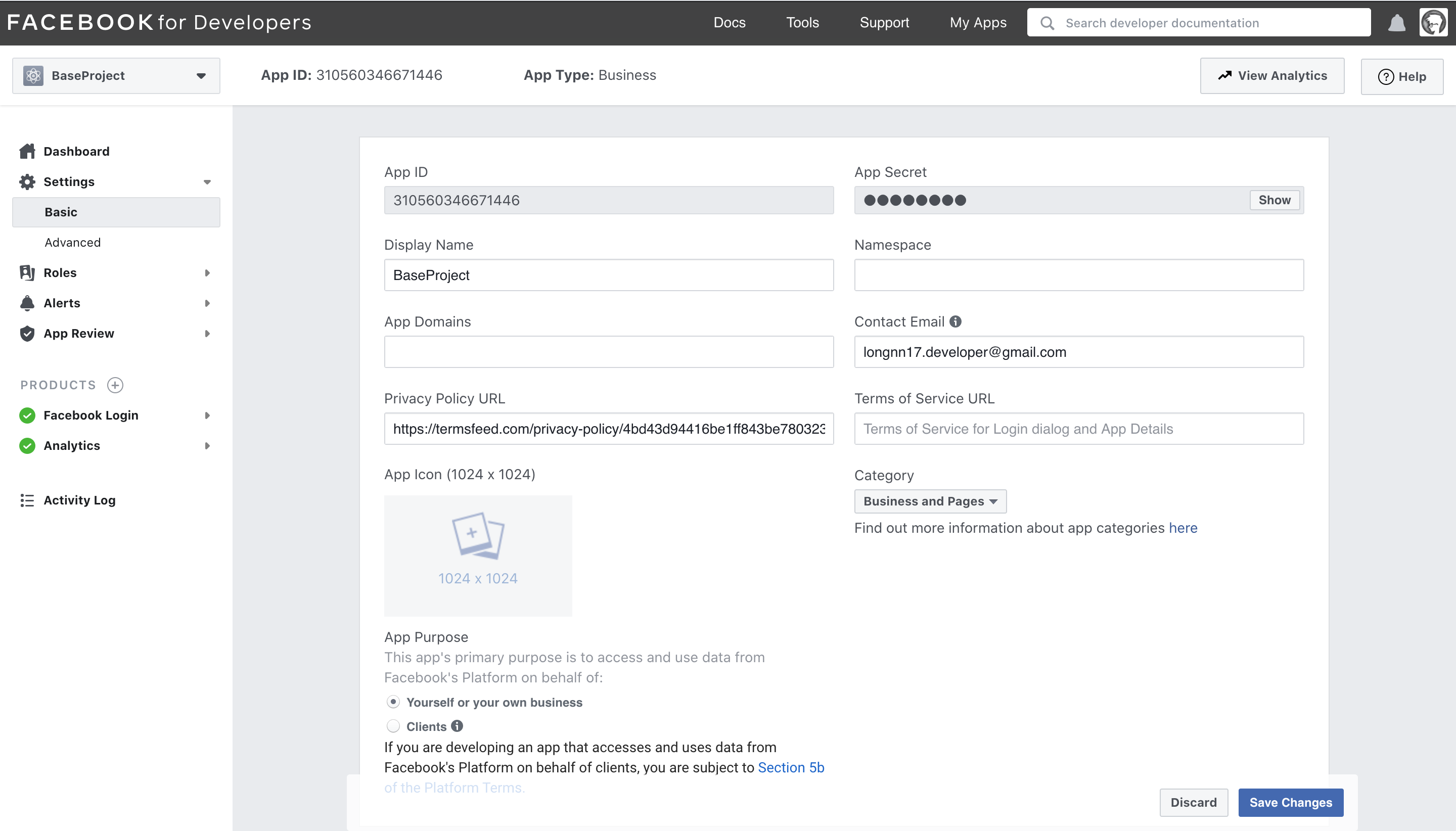
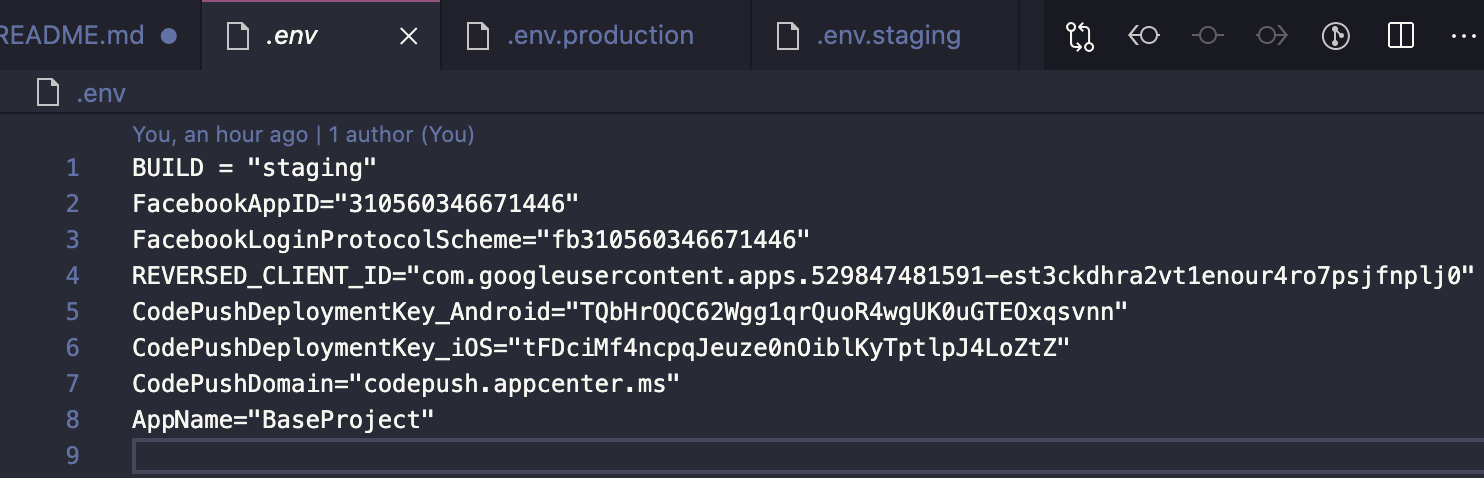
FacebookAppIDvàFacebookLoginProtocolSchemerồi vất vào .env.staging và .env.production. -
Để bắn noti cho android và login bằng google hãy import
google-services.jsonintoandroid/app -
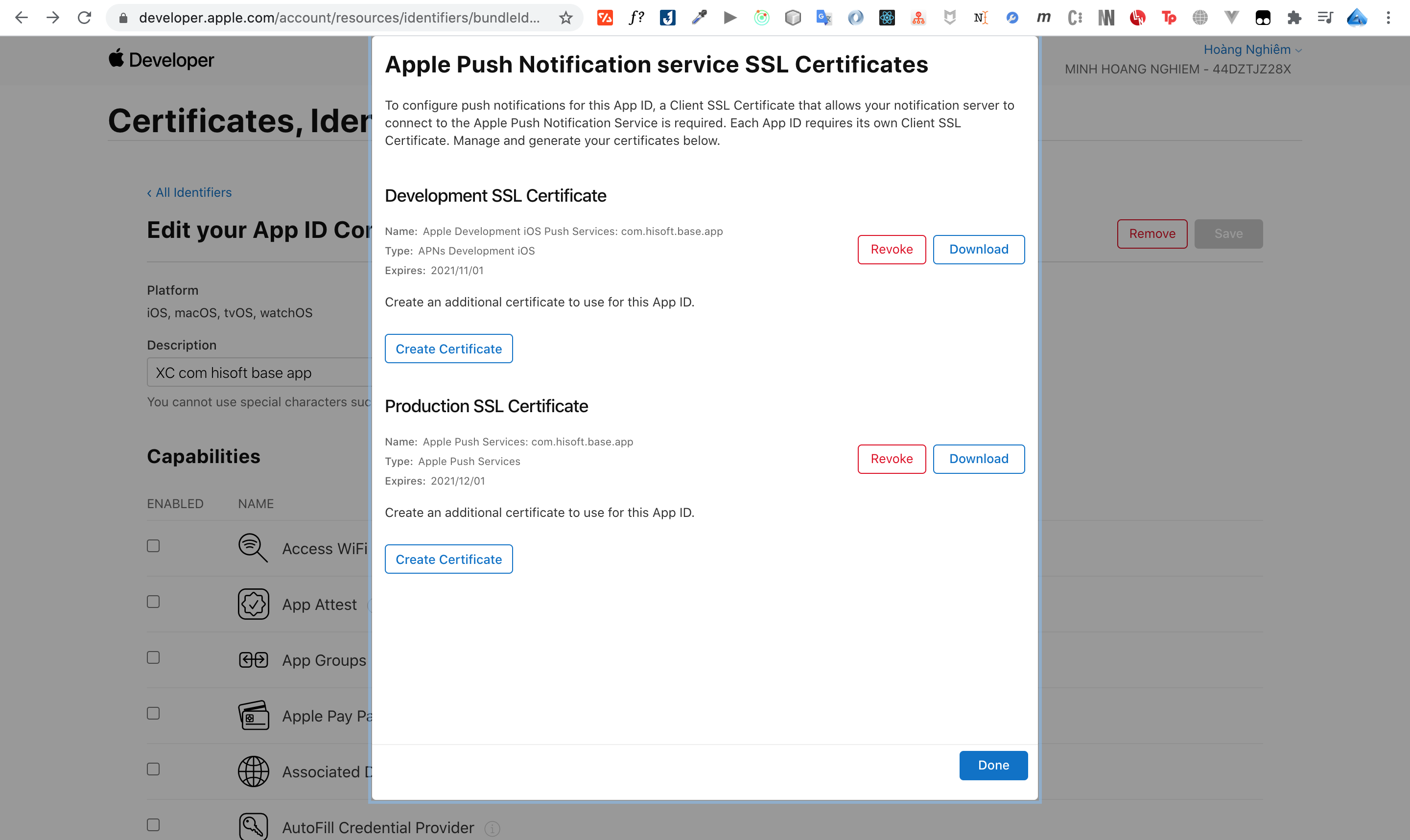
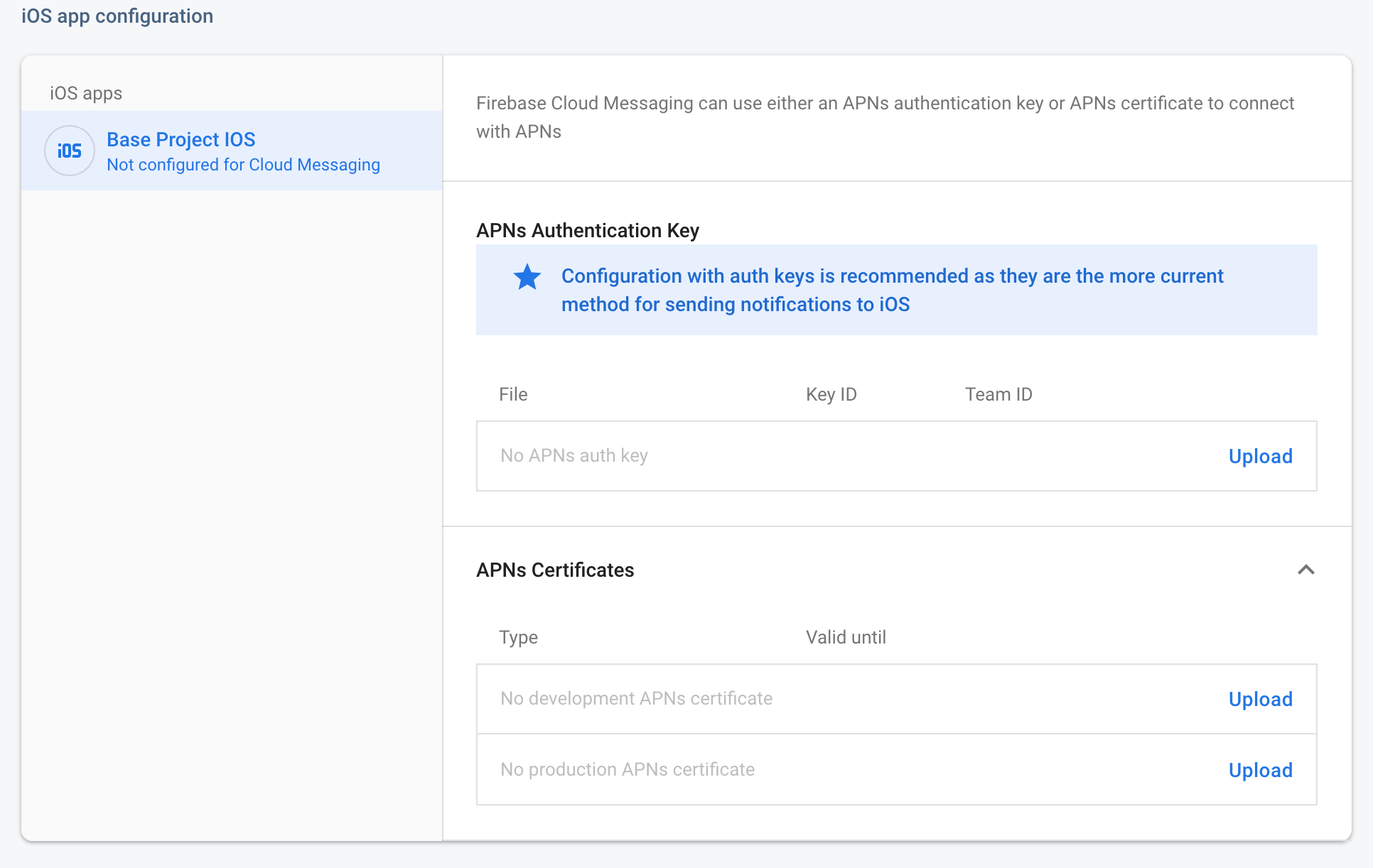
Để bắn noti cho ios và login bằng google hãy import
GoogleService-Info.plistvào project trong xcode và lấyREVERSED_CLIENT_IDtrongGoogleService-Info.plistđể vào.env.stagingvà.env.production -
Tải 2 file này về vất và firebase
-
[Optional]codepush android setup
Setup code-push cho phát triển ứng dụng Tạo trên appcenter với os="Android" and platform="React Native" . Sau khi tạo xong app sẽ có secret key, vất nó vào
android/app/src/main/assets/appcenter-config.json. Kích vàoDistributeở side menu trong appcenter, click code push, nó sẽ tạo cho 2 key là production và staging. vất key production vào.env.productionvất key staging vào.env.staging -
[Optional]codepush ios setup
Setup code-push cho phát triển ứng dụng Tạo trên appcenter với os="iOS" and platform="React Native" . Sau khi tạo xong app sẽ có secret key, vất nó vào
AppCenter-Config.plist. Kích vàoDistributeở side menu trong appcenter, click code push, nó sẽ tạo cho 2 key là production và staging. vất key production vào.env.productionvất key staging vào.env.staging
Commit đầu tiên lên git bằng cách git init > commit > push
yarnornpm install- Run the following steps for your platform
- đầu tiên để chạy android, phải generate debug.key:
cd android/appkeytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000cd ../..quay về root folder
yarn startornpm installđể start bundleyarn run androidornpm run androidĐể start android app (Nhớ cắm đt hoặc chạy máy ảo)
cd iospod installđể kéo dependenciescd ..quay về root folderreact-native run-iosĐể start ios app (Nhớ cắm đt hoặc chạy máy ảo)
CodePush is an App Center cloud service that enables Apache Cordova and React Native developers to deploy mobile app updates directly to their users’ devices.
Google Sign-In is a secure authentication system that reduces the burden of login for your users, by enabling them to sign in with their Google Account—the same account they already use with Gmail, Play, and other Google services.
The Facebook SDK for is the easiest way to integrate your app with Facebook. It enables:
Facebook Analytics- Understand how people are using your product.Facebook Login- Authenticate people with their Facebook credentials.Share and Send dialogs- Enable sharing content from your app to Facebook.App Events- Log events in your application.Graph API- Read and write to Graph API.
I18next is an internationalization-framework written in and for JavaScript. But it's much more than that.
i18next goes beyond just providing the standard i18n features such as (plurals, context, interpolation, format). It provides you with a complete solution to localize your product from web to mobile and desktop.
This project is released under the MIT License.
I looked into existing boilerplates before starting this project, and while many of them are awesome, But every boilerplate was lacking something, so I come up with a boilerplate that has all the features that modern app needed. For example
React Native Latest Stable Version (v0.62.3)Great ArchitectureReact Navigation 5 IntegratedRedux IntegratedRedux Saga IntegratedRedux Persist IntegratedFirebase SDK IntegratedFacebook SDK IntegratedGoogle Sign-in SDK IntegratedCode-Push SDK IntegratedPush Notifications IntegratdTheme IntegratedMultilingual IntegratedSplash Screen IntegratedVector Icons IntegratedTypeScript Support